网页设计——HTML(3)布局基础
为什么要布局?
网页布局,也就是如何安排网页的内容。
一个好的网页布局能够使人眼前一亮,吸引流量。
本篇文章中我们不讨论相关的设计理论,我们只对布局所用到的HTML知识进行学习。
几种简单的布局方式
网页主要分为三部分——头部、主体、页脚。
头部:网页的头部主要包含网站和网页的名字以及LOGO,还会包含网站的导航栏。
主体:网页的主体承载网页的主要内容。
页脚:网页的页脚通常会包含网站的基本信息、版权信息、备案信息和相关链接。
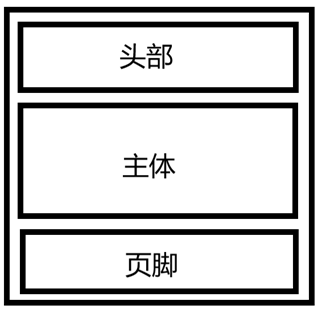
三段式:

这是最简单直接的布局,但简单并不意味丑陋,这种布局因为简洁往往能够设计出效果出众的网页,最常见的就是搜索引擎和新闻门户的主页。
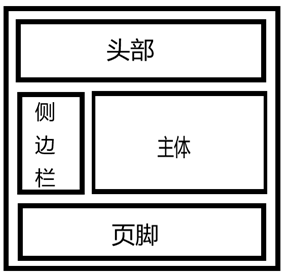
带侧边栏:

侧边栏通常是导航栏,一般是比顶部导航栏更详细的导航栏。这种布局常见于博客网站,侧边栏的放置相对随意,既可以在左边,也可以在右边,或者两边都有。通常来说,左侧导航栏会用来放置垂直导航,而右侧的侧边栏会放置公告栏、关键词云或其他挂件。
这两种是最简单也是最有效的布局,其他的布局往往是从这两种布局衍生而来的。更多的布局可以去各个博客网站或者QQ空间查看他们提供的布局。
行级元素与块级元素
从布局的角度,HTML中的元素包含两种:行级元素和块级元素。
接连使用两个行级元素,他们之间不会自动换行。
比如:<span>abc</span><span>123</span>

<span>元素本身不会使文本发生任何视觉上的变化,通常作为一个单纯的行级元素用于布局,它可以给同一行(段落)中的不同部分文字添加不同的属性,当我们学到CSS时,它的作用会体现得更明显。除此之外,<b>标签、<i>标签等标签均为行级元素。
块级元素会使文本从一个新的段落开始。
比如:<div>abc</div><div>123</div>

<div>标签也常常用于布局,起作用与<span>大同小异,具体的布局方法在学习CSS后会更好掌握。
表格布局
在初级阶段,我们需要掌握的是表格布局。虽然这种布局方法已经几乎被完全放弃,但是对于初学者来说,这是相较而言更容易掌握布局知识的方法。
表格的组成
表格由单元格组成,我们在网页中,我们认为表格由若干行(横着的)组成,每一行有若干列单元格。
table标签
<table border=1>
<tr>
<td>cell1</td>
<td>cell2</td>
</tr>
<tr>
<td>cell3</td>
<td>cell4</td>
</tr>
</table>
<table>标签用于在HTML中描述一个表格。
在<table>标签内,我们用<tr>标签描述一个行,在一个行中,我们使用<td>来描述行中的一列单元格(其实就是一个单元格)。
相关的属性
table标签的属性
border:表格的边框粗细,当表格用于布局时,往往设置为0。
align:单元格内内容的对齐方式,可以取left、rigth、center。
width:表格的宽度。
td的属性
width:单元格宽度。
colspan:单元格跨列。
rowspan:单元格跨行。
网页设计——HTML(3)布局基础的更多相关文章
- css+div网页设计(一)--基础知识
css是网页制作不可缺少的部分,我会用三篇博客为大家展示css的基本用法. 关于css+div的整体结构图总结如下: 本篇博客主要介绍css的基础知识. 一.css概念; css(级联样式表):它是一 ...
- 网页设计——5.table布局
今天做一个大的页面,主要是对table布局的理解: 代码: <table cellspacing=0 border=1 style="bordercolor:#C0C0C0;" ...
- web网页设计五种布局
1.大框套小框布局 2.通栏布局 3.导航栏在主视觉下方的布局 4.左中右布局 5.环绕式布局
- PS网页设计教程XXX——在PS中创建一个漫画书主题网页布局
作为编码者,美工基础是偏弱的.我们可以参考一些成熟的网页PS教程,提高自身的设计能力.套用一句话,“熟读唐诗三百首,不会作诗也会吟”. 本系列的教程来源于网上的PS教程,都是国外的,全英文的.本人尝试 ...
- css+div网页设计(二)--布局与定位
在网页设计中,能否控制好各个模块中在页面中的位置是非常关键的,与传统的表格定位不同,css+div定位方式更加的灵活,本篇博客将为大家介绍css+div的布局与定位. 一.盒子模型 由图可以看出 盒子 ...
- 网页基础:网页设计(我所知道的所有的html和css代码(含H5和CSS3)),如有错误请批评指正
最基础的网页设计,就是给你一个图片你做成一个网页,当然,我的工作是C#,个人网页的功底不是很高首先先认识一下网页的一些相关知识: 一般的,现在一个html网页一般包含html文件,css文件,js文件 ...
- <转载>网页设计中的F式布局
地址:http://www.uisdc.com/understanding-the-f-layout-in-web-design 网页设计中的F式布局 今天我们来重点介绍网页设计中的F式布局.传统的布 ...
- PS网页设计教程——30个优秀的PS网页设计教程的中文翻译教程
PS网页设计教程--30个优秀的PS网页设计教程的中文翻译教程 作为编码者,美工基础是偏弱的.我们可以参考一些成熟的网页PS教程,提高自身的设计能力.套用一句话,"熟读唐诗三百首,不会作 ...
- PS网页设计教程XXIV——从头设计一个漂亮的网站
作为编码者,美工基础是偏弱的.我们可以参考一些成熟的网页PS教程,提高自身的设计能力.套用一句话,“熟读唐诗三百首,不会作诗也会吟”. 本系列的教程来源于网上的PS教程,都是国外的,全英文的.本人尝试 ...
随机推荐
- POJ-3080-Blue jeans(KMP, 暴力)
链接: https://vjudge.net/problem/POJ-3080#author=alexandleo 题意: 给你一些字符串,让你找出最长的公共子串. 思路: 暴力枚举第一个串的子串,挨 ...
- js中Array的sort方法
Array.sort方法里需要传入一个参数,是一个function, 如果想要升序排序,就传入这样的一个function: function sortFunction(a,b){ return a-b ...
- POJ 2109 Power of Cryptography 数学题 double和float精度和范围
Power of Cryptography Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 21354 Accepted: 107 ...
- [kuangbin带你飞]专题一 简单搜索 x
A - 棋盘问题 POJ - 1321 在一个给定形状的棋盘(形状可能是不规则的)上面摆放棋子,棋子没有区别.要求摆放时任意的两个棋子不能放在棋盘中的同一行或者同一列,请编程求解对于给定形状和大小的棋 ...
- vue中使用laydate.js插件
1.到官网下载laydate.js https://www.layui.com/laydate/ 2.下载好后,将包解压好放在index.html同级的地方.我是在public中建立个statick文 ...
- 8.2 HTML表单提交
一.form表单 <form>用于向服务器提交数据,比如账号密码 使用method="get" 提交数据 是常用的提交数据的方式 如果form元素没有提供method属 ...
- flask-数据库 进阶
1. 级联操作 Cascade意为“级联操作”,就是在操作一个对象的同时,对相关的对象也执行某些操作.我们通过一个Post模型和Comment模型来演示级联操作,分别表示文章(帖子)和评论,两者为一对 ...
- Nginx-rtmp直播之业务流程分析
1. 综述 1.1 直播原理 使用 obs 向 nginx 推送一个直播流,该直播流经 nginx-rtmp 的 ngx_rtmp_live_module 模块转发给 application live ...
- 图片上传(前端显示预览,后端php接收)
html: <form action="{:Url('do_ls_law_upload')}" method="POST" accept-charset= ...
- yarn application命令介绍
yarn application 1.-list 列出所有 application 信息 示例:yarn application -list 2.-appStates <Stat ...
