js 设计模式&&query
1. 语法:

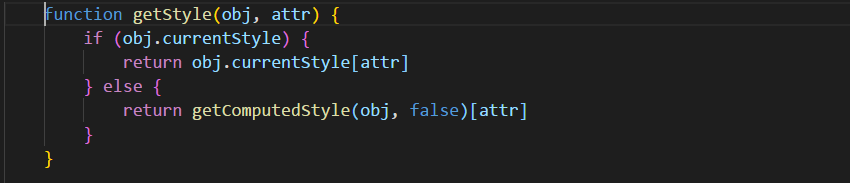
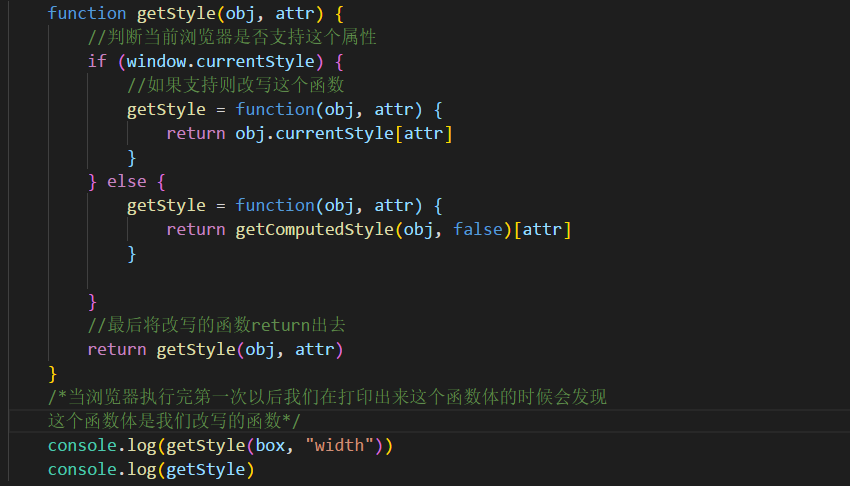
惰性函数:

3.设计模式
何为设计模式?
function CreateModel(){
if(!CreateModel.instance){ //添加静态属性
CreateModel.instance = {
init : function(){
this.eventBind();
},
create : function(){
var newDiv = document.createElement('div');
newDiv.className = 'box';
document.body.appendChild(newDiv);
},
eventBind : function(){
document.addEventListener('click',this.create.bind(this));
}
}
}
return CreateModel.instance;
}
new CreateModel().init();
var newDiv
return function(){
if(!newDiv){
return newDiv = document.createElement('div');
}
}
})()
console.log(createDiv() == createDiv());
js 设计模式&&query的更多相关文章
- JS设计模式(一)
刚入职时,看过一段时间的设计模式,似懂非懂.不知不觉过去七个月了,对JS的理解更深刻了,数据结构与算法的基础也基本上算是过了一遍了,接下来要把设计模式搞定,然后不再深层次研究JS了,而是学习前端自动化 ...
- js设计模式(12)---职责链模式
0.前言 老实讲,看设计模式真得很痛苦,一则阅读过的代码太少:二则从来或者从没意识到使用过这些东西.所以我采用了看书(<js设计模式>)和阅读博客(大叔.alloyteam.聂微东)相结合 ...
- JS设计模式——5.单体模式
JS设计模式——5.单体模式 http://www.cnblogs.com/JChen666/p/3610585.html 单体模式的优势 用了这么久的单体模式,竟全然不知!用它具体有哪些好处呢? ...
- js 设计模式-接口
js模拟java接口检测函数:确保子类实现接口中的方法:(出自js设计模式) 上代码: <script type="text/javascript" > <%-- ...
- 前端笔记之JavaScript面向对象(三)初识ES6&underscore.js&EChart.js&设计模式&贪吃蛇开发
一.ES6语法 ES6中对数组新增了几个函数:map().filter().reduce() ES5新增的forEach(). 都是一些语法糖. 1.1 forEach()遍历数组 forEach() ...
- [js]js设计模式小结
js设计模式小结 工厂模式/构造函数--减少重复 - 创建对象有new - 自动创建obj,this赋值 - 无return 原型链模式 - 进一步去重 类是函数数据类型,每个函数都有prototyp ...
- [js]设计模式小结&对原型的修改
js设计模式小结 工厂模式/构造函数--减少重复 - 创建对象有new - 自动创建obj,this赋值 - 无return 原型链模式 - 进一步去重 类是函数数据类型,每个函数都有prototyp ...
- js设计模式总结1
js设计模式有很多种,知道不代表会用,更不代表理解,为了更好的理解每个设计模式,对每个设计模式进行总结,以后只要看到总结,就能知道该设计模式的作用,以及模式存在的优缺点,使用范围. 本文主要参考张容铭 ...
- js设计模式-观察者模式
定义: 观察者模式又叫发布订阅模式,它定义了对象间的一种一对多的依赖关系.观察者模式让两个对象松耦合地联系在一起,虽然不太清楚彼此的细节,但这不影响他们之间的互相通信. 思路 定义一个对象,在对象中实 ...
随机推荐
- 网络IP的操作
10.10.10.10/8求解问题:子网掩码 10.255.255.255该IP地址所在网络的网络ID 10.0.0.0该IP地址所在网络的广播地址 10.255.255.255该IP地址所在网络的I ...
- go 学习笔记之初识 go 语言
Go 是一种开源编程语言,可以轻松构建简单,可靠,高效的软件. 摘录自 github: https://github.com/golang/go,其中官网(国外): https://golang.or ...
- 嵌入式web服务器BOA的移植及应用
嵌入式web服务器子系统 一.嵌入式web服务器的控制流程 如下图所示,嵌入式web服务器可实现通过网络远程控制嵌入式开发板,便捷实用. 控制流程:浏览器 --->>>嵌入式开发板 ...
- 个人永久性免费-Excel催化剂功能第84波-批量提取OUTLOOK邮件附件
批量操作的事情常常能让人感到十分畅快,区别于一次次的手工的操作,它真正实现了“人工智能”想要的效果,人指挥机器做事情,机器就可以按着人意去操作.此篇给大家再次送了批量操作一绝活,批量下载OUTLOOK ...
- Excel催化剂开源第27波-Excel离线生成词云图
在数据分析领域,词云图已经成为在文本分析中装逼的首选图表,大家热烈地讨论如何在Python上做数据分析.做词云图. 数据分析从来都是Excel的主战场,能够让普通用户使用上的技术才是最有价值的技术,一 ...
- 基于surging 的stage组件设计,谈谈我眼中的微服务。
一.前言 随着业务的发展,并发量的增多,业务的复杂度越来越大,对于系统架构能力要求越来越高,这时候微服务的设计思想应运而生,但是对于微服务需要引擎进行驱动,这时候基于.NET CORE 的微服务引擎s ...
- python中的字典,if_while使用
1.定义两个字典用于表述你的个人信息 第一个字典存放你的这些信息:姓名.性别.年龄.身高第二个字典存放你的其他信息:性格.爱好.座右铭将两个字典合并为第三个字典之后,打印出来 觉得自己很年轻的,可以去 ...
- 三千字讲清TypeScript与React的实战技巧
很多时候虽然我们了解了TypeScript相关的基础知识,但是这不足以保证我们在实际项目中可以灵活运用,比如现在绝大部分前端开发者的项目都是依赖于框架的,因此我们需要来讲一下React与TypeScr ...
- 【TensorFlow 1】操作变量
打印 在tf中直接打印只是输出变量格式,如: #代码 data1 = tf.constant(2,dtype=tf.int32) #浮点数据 data2 = tf.Variable(10,name=' ...
- java.sql.SQLException: Parameter index out of range (0 < 1 ).
向SQL中传入数据是从1开始的!!! 从ResultSet中取数据也是从1开始的!
