js继承的关系(一)
js继承的关系多,而且拥有不同的特点。同时也是必须了解掌握的知识点。首先,要先知道什么是构造函数?
构造函数
构造函数和普通函数的区别:仅在于调用方式不同,任何函数,只要通过 new 操作符来调用,那它可以作为构造函数;任何函数,如果不通过 new 操作符有来调用,那么它是一个普通函数。
实例拥有 constructor(构造函数)属性,该属性返回创建实例对象的构造函数。注:除了基本类型的 constructor 外( null 和 undefined 无 constructor 属性),constructor 可以被重写的。因此检测对象类型时。instanceof 操作符比 constructor 更可靠。
function Person(name,age){
this.name=name;
this.age =age;
}
var Kaiser =new Person('kaiser',22) ;
console.log(Kaiser.constructor === Person); //true
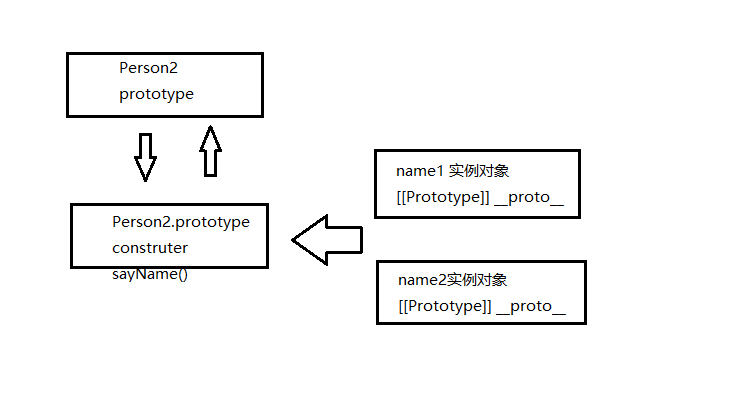
原型
function Person2(name){
this.name = name;
}
Person2.prototype.sayName = function(){
console.log(this.name)
}
var name1 = new Person2('kaiser');
var name2 = new Person2('lindang');
//构造函数的原型对象上方法和属性被实例共享
name1.sayName(); //kaiser
name2.sayName(); //lindang

实例.__proto__ === 构造函数.prototype
function SuperType(){
this.name = 'kaiser'
this.colors = ['red','yello','green'];
}
SuperType.prototype.getName = function(){
return this.name;
}
function SubType(){}
SubType.prototype = new SuperType('dog');
SubType.prototype.constructor = SubType;
let instance = new SubType();
instance.colors.push('white');
let instance2 = new SubType();
console.log(instance.colors) //['red','yello','green','white']
console.log(instance2.colors) //['red','yello','green','white']
function SuperType1(name){
this.name = name;
this.colors = ['red','green','pink'];
}
function SubType1(name){
SuperType1.call(this,name)
}
let instance3 = new SubType1('kaiser');
instance3.colors.push('white');
let instance4 = new SubType1();
console.log(instance3.name,instance3.colors); //kaiser,["red", "green", "pink", "white"]
console.log(instance4.name,instance4.colors) //undefined,["red", "green", "pink"]
组合继承
function SuperType2(name){
this.name = name;
this.colors = ['pink','blue','yellow'];
}
SuperType2.prototype.sayName = function(){
return this.name;
}
function SubType2(name,age){
SuperType2.call(this,name);
this.age = age;
}
SubType2.prototype = new SuperType2();
SubType2.prototype.constructor = SubType2;
SubType2.prototype.sayAge = function(){
return this.age
}
let instance5 = new SubType2('kaiser',22);
instance5.colors.push('red');
let instance6 = new SubType2('liming',20);
console.log(instance5.colors,instance5.sayAge()); // ['pink','blue','yellow','red'] 22
console.log(instance6.colors,instance6.sayName()); //['pink','blue','yellow'] liming
js继承的关系(一)的更多相关文章
- js继承之原型链继承
面向对象编程都会涉及到继承这个概念,JS中实现继承的方式主要是通过原型链的方法. 一.构造函数.原型与实例之间的关系 每创建一个函数,该函数就会自动带有一个 prototype 属性.该属性是个指针, ...
- js继承的常用方法
写在前面的话:这篇博客不适合对面向对象一无所知的人,如果你连_proto_.prototype...都不是很了解的话,建议还是先去了解一下JavaScript面向对象的基础知识,毕竟胖子不是一口吃成的 ...
- JS继承的一些见解
JS继承的一些见解 js在es6之前的继承是五花八门的.而且要在项目中灵活运用面向对象写法也是有点别扭,更多的时候还是觉得面向过程的写法更为简单,效率也高.久而久之对js的继承每隔一段时间就会理解出现 ...
- JS继承的从入门到理解
开场白 大三下学期结束时候,一个人跑到帝都来参加各厂的面试,免不了的面试过程中经常被问到的问题就是JS中如何实现继承,当时的自己也是背熟了实现继承的各种方法,回过头来想想却不知道__proto__是什 ...
- js 继承的几种方式
JS继承的实现方式: 既然要实现继承,那么首先我们得有一个父类,代码如下: function Animal(name) { // 属性 this.name = name || '小白'; // 实例方 ...
- JS继承方式详解
js继承的概念 js里常用的如下两种继承方式: 原型链继承(对象间的继承) 类式继承(构造函数间的继承) 由于js不像java那样是真正面向对象的语言,js是基于对象的,它没有类的概念.所以,要想实现 ...
- JS继承的实现方式
JS作为面向对象的弱类型语言,继承也是其非常强大的特性之一.那么如何在JS中实现继承呢?让我们拭目以待. JS继承的实现方式 既然要实现继承,那么首先我们得有一个父类,代码如下: // 定义一个动物类 ...
- js继承机制的实现
js继承机制的实现 1. 继承的概念 说明继承的最经典的例子:几何形状.实际上,几何形状只有两种,即椭圆形(是圆形的)和多边形(具有一定数量的边).圆是椭圆的一种,它只有一个焦点.三角形.矩形和五边形 ...
- JS继承的原理、方式和应用
概要: 一.继承的原理 二.继承的几种方式 三.继承的应用场景 什么是继承? 继承:子类可以使用父类的所有功能,并且对这些功能进行扩展.继承的过程,就是从一般到特殊的过程.要了解JS继承必须首先要了解 ...
随机推荐
- Android零基础入门第34节:Android中基于监听的事件处理
原文:Android零基础入门第34节:Android中基于监听的事件处理 上一期我们学习了Android中的事件处理,也详细学习了Android中基于监听的事件处理,同时学会了匿名内部类形式,那么本 ...
- 修改Android Studio默认的API Level(SDK版本)
原文:修改Android Studio默认的API Level(SDK版本) Android Studio(2.1.2)新建工程的时候只会让你选择最低支持的SDK版本,默认的目标编译SDK版本会以系统 ...
- 一小部分机器学习算法小结: 优化算法、逻辑回归、支持向量机、决策树、集成算法、Word2Vec等
优化算法 先导知识:泰勒公式 \[ f(x)=\sum_{n=0}^{\infty}\frac{f^{(n)}(x_0)}{n!}(x-x_0)^n \] 一阶泰勒展开: \[ f(x)\approx ...
- windows和linux双系统,重新分区后修复grub
我电脑里装的是 windows 7 profressional 和 fedora 12 ,本来给 C 盘分了 50G ,原本以为够了,结果50G 瞬间用完,于是乎开始重新分区. PQ 是不能用了,上网 ...
- 在DBGrid增加一列CheckBox(而非DBCheckBox)
自:http://rabbitfox.blog.sohu.com/33264033.html http://community.csdn.net/Expert/topic/5342/5342920.x ...
- 【搜索引擎】Solr Suggester 实现全文检索功能-分词和和自动提示
功能需求 全文检索搜索引擎都会有这样一个功能:输入一个字符便自动提示出可选的短语: 要实现这种功能,可以利用solr的SuggestComponent,SuggestComponent这种方法利用Lu ...
- Spring的Bean的生命周期
一:生命周期执行的过程如下:1) spring对bean进行实例化,默认bean是单例.2) spring对bean进行依赖注入.3) 如果bean实现了BeanNameAware接口,spring将 ...
- shell日期整理
date 当前日期+时间 # 日期格式化:date+"" - date +"%Y%m%d" 不带横杠分隔符的日期20160107 date +"%Y% ...
- chrome和safari字体粗细问题
因为我用的是mac电脑,写项目所遇到的问题,这也是我上网和手动试了多次,觉得有效,分享给大家 -webkit-font-smoothing: subpixel-antialiased; -webkit ...
- aspose授权亲测可用配套代码
支持excel,word,ppt,pdf using Aspose.Cells; using Aspose.Words.Saving; using ESBasic; using OMCS.Engine ...
