php文件上传系统
一般10M以下的文件上传通过设置Web.Config,再用VS自带的FileUpload控件就可以了,但是如果要上传100M甚至1G的文件就不能这样上传了。我这里分享一下我自己开发的一套大文件上传控件供大家参考
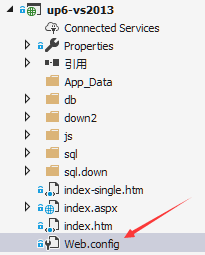
项目截图

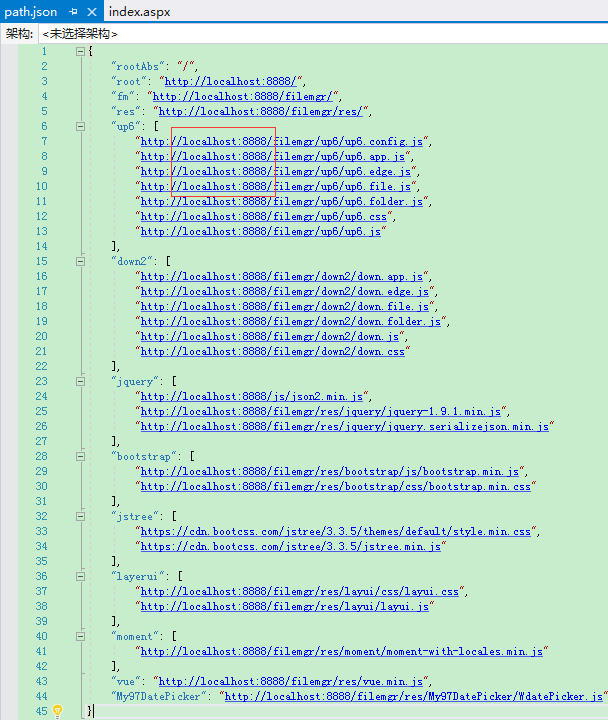
路径配置

将localhost:8888/全部替换为实际项目路径

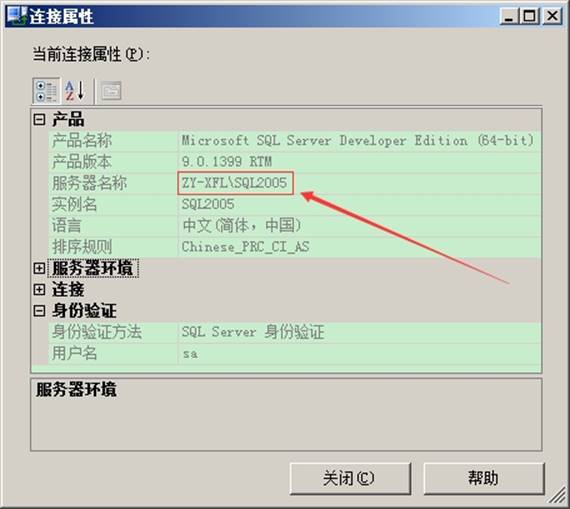
数据库配置,
SQL2005
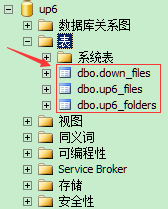
1.创建数据表和存储过程

创建后可以在数据库中看到创建好的数据表

2.修改数据库帐号和密码
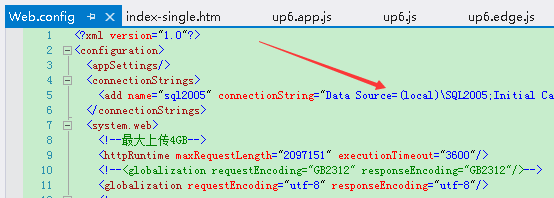
Web.config

connectionStrings


3.修改配置地址
注意
1.端口号必须正确,路径必须正确。
2.在局域网测试时需要将localhost改为服务器的IP地址。
比如测试地址:oa.qq.com
UrlPost:http://oa.qq.com/db/f_post.aspx
3.在外网测试时需要将localhost改为外网地址。

这是前端代码:
<body>
<div id="app">
{{ message }}
<http-uploader6></http-uploader6>
</div>
<script type="text/javascript">
// 定义一个名为 button-counter 的新组件
Vue.component('http-uploader6', {
data() {
return {
upApp: null
}
},
mounted() {
//初始化up6
const _this = this;
this.upApp = new HttpUploaderMgr();
this.upApp.load_to("up6-div");
},
destoryed() {
//this.editor.destory();
},
methods: {
open_file: function () { this.upApp.openFile(); }
, open_folder: function () { this.upApp.openFolder(); }
},
template: '<div id="up6-div"></div>'
});
var app = new Vue({
el: '#app',
data: {
message: '演示up6如何在vue中使用'
}
});
</script>
</body>
这是后台存储部分代码:
using System.Web;
using up6.db.model;
namespace up6.db.biz
{
/// <summary>
/// 路径生成器基类
/// 提供文件或文件夹的存储路径
/// </summary>
public class PathBuilder
{
/// <summary>
/// 根级存储路径,
/// </summary>
/// <returns></returns>
public string getRoot()
{
return HttpContext.Current.Server.MapPath("/upload");
}
public virtual string genFolder(ref FileInf fd)
{
return string.Empty;
}
public virtual string genFile(int uid, ref FileInf f)
{
return string.Empty;
}
public virtual string genFile(int uid, string md5, string nameLoc)
{
return string.Empty;
}
}
}
文件批量上传
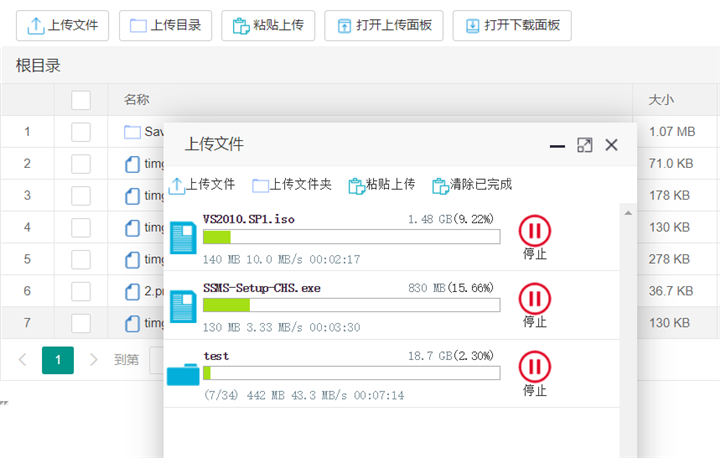
分片与并发结合,将一个大文件分割成多块,并发上传,极大地提高大文件的上传速度。我们随机上传4个文件或文件夹

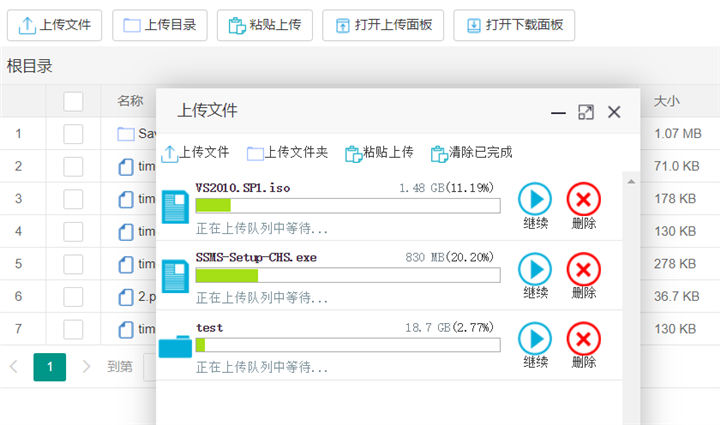
当网络问题导致传输错误时,只需要重传出错分片,而不是整个文件。另外分片传输能够更加实时的跟踪上传进度。如下图:

当重新打开网页时,只需要点击继续即可。
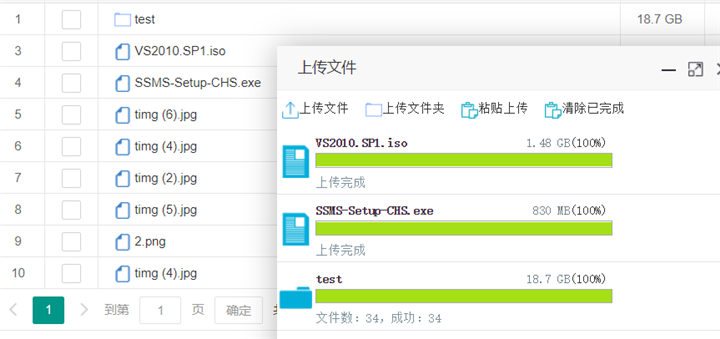
上传完成后,我们发现页面上已出现相应的文件或文件夹名称

查看我们的数据库会发现已经新建了当天的日期文件夹,点击查看

会发现随机生成的4个文件夹并存放,打开发现确认是我们上传的原文件或文件夹




至此上传测试成功,当然有了上传自然也离不开下载。
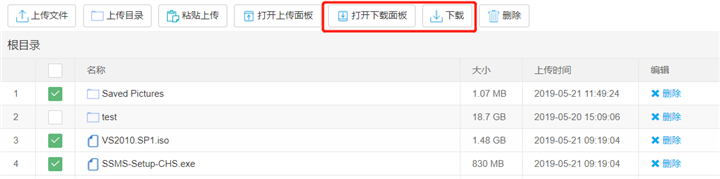
勾选多个上传的文件或文件夹,你会发现多了一个下载按钮

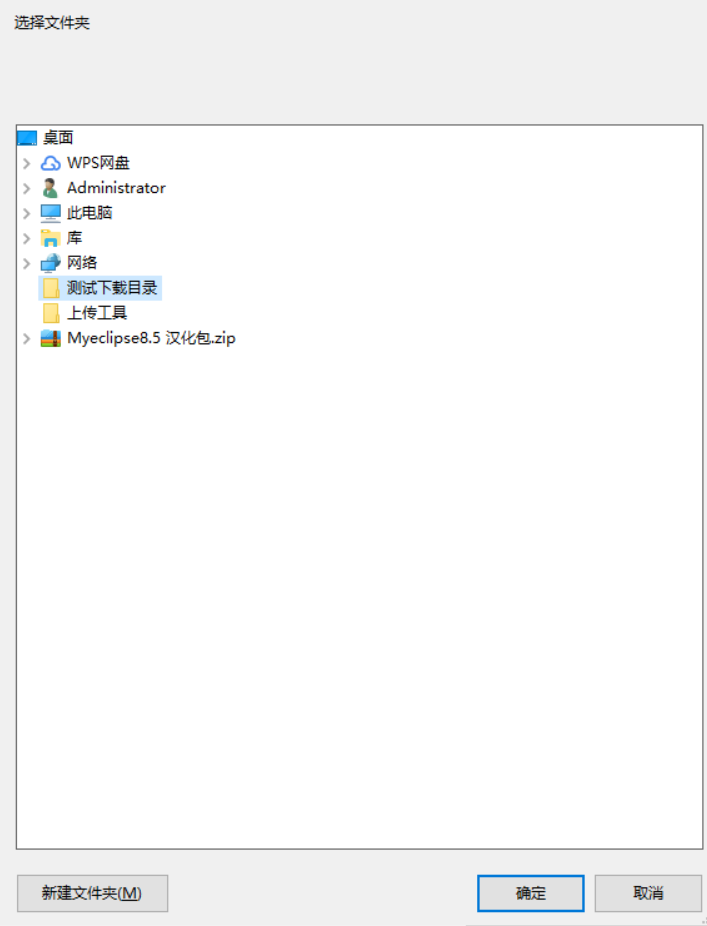
然后点击下载按钮,设置下载目录文件夹

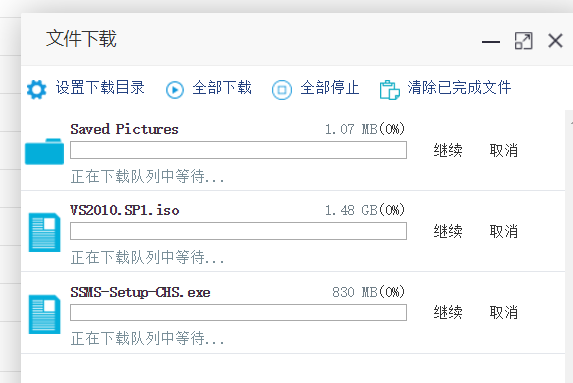
我设置的是桌面的测试下载目录,设置好点击确定后,继续点击下载按钮,你会发现在页面的右下角出现了下载面板,你选择的文件已出现在目录中,然后点击全部下载,或者单个点击继续

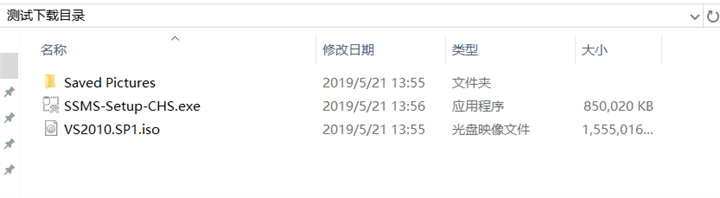
下载完成后打开我们设置的下载目录文件夹,发现需下载的文件或文件夹确认已下载成功,文件夹内的内容与下载文件夹内容一致

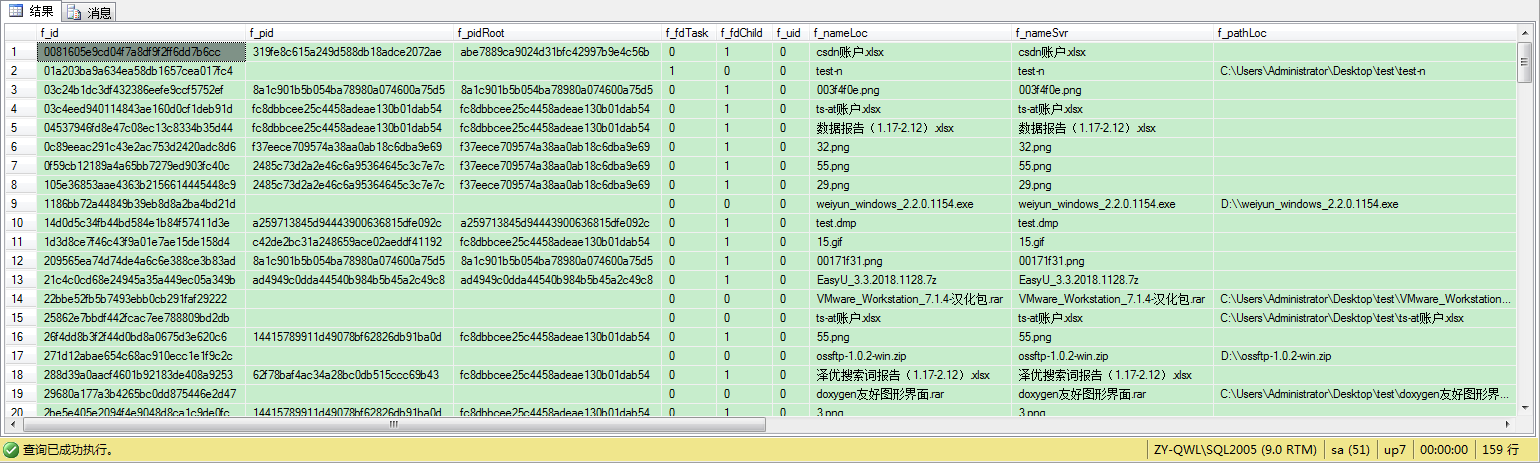
数据库记录

产品介绍官网:https://dwz.cn/fgXtRtnu
php文件上传系统的更多相关文章
- Node开发文件上传系统及向七牛云存储和亚马逊AWS S3的文件上传
背景起,有奏乐: 有伟人曰:学习技能的最好途径莫过于理论与实践相结合. 初学Node这货时,每每读教程必会Fall asleep. 当真要开发系统时,顿觉精神百倍,即便踩坑无数也不失斗志. 因为同团队 ...
- java文件上传系统
我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用. 首先我们需要了解的是上传文件三要素: 1.表单提交方式:post (get方式提交有大小 ...
- Nodejs学习笔记(5) 文件上传系统实例
目录 2018.8.4更新: MySQL可以存放几乎任何类型的数据(图片.文档.压缩包等),但这不是最好的解决方案,正常情况下都是在数据库中存放文件路径,图片.音乐.视频.压缩包.文档等文件存放在硬 ...
- 综合实战--文件上传系统【JDBC&IO&Socket】
本文纯属记录第一次实战遇到的坑和知识,如果后边有时间再做整理. 1,先写了个操作数据库的工具类SqlTool,照着JDBC资料打完之后,测试的时候出错了,java.lang.ClassNotFound ...
- 艺萌文件上传下载及自动更新系统(基于networkComms开源TCP通信框架)
1.艺萌文件上传下载及自动更新系统,基于Winform技术,采用CS架构,开发工具为vs2010,.net2.0版本(可以很容易升级为3.5和4.0版本)开发语言c#. 本系统主要帮助客户学习基于TC ...
- 利用windows系统ftp命令编写的BAT文件上传[转]
利用windows系统ftp命令编写的BAT文件上传[转] 利用windows系统ftp命令编写的BAT文件上传[转] 在开发中往往需要将本地的程序上传到服务器,而且用惯了linux命令的人来说.在w ...
- 关于B/S系统中文件上传的大小限制怎么做
1.前端:采用flash控件或者Html5的特性(有浏览器版本要求)来判断文件大小.纯html或js是没法判断用户上传文件大小的. 2.nginx:服务器端的第一道防线,一般会有对上传文件做大小限制. ...
- SpringMVC(四)-- springmvc的系统学习之文件上传、ajax&json处理
资源:尚学堂 邹波 springmvc框架视频 一.文件上传 1.步骤: (1)导入jar包 commons-fileupload,commons-io (2)在springmvc的配置文件中配置解析 ...
- jsp---》》》新闻发布系统的项目跟踪+++++++文件上传
先来一个分层架构图: WeebRoot目录下的页面: 现在,此项目以实现登录,注销,新闻列表,编辑主题>>>> 先来登录部分的关键代码 index.jsp中的代码 userIn ...
随机推荐
- BPR贝叶斯个性化排序算法
全序关系:集合中的任两个元素之间都可以比较的关系.
- linux TAILQ_ENTRY
#include <sys/queue.h> TAILQ_ENTRY 队列 http://www.360doc.com/content/15/1222/14/29292169_522271 ...
- 第六章 组件 67 使用ref获取DOM元素和组件引用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- Python numpy.ZIP 安装问题
今天在python上安装numpy,按照网上教程,安装pip,然后命令行直接:pip install numpy .但是一直因为资源问题下载失败. 后来下载了一个numpy-1.11.2.zip 安 ...
- hive日期函数-Demo(二)
需求:某资产近一个月的资产值 比如:今天是2018年2月28日,近一个月若是按照自然月来算,那么是2018年2月1日至2018年2月28日.最终需要的日期格式为:yyyyMMdd. 当日时间戳 uni ...
- python 中pip配置清华源
anaconda配置镜像 Mac and Linux conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda ...
- 并发编程-Java内存模型
将之前看过的关于并发编程的东西总结记录一下,本文简单记录Java内存模型的相关知识. 1. 并发编程两个关键问题 并发编程中,需要处理两个关键问题:线程之间如何通信及线程之间如何同步. (1)在命令式 ...
- vue 的nextTick的理解
适用场景: 例如:你在DOM渲染之前对DOM进行了操作的话,这时肯定不会有效果,好比你在 vue 的生命周期 created 里面操作了DOM元素这时肯定不会有效果, 如果我们在 created 里面 ...
- jquery resize()方法 语法
jquery resize()方法 语法 作用:当调整浏览器窗口的大小时,发生 resize 事件.resize() 方法触发 resize 事件,或规定当发生 resize 事件时运行的函数.大理石 ...
- MySecurity(安全类)
/// <summary> /// MySecurity(安全类) 的摘要说明. /// </summary> public class MySecurity { /// &l ...
