REUSE_ALV_POPUP_TO_SELECT使用技巧
可以实现弹出一个对话框,提供选择数据的功能……
栗子1:
CALL FUNCTION 'REUSE_ALV_POPUP_TO_SELECT'
TYPE-POOLS slis.
DATA: selec TYPE slis_selfield,
l_exit TYPE c.
DATA: lv_repid TYPE sy-repid. lv_repid = sy-repid.
CONCATENATE sy-title '檢查異動類型+異動指示碼+特殊庫存是否與ZCO011相同' INTO gv_title. REFRESH gt_msg.
CLEAR: gs_msg,gt_msg.
SELECT *
INTO TABLE @gt_matdoc
FROM matdoc
WHERE budat BETWEEN @gv_start_date AND @gv_end_date
AND bukrs EQ @p_bukrs
AND mjahr = @gv_start_date+()
AND werks IN @s_werks
AND matnr IN @s_matnr
AND lgort IN @s_lgort. SELECT * FROM zco011 INTO TABLE gt_zco011.
SORT gt_zco011 BY kokrs bwart kzbew sobkz.
LOOP AT gt_matdoc.
READ TABLE gt_zco011 INTO DATA(ls_zco011) WITH KEY bwart = gt_matdoc-bwart
kzbew = gt_matdoc-kzbew
sobkz = gt_matdoc-sobkz
BINARY SEARCH.
IF sy-subrc <> .
IF gt_matdoc-bwart = '' OR gt_matdoc-bwart = ''. "開帳MVT不納入
ELSE.
CONCATENATE '異動類型:' gt_matdoc-bwart
',異動指示碼:' gt_matdoc-kzbew
',特殊庫存指示碼:' gt_matdoc-sobkz
',不存在設定檔中' INTO gs_msg-msg.
COLLECT gs_msg INTO gt_msg.
CLEAR gs_msg.
ENDIF.
ENDIF.
ENDLOOP. LOOP AT gt_msg ASSIGNING FIELD-SYMBOL(<lf_msg>).
<lf_msg>-num = sy-tabix.
ENDLOOP. IF gt_msg[] IS NOT INITIAL.
CALL FUNCTION 'REUSE_ALV_POPUP_TO_SELECT'
EXPORTING
i_title = gv_title "'SELECT MATERIAL'
i_tabname = 'GT_MSG'
i_structure_name = 'SLS_MSGS'
i_callback_program = lv_repid
**i_callback_user_command = 'USER_COMMAND'
IMPORTING
es_selfield = selec
e_exit = l_exit
TABLES
t_outtab = gt_msg.
* CALL FUNCTION 'SLS_MISC_SHOW_MESSAGE_TAB'
* TABLES
* p_messages = gt_msg[]
* EXCEPTIONS
* no_messages_provided = 1
* OTHERS = 2.
ELSE.
MESSAGE i001() WITH '本期:異動類型+異動指示碼+特殊庫存與ZCO011設定一致.'.
LEAVE LIST-PROCESSING.
ENDIF.
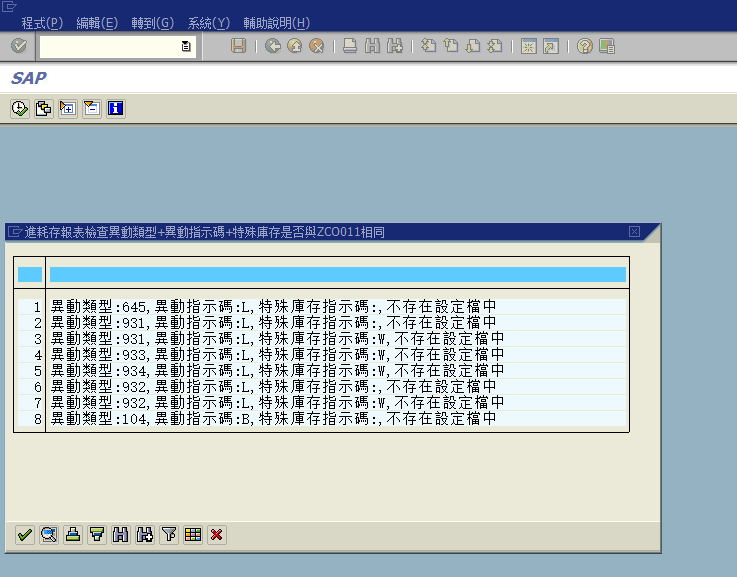
展示效果:

可以实现


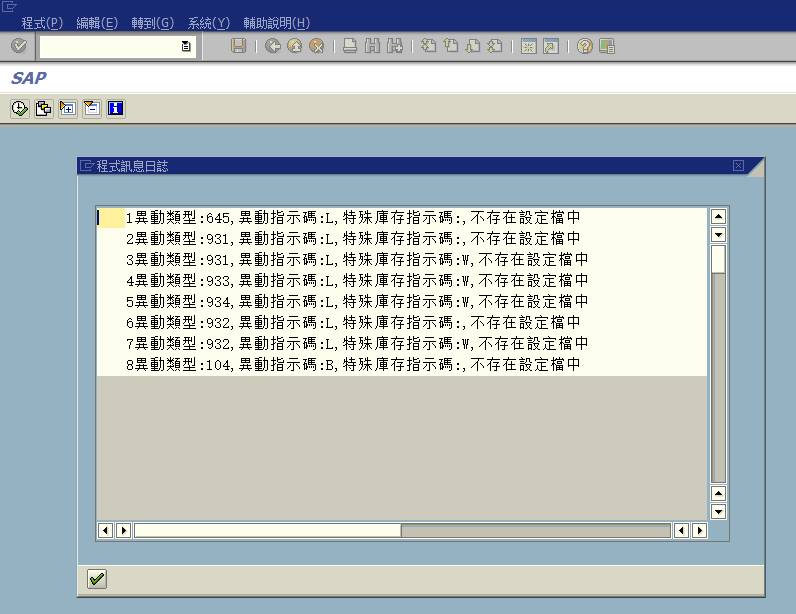
栗子2:
CALL FUNCTION 'SLS_MISC_SHOW_MESSAGE_TAB'

REUSE_ALV_POPUP_TO_SELECT使用技巧的更多相关文章
- REUSE_ALV_POPUP_TO_SELECT的使用技巧
通过函数的方法弹出一个对话框,提供选择数据的功能…… DATA: BEGIN OF lt_exidv OCCURS , box TYPE char1, exidv TYPE exidv, status ...
- 探究javascript对象和数组的异同,及函数变量缓存技巧
javascript中最经典也最受非议的一句话就是:javascript中一切皆是对象.这篇重点要提到的,就是任何jser都不陌生的Object和Array. 有段时间曾经很诧异,到底两种数据类型用来 ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- 前端网络、JavaScript优化以及开发小技巧
一.网络优化 YSlow有23条规则,中文可以参考这里.这几十条规则最主要是在做消除或减少不必要的网络延迟,将需要传输的数据压缩至最少. 1)合并压缩CSS.JavaScript.图片,静态资源CDN ...
- 工欲善其事,必先利其器 之 VS2013全攻略(安装,技巧,快捷键,插件)!
如有需要WPF工具的朋友可以移步 工欲善其事,必先利其器 之 WPF篇: 随着开发轨迹来看高效WPF开发的工具和技巧 之前一篇<c++的性能, c#的产能?!鱼和熊掌可以兼得,.NET NATI ...
- 15个关于Chrome的开发必备小技巧[译]
谷歌Chrome,是当前最流行且被众多web开发人员使用的浏览器.最快六周就更新发布一次以及伴随着它不断强大的开发组件,使得Chrome成为你必备的开发工具.例如,在线编辑CSS,console以及d ...
- Git小技巧 - 指令别名及使用Beyond Compare作为差异比较工具
前言 本文主要写给使用命令行来操作Git的用户,用于提高Git使用的效率.至于使用命令还是GUI(Tortoise Git或VS的Git插件)就不在此讨论了,大家根据自己的的喜好选择就好.我个人是比较 ...
- 【工具使用】mac电脑使用技巧
本文地址 分享提纲: 1. mac命令行和finder的交互 2. 一些mac的插件 3. 一些开发的配置 1.mac命令行和findder交互 1)命令行中打开当前文件夹: o ...
- Function.prototype.toString 的使用技巧
Function.prototype.toString这个原型方法可以帮助你获得函数的源代码, 比如: function hello ( msg ){ console.log("hello& ...
随机推荐
- vue中watch的详细用法(转载)
在vue中,使用watch来响应数据的变化.watch的用法大致有三种.下面代码是watch的一种简单的用法: <input type="text" v-model=&quo ...
- 【图文教程】CentOS 7配置静态IP地址
文档目标:帮助新手在刚刚安装好的CentOS 7上设置静态IP地址. 目标人群:本篇教程比较简单,针对的是初学者,专业人士请跳过,不喜勿喷.谢谢! 在vmware中安装好centos7(安装过程省略) ...
- 【轉】mantis安裝
一.mantis简介 可以看出,mantis是一个基于php技术的,个人觉得这个系统还是很完善的. 安装mantis,需要安装一下软件: phpMyAdmin 下载地址https://w ...
- 前端知识体系:JavaScript基础-作用域和闭包-this的原理以及几种使用场景
一.问题由来: var obj = { foo: function () { console.log(this.bar) }, bar: 1 }; var foo = obj.foo; var bar ...
- MySQL 新建用户并赋予权限
创建一个用户: create user 'oukele'@'%' identified by 'oukele'; 提示下面所列出的信息的话,得刷新一下权限表 The MySQL server is r ...
- div 水平垂直居中
css <style> .main{ background: #999999; width: 600px; height: 400px; position: absolute; top: ...
- 下载MAMP
下载https://www.mamp.info/en/downloads/ MAMP PRO will create copies of the MySQL databases located in ...
- 使用tmate快速分享你的终端会话
tmate 的意思是 teammates,它是 tmux 的一个分支,并且使用相同的配置信息(例如快捷键配置,配色方案等).它是一个终端多路复用器,同时具有即时分享终端的能力.它允许在单个屏幕中创建并 ...
- webpack4.0源码分析之Tapable
1 Tapable简介 webpack本质上是一种事件流的机制,它的工作流程就是将各个插件串联起来,而实现这一切的核心就是Tapable,webpack中最核心的负责编译的Compiler和负责创建b ...
- xposed代码示例
package com.example.xposedhook; import android.util.Log; import de.robv.android.xposed.IXposedHookLo ...
