[Angular 8] Take away: Web Components with Angular Elements: Beyond the Basics
This post is based on the NG-CONF talk, check the talk by yourself.
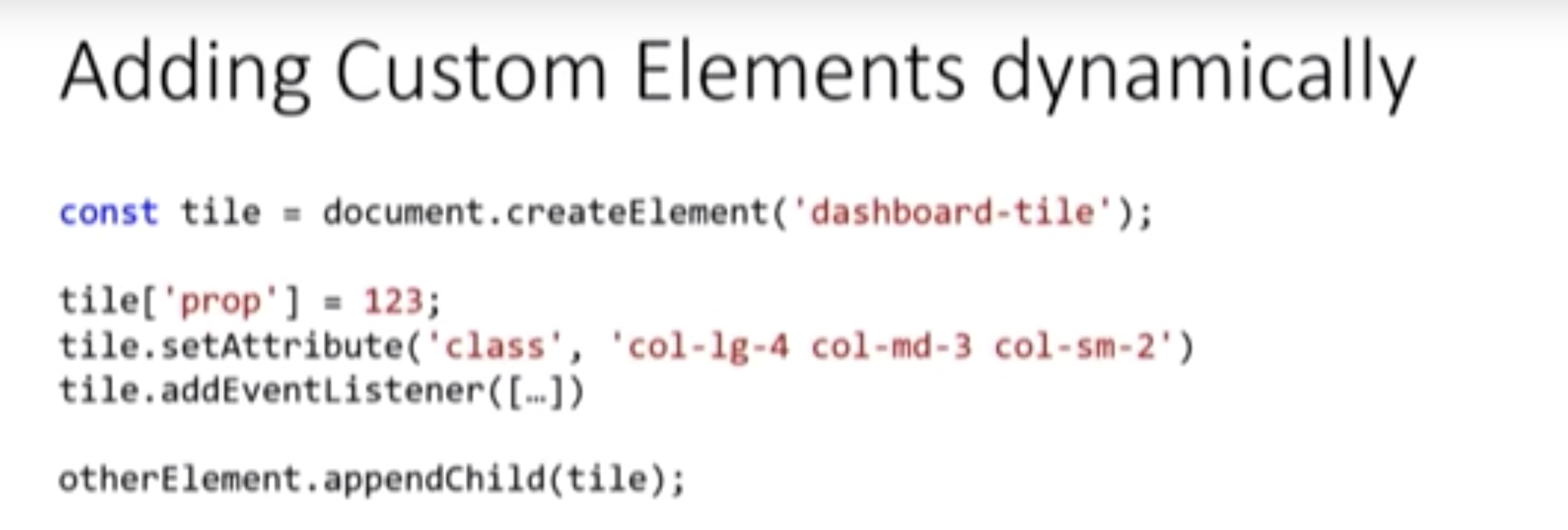
1. Dynamiclly add Angular Element into your application:
Once you have angular element, then inside your new application, you can use 'docuemnt.createElement' to add it:

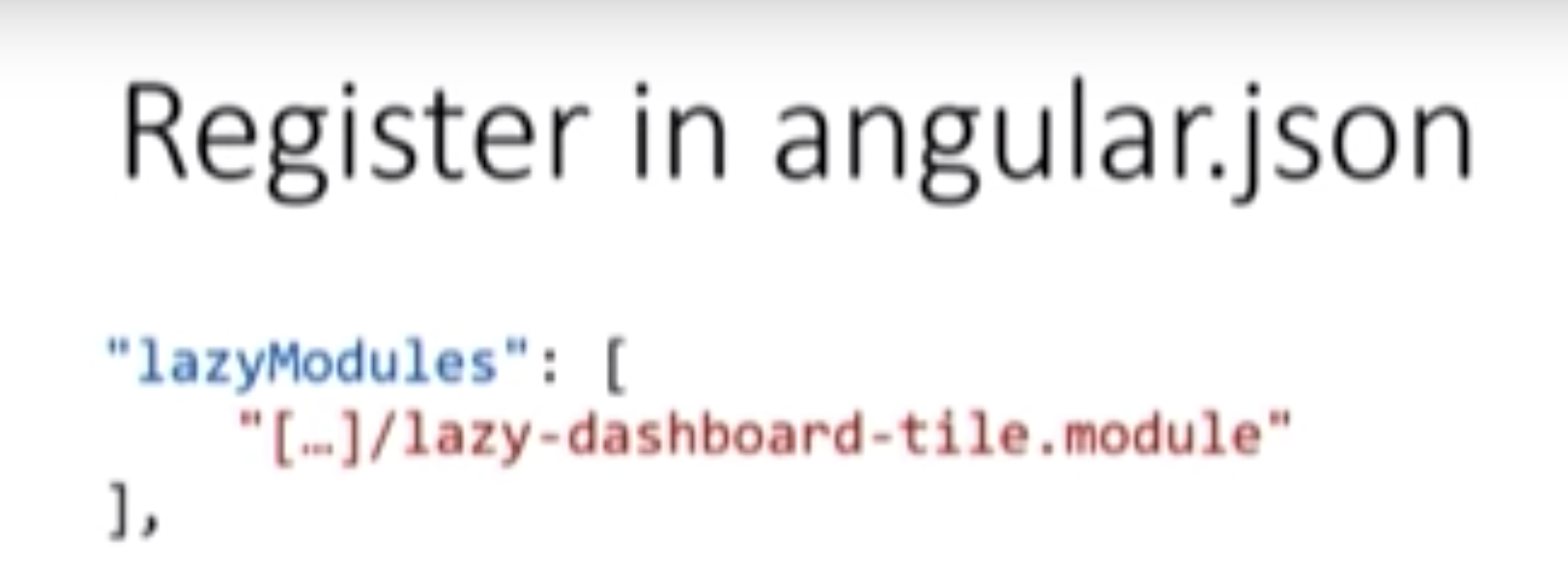
2. Lazy loading Angular element
First Register module in angular.json:

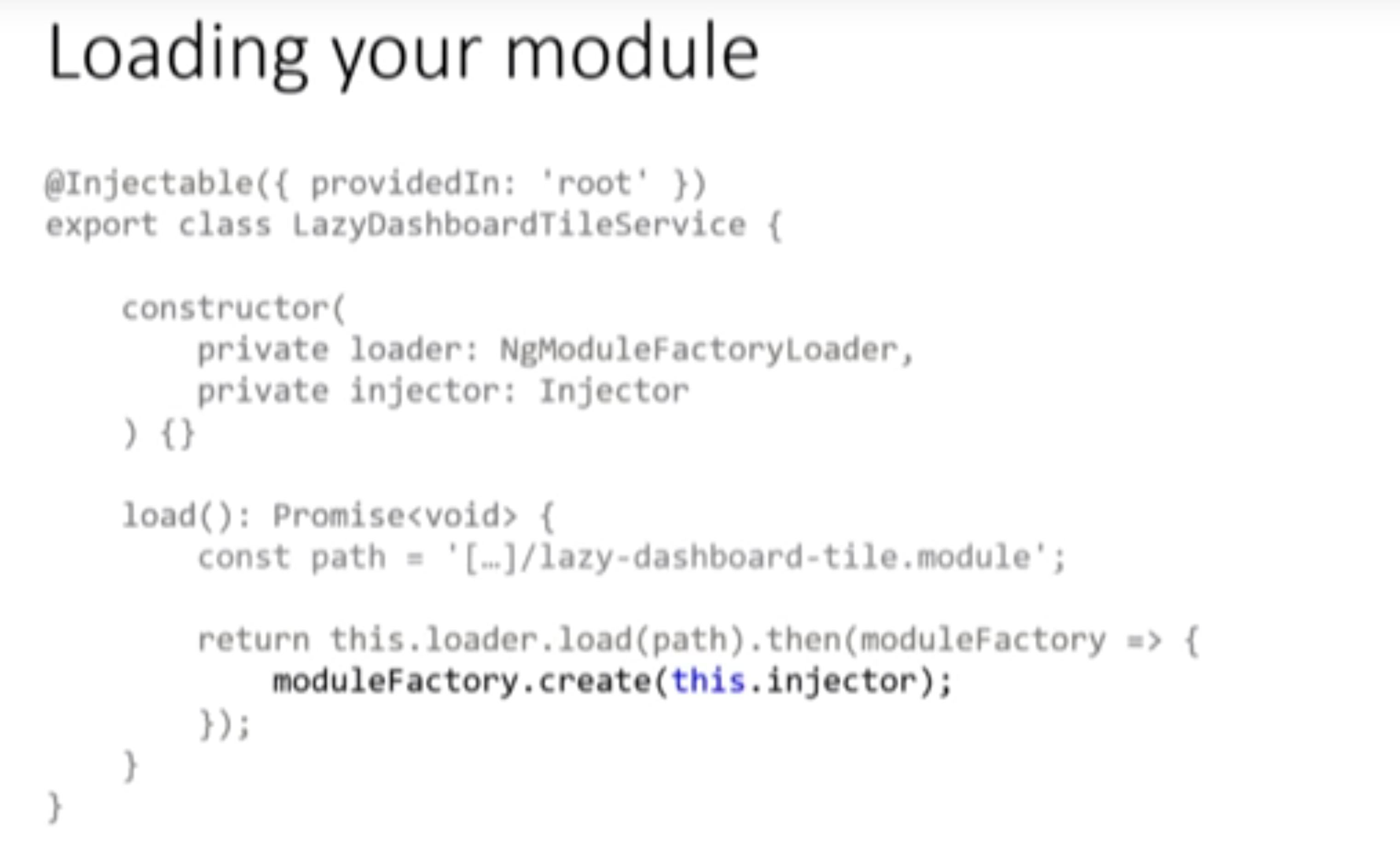
Then load with NgModuleFactoryLoader:

3. External elements
If you have a project A with some custom elements you want to share with other project, it is possible to bundle project A and load with other projects.
The bundle size is huge, it is not a offical way. Not recommeded yet. The bundle will be servel files, you can use tool to concat into one bundle file: https://github.com/manfredsteyer/ngx-build-plus
[Angular 8] Take away: Web Components with Angular Elements: Beyond the Basics的更多相关文章
- 在angular项目中使用web-component ----How to use Web Components with Angular
原文: https://medium.com/@jorgecasar/how-to-use-web-components-with-angular-41412f0bced8 ------------- ...
- Web Components之Custom Elements
什么是Web Component? Web Components 包含了多种不同的技术.你可以把Web Components当做是用一系列的Web技术创建的.可重用的用户界面组件的统称.Web Com ...
- The state of Web Components
Web Components have been on developers’ radars for quite some time now. They were first introduced b ...
- Angular JS | Closure | Google Web Toolkit | Dart | Polymer 概要汇集
AngularJS | Closure | Google Web Toolkit | Dart | Polymer GWT https://code.google.com/p/google-web-t ...
- 通过Web Api 和 Angular.js 构建单页面的web 程序
通过Web Api 和 Angular.js 构建单页面的web 程序 在传统的web 应用程序中,浏览器端通过向服务器端发送请求,然后服务器端根据这个请求发送HTML到浏览器,这个响应将会影响整个的 ...
- angular custom Element 自定义web component
angular 自定义web组件: 首先创建一个名为myCustom的组件. 引入app.module: ... import {customComponent} from ' ./myCustom. ...
- Angular 2 for 2017 web full stack development
1 1 1 Angular 2 for 2017 web full stack development 1 1 https://angular2.xgqfrms.xyz/ https://ng2-he ...
- Polymer——Web Components的未来
什么是polymer? polymer由谷歌的Palm webOS团队打造,并在2013 Google I/O大会上推出,旨在实现Web Components,用最少的代码,解除框架间的限制的UI 框 ...
- 从HTML Components的衰落看Web Components的危机 HTML Components的一些特性 JavaScript什么叫端到端组件 自己对Polymer的意见
http://blog.jobbole.com/77837/ 原文出处: 徐飞(@民工精髓V) 搞前端时间比较长的同学都会知道一个东西,那就是HTC(HTML Components),这个东西名字很现 ...
随机推荐
- Java利用模板生成pdf并导出
1.准备工作 (1)Adobe Acrobat pro软件:用来制作导出模板 (2)itext的jar包 2.开始制作pdf模板 (1)先用word做出模板界面 (2)文件另存为pdf格式文件 (3) ...
- 【LOJ】#3031. 「JOISC 2019 Day1」聚会
LOJ#3031. 「JOISC 2019 Day1」聚会 听说随机可过? 我想了很久想了一个不会被卡的做法,建出前\(u - 1\)个点的虚树,然后找第\(u\)个点的插入位置,就是每次找一条最长链 ...
- Educational Codeforces Round 68 (Rated for Div. 2)补题
A. Remove a Progression 签到题,易知删去的为奇数,剩下的是正偶数数列. #include<iostream> using namespace std; int T; ...
- c++学习笔记之类模板
C++ 除了支持函数模板,还支持类模板(Class Template).函数模板中定义的类型参数可以用在函数声明和函数定义中,类模板中定义的类型参数可以用在类声明和类实现中.类模板的目的同样是将数据的 ...
- DRF url控制 解析器 响应器 版本控制 分页(常规分页,偏移分页,cursor游标分页)
url控制 第二种写法(只要继承了ViewSetMixin) url(r'^pub/$',views.Pub.as_view({'get':'list','post':'create'})), #获取 ...
- WebMvcConfigurationSupport跨域和fastjson全局替换
@Configuration public class WarnWebMvcConfigurationSupport extends WebMvcConfigurationSupport { /** ...
- Jmeter之TCP取样器
1.在线程组中添加“TCP取样器” 2.填写数据 以下截图是必须配置的 TCPClient classname: 填写TCP报文格式(有三类),默认前缀:org.apache.jmeter.prot ...
- linq to xml运用示例
代码: using System; using System.Collections.Generic; using System.Linq; using System.Web; using Syste ...
- $.ajax通用格式&&XMLHttpRequest对象属性和方法
$.ajax({ url: "", type: "POST", async: false, cache:false, //默认true data: {}, da ...
- Java基础第四天--常用API
常用API 基本类型包装类概述 将基本数据类型封装成对象的好处可以在对象中定义更多的功能方法操作该数据 常用的操作之一:用于基本数据类型与字符串之间的转换 基本数据类型 包装类 byte Byte s ...
