在windows系统搭建Flutter开发环境
开发环境搭建(Windows)
- 系统要求
- 设置FLutter镜像(非必须)
- 获取Flutter SDK
- Android开发环境设置
- 安装Flutter插件
系统要求
在Windows上要安装并运行Flutter要满足以下最低要求:
- 操作系统: Windows 7 SP1或更新版本
- 磁盘空间: 400 MB (Android Studio的磁盘空间).
- 工具: Flutter 依赖下面这些命令行工具:
- Windows PowerShell 5.0 Windows 10已经预装了这个工具;
- Git for Windows 2.x确保Windows电脑下载并安装了Git工具;
设置FLutter镜像(非必须)
由于在国内访问Flutter可能会受到限制,Flutter官方为中国开发者搭建了临时镜像,大家可以将如下环境变量加入到用户环境变量中:
PUB_HOSTED_URL=https://pub.flutter-io.cn
FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
注意:此镜像为临时镜像,并不能保证一直可用,大家可以从 Using Flutter in China 上获得有关镜像服务器的最新动态。
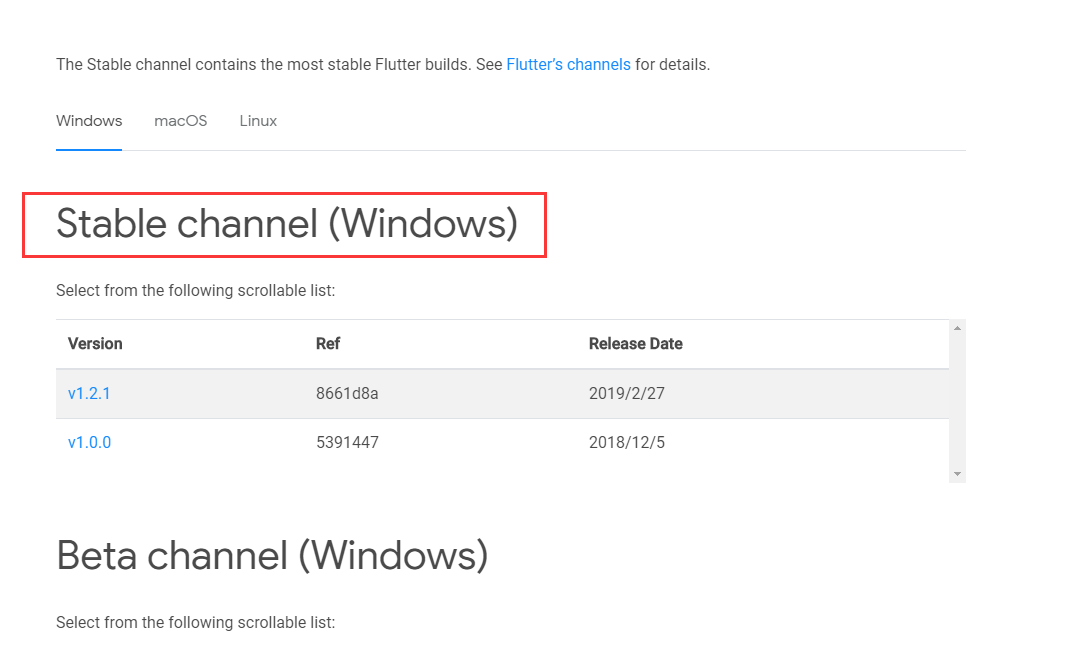
获取Flutter SDK
2.解压安装包到你想安装的目录,如:C:\flutter;
注意,不要将flutter安装到需要一些高权限的路径如
C:\Program Files\等。
3.在Flutter安装目录的flutter文件下找到flutter_console.bat,双击运行并启动flutter命令行;
接下来,你就可以在Flutter命令行运行flutter命令了。
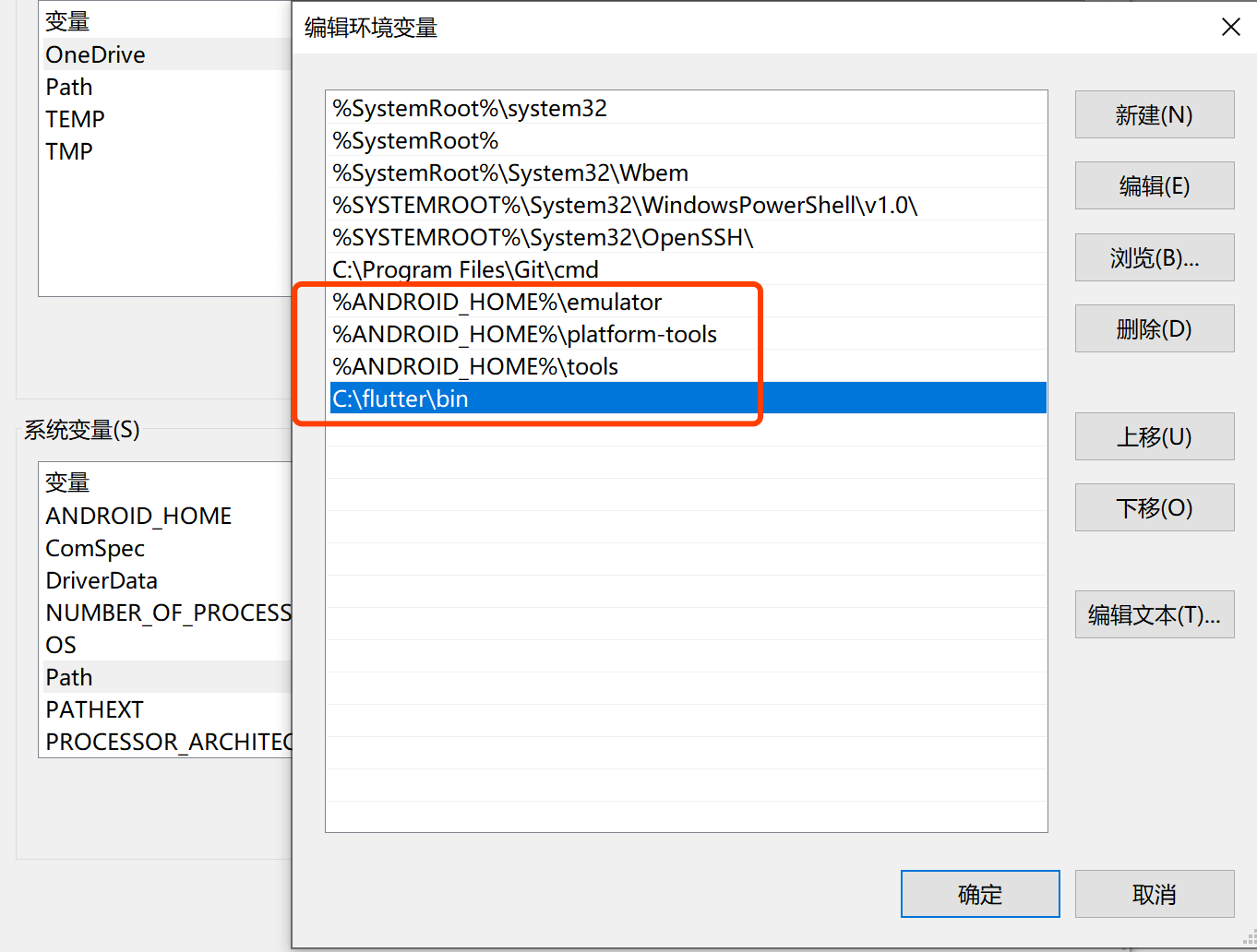
设置环境变量
要在终端运行 flutter 命令, 你需要添加以下环境变量到系统PATH:
- 在Windows的Start 的搜索条中搜索
env,选择编辑帐户的环境变量; - 在“用户变量”下检查是否有名为“Path”的条目:
- 如果该条目存在, 追加
flutter\bin的全路径,使用 ; 作为分隔符. - 如果条目不存在, 创建一个新用户变量 Path ,然后将
flutter\bin的全路径作为它的值.
- 如果该条目存在, 追加
在“用户变量”下检查是否有名为”PUB_HOSTED_URL”和”FLUTTER_STORAGE_BASE_URL”的条目,如果没有,也添加它们。
- 重启Windows以应用此更改;

运行 flutter doctor
上面path配置完成之后,打开一个新的命令提示符或PowerShell窗口并运行以下命令以查看是否需要安装任何依赖项来完成安装:
$ flutter doctor
该命令检查你的环境并在终端窗口中显示报告。Dart SDK已经在捆绑在Flutter里了,没有必要单独安装Dart。 仔细检查命令行输出以获取可能需要安装的其他软件或进一步需要执行的任务(以粗体显示):
例如:
[-] Android toolchain - develop for Android devices
• Android SDK at /Users/obiwan/Library/Android/sdk
✗ Android SDK is missing command line tools; download from https://goo.gl/XxQghQ
• Try re-installing or updating your Android SDK,
visit https://flutter.dev/setup/#android-setup for detailed instructions.
一般的错误会是Android Studio版本太低、或者没有ANDROID_HOME环境变量等
第一次运行一个flutter命令(如flutter doctor)时,它会下载它自己的依赖项并自行编译。以后再运行就会快得多。
Android开发环境设置
安装Android Studio
1.下载并安装 Android Studio
因为Android网站设在国外,如果你的网络无法访问第一个地址,可以选择使用Google为中国开发者提供的中国网址进行访问。
另外,关于Android Studio的安装和配置,Android官方有比较详细的说明文档https://developer.android.google.cn/studio/intro,大家可以根据需要进行查阅;
2.启动Android Studio,然后执行“Android Studio安装向导”。这将安装最新的Android SDK,Android SDK平台工具和Android SDK构建工具
Flutter插件安装
- 打开Android Studio
- 打开Preferences > Plugins (macOS), File > Settings > Plugins (Windows & Linux)
- 选择 Browse repositories, 搜索 Flutter plugin
- 然后点击安装,然后安装Dart插件
- 完成之后选择重启Android Studio
如何在Android模拟器上运行Flutter?
要准备在Android模拟器上运行并测试您的Flutter应用,需要按照以下步骤操作:
在你的机器上启用 VM acceleration;
启动 Android Studio>Tools>Android>AVD Manager 并选择
Create Virtual Device;选择一个设备并选择 Next;
为要模拟的Android版本选择一个或多个系统映像,然后选择 Next. 建议使用 x86 或 x86_64 的镜像;
在 Emulated Performance下, 选择 Hardware - GLES 2.0 以启用硬件加速;
验证AVD配置是否正确,然后选择 Finish;
如果对以上步骤还有不清楚的可以参阅Android官方的 Managing AVDs文档。
在 Android Virtual Device Manager中, 点击工具栏的
Run,模拟器启动并显示所选操作系统版本或设备的启动画面;
- 通过
flutter run运行启动项目;
如何在Android真机运行?
要准备在Android设备上运行并测试您的Flutter应用,您需要安装Android 4.1(API level 16)或更高版本的Android设备
- 在你的设备上启用
开发人员选项和USB调试。详细说明可在Android文档中找到; - 使用USB将手机插入电脑,如果有授权提示需要同意授权;
- 在终端中,运行
flutter devices命令以验证Flutter是否识别你连接的Android设备; - 通过
flutter run运行启动项目;
默认情况下,Flutter使用的Android SDK版本是基于你的 adb 工具版本, 如果你想让Flutter使用不同版本的Android SDK,则必须将该 ANDROID_HOME 环境变量修改SDK的目录。
创建和运行一个简单的Flutter项目
1.通过如下命令创建一个Flutter项目
$ flutter create my_app
2.命令运行完成之后会在当前目录下创建一个名为my_app的Flutter项目,然后通过一下命令可以运行它:
$ cd my_app
$ flutter run
FAQ
无法启动模拟器
emulator: ERROR: x86 emulation currently requires hardware acceleration! Please
ensure Windows Hypervisor Platform (WHPX) is properly installed and usable.
CPU acceleration status: HAXM is not installed on this machine
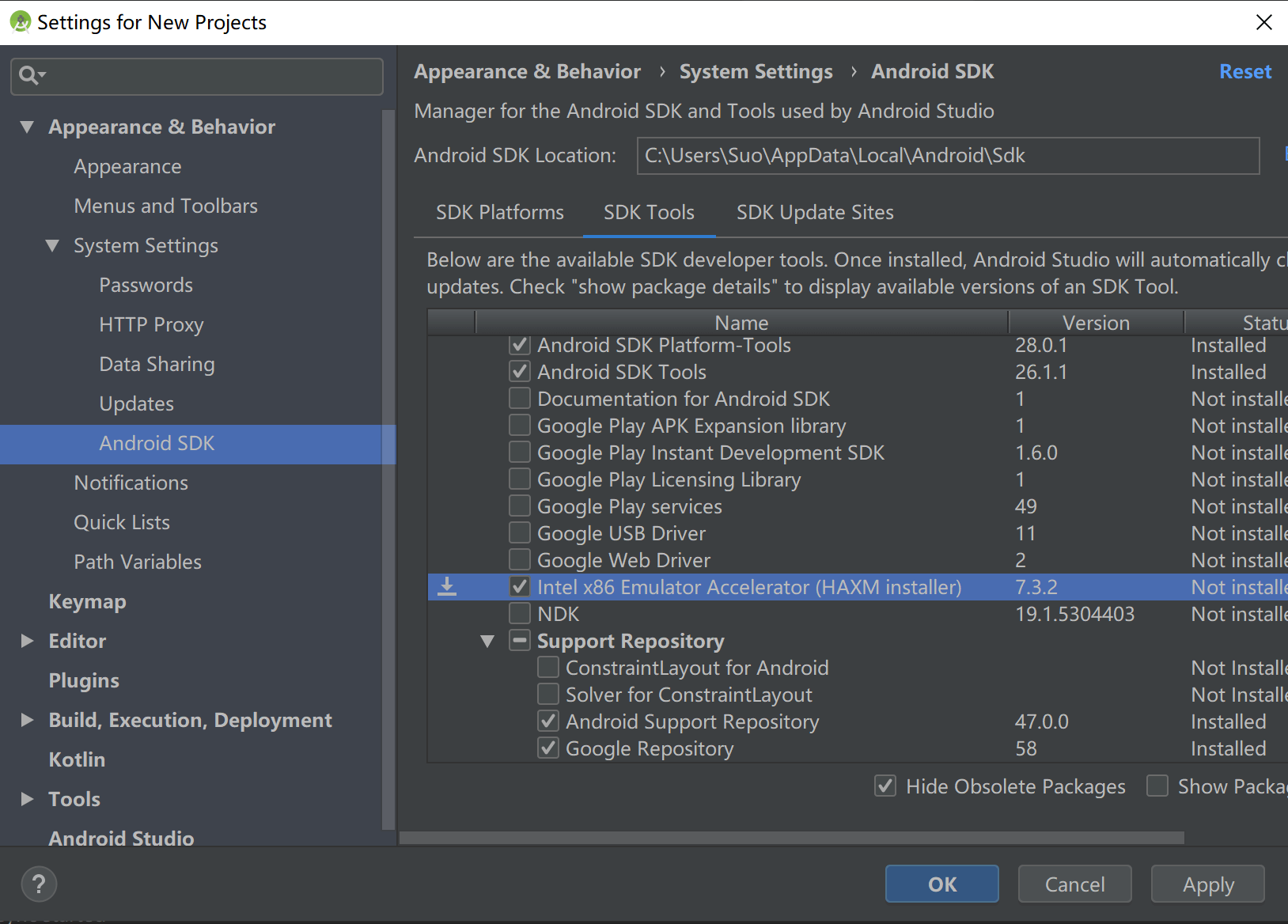
解决方案:选择 Tools > SDK Manager > SDK Tools , 安装 HAXM 即可

如果打开仍然失败,可能是BIOS里面的“Virtualization Technology”未打开,需要进入BIOS将其设置为Enabled,不懂进入BIOS的百度搜索“开机怎么进入BIOS界面”
因为机子不同,所以“Virtualization Technology”所处的目录也会有所不同,可根据自己机子型号百度搜索相关设置
在windows系统搭建Flutter开发环境的更多相关文章
- 入门: 在Windows上搭建Flutter开发环境
使用镜像 由于在国内访问Flutter有时可能会受到限制,Flutter官方为中国开发者搭建了临时镜像,大家可以将如下环境变量加入到用户环境变量中: export PUB_HOSTED_URL=htt ...
- windows系统下ruby开发环境的搭建方法
ruby是一种简单快捷的面向对象的脚本语言,非常直观.下面说一下windows系统下ruby开发环境的搭建方法. 工具/原料 rubyinstaller.exe 方法/步骤 1 到如下网站去下载最新的 ...
- Windows系统下Android开发环境搭建
“工具善其事,必先利其器”.要想学好Android,搭建好Android开发环境是一个良好的开端. Windows系统下Android开发环境主要有4个大的步骤.分别是: 1.JDK的安装 2.ecl ...
- [转载]在Windows下搭建Android开发环境
http://jingyan.baidu.com/article/bea41d437a41b6b4c51be6c1.html 在Windows下搭建Android开发环境 | 浏览:30780 | 更 ...
- Windows下搭建Git开发环境
Windows下搭建Git开发环境主要有以下三种方法: 1,VS,vs2013和vs2015中已经集成了git插件了 2,msysGit+TortoiseGit 3,msysGit+SourceTre ...
- 如何在Windows上搭建Android开发环境
Android开发越来越火,许多小伙伴们纷纷学习Android开发,学习Android开发首要任务是搭建Android开发环境,由于大家 主要实在Windows 上开发Android,下面就详细给大家 ...
- 在 macOS 上搭建 Flutter 开发环境
下载 Flutter SDK flutter官网下载:https://flutter.io/sdk-archive/#macos 若上述链接无法访问,可通过GitHub下载 https://githu ...
- 浅谈Flutter(一):搭建Flutter开发环境
学习内容来自: Flutter中文网 . Flutter实战 -------------------------------------------------------------------- ...
- 【原创】windows下搭建vue开发环境+IIS部署
[原创]win10下搭建vue开发环境 如果要转发,请注明原作者和原产地,谢谢! 特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图: 详细的安 ...
随机推荐
- 使用Docker搭建MySQL服务
一.安装docker windows 和 mac 版可以直接到官网下载 docker desktop linux 的安装方法可以参考 https://www.cnblogs.com/myzony/p/ ...
- 如何确定asp.net请求生命周期的当前处理事件
1 首先在全局应用程序里面添加如下代码 using System; using System.Collections.Generic; using System.Linq; using System. ...
- 给datagrid一列中的数据加上单位
{ field:'computeRate', title:'完成百分比', width:100, align:'center', halign:'center', sortable:true, for ...
- # 机器学习算法总结-第四天(SKlearn/数据处理and特征工程)
总结: 量纲化(归一化,标准化) 缺失值处理(补0.均值.中值.众数.自定义) 编码/哑变量:忽略数字中自带数学性质(文字->数值类型) 连续特征离散化(二值化/分箱处理)
- Java和操作系统交互(Java 代码是怎么执行)(转)
结合 CPU 理解一行 Java 代码是怎么执行的 根据冯·诺依曼思想,计算机采用二进制作为数制基础,必须包含:运算器.控制器.存储设备,以及输入输出设备,如下图所示. 我们先来分析 CPU 的工作原 ...
- jQuery EasyUI 应用 – 创建 CRUD 应用(表格)
jQuery EasyUI 应用 - 创建 CRUD 应用 本节介绍如何创建CRUD应用. CRUD分别是指在做计算处理时的增加(Create).读取查询(Retrieve).更新(Update)和删 ...
- Linux下创建NFS来实现共享文件
简介说明: 在项目生产环境我们经常需要实现文件共享,传统的常见方案是通过NFS,实现服务器之间共享某一块磁盘,通过网络传输将分散的文件集中存储在一块指定的共享磁盘,实现基本的文件共享.实现这种方案,分 ...
- 实时跟踪之TRACA
背景: 目前,在实时跟踪领域存在着越来越多的先进方法,同时也极大地促进了该领域的发展.主要有两种不同的基于深度学习的跟踪方法:1.由在线跟踪器组成,这些跟踪器依赖网络连续的微调来学习目标的变化外观,精 ...
- 微信小程序开发(七)获取手机网络类型
// succ.wxml <view>手机网络状态:{{netWorkType}}</view> // succ.js var app = getApp() Page({ da ...
- Files的常用方法都有哪些?(未完成)
Files的常用方法都有哪些?(未完成)