[Jenkins]初次访问Jenkins,输入密码后,页面卡在空白界面一直未加载出内容_解决方案
问题描述
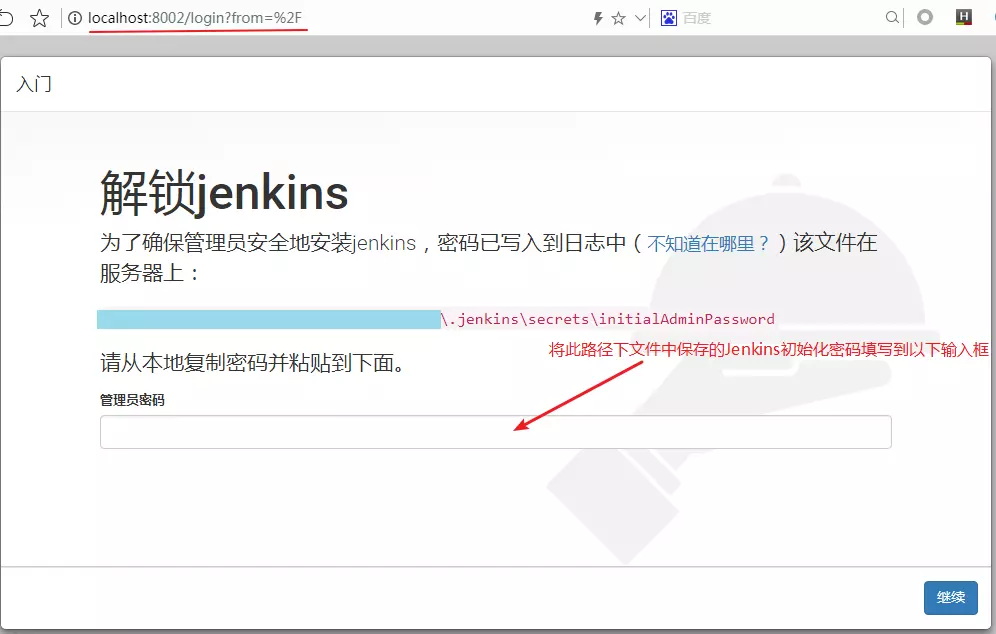
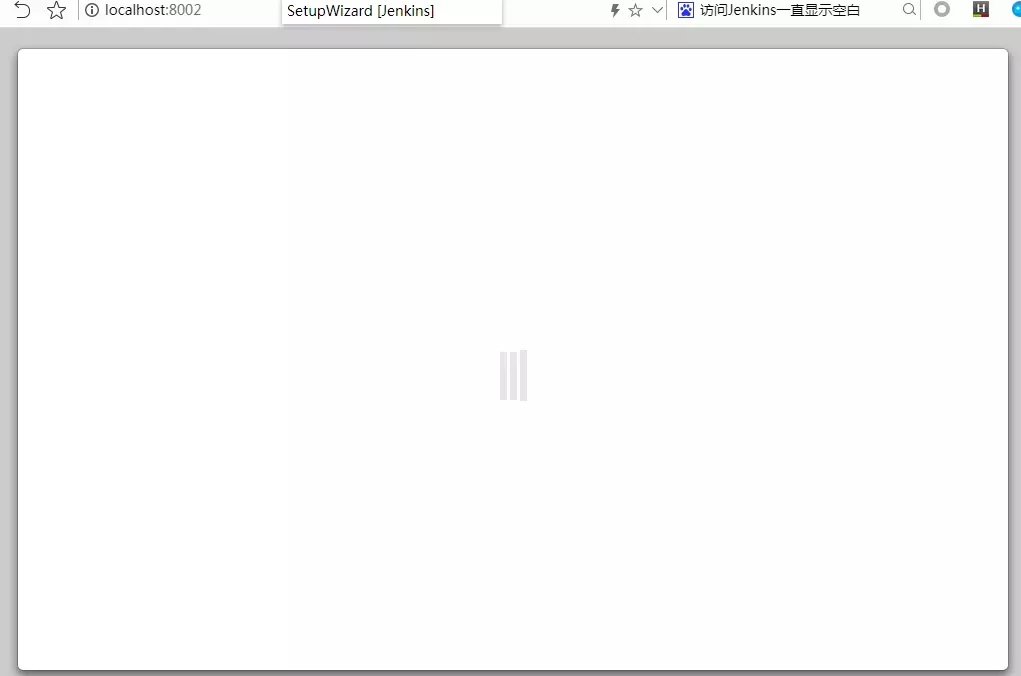
安装Jenkins,初次访问Jenkins(http://localhost:8002,端口号根据各自设置而不同,本例是8002),输入Jenkins初始化的管理密码之后,浏览器中一直卡在空白界面中,没有内容加载出来


问题分析
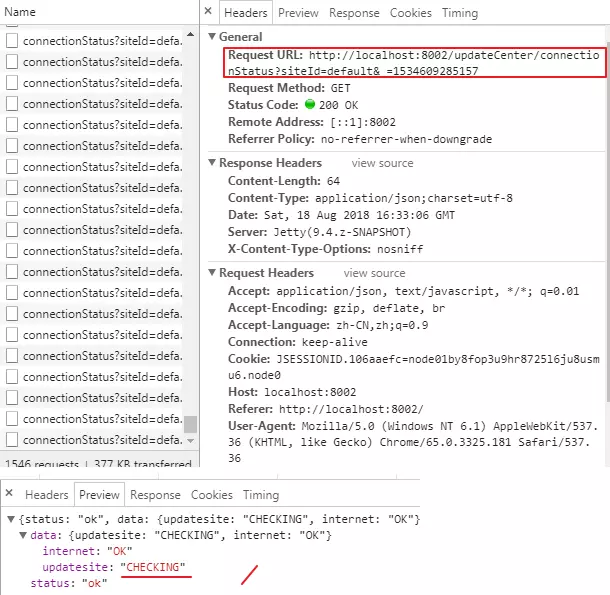
F12查看浏览器中的Request和Response情况:
从Request URL中初步分析可能是想要通过updateCenter站点进行更新安装Jenkins所需的一些组件;一直不间断的发送请求,更新站点的状态值始终为"CHECKING",一直没有获取到服务器响应有效内容。

搜寻网络上已有Blog,可能的原因有几种:
①$JENKINS_HOME/hudson.model.UpdateCenter.xml文件中的服务器地址需要修改为可访问和正常响应的url
②对Jenkins配置满权限(chmod 777 ...)
③编辑/var/lib/jenkins/config.xml文件,替换其中的authorizationStrategy、securityRealm标签中的class内容
④https证书原因,or所在地区网络原因,导致https的服务器url不能被正确识别返回有效内容
=====
对以上①-③的可操作性表示怀疑,是否是因为各自安装版本和方式不同的原因,暂时没有找到对应的操作;第④种可能性正好是比较靠谱的,网络上好心的前辈已经探索过其可行性ok(文末参考来源引用有对应Blog链接)
解决方案
参考以上分析的第④种可能性进行具体化操作
在正常启动Jenkins和Tomcat服务的前提下,在http://localhost:8002打开的页面中输入正确管理员密码之后,可在浏览器中另外新建几个Tab窗口,然后直接访问以下url地址:
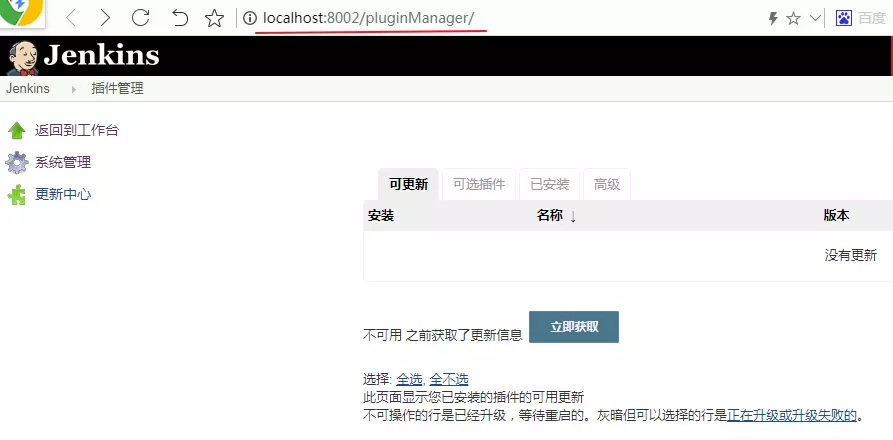
Jenkins插件管理界面==> http://localhost:8002/pluginManager
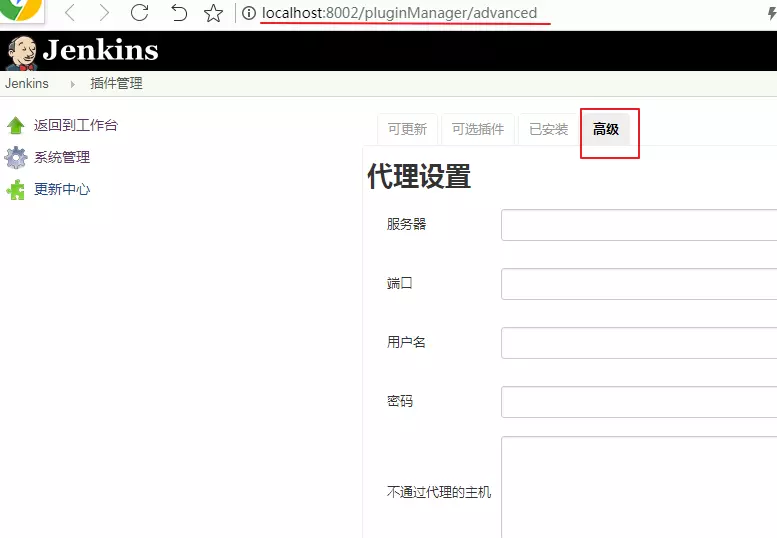
Jenkins插件管理-高级设置界面==> http://localhost:8002/pluginManager/advanced


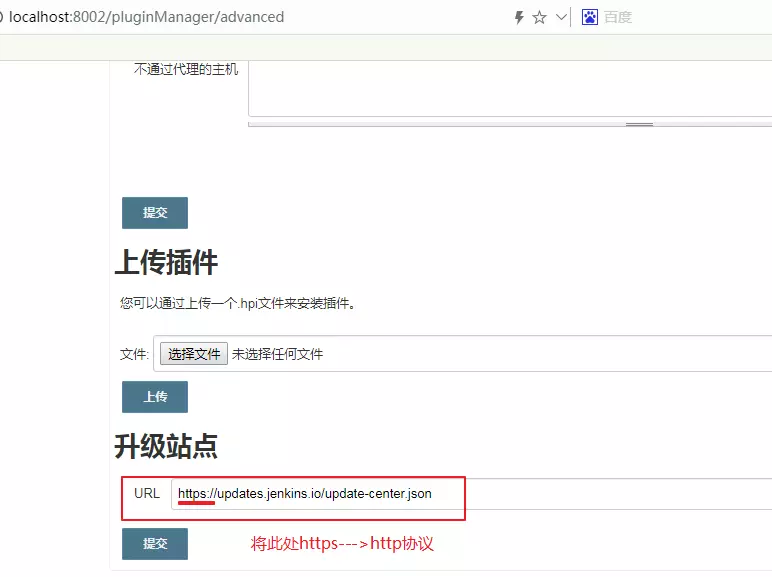
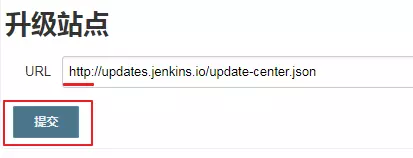
在Jenkins插件管理-高级设置界面,定位到页面最底部中的【升级站点】模块,将对应URL输入框中的url的https修改为http,即http://updates.jenkins.io/update-center.json,然后点击【提交】保存修改项


从服务列表中关闭jenkins-->然后再启动jenkins-->启动Tomcat服务
PS:
1.服务列表查看:Win+R-->cmd命令taskmgr-->Windows任务管理器:切换顶部功能标签为【服务】

2.若启动jenkins失败,可能是端口号被占用,需要修改之后再启用。修改端口号方法:jenkins目录下输入cmd命令java -jar jenkins.war --httpPort=xxx端口号
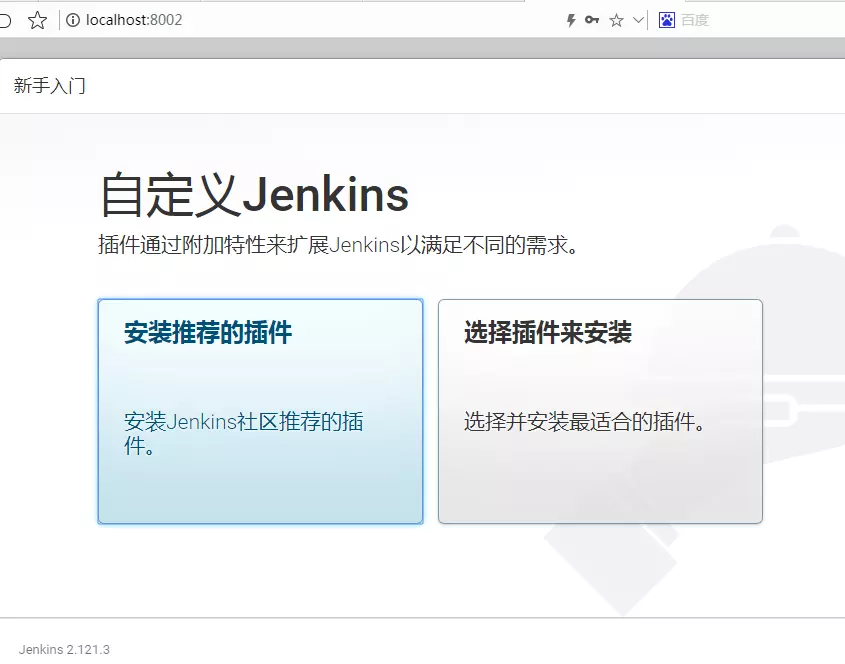
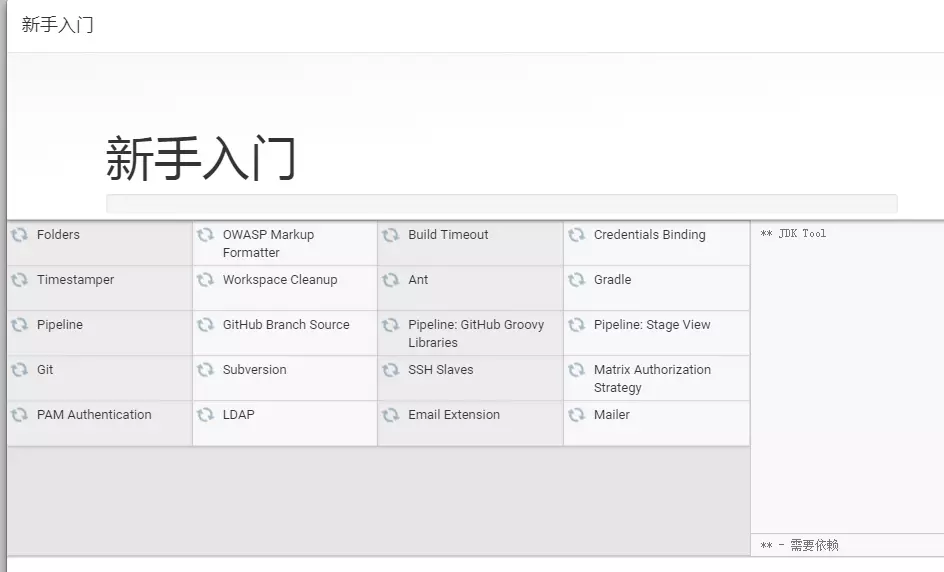
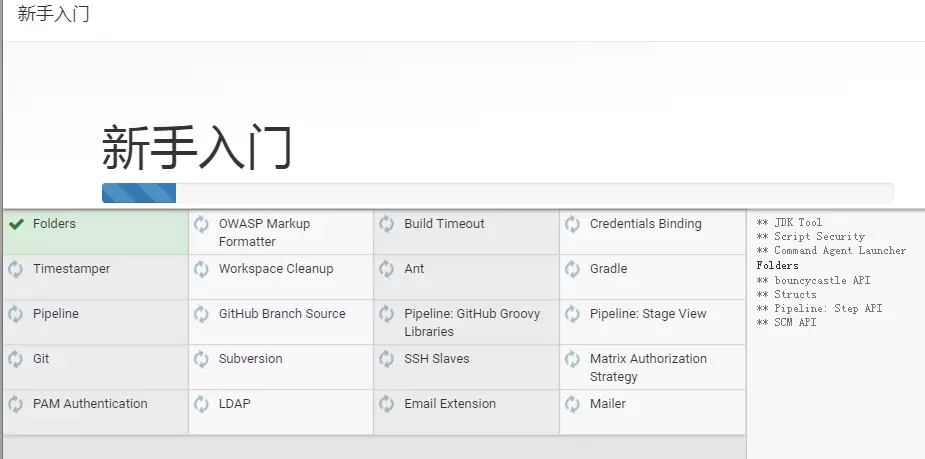
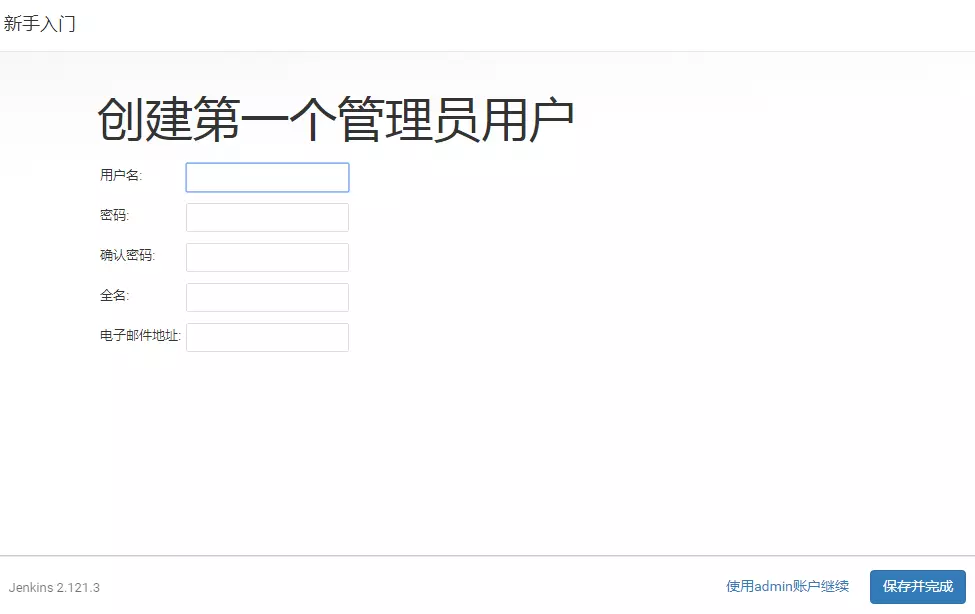
此时,再次访问Jenkins(http://localhost:8002),请耐心稍等一会儿。。。即可出现安装Jenkins插件的提示页面,如下:




参考来源:
[1] 安装Jenkins时不能联网安装插件问题解决
[2] jenkins可选插件为空的解决方式
原文地址:https://www.jianshu.com/p/1e411d225186
[Jenkins]初次访问Jenkins,输入密码后,页面卡在空白界面一直未加载出内容_解决方案的更多相关文章
- element ui 渲染超过上百条数据时页面卡顿,更流畅的加载大量数据
问题:element ui table渲染上百条数据,页面渲染开始出现延时 解决方案:使用pl-table 注意:设置use-virtual并给定table高度
- ajax 未加载出数据时,显示loding,数据显示后,隐藏loading
$("#CreateReport").click(function () { // RptID,Template,TemplateType,FileName var RptID = ...
- VS2013编译经常卡在正在从以下位置加载xxx.dll的符号
换了系统后,重新下载了一个vs2013 with update2安装,编译的时候总是卡在 正在从以下位置加载xxx.dll的符号 如图: 解决方法: 进入VS---工具---选项----调试----符 ...
- 监控页面后退前进,浏览器文档加载事件之pageshow、pagehide
https://www.cnblogs.com/milo-wjh/p/6811868.html http://www.runoob.com/jsref/event-onpageshow.html on ...
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
js中对arry数组的各种操作小结 最近工作比较轻松,于是就花时间从头到尾的对js进行了详细的学习和复习,在看书的过程中,发现自己平时在做项目的过程中有很多地方想得不过全面,写的不够合理,所以说啊 ...
- vue 首次加载缓慢/刷新后加载缓慢 原因及解决方案
# vue 首次加载缓慢/刷新后加载缓慢 原因及解决方案 最近做项目发现一个问题,页面每次刷新后加载速度都非常慢,20s左右,在开发环境则非常流畅,几乎感觉不到,本文参考望山的各种方案优化 1,关闭打 ...
- chrome://inspect调试html页面空白,DOM无法加载的解决方案
chrome://inspect调试html页面空白,DOM无法加载的解决方案 先描述一下问题 有一段时间没碰huilder hybird app 开发了,今天调试的时候 chrome://inspe ...
- Fullcalendar改版后发布到IIS或者tomcat里面前端加载数据不显示的问题
问题如题:Fullcalendar改版后发布到IIS或者tomcat里面前端加载数据不显示的问题 解决办法:通过火狐浏览器工具发现是时间格式不对的原因,需要将时间格式修改为:yyyy-MM--DD ...
- 打开Vs2010时,卡在加载工具箱内容 不动了
我是直接打开Visual Studio 2010,而不是以打开解决方案的方式打开.然后就在左下角显示“正在从包‘Microsoft.VisualStudio.IDE.ToolboxControlsIn ...
随机推荐
- [MyBatis]查询SQL得到一个数字
Mapper文件中写: <select id="findExpiredCount" resultType="integer" parameterType= ...
- sqlserver创建链接服务器连接sqlserver脚本
示例: EXEC sp_addlinkedserver @server='MyLinkServer', --链接服务器别名 @srvproduct='', @provider='SQLOLEDB', ...
- linux如何离线加载docker镜像?
1. 在已经部署了镜像的机器上获取镜像 1.1 获取镜像名 docker images 1.2 打包选中对应的镜像 docker save <image_name> -o <imag ...
- js中bind解析
一.arguments的含义 // arguments 是一个对应于传递给函数的参数的类数组对象 function a(){ console.log(arguments); } a(); // Arg ...
- Flask+uwsgi+Nginx+Ubuntu部署教程
学习 Flask,写完一个 Flask 应用需要部署的时候,就想着折腾自己的服务器.根据搜索的教程照做,对于原理一知半解,磕磕碰碰,只要运行起来了,谢天谢地然后不再折腾了,到下一次还需要部署时,这样的 ...
- Lucence简单学习---1
package cn.itheima.lucene; import java.io.File; import java.util.ArrayList; import java.util.List; i ...
- openstack核心组件--horizon web管理界面(5)
一.horizon 介绍: 理解 horizon Horizon 为 Openstack 提供一个 WEB 前端的管理界面 (UI 服务 )通过 Horizone 所提供的 DashBoard 服务 ...
- router-link跳转页面传递参数及页面刷新方法
使用router-link传参: 第一种: 路径:http://localhost:8080/goodListP?id=2 跳转的页面获取参数: this.$route.query.id 第二种: 路 ...
- 【破解APP抓包限制】Xposed+JustTrustMe关闭SSL证书验证!
转载:https://www.jianshu.com/p/310d930dd62f 1 前言 这篇文章主要想解决的问题是,在对安卓手机APP抓包时,出现的HTTPS报文通过MITM代理后证书不被信任的 ...
- main.js中的Vue.config.productionTip = false
开发模式:npm run dev是前端自己开发用的生产模式:npm run build 打包之后给后端放在服务端上用的Vue.config.productionTip = false1上面这行代码的意 ...
