【转】angular使用代理解决跨域
原文:https://www.cnblogs.com/sghy/p/9111293.html
-----------------------------------------------------
angular2、angular4、angular5 及以上版本的跨域问题。
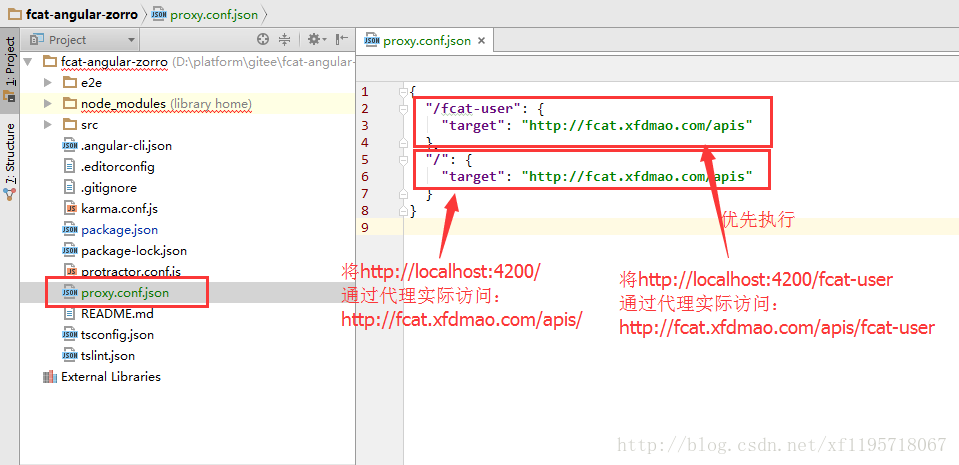
通过angular自身的代理转发功能

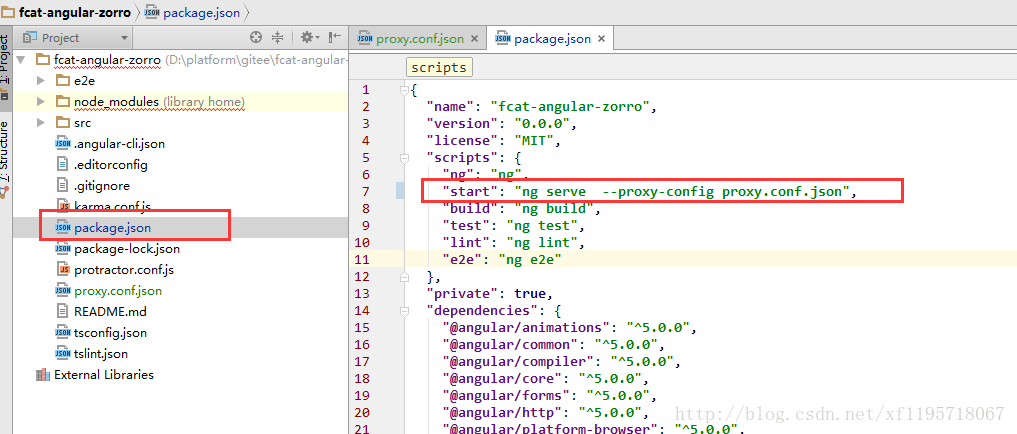
配置package.json

两种方式启动代理服务
第一种:
启动项目通过npm start启动,会自动启动代理服务
npm start
第二种:
或者直接以下命令启动代理服务
ng serve --proxy-config proxy.conf.json
官网介绍:https://github.com/angular/angular-cli/blob/master/docs/documentation/stories/proxy.md
【转】angular使用代理解决跨域的更多相关文章
- angular使用代理解决跨域
angular2.angular4.angular5 及以上版本的跨域问题. 通过angular自身的代理转发功能 配置package.json 两种方式启动代理服务 第一种: 启动项目通过npm s ...
- windows环境下 nginx+iis 反向代理解决跨域问题
项目基本完成,是时候花点时间整理一下最近的姿势了 1 什么是跨域? 网上对于跨域的概念会有大篇幅的文章去解释,似乎有点玄乎,初学者很容易对这个概念产生恐惧,跨域其实很简单,其实只要知道一点,无法跨域访 ...
- nginx反向代理解决跨域问题
跨域:浏览器从一个域名的网页去请求另一个域名的资源时,域名.端口.协议任一不同,都是跨域 . 下表格为前后端分离的域名,技术信息: 域名 服务器 使用技术 前端 http://b.yynf.com ...
- VUE前端项目配置代理解决跨域问题
VUE前端项目配置代理解决跨域问题 问题如下,经常在本地调试接口出现这种问题 解决方式1:Chrome 的扩展插件 以前使用Chrome 的扩展插件,但是有时候还是会出现莫名其妙的问题. 需要梯子才行 ...
- 前端通过Nginx反向代理解决跨域问题
在前面写的一篇文章SpringMVC 跨域,我们探讨了什么是跨域问题以及SpringMVC怎么解决跨域问题,解决方式主要有如下三种方式: JSONP CORS WebSocket 可是这几种方式都是基 ...
- 搞懂:前端跨域问题JS解决跨域问题VUE代理解决跨域问题原理
什么是跨域 跨域:一个域下的文档或脚本试图去请求另一个域下的资源 广义的跨域包含一下内容: 1.资源跳转(链接跳转,重定向跳转,表单提交) 2.资源请求(内部的引用,脚本script,图片img,fr ...
- Nginx 反向代理解决跨域问题分析
当你遇到跨域问题,不要立刻就选择复制去尝试.请详细看完这篇文章再处理 .我相信它能帮到你. 分析前准备: 前端网站地址:http://localhost:8080 服务端网址:http://local ...
- vue项目配置及代理解决跨域
axios数据请求 1.下载模块:npm install axios 2.axios特点: 1.支持在浏览器当中发起XMLHttpRequest请求 2.支持Promise 3.自动转换json数据 ...
- 利用nginx 反向代理解决跨域问题
说到nginx,不得不说真的很强大,也带来很多便利用于解决一些头疼的难题. 一般来说可以用来做:静态页面的服务器.静态文件缓存服务器.网站反向代理.负载均衡服务器等等,而且实现这一切,基本只需要改改那 ...
随机推荐
- 高级UI-FloatingActionButton
FloatingActionButton为悬浮按钮,就是常见的那种悬浮在控件上,可以调出其他菜单的按钮 FloatingActionButton的特有属性 app:backgroundTint 按钮的 ...
- Collectd 和 InfluxDB 的部署和使用
更新软件包 $ sudo apt-get update$ sudo apt-get upgrade$ sudo reboot 安装influxdb hanwei@ubuntu-lab:~$ wget ...
- java查询图片显示无图片显示项目默认图片
/** * 读取图片 * @param request * @param record * @return */ @RequestMapping(params ="method=queryW ...
- 兔子问题(Rabbit problem)
Description 有一种兔子,出生后一个月就可以长大,然后再过一个月一对长大的兔子就可以生育一对小兔子且以后每个月都能生育一对.现在,我们有一对刚出生的这种兔子,那么,n 个月过后,我们会有多少 ...
- Linux DNS 服务器配置与管理
一.环境介绍: 运行软件:VMware Workstation Pro 14 系统环境:CentOS-7-x86_64-1810 二.操作配置: 1.基础知识简介 (1)域名空间 域和域名: DNS树 ...
- 自然语言处理(简称NLP)
自然语言处理(简称NLP),是研究计算机处理人类语言的一门技术,包括: 1.句法语义分析:对于给定的句子,进行分词.词性标记.命名实体识别和链接.句法分析.语义角色识别和多义词消歧. 2.信息抽取:从 ...
- JSP的部分知识(二)
指令include和动作include的区别 通过之前的学习知道,JSP最后会被转译成Servlet如果是指令include <%@include file="footer.jsp&q ...
- 字典的学习2——参考Python编程从入门到实践
遍历字典 1. 遍历所有键值对 eg1: user_0 = { 'username': 'efermi', 'first': 'enrico', 'last': 'fermi',}for key, v ...
- TCP/IP协议图--TCP/IP基础
1. TCP/IP 的具体含义 从字面意义上讲,有人可能会认为 TCP/IP 是指 TCP 和 IP 两种协议.实际生活当中有时也确实就是指这两种协议.然而在很多情况下,它只是利用 IP 进行通信时所 ...
- 【HC89S003F4开发板】 4端口消抖
HC89S003F4开发板端口消抖 一.前言 看到资料里有中断消抖的例子,因为以前项目里有遇到高频干扰频繁退出休眠的情况,所以好奇用这个配置能不能解决. 二.对demo进行修改 @实现效果 P01设置 ...
