.net工作流引擎ccflow集成并增加自定义功能
一、为什么需要自定义扩展
1、第三方类库已满足大部分需求,剩下的根据具体业务需求抽象成公共功能进行扩展
2、第三方呈现的web页面与原类库耦合度较高,希望在原页面上扩展而不影响原来的功能
3、在完全不修改第三方类库及web页面的情况下,加入自己的代码
4、未来可以同步更新第三方类库
二、主要实现思路
1、类库通过继承的方式扩展
2、asp.net页面通过增加一个分部类来调用扩展后的类库
三、具体集成ccflow操作步骤
1、解决方案引入ccflow核心三大类库,确保三大类库的与解决方案不在同一个目录,由ccflow维护更新

2、新建自己业务的扩展类库,扩展类库命名空间必须以BP开头,与ccflow类库命名规则保持一致,否则无法反射完成初始化

3、在扩展类库中新建一个BP.Def.FlowExt类,以继承BP.WF.Template.FlowExt类为例,关键是重写子类的EnMap属性
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using BP.En;
using BP.Web;
using BP.Sys; namespace BP.Def
{ public class FlowExtAttr : BP.WF.Template.FlowAttr
{
/// <summary>
/// 自定义业务编号
/// </summary>
public const string DefNoFormat = "DefNoFormat";
/// <summary>
/// 自定义业务名称
/// </summary>
public const string DefNameFormat = "DefNameFormat";
/// <summary>
/// 删除流程时是否同时删除自定义
/// </summary>
public static string IsDeleteDef = "IsDeleteDef";
} public class FlowExt : BP.WF.Template.FlowExt
{
public FlowExt()
{ } public FlowExt(string _No)
{
this.No = _No;
this.Retrieve();
} /// <summary>
/// 重写基类方法
/// </summary>
public override Map EnMap
{
get
{
//web界面中的Tab展示控制
EnCfg en = new EnCfg(this.ToString());
if (en.GroupTitle.Contains(FlowExtAttr.DefNoFormat) == false)
{
en.SetValByKey(EnCfgAttr.GroupTitle, en.GroupTitle + "@" + FlowExtAttr.DefNoFormat + "=自定义扩展");
en.Save();
} //首次构造返回基类
if (this._enMap == null)
{
this._enMap = base.EnMap;
return this._enMap;
} //基类构造完成后,后续使用子类
int index = this._enMap.Attrs.GetIndexByKey(FlowExtAttr.DefNoFormat); //新增加的配置
if (this._enMap != null && this.Row.Count > && string.IsNullOrEmpty(this.No) == false && index < )
{
this._enMap.AddTBString(FlowExtAttr.DefNoFormat, "", "自定义业务编号", true, false, , , , true);
this._enMap.AddTBString(FlowExtAttr.DefNameFormat, "", "自定义业务名称", true, false, , , , true);
this._enMap.AddBoolean(FlowExtAttr.IsDeleteDef, false, "删除流程时是否同时删除自定义", true, true, true);
} return this._enMap;
}
} /// <summary>
/// 自定义业务编号
/// </summary>
public string DefNoFormat
{
get
{
return this.GetValStrByKey(FlowExtAttr.DefNoFormat);
}
set
{
this.SetValByKey(FlowExtAttr.DefNoFormat, value);
}
} /// <summary>
///自定义业务名称
/// </summary>
public string DefNameFormat
{
get
{
return this.GetValStrByKey(FlowExtAttr.DefNameFormat);
}
set
{
this.SetValByKey(FlowExtAttr.DefNameFormat, value);
}
} /// <summary>
/// 删除流程时是否同时删除自定义
/// </summary>
public bool IsDeleteDef
{
get
{
return this.GetValBooleanByKey(FlowExtAttr.IsDeleteDef);
}
}
} public class FlowExts : BP.WF.Template.FlowExts
{
public FlowExts()
{
} public override Entity GetNewEntity
{
get { return new FlowExt(); }
}
}
}
4、在解决方案新建一个web项目,完全拷贝ccflow下的WF、DataUser目录到web项目里,最终整个结构如下

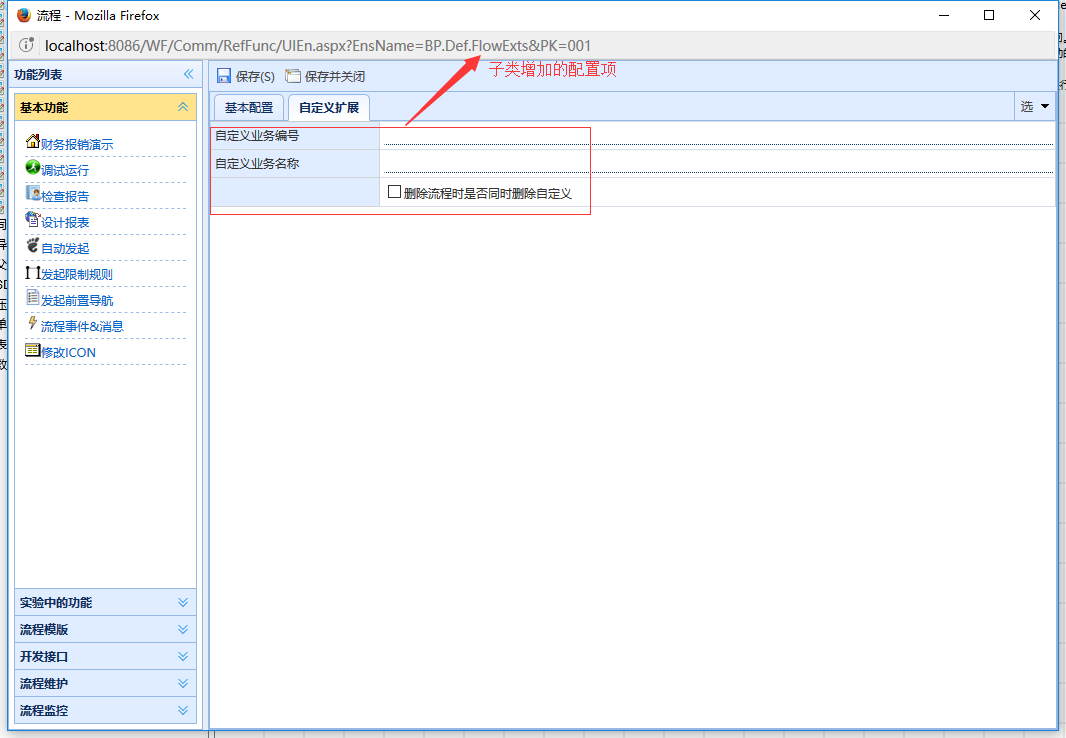
5、为后台页面增加一个分部类,在分部类里修改asp.net页面入口,转向访问自定义的BP.Def类库

6、最终效果达到在完全不修改ccflow的前后台源码下实现自定义功能的扩展

.net工作流引擎ccflow集成并增加自定义功能的更多相关文章
- .net开源工作流引擎ccflow表单数据返回值Pop分组模式和表格模式对比
Pop分组模式和表格模式对比 关键词: 驰骋工作流引擎 表单引擎 ccflow .net开源工作流 jflow Java工作流引擎 驰骋工作流程快速开发平台 工作流程管理系统 工作流引擎 a ...
- .net开源工作流引擎ccflow
关于济南驰骋信息技术有限公司的.net开源工作流引擎 驰骋工作流引擎,工作流程管理系统:简称ccflow,驰骋一体化解决方案简称ccport. ccflow是济南驰骋信息技术有限公司向社会提供的一款1 ...
- .net工作流引擎ccflow开发平台属性功能的隐藏显示介绍
关键字: 工作流程管理系统 工作流引擎 asp.net工作流引擎 java工作流引擎. 表单引擎 工作流功能说明 工作流设计 工作流快速开发平台 业务流程管理 bpm工作流系统 java工 ...
- .net开源工作流引擎ccflow Pop返回值设置
关键词: 点击字段弹出返回值填充文本框或其他字段 表单自动填充 .net开源工作流 jflow工作流 ccflow 工作流引擎 应用场景 当我们的查询信息比较多我们希望有一个比较 ...
- .net工作流引擎ccflow新增支持PostgreSQL数据库的功能的发布说明
关键字: 驰骋工作流程快速开发平台 工作流程管理系统 工作流引擎 asp.net工作流引擎 java工作流引擎. 各位驰骋工作流引擎爱好着,经过驰骋公司与正元公司的共同努力,ccflow支持Post ...
- 驰骋工作流引擎-ccflow单据模式介绍与使用
Ccflow单据模式 关键字: 驰骋工作流程快速开发平台 工作流程管理系统 工作流引擎 asp.net工作流引擎 java工作流引擎. 表单引擎 表单单据模式增删改查 应用场景: 一些客户在使 ...
- 关于工作流引擎ccflow待办分类 研究与技术实现
关于工作流引擎待办分类 研究与技术实现 关键字:工作流引擎 BPM系统 待办类型 名词:待办 概要介绍:待办就是当前的登录人员要处理的工作,在工作流程里面的节点类型不同,业务场景不同,我们把待办分为如 ...
- 开源工作流引擎CCFlow 学习专区
http://bbs.ccflow.org/index.aspx 官网:http://www.ccflow.org/
- 开源的.Net 工作流引擎Elsa初试——创建工作流服务器和图形化工作流配置管理应用
微软的Workflow Foundation基于.Net Framework,并且没有向.Net Core迁移的计划.我们的很多项目使用了工作流引擎,这些项目向.Net Core以及更高版本迁移时遇到 ...
随机推荐
- faster-rcnn 测试自己数据集训练的模型
python demo_2019051601.pyTraceback (most recent call last): File "demo_2019051601.py", lin ...
- [Scikit-learn] 1.1 Generalized Linear Models - Neural network models
本章涉及到的若干知识点(红字):本章节是作为通往Tensorflow的前奏! 链接:https://www.zhihu.com/question/27823925/answer/38460833 首先 ...
- JAVA 基础编程练习题30 【程序 30 插入数字】
30 [程序 30 插入数字] 题目:有一个已经排好序的数组.现输入一个数,要求按原来的规律将它插入数组中. 程序分析:首先判断此数是否大于最后一个数,然后再考虑插入中间的数的情况,插入后此元素之后的 ...
- 二进制安装k8s-单个master节点、两个node--修改版--有个错误:好多地方确少APISERVER
centos7.4安装k8s-.11版本,二进制 安装 配置系统相关参数 如下操作在所有节点操作 # 临时禁用selinux # 永久关闭 修改/etc/sysconfig/selinux文件设置 s ...
- Ubuntu+Django+uWSGI+Nginx部署Django项目
安装uWSGI,pip依据自己要使用的python版本自行选择,python2.x版本使用pip进行安装,python3.x版本使用pip3进行安装 pip install uwsgi 配置uWSGI ...
- .Netcore 2.0 Ocelot Api网关教程(9)- QoS
本文介绍Ocelot中的QoS(Quality of Service),其使用了Polly对超时等请求下游失败等情况进行熔断. 1.添加Nuget包 添加 Ocelot.Provider.Polly ...
- fastadmin cms使用注意一
addon和application还有前端配置后还需要 注意表配置
- Reactor系列(五)map映射
#java# #reactor# #flux# #map# #映射# 视频解视: https://www.bilibili.com/video/av79179444/ FluxMonoTestCase ...
- 快速Get-JAVA-IO流
第四阶段 IO IO流 前言: 前面的学习我们只能够在已有的一定封闭范围内进行一些操作,但是这显然是无趣的,也是不支持我们实现一些复杂的需求,所以Java提供IO流这样一种概念,方便我们对数据进行操作 ...
- windows 修改Administrator管理员账户名
用[Win+R]组合键命令打开[运行]界面,输入[gpedit.msc],按[回车键]或[鼠标左键]单击[确定]按钮: 在弹出的[本地组策略编辑器]对话框中,依次[鼠标左键]点击打开:[计算机 ...
