利用前端三大件(html+css+js)开发一个简单的“todolist”项目
一、介绍
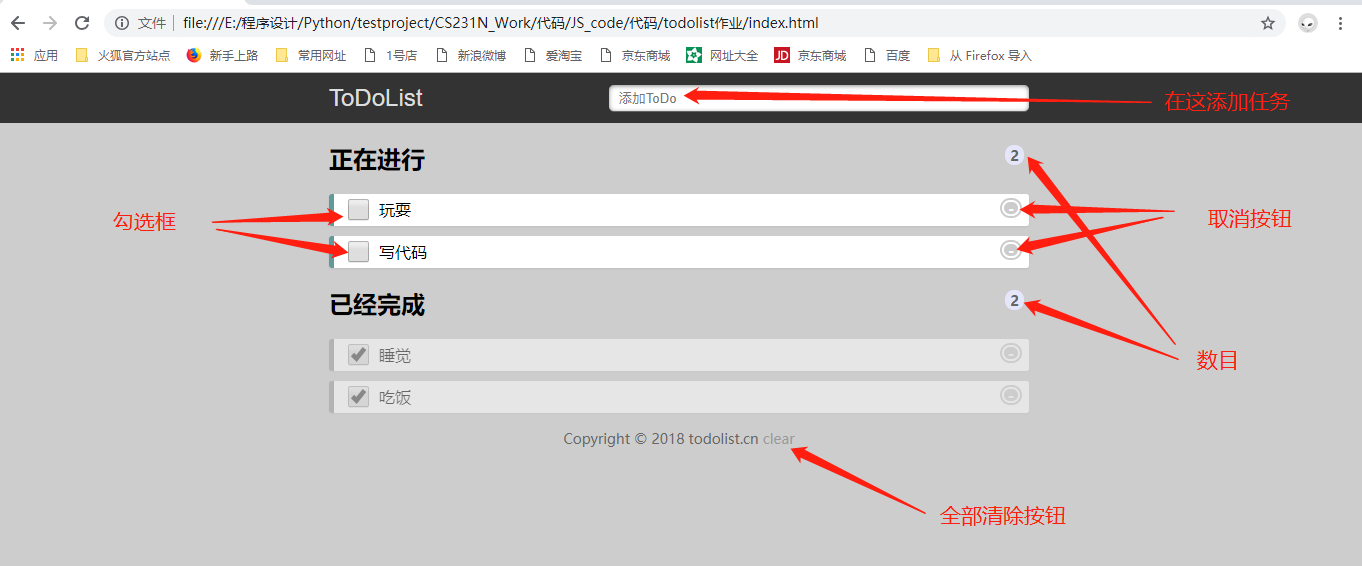
todolist,即待办事项。在windows android ios上参考微软家出的那个To-Do应用,大概就是那样的。我这个更简单,功能只有“待办” “已完成”两项,并且是在浏览器打开的。
二、界面和文件结构这些...
实际在浏览器中的网页如下: 
在subline中的文件结构有index.html、index.css、index.js各一个,如下图:

三、程序
参考注释即可看懂。
(1)index.html文件
<!DOCTYPE html>
<html>
<head>
<!-- http-equiv指定文档的内容类型和编码类型 -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- name属性 视图和描述 name+content -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>ToDoList—最简单的待办事项列表</title>
<meta name="description" content="ToDoList无须注册即可使用,数据存储在用户浏览器的html5本地数据库里,是最简单最安全的待办事项列表应用!" />
<!-- 外接式css -->
<link rel="stylesheet" href="./index.css">
</head>
<body>
<!-- 头部:在这添加任务 -->
<div class="header">
<div class="box">
<form action="javascript:postaction()" id="form">
<!-- for将label标签绑定到input -->
<label for="title">ToDoList</label>
<!-- required规定提交表单之前有必填字段 autocomplete:自动补齐-->
<input type="text" id="title" name="title" placeholder="添加ToDo" required="required" autocomplete="off" />
</form>
</div>
</div>
<!-- 主体:在这进行任务和已完成 -->
<div class="content">
<h2 onclick="save()">正在进行 <span id="todocount"></span></h2>
<ol id="todolist" class="demo-box">
</ol>
<h2>已经完成 <span id="donecount"></span></h2>
<ul id="donelist">
</ul>
</div>
<!-- 脚部:印记和全清除按钮 -->
<div class="footer">
Copyright © 2018 todolist.cn <a href="javascript:clear();">clear</a>
</div>
<!-- 外接式js -->
<script type="text/javascript" src="./index.js"></script>
</body>
</html>
index.html
(2)index.css文件
/*清除默认样式 并设置简单样式*/
body {
margin:;
padding:;
font-size: 16px;
background: #CDCDCD;
} .header {
height: 50px;
background: #333;
/*background: rgba(47,47,47,0.98);*/
} .header .box,.content{
width: 700px;
padding: 0 10px;
margin: 0 auto;
}
/*.content{
margin: 0 auto;
}*/ label {
float: left;
width: 100px;
line-height: 50px;
color: #DDD;
font-size: 24px;
/*鼠标悬停样式 一只手*/
cursor: pointer;
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
} .header input {
float: right;
width: 60%;
height: 24px;
margin-top: 12px;
/*首行缩进10px*/
text-indent: 10px;
/*圆角边框 好看不止一点点*/
border-radius: 5px;
/*盒子阴影 inset内阴影*/
box-shadow: 0 1px 0 rgba(255,255,255,0.24), 0 1px 6px rgba(0,0,0,0.45) inset;
border: none
}
/*选中输入框 轮廓的宽度为0*/
input:focus {
outline-width:;
}
/*父相子绝*/
h2 {
position: relative;
} span {
position: absolute;
top: 2px;
right: 5px;
/*设置行内块 有宽高*/
display: inline-block;
padding: 0 5px;
height: 20px;
border-radius: 20px;
background: #E6E6FA;
line-height: 22px;
text-align: center;
color: #666;
font-size: 14px;
}
/*清除ol和ul标签的默认样式*/
ol,ul {
padding:;
list-style: none;
} li {
height: 32px;
line-height: 32px;
background: #fff;
position: relative;
margin-bottom: 10px;
padding: 0 45px;
border-radius: 3px;
border-left: 5px solid #629A9C;
box-shadow: 0 1px 2px rgba(0,0,0,0.07);
}
/*任务单选框*/
li input {
position: absolute;
top: 2px;
left: 10px;
width: 22px;
height: 22px;
cursor: pointer;
}
/*任务内容*/
p {
margin:;
}
/*任务内容的文本输入框,用来修改里面的内容*/
li p input {
top: 3px;
left: 40px;
width: 70%;
height: 20px;
line-height: 14px;
text-indent: 5px;
font-size: 14px;
} ul li {
border-left: 5px solid #999;
/*不透明度 0完全透明~1完全不透明*/
opacity: 0.5;
}
/*勾选按钮*/
li a {
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
width: 14px;
height: 12px;
border-radius: 14px;
border: 6px double #FFF;
background: #CCC;
line-height: 14px;
text-align: center;
color: #FFF;
font-weight: bold;
font-size: 14px;
cursor: pointer;
} .footer {
color: #666;
font-size: 14px;
text-align: center;
} .footer a {
/*color: #666;*/
text-decoration: none;
color: #999;
}
index.css
(3)index.js文件
function clear() {
localStorage.clear();
load();
}
function postaction() {
// 获取title节点
var title = document.getElementById("title");
if (title.value.trim() == "") {
alert("内容不能为空");
} else {
var data = loadData();
var todo = { "title": title.value, "done": false };
data.push(todo);
saveData(data);
var form = document.getElementById("form");
form.reset();
load();
}
}
function loadData() {
var collection = localStorage.getItem("todo");
if (collection != null) {
return JSON.parse(collection);
} else return [];
}
function saveSort() {
var todolist = document.getElementById("todolist");
var donelist = document.getElementById("donelist");
var ts = todolist.getElementsByTagName("p");
var ds = donelist.getElementsByTagName("p");
var data = [];
for (i = 0; i < ts.length; i++) {
var todo = { "title": ts[i].innerHTML, "done": false };
data.unshift(todo);
}
for (i = 0; i < ds.length; i++) {
var todo = { "title": ds[i].innerHTML, "done": true };
data.unshift(todo);
}
saveData(data);
}
function saveData(data) {
localStorage.setItem("todo", JSON.stringify(data));
}
function remove(i) {
var data = loadData();
var todo = data.splice(i, 1)[0];
saveData(data);
load();
}
function update(i, field, value) {
var data = loadData();
var todo = data.splice(i, 1)[0];
todo[field] = value;
data.splice(i, 0, todo);
saveData(data);
load();
}
function edit(i) {
load();
var p = document.getElementById("p-" + i);
title = p.innerHTML;
p.innerHTML = "<input id='input-" + i + "' value='" + title + "' />";
var input = document.getElementById("input-" + i);
input.setSelectionRange(0, input.value.length);
input.focus();
input.onblur = function() {
if (input.value.length == 0) {
p.innerHTML = title;
alert("内容不能为空");
} else {
update(i, "title", input.value);
}
};
}
function load() {
var todolist = document.getElementById("todolist");
var donelist = document.getElementById("donelist");
var collection = localStorage.getItem("todo");
if (collection != null) {
var data = JSON.parse(collection);
var todoCount = 0;
var doneCount = 0;
var todoString = "";
var doneString = "";
for (var i = data.length - 1; i >= 0; i--) {
if (data[i].done) {
doneString += "<li draggable='true'><input type='checkbox' onchange='update(" + i + ",\"done\",false)' checked='checked' />" +
"<p id='p-" + i + "' onclick='edit(" + i + ")'>" + data[i].title + "</p>" +
"<a href='javascript:remove(" + i + ")'>-</a></li>";
doneCount++;
} else {
todoString += "<li draggable='true'><input type='checkbox' onchange='update(" + i + ",\"done\",true)' />" +
"<p id='p-" + i + "' onclick='edit(" + i + ")'>" + data[i].title + "</p>" +
"<a href='javascript:remove(" + i + ")'>-</a></li>";
todoCount++;
}
};
todocount.innerHTML = todoCount;
todolist.innerHTML = todoString;
donecount.innerHTML = doneCount;
donelist.innerHTML = doneString;
} else {
todocount.innerHTML = 0;
todolist.innerHTML = "";
donecount.innerHTML = 0;
donelist.innerHTML = "";
}
}
window.onload = load;
// window.addEventListener("storage", load, false);
index.js
利用前端三大件(html+css+js)开发一个简单的“todolist”项目的更多相关文章
- 分享:计算机图形学期末作业!!利用WebGL的第三方库three.js写一个简单的网页版“我的世界小游戏”
这几天一直在忙着期末考试,所以一直没有更新我的博客,今天刚把我的期末作业完成了,心情澎湃,所以晚上不管怎么样,我也要写一篇博客纪念一下我上课都没有听,还是通过强大的度娘完成了我的作业的经历.(当然作业 ...
- django学习-11.开发一个简单的醉得意菜单和人均支付金额查询页面
1.前言 刚好最近跟技术部门的[产品人员+UI人员+测试人员],组成了一桌可以去公司楼下醉得意餐厅吃饭的小team. 所以为了实现这些主要点餐功能: 提高每天中午点餐效率,把点餐时间由20分钟优化为1 ...
- JS事件 编程练习-自制计算器 使用JS完成一个简单的计算器功能。实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除。
编程练习 使用JS完成一个简单的计算器功能.实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除. 提示:获取元素的值设置和获取方法为:例:赋值:document.getElement ...
- Python开发一个简单的BBS论坛
项目:开发一个简单的BBS论坛 需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可 ...
- 如何开发一个简单的HTML5 Canvas 小游戏
原文:How to make a simple HTML5 Canvas game 想要快速上手HTML5 Canvas小游戏开发?下面通过一个例子来进行手把手教学.(如果你怀疑我的资历, A Wiz ...
- 用JS做一个简单的电商产品放大镜功能
使用js制作一个简单的产品放大图 购物网站的产品页经常会放有一个产品展示图区.该图区有一个功能就是产品图的放大功能,移动左侧的焦点区域,可以放大细节部分观看,详情如下图.实现该功能的方法也非常简单. ...
- JS实现一个简单的计算器
使用JS完成一个简单的计算器功能.实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除.效果如上: 第一步: 创建构建运算函数count(). 第二步: 获取两个输入框中的值和获取选择 ...
- js实现一个简单钟表动画(javascript+html5 canvas)
第一次在博客园注册发博.有一次去人家单位开标,看到开标网站上有个钟表动画,一时兴起,就写了个简单的钟表动画. 用js和html5 canvas对象实现一个简单钟表程序 主要用到的就是h5的canvas ...
- 搭建Vue.js环境,建立一个简单的Vue项目
基于vue-cli快速构建 Vue是近年来比较火的一个前端框架,所以搭建Vue.js环境,要装webpack,vue-cli,Vue 安装webpack命令如下 $ cnpm install webp ...
随机推荐
- c# asp.net 实现分页(pager)功能
分页PagerHelper辅助类 using System;using System.Web; public class PagerHelper { #region 获取分页的Html代码 /// & ...
- docker系列3--dockerd配置文件
dockerd启动配置 docker通信方式选择 docker默认以sock文件方式提供接口,要开放tcp接口远程调用,需要修改配置文件: The Docker daemon can listen f ...
- Python 3.7的新特性
Python 3.7为数据处理.脚本编译和垃圾收集优化以及更快的异步I/O添加了许多新类.python是一种旨在简化复杂任务的语言.python 3.7的最新版本已经正式休闲鹿进入beta发布阶段.P ...
- python2.7.5安装docker-compose的方法
yum -y install epel-release && yum install -y python-pip && pip install --upgrade pi ...
- iOS-OC中常见的一些宏
/* 1. 颜色 */ #define PCBRGBColorA(r, g, b, a) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b ...
- git remote 使用总结
使用场景:新建一个git仓储并与远程关联 1.初始化一个新的空的git仓储,并在仓储下做一些改动 mkdir gitDir cd gitDir/ git init touch file git sta ...
- matplotlib基本函数
数据分析 matlab Numpy + scipy + pandas +matplotlib 数据计算 +科学应用+数据清洗+数据可视化 1 Numpy概述 1 基于c语言的python接口的数值算法 ...
- 网络编程基础之TCP编程学习(一)
网络编程基础了解 socket套接字 socket是一种通讯机制,它包含一整套的调用接口和数据结构的定义,他给应用程序提供了使用如TCP/UDP等网络通讯的手段. linux中的网络编程通过socke ...
- idou老师教你学Istio 27:解读Mixer Report流程
1.概述 Mixer是Istio的核心组件,提供了遥测数据收集的功能,能够实时采集服务的请求状态等信息,以达到监控服务状态目的. 1.1 核心功能 •前置检查(Check):某服务接收并响应外部请求前 ...
- C++语法备忘
记录一些C++的语法方便日后查看. 1.C++初始化语法 C++中新增加了两种初始化语法,其中大括号初始化器需要C++11以上的实现,使用时可以加等号,也可以不加,而且大括号中可以不包含任何东西,这种 ...
