使用sublimeserver启动本地服务器进行调试
最近在做前后端分离的项目,访问后台接口的时候会产生跨域问题,修改了相关配置解决了跨域问题,但是配置中只对开发环境进行了设置,没有设置生产环境,为了验证生产环境确实无法访问后台接口遂npm run build之后把index.html页面通过本地服务器启动一下,总之说了这么多,总结起来也就一句话,我想要弄一个本地服务器...
之前使用过sublime的本地服务器还不错,所以这次还想用,使用sublimeserver需要做如下的准备工作:
1、安装Package Control插件
① 下载安装包,地址:https://github.com/wbond/package_control
(直接百度找就好了,我参照的安装地址:https://devework.com/sublime-text-3-package-control.html)
a. 按照https://devework.com/sublime-text-3-package-control.html地址(或者不想打开这个页面可以按我照抄过来的步骤安装也可以),在github上直接点击zip进行下载,解压之后,把文件夹名称修改为: "Package Control",(注意: P 和 C一定要大写,链接中没有大写是不对的)
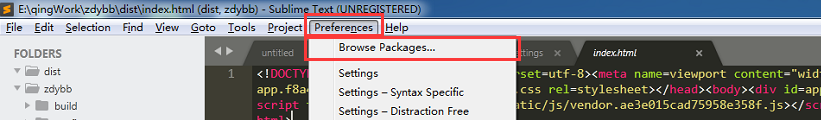
b. 打开sublime,点击菜单 -> 首选项 -> 浏览程序包(如果你是英文版本,如下图:点击菜单 -> Preferences -> Browse Packages...),打开一个文件夹,复制刚才的"Package Control"文件到该目录下面

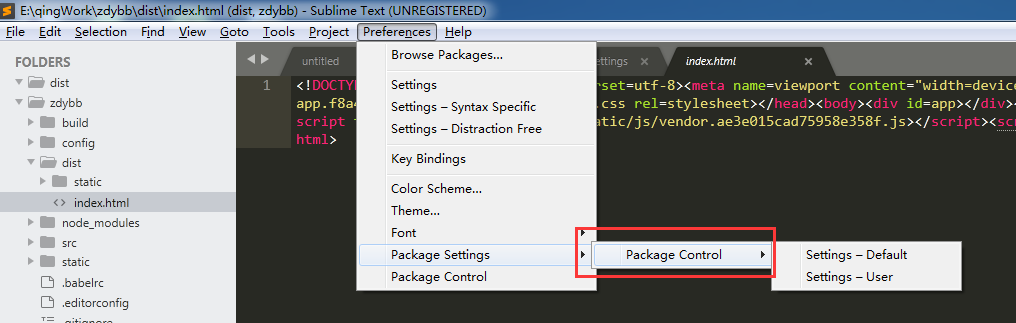
c. 打开sublime text 3编辑器,在菜单 -> Preferences -> Package Settings下有Package Control选项,就说明安装Package Control成功了

d. 但是此时依旧无法使用Package Control下载,主要是https://packagecontrol.io 这个被墙了 下载不下来导致的错误,把下载链接改为国内的,以下是步骤:
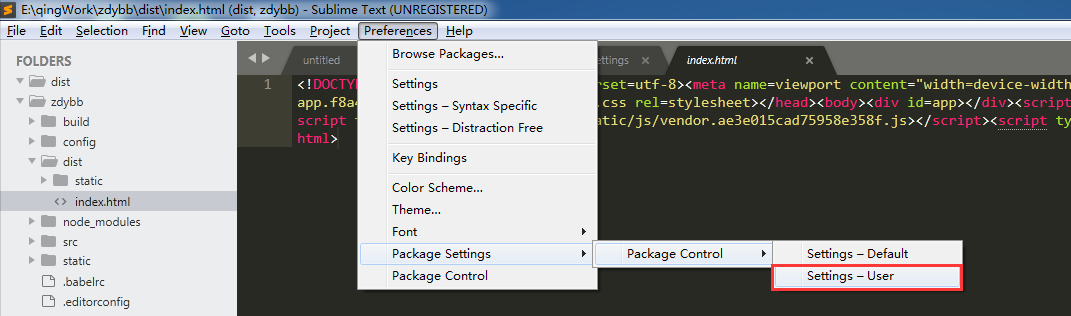
> 打开: Preferences > Package Settings > Package Control > Settings - User,如下图:

> User文件下添加如下代码:
"channels":
[
"http://cst.stu.126.net/u/json/cms/channel_v3.json"
],
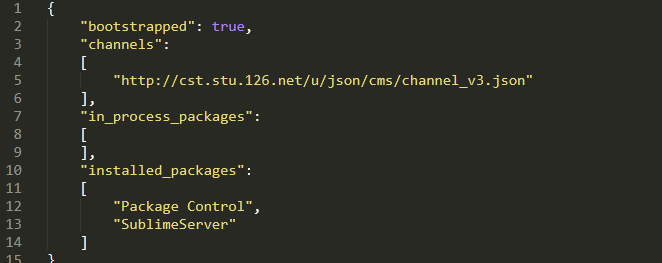
添加完成后文件代码如下:

此时就可以使用Package Control安装插件了
2、安装sublimeserver:
① ctrl + shift + p,打开如下窗口,并输入install,找到Package Control: Install Package,敲回车

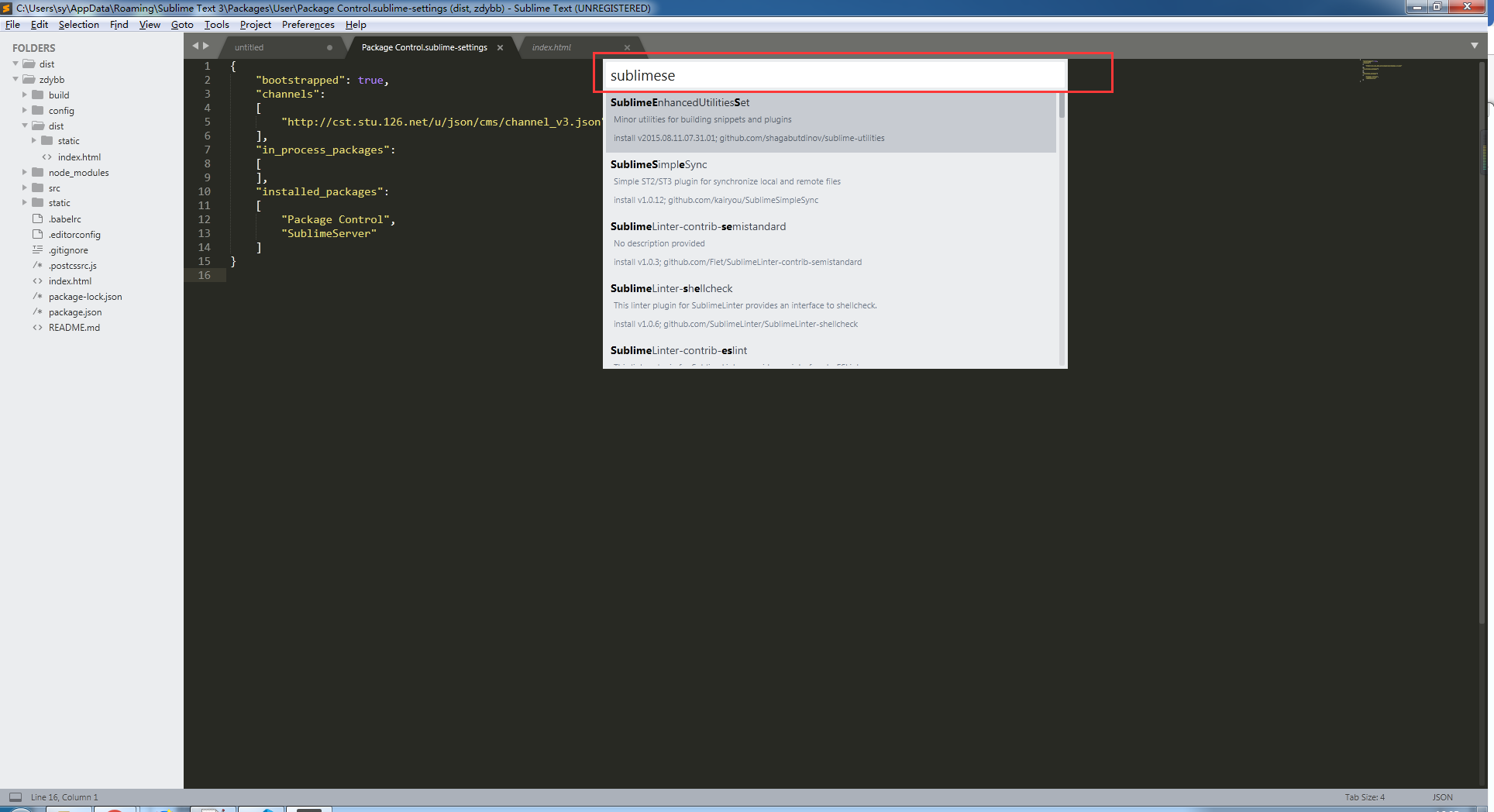
② 然后在弹出的窗口中输入sublimeserver,再敲回车,等待下载完毕即可

3、使用sublimeserver
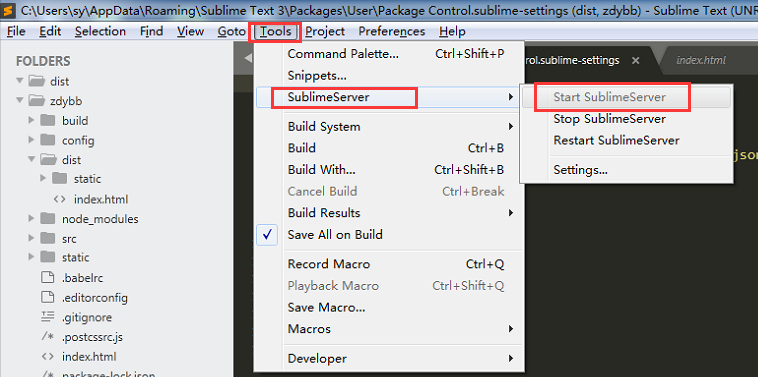
① 菜单 -> Tools ->SublimeServer -> start SublimeServer,启动sublimeServer

② 在index.html中,右键 -> View in SublimeServer,即可启动本地服务

使用sublimeserver启动本地服务器进行调试的更多相关文章
- sublimeserver启动本地服务器(sublime text)
今天又get到了一个新知识点,就是在sublime text上也可以模拟一个本地服务器的环境,前提是要先安装sublimeserver这个插件.这个插件的安装办法有两种. 1.我们可以直接在subli ...
- 前端 用http-server启动本地服务器
附:http-server详细介绍,包括参数等: https://www.npmjs.com/package/http-server 开始: 准备node.js环境: 在我的博文“ Vue.js学 ...
- node启动本地服务器
//下载依赖 cnpm i http cnpm i path cnpm i fsvar http = require('http'); var path = require('path'); var ...
- 用sublime server 启动本地服务器(手机访问电脑页面)
安装sublime server 插件包 1.Ctrl + shift + p install package ...
- 用node.js搭建本地服务器
我的第一篇笔记来写写node.js,我对node.js的并不是很了解,基本的项目路径变换还是会的.原先我下载node.js就是我想学vue.js,后来因为工作的繁忙搁浅了我的计划.最近在学习phase ...
- MacOS搭建本地服务器
MacOS搭建本地服务器 一,需求分析 1.1,开发app(ios android)时通常需往app中切入web页面,直接导入不行,故需搭建本地的测试网站服务,通过IP嵌入访问页面. 1.2,开发小程 ...
- node起本地服务器以及实现代理,前端接口转发
上一篇文章写了使用docker来做nginx镜像实现本地的页面代理以及接口转发,但是需要下载docker,这个对于很多人来说还是显得比较麻烦,于是这个文章就是介绍如何只用node就可以代理本地的页面和 ...
- node.js http-server 搭建本地服务器
使用vue-cli创建的项目,能够实现浏览器中自动刷新,实时查看项目效果,其中的原理在于,webpack在本地启动了一个本地服务器,将本机当作一台服务器: 打包后的文件是一个html静态页面,在本地文 ...
- 使用Node.js的http-serve搭建本地服务器
为什么要使用它? 首先,类似于vue-cli创建的项目,都能够实现浏览器中自动刷新,实时查看项目效果.其中的原理在于,webpack这样的工具启动了一个本地服务器,将本机当作一台服务器,这样在浏览器中 ...
随机推荐
- LC 959. Regions Cut By Slashes
In a N x N grid composed of 1 x 1 squares, each 1 x 1 square consists of a /, \, or blank space. Th ...
- MVC和MVP区别
从这幅图可以看到,我们可以看到在MVC里,View是可以直接访问Model的!从而,View里会包含Model信息,不可避免的还要包括一些业务逻辑. 在MVC模型里,更关注的Model的不变,而同时有 ...
- 小D课堂 - 新版本微服务springcloud+Docker教程_2_01传统架构演进到分布式架构
笔记 第二章 架构演进和分布式系统基础知识 1.传统架构演进到分布式架构 简介:讲解单机应用和分布式应用架构演进基础知识 (画图) 高可用 LVS+keepalive :负载均衡的知识点 1. ...
- Redis ==> 高级
一.发布订阅 Redis 发布订阅(pub/sub)是一种消息通信模式:发送者(pub)发送消息,订阅者(sub)接收消息. Redis 客户端可以订阅任意数量的频道. 下图展示了频道 channel ...
- 2019.12.05【ABAP随笔】 分组循环(LOOP AT Group) / REDUCE
ABAP 7.40新语法 LOOP AT Group 和 REDUCE *LOOP AT itab result [cond] GROUP BY key ( key1 = dobj1 key2 = d ...
- configmap使用-查看configmap个数
[root@kube-node1 gitlab]# kubectl get cmNo resources found.
- MybatisPlus使用代码篇
package spring.server.consumer; import com.baomidou.mybatisplus.annotation.DbType; import com.baomid ...
- JavaScript基本入门03
目录 JavaScript 入门基础 03 JavaScript构造函数 常用事件和事件处理函数 小练习 数据类型之间的差异性 数组 介绍 创建 数组的常规使用 数组的length属性 数组当中常见的 ...
- 微信小程序遍历wx:for,wx:for-item,wx:key
微信小程序中wx:for遍历默认元素为item,但是如果我们设计多层遍历的时候我们就需要自定义item的字段名以及key的键名 wx:for="{{item.goodsList}}" ...
- C# WPF Border控件总结
Border控件不是一个布局面板,而是一个非常便于使用的元素,经常与布局面板一起使用.所以,在继续介绍其他布局面板之前,现在先介绍一下Border控件是有意义的. Border类非常简单.它只能包含一 ...
