Selenium(3)
练习1:Ecshop
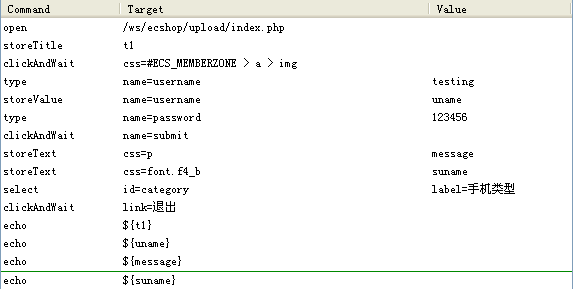
录制登录后退出业务
打开系统
存储页面的标题
a.点击"登录"按钮
b.输入用户名:testing
存储输入的用户名
c.输入密码:123456
d.点击"立即登录"按钮
存储登录成功的提示信息
存储登录成功后页面显示的用户名
e.选择"手机类型"选项
f.点击"退出"按钮
TC3001_Ecshop_复习.html

TS3_ECshop.html

一、常用的命令
1、Accessor命令,存储类的命令
(1)可以在录制时添加:
a.在被测系统中元素上右键
b.选择Show All Available Commands选项
c.选择需要使用的命令(storeTitle、storeValue、storeText)
d.在弹出的变量名称框中输入变量名
注意:录制时如果加入了storeTitle存储,录制后要修改storeTitle代码,只有一个参数,参数是变量名
2、断言Assertion命令分类:
(1)assertXXX:一旦验证失败,脚本停止运行,一般用于重要的检查点
(2)verifyXXX:一旦验证失败,会继续运行脚本,会在Log日志中记录失败的结果,一般用于次要的检查点
(3)waitForXXX:用于等待指定的条件变为真,如果到达超时时间,还未等待到预期结果,会记录失败,停止运行
3、常用的Assertion命令
(1)assertTitle(预期值):断言当前网页的标题是否等于预期值
练习2:Echsop
验证登录后退出页面的Title是否与打开时页面Title一致
a.打开后存储页面Title t1
b.退出后验证Title是否与t1一致
TC3003_Ecshop_assertTitle.html

(2)assertText(locator,预期值):断言指定页面元素的文本是否等于预期值,一般针对纯文本或者链接的页面元素
练习3:在第3个用例中添加断言
a.验证点击"登录"按钮前,"登录"按钮前显示的是否为"欢迎光临本店"
b.再验证点击"退出"按钮后,"退出"按钮后面是否显示"查看购物车"
(3)assertValue(locator,预期值):断言指定页面元素的值是否等于预期值,一般针对文本框、单选按钮、复选框(on/off)
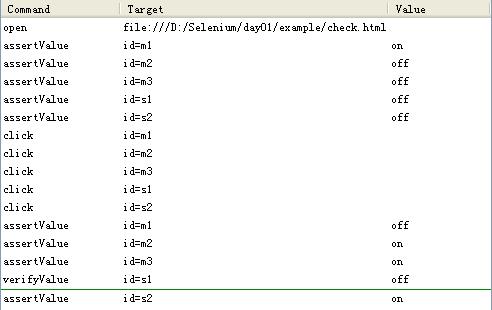
练习4:check
TC3004_check_assertValue.html

TS3_check.html
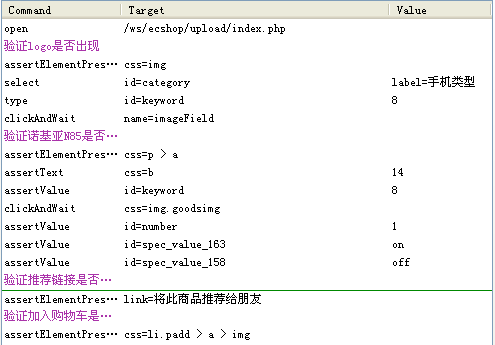
练习5:Ecshop
录制在分类下拉框中选择"手机类型",输入关键字"9",点击"搜索"按钮
a.搜索后,断言搜索结果统计个数是否为"13"
b.搜索后,断言搜索输入框中的值是否显示"9"
c.断言"搜索"按钮是否显示"搜索"文本两个字
d.点击第一个商品后,断言默认的购买数量是否为"1",断言颜色"黑色"是否为选中,断言"蓝牙耳机"是否未选中
TC3005_Ecshop_assert.html

(4)assertElementPresent(locator):断言指定页面元素是否出现
assert:断言
Element:元素
Present:出现
(5)assertAlert(预期值):断言是否弹出提示信息框,并且信息提示框中的内容是否等于预期值
TC3006_Ecshop_assertAlert.html

注意:在录制过程中,提示信息框上点击"确认"时,会在代码中录制生成assertAlert命令,并且获取到被测系统的提示信息作为预期值
(6)assertSelectedIndex(locator,预期编号):断言指定下拉框是否选中指定编号的选项,编号从0开始
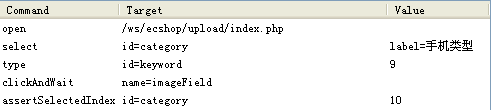
练习6:Echsop
录制选择分类(手机类型),输入关键字进行搜索
a.在搜索后,断言类型下拉框是否显示"手机类型"
TC3006_Ecshop_assertSelectedIndex.html

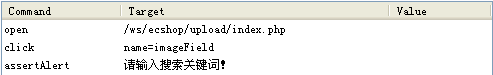
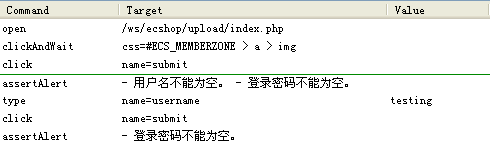
练习7:Echsop(assertAlert)
a.点击"登录"按钮
b.不输入任何信息,点击"立即登陆"按钮
c.验证提示信息是否正确
d.输入用户名,不输入密码,,点击"立即登陆"按钮
e.验证提示信息是否正确
TC3007_Ecshop_assertAlert.html

(7)Selenium IDE使用时注意事项:
a.IDE对空格和换行符处理不好
b.录制前和回放前都需要打开被测系统
c.IDE只支持Firefox,不支持其他浏览器
d.不建议把不同系统的Case放到一个套件中
e.打开脚本时建议先打开套件,再打开Case
二、WebDriver
1、环境搭建
(1)准备Java环境(jdk、环境变量、Myeclipse)
(2)从selenium官网下载driver,放到指定的目录解压
(3)启动Myeclipse
Path=
C:\Program Files\Java\jdk1.6.0_25\bin;
C:\Program Files\Java\jdk1.6.0_25\jre\bin;
(4)创建工程:
1) Flie->New->Java Project
2) 输入项目名称:seleniumProject
3) 点击 Next
4) 选择Libraries,点击Add External JARS按钮
5) 选择selenium-java-2.33.0.jar
6) 再次点击Add External JARS按钮,选择Libs,Ctrl+A选择所有的jar,添加到项目中
<tr>
<td>open</td>
<td>file:///D:/Selenium/day01/example/message.html</td>
<td></td>
</tr>
<tr>
<td>type</td>
<td>name=name</td>
<td>selenium</td>
</tr>
<tr>
<td>type</td>
<td>name=e-mail</td>
<td>selenium@tedu.cn</td>
</tr>
<tr>
<td>type</td>
<td>name=comments</td>
<td>Hello,selenium</td>
</tr>
<tr>
<td>clickAndWait</td>
<td>css=input[type="submit"]</td>
<td></td>
</tr>
driver.get(baseUrl + "file:///D:/Selenium/day01/example/message.html");
driver.findElement(By.name("name")).clear();
driver.findElement(By.name("name")).sendKeys("selenium");
driver.findElement(By.name("e-mail")).clear();
driver.findElement(By.name("e-mail")).sendKeys("selenium@tedu.cn");
driver.findElement(By.name("comments")).clear();
driver.findElement(By.name("comments")).sendKeys("Hello,selenium");
driver.findElement(By.cssSelector("input[type=\"submit\"]")).click();
Selenium(3)的更多相关文章
- 面试准备——(三)Selenium(1)基础问题及自动化测试
转载:https://www.cnblogs.com/lesleysbw/p/6413880.html 面试准备——(三)Selenium(1)基础问题及自动化测试 滴滴面试: 1. 自己负责哪部 ...
- Selenium(Webdriver)自动化测试常问问题
http://blog.sina.com.cn/s/blog_c189e2590102w3bv.html Selenium(Webdriver)自动化测试常问问题 (1)selenium中如何保证操作 ...
- 初识Selenium(三)
浅谈基于Selenium的Web自动化测试框架 发表于:2011-4-25 10:58 作者:邵育亮 来源:51Testing软件测试网原创 字体:大 中 小 | 上一篇 | 下一篇 | 打印 ...
- 初识Selenium(一)
Selenium入门相关PPT参考网址:http://wenku.baidu.com/view/d1e7d90390c69ec3d5bb7565.html?from=search 内容引用网址:htt ...
- py库: Selenium (自动化测试)
http://blog.csdn.net/liujingqiu/article/details/50458553 http://www.cnblogs.com/zhaof/p/6953241.html ...
- selenium(五)伪造浏览器
简介: 这个就比较好玩了,大家还记得以前的QQ小尾巴么?还有百度贴吧的小尾巴,就是那个来自***的iphone7,这个功能. 这个功能是基于浏览器的user-agent功能实现的. 还是httpbin ...
- Selenium(Webdriver)自动化测试常问到的问题解答(转自:潜龙0318)
今天朋友问我了几个关于Selenium自动化测试的问题,我看了一下感觉还比较典型.结合我以往自动化测试的经验,给出了一些儿粗浅的答案,希望能帮大家,如果大家有什么好的看法,希望相互交流,相互学习! ( ...
- Selenium(一)自动化测试简介
1.软件开发流程 产品分析需求--架构师确认系统包含哪些模块--开发编码--开发和测试一起做单元测试--测试开展版本(集成)测试(使用手工测试,测试通过后,才开始设计脚本)--测试开展系统测试--最后 ...
- Selenium(6)
一.定位页面元素 1.高级定位:层级定位 思路:先定位到祖先节点,在定位该祖先节点范围内的子节点 2.高级定位:Xpath定位(重点) (1)Xpath定位:Xpath就是一个表达式,表示元素的路径, ...
- Selenium(4)
练习1:使用selenium+firefox测试ecshop登录过程 一.WebDriver 1.启动浏览器 (1)启动Firefox浏览器 a.启动默认路径下的浏览器 WebDriver drive ...
随机推荐
- 网卡做bond 导致丢包
值班中发现一台服务器报到网关丢包,带宽200M. 用 ethtool bond0 查看网卡带宽信息,发现 Speed 为 3100M ,非 1000 的整数倍或10000的整数倍,感觉不对,因为是做 ...
- Ruby On Rails 路径穿越漏洞(CVE-2018-3760)
Ruby On Rails在开发环境下使用Sprockets作为静态文件服务器,Ruby On Rails是著名Ruby Web开发框架,Sprockets是编译及分发静态资源文件的Ruby库. Sp ...
- RestTemplate连接池(转载)
出处:http://zhangzhi19861216.cnblogs.com/ spring-boot RestTemplate 连接池 以前我们项目都是基于Apache HttpClient 连接池 ...
- 【图像处理】FFmpeg-0
FFmpeg是相当强大的多媒体编解码框架,在深入分析其源代码之前必须要有基本的多媒体基础知识,否则其源代码会非常晦涩难懂.本文将从介绍一些基本的多媒体只是,主要是为研读ffmpeg源代码做准备,比如一 ...
- Pairs of Numbers
#include<stdio.h> //we have defined the necessary header files here for this problem. //If add ...
- day16 模块导入及环境变量
""" 今日内容: 1.模块 2.模块的导入 3.环境变量sys.path 4.模块间的相互调用 """ """ ...
- Node流操作(启动器forever)
详情: https://www.cnblogs.com/lalalagq/p/9749680.html 流:读取流,写入流,双向读写流. 读写流——压缩.加密 数据库不能直接接受流 sf.readFi ...
- 【转帖】Istio是啥?一文带你彻底了解!
Istio是啥?一文带你彻底了解! http://www.sohu.com/a/270131876_463994 原始位置来源: https://cizixs.com 如果你比较关注新兴技术的话,那么 ...
- Yii2.0 组件
框架之所以是框架,是因为其强大,其封装了很多实用的功能,开发者可以开箱即用. 下边列举Yii2.0的部分组件: var_dump(Yii::$app->session->getId()); ...
- python中的类变量和对象变量,以及传值传引用的探究
http://www.cnblogs.com/gtarcoder/p/5005897.html http://www.cnblogs.com/mexh/p/9967811.html
