nuxt中全局引入element-ui
介绍
对于一个前端小白来说,使用一套已有的框架作为基础,可以达到事半功倍的效果,在这里我们选择Element。Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库(官方文档中的叙述),下面我们将开始在之前搭建好的nuxt项目中引入element-ui。
准备
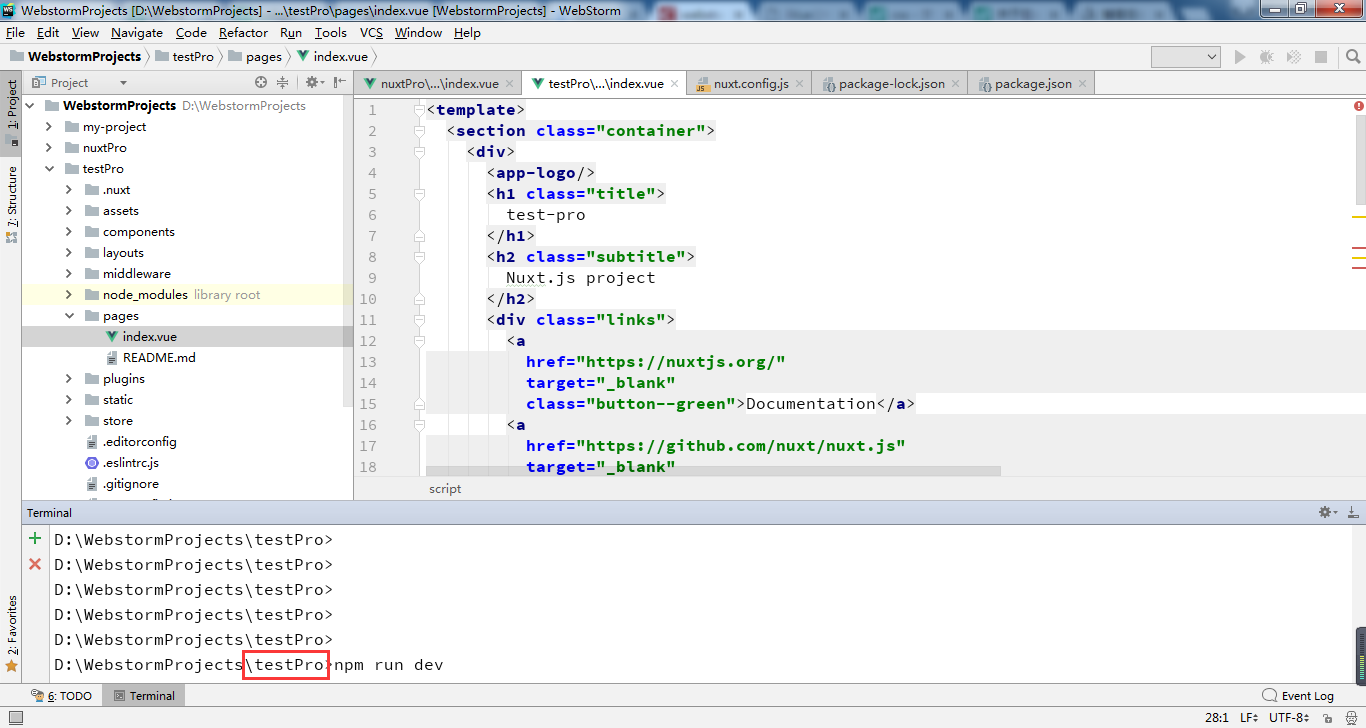
1.首先用webstorm工具打开之前建好的nuxt项目,按住Alt+F12快捷键,打开Terminal终端,输入npm run dev启动项目,记住必须在当前项目的路径下。

2.打开Element的中文官方网站,点击右上角组件按钮,正式进入组件库 ,Element中文官方文档网址:http://element.eleme.io/#/zh-CN
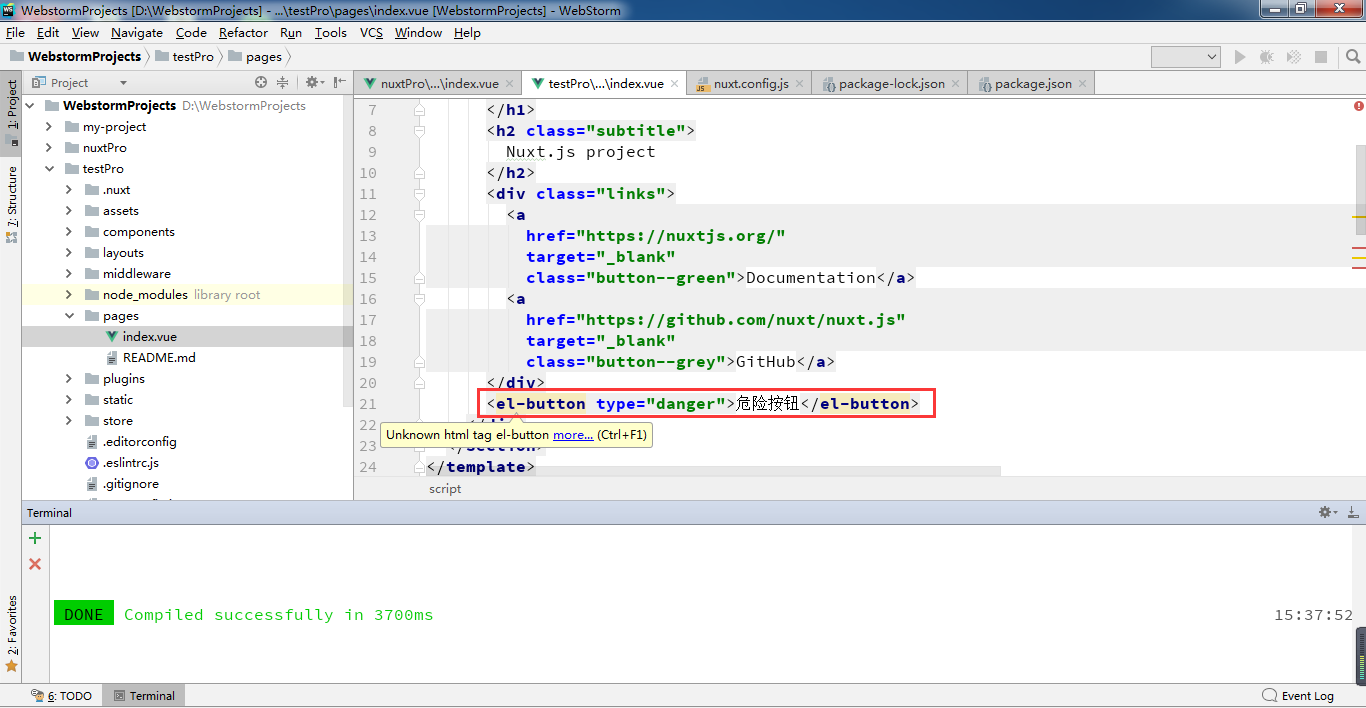
3.在组件库里任意选择一段代码复制到项目中pages文件夹下index.vue的页面中
<!-- element-ui中按钮样式 -->
<el-button type="danger">危险按钮</el-button> element-ui中按钮样式

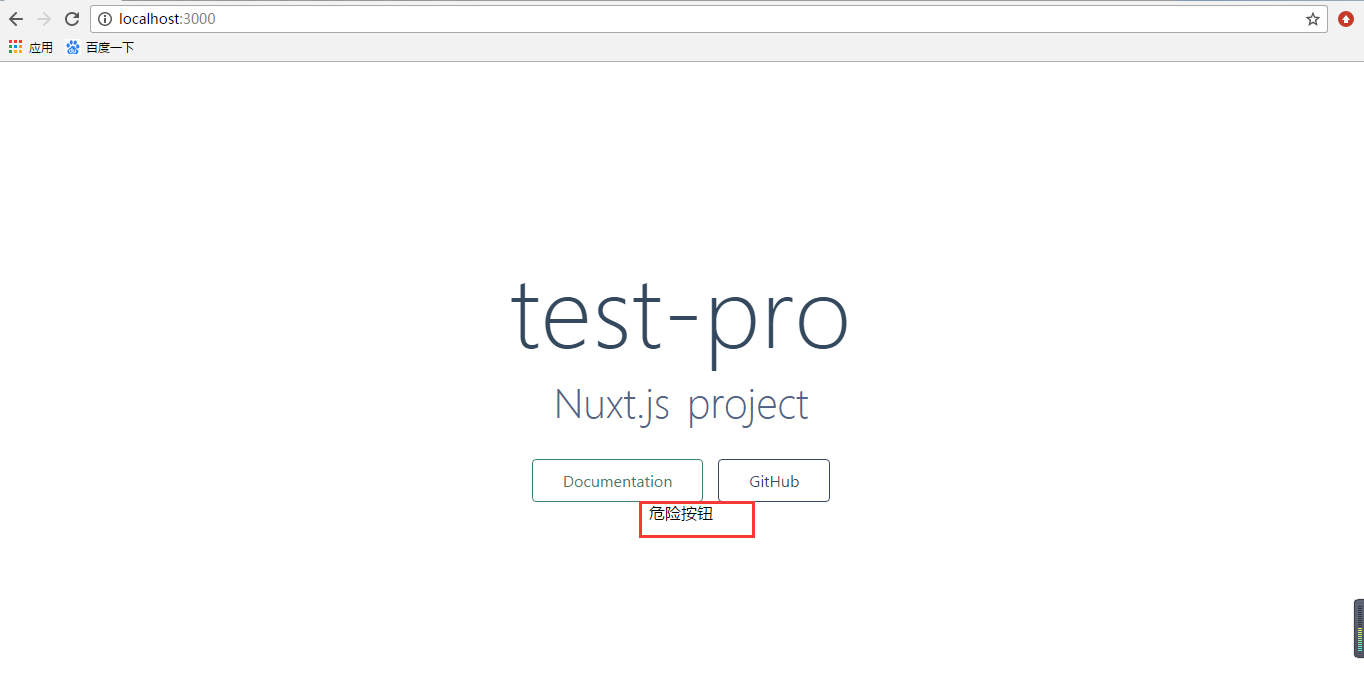
4.按住ctrl+s保存修改,即页面自动显示刚修改内容,无需重新启动项目,可以看到此时的页面只显示“危险按钮“这几个字,并没有显示任何样式,这是因为我们还没有在项目中引入element-ui这个组件库

引入
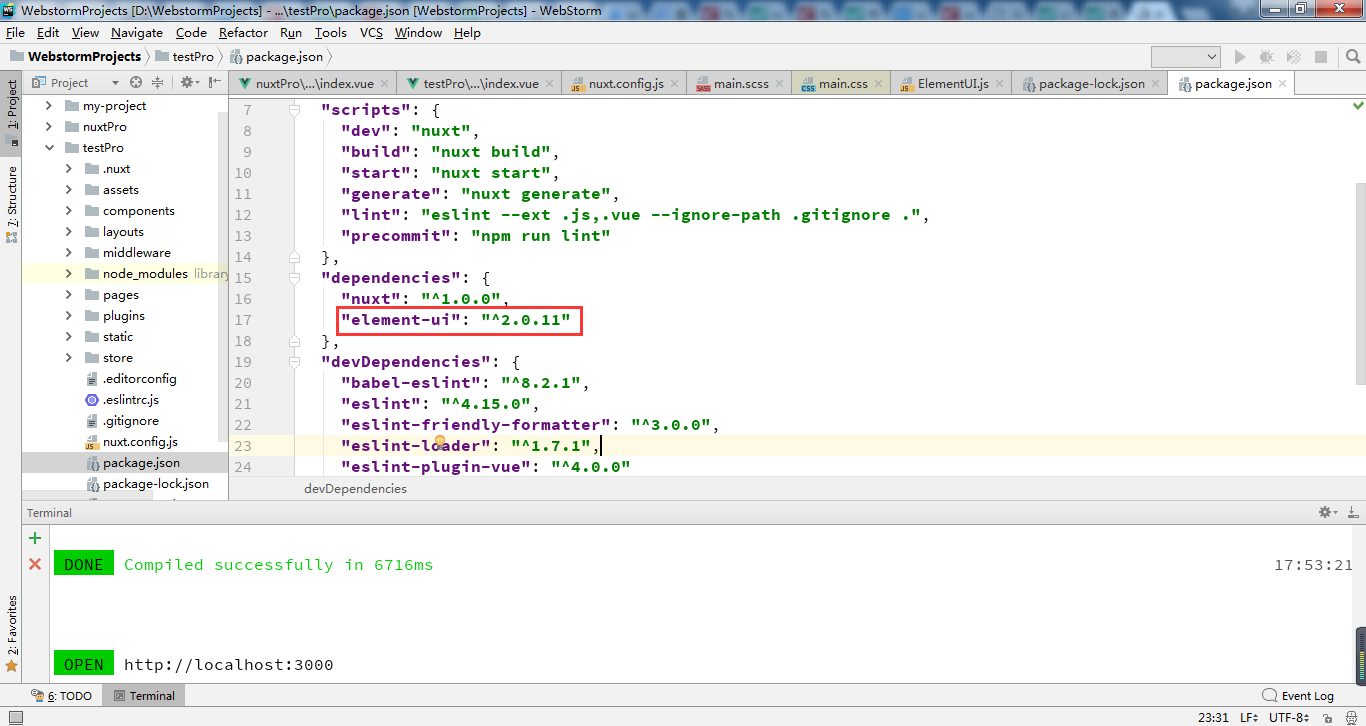
1.首先在package.json添加element-ui依赖
"element-ui": "^2.0.11"

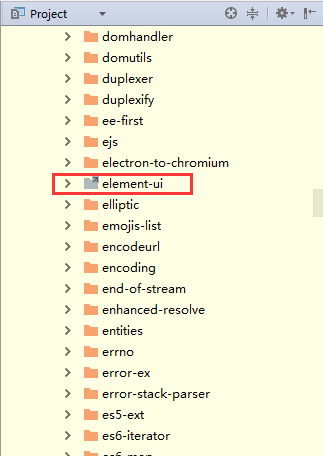
2.添加依赖完成之后,光标定位在terminal处,按住ctrl+c快捷键,输入y,停止当前启动项目,重新进行npm install,下载依赖包,下载完成之后,查看文件夹node_modules,发现下面多了element_ui的依赖包

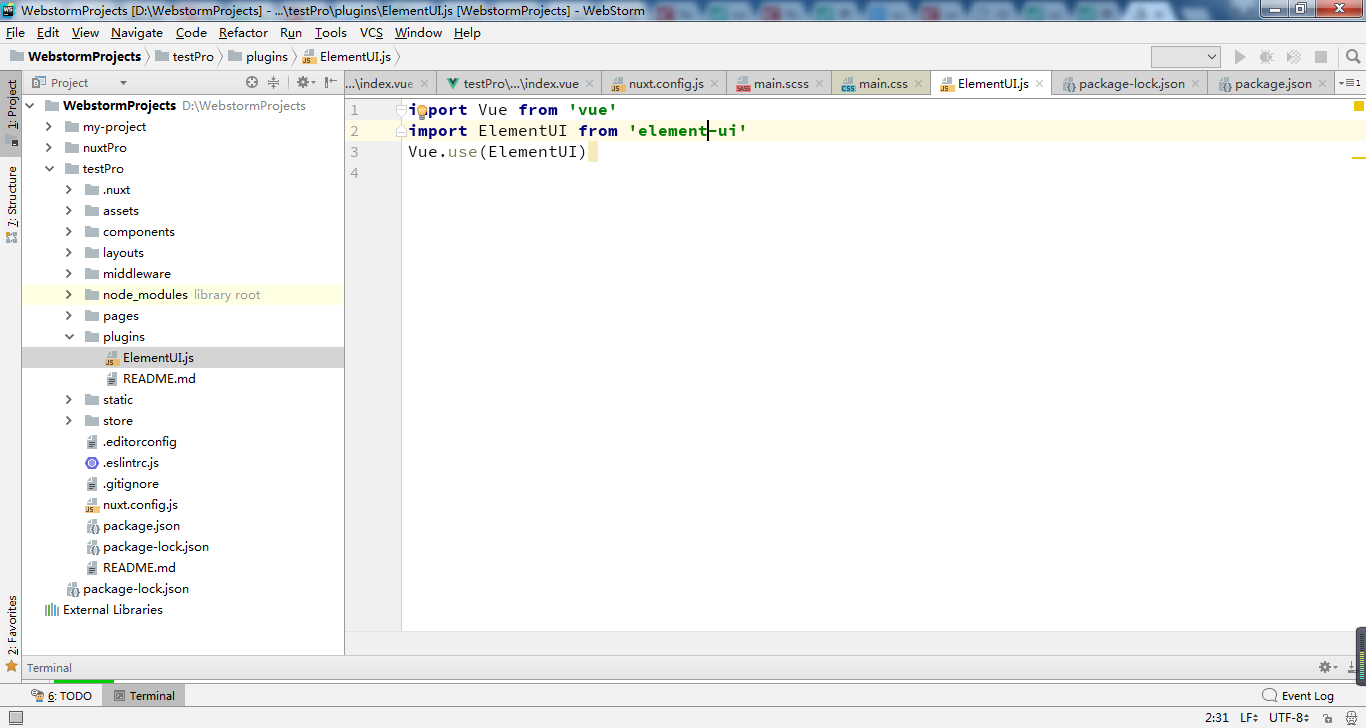
3.在plugins文件夹下,添加ElementUI.js文件,内容如下所示
import Vue from 'vue'
import ElementUI from 'element-ui'
Vue.use(ElementUI)

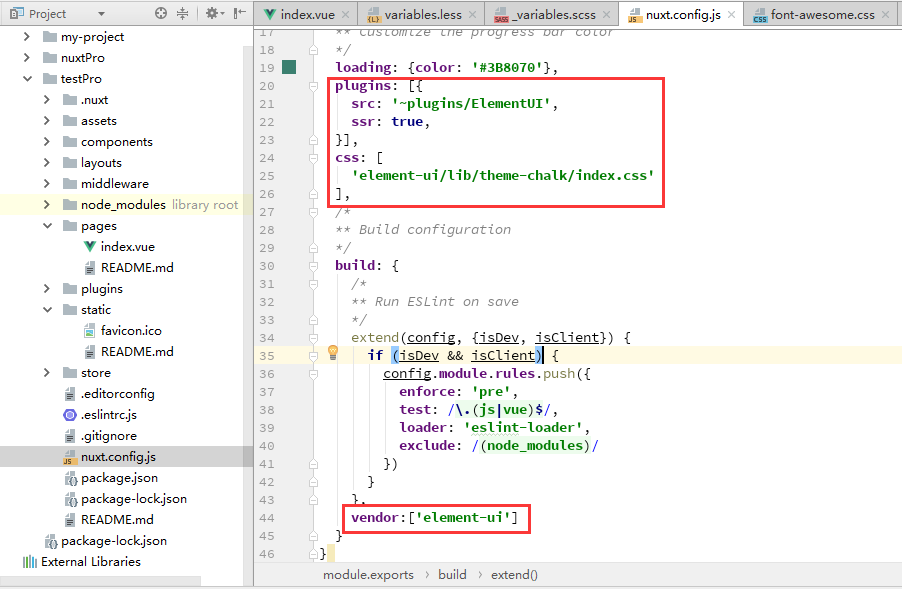
4.在nuxt.config.js中添加配置
plugins: [{
src: '~plugins/ElementUI',
ssr: true,
}],
css: [
'element-ui/lib/theme-chalk/index.css'
],
vendor:['element-ui'] //防止element-ui被打包多次

5.使用npm run dev重新启动项目,此时访问http://localhost:3000,发现页面上已经显示了element的组件样式。

说明:本文为原创作品,若有参考会在文中提及,如有遗漏,涉及侵权,请联系本人,将立即修正。
nuxt中全局引入element-ui的更多相关文章
- 在vue2.x项目中怎么引入Element UI
参考:https://blog.csdn.net/u014054437/article/details/79862793 Element使用方法:https://element.eleme.cn/#/ ...
- vue Cli 按需引入Element UI 和全局引用Element UI
全局引用: 一.安装 Element UI npm i element-ui -S 二.在main.js 中引入 element UI import ElementUI from 'element-u ...
- vue-cli脚手架引入element UI的正确打开方式
element UI官网教程:http://element-cn.eleme.io/#/zh-CN/component/quickstart 1.完整引入,直接了当,但是组件文件不是按需加载,造成多余 ...
- vue中的swiper element ui
欢迎加入前端交流群交流知识&&获取视频资料:749539640 很多同学问,怎么把swiper引入到vue的脚手架里去,之前的一篇博客有提到怎么引入,但是后来感觉不怎么好,还是用一些v ...
- 搭建Nuxt项目(搭配Element UI、axios)
使用Nuxt Nuxt.js文档:https://zh.nuxtjs.org/guide/ 开始 初始化Nuxt项目 npx create-nuxt-app <项目名> // or yar ...
- vue中,使用element ui的弹窗与echarts之间的问题
今天项目中有个需求,就是在页面中点击一个图标,弹出一个抽屉式的弹窗(弹窗是element UI的抽屉),弹窗里边是echarts呈现的数据,当我直接用echarts的时候,报错dom没有获取到: 这就 ...
- vue-cli按需引入Element UI组件
一.环境 使用vue-cli搭建的环境 二.安装 babel-plugin-component npm install babel-plugin-component -D 三.修改.babelrc文件 ...
- vue-cli3项目中全局引入less sass文件 以及使用本地图片在不同地方规则
第一种直接在main.js中引入,需要声明loader demo: import '!style-loader!css-loader!less-loader!./assets/css/common.l ...
- vue按需引入Element UI的方法
在我们的实际项目开发中,多数是采用按需引入的模式来进行开发的,那么具体应该如何操作呢,可能会有许多新人傻傻分不清楚,具体将在下文讲到. 首先我们先vue create demo创建一个项目出来此时我们 ...
随机推荐
- osgOcean编译
E:\Visual Studio 2015\install\VC>e: E:\Visual Studio 2015\install\VC>E:\Visual Studio 2015\ins ...
- Select 优化
https://yq.aliyun.com/articles/704238?spm=a2c4e.11155472.0.0.66be4efeaUB5bk
- [c++]struct timeval
struct timeval { time_t tv_sec; // seconds long tv_usec; // microseconds }; re 1. struct timespec 和 ...
- iOS-app清除缓存
一直寻寻觅觅找app的清除缓存的方法,发现:并没有什么固定的方法,你既然有做对应的缓存机制,这个机制就应该有清除缓存的方法.例如如果你使用某个第三方的图片库,这个库有缓存机制,那么它就应该提供对应的清 ...
- 调用API修改Ocelot的配置文件
Ocelot是一个基于.net core的开源webapi服务网关开源项目,功能比较强大,Github项目地址为:https://github.com/ThreeMammals/Ocelot,关于Oc ...
- OWASP TOP 10(OWASP十大应用安全风险)
TOP1-注入 当不受信任的数据作为命令或查询的一部分发送到解释器时,会发生注入漏洞,例如SQL,NoSQL,OS,LDAP注入(轻量目录访问协议),xpath(XPath即为XML路径语言,它是一种 ...
- vue报错:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
在.vue文件中引入了 element-ui 的 table 和 pagination 组件后,报错:Component template should contain exactly one roo ...
- RecyclerView的scrollToPosition和smoothScrollToPosition
关于recyclerview滑向指定位置,肯定会想到scrollToPosition和smoothScrollToPosition两个方法. 源码分析scrollToPosition,最后会调用vie ...
- nginx 工作原理总结
1. Nginx的模块与工作原理 Nginx由内核和模块组成,其中,内核的设计非常微小和简洁,完成的工作也非常简单,仅仅通过查找配置文件将客户端请求映射到一个location block(locat ...
- 使用Duilib开发Windows软件(2)——控件的基本介绍
XML 先学习xml https://www.w3cschool.cn/xml/xml-xml-tutorialhc4o1t5m.html 控件 上图是我们下载的NIM_Duilib_Framewor ...
