[原创]VSCode debug jest的配置
重拾JS的路从修改JS源码开始,修改JS源码从源码自带的test code开始。源码的test code使用了jtest框架,从test code刚好可以看到要修改部分的 多种传值方式,以及函数输出结构。修改源码后,顺便修改jtest的snapshot, 刚好又可以重新利用test code,进行验证自己的修改是否达到预期,白盒测试十分轻巧方便!
第一步,debug jest code, 我使用了VSCode做编辑器,要修改的js源码比较复杂,有多个工程,每个工程有自己的package.json, babelrc, yarn.lock,总之包管理很复杂。。我修改的部分只是其中一个工程,主要是debug这个工程下的jest文件。用习惯了ideal里本地debug Java的方式,希望在VSCode里也能这样去debug。(不是专业前端开始,在浏览器里进行大型debug用着不顺手)。
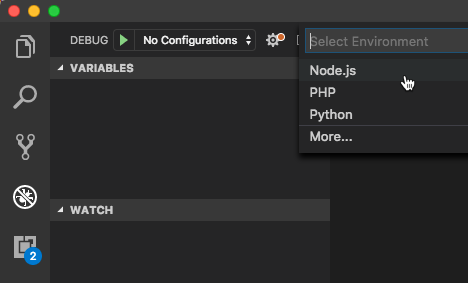
要能debug, 主要需要在VSCode里创建launch.json文件,方法如下:(截图来自VSCode官网)在VSCode里打开工程目录,选择左侧工具栏的debug图标,然后在debug面板上选择小齿轮图标。

VSCode会自动探测你的debug环境,如果探测失败的话,需要手工选择。

至此,在你的工程目录下,就会自动生成launch.json文件,位于.vscode文件夹下,因为我们要调试jest文件,所以launch.json中的内容需要修改为jest的,(参考jest官网给的配置),下面是我的launch.json。
参考链接:
https://code.visualstudio.com/docs/editor/debugging
https://jestjs.io/docs/en/troubleshooting.html#debugging-in-vs-code
https://blog.csdn.net/qq_17371033/article/details/79503136
[原创]VSCode debug jest的配置的更多相关文章
- 使用VSCode调试Jest
0. 环境 Node版本:8.12.0 操作系统:windows10 1. 配置launch.json { "version": "0.2.0", " ...
- linux下vscode的c++工程配置
准备 安装vscode,可直接下载deb包进行安装,完成后安装C/C++ for Visual Studio Code插件,安装后重启(最新1.3版本以后不需要重启). 生成目录和文件 新建文件夹[t ...
- xampp+vscode开发php的配置流程
一.所需文件 1.xampp集成服务器(个人使用7.1.7)https://www.apachefriends.org/download.html 2.vscode https://code.visu ...
- 10.VScode Debug——2019年12月12日
title: vscode debug date: "2019-09-17 16:17:16" tags: 技巧 categories: 技术驿站 1.为什么需要调试 写了很多行代 ...
- VSCode Java 开发环境配置 详细教程
VSCode Java 开发环境配置 详细教程 配置java 下载 用于现在大多数使用者用的是java 8,小白的我先安装java 8好了,^ w ^. 下载地址:Java 8 | Java SE 打 ...
- [原创]vscode初体验
这段时间,在网上看见很多从.net转java的,为什么会造成这样的情况,我感觉有几点 1. 微软在中国的生态不好,死要钱,很多公司都不想花这部分钱 2. 做.net开发人,工资普遍较低 前言 闲聊 ...
- VScode中python环境配置
vscode中python环境配置 想要在vscode中运行python代码必须要告诉vscode使用哪个解释器才行 方法1. 打开命令面板(Ctrl+Shift+P)输入Python: Select ...
- VScode神器如何同步配置和所装插件
由于近期编辑器换用vscode,回到家里也需要写代码,但是家里电脑也需要安装vscode,并设置相同配置和插件.想到以前webstrom可以直接导出配置然后安装. 但是vscode无此配置,突发奇想g ...
- vscode中git的配置
vscode中对git进行了集成,很多操作只需点击就能操作,无需写一些 git 指令. 不过这就需要你对vscode进行配置.下面我会讲到 git 的配置与免密码上传 github VSCode配置g ...
随机推荐
- hdu 1006 Tick and Tick
Tick and Tick Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Tot ...
- selenium + python 环境配置 (四)之启动Firefox
火狐浏览器自身适配selenium 因此不需要再安装 直接代码启动: __author__ = 'admin' #作者 # -*- coding:utf-8 -*- # 建议所有都加编码 from ...
- tomcat修改server.xml的虚拟目录,启动eclipse后清空
修改eclipse中servers的server.xml 参考文章:https://blog.csdn.net/binglong_world/article/details/77604324
- php iconv实现编码转换
php iconv实现编码转换 <pre><?php $content = iconv('GB2312', 'UTF-8//IGNORE', $content); ?> < ...
- 2019春《C语言程序设计》课程设计的安排
课程设计的安排 课前准备: 要求同学们注册码云,并登陆: 要求组长加入由老师创建的一级组织:"2019春C语言": 要求组长建立二级组织,给自己的小组取个好听的名字,并邀请本组成员 ...
- 【Docker】:使用docker安装redis,挂载外部配置和数据
普通安装 1.拉取镜像,redis:4.0 docker pull redis:4.0 2.创建redis容器名"redistest1",并开启持久化 docker run -d ...
- 【C++札记】指针函数与函数指针
指针函数 指针函数是一个函数,只不过指针函数返回的类型是某一类型的指针. 格式: 类型名* 函数名(函数参数列表) 如下代码存在问题 void test(char *p) { p = (char*)m ...
- C++:标准模板库vector
一:介绍 vector是C++标准模板库,是一个容器,底层是数组,为连续内存. 命名空间为std,所属头文件为<vector> 注意:不是<vector.h> vector ...
- harbor上传镜像
在harbor服务器 1. 下载测试上传使用的镜像docker pull hello-world2. 打tagdocker tag docker.io/hello-world:latest 172.1 ...
- 在论坛中出现的比较难的sql问题:3(row_number函数 分组查询)
原文:在论坛中出现的比较难的sql问题:3(row_number函数 分组查询) 最近,在论坛中,遇到了不少比较难的sql问题,虽然自己都能解决,但发现过几天后,就记不起来了,也忘记解决的方法了. 所 ...
