asp.net core react 项目实战(一)
asp.net-core-react
asp.net core react
简介
- 开发依赖环境
.NET Core SDK (reflecting any global.json):
Version: 2.2.300
Runtime Environment:
OS Name: Mac OS X
Host (useful for support):
Version: 2.2.5
node -v
v10.16.0
开发语言
asp.net core
react开发工具
vscode
开发流程
创建sln项目解决方案「sln 不是必须创建 但是创建了对智能提示友好」
dotnet new sln组织项目
为了时髦一些我在和sln并列层级目录里床架了一个src文件夹 以此来管理源代码
mkdir src进入src 目录创建一个react web应用 取名为web
cd src
dotnet new react -o web回到项目根目录 将新添加的 web项目 添加到sln 项目解决文件中
dotnet sln add src/web/web.csproj
「这个一定要➕加」
我们当前目录结构是这样的
.
├── LICENSE
├── README.md
├── asp.net-core-react.sln
└── src
└── web
├── ClientApp
├── Controllers
├── Pages
├── Program.cs
├── Properties
├── Startup.cs
├── appsettings.Development.json
├── appsettings.json
├── obj
└── web.csproj
7 directories, 8 files
- 启动项目 -p 指定项目启动文件 src/web 里面有Program.cs 致我们的启动项目文件
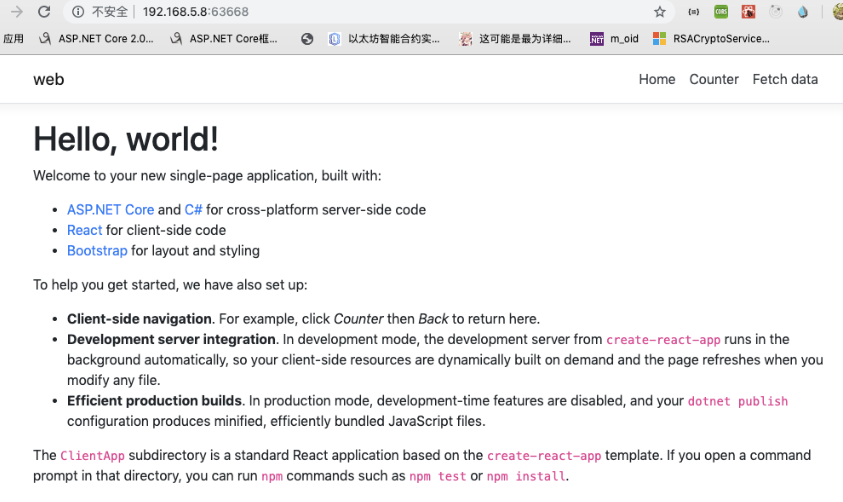
dotnet run -p src/web/ - 项目启动ok

- 浏览web/ClientApp/package.json
"scripts": {
"start": "rimraf ./build && react-scripts start",
"build": "react-scripts build",
"test": "cross-env CI=true react-scripts test --env=jsdom",
"eject": "react-scripts eject",
"lint": "eslint ./src/"
}
scripts里集成了几个命令 用来启动 react 这个项目 或者build这个项目 启动这个项目之前需要加上npm
npm start
npm build
npm test
...
执行目录要在ClinetApp文件夹下
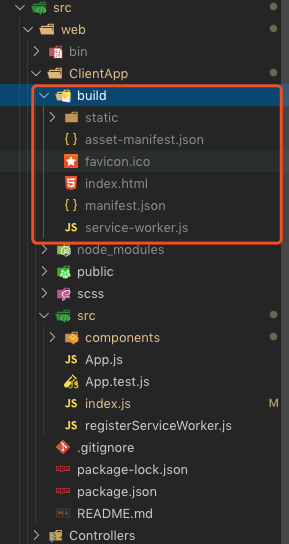
- build react 项目

- 发布项目
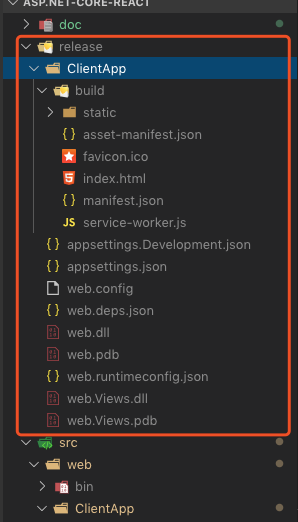
在sln同一个层次创建release文件夹用来存放发布文件
dotnet publish -c release -o ../../release/
将项目发布出去

- 执行发布文件
dotnet release/web.dll - 关于环境变量设置推文
https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/environments?view=aspnetcore-2.2
项目已经推送到GitHub
地址:
https://github.com/TopGuo/asp.net-core-react
半成品 ... 没时间搞了 ... 后期完善
这个demo算是比较有料
- 里面有c# md5加密解密和js之间的坑
- 用另一种方式使用了dapper
- ... 一个目的 体验.net core和react 的 效果
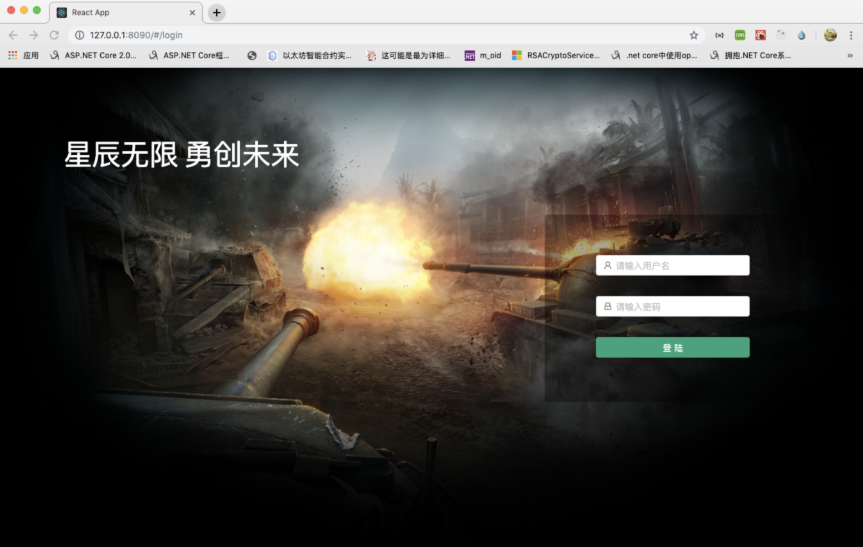
目前项目表现效果




asp.net core react 项目实战(一)的更多相关文章
- ASP.NET Core分布式项目实战
ASP.NET Core开发者成长路线图 asp.net core 官方文档 https://docs.microsoft.com/zh-cn/aspnet/core/getting-started/ ...
- 【笔记目录2】ASP.NET Core分布式项目实战
当前标签: ASP.NET Core分布式项目实战 共2页: 上一页 1 2 11.ClientCredential模式总结 GASA 2019-03-11 12:59 阅读:26 评论:0 10. ...
- 【笔记目录1】ASP.NET Core分布式项目实战
当前标签: ASP.NET Core分布式项目实战 共2页: 1 2 下一页 35.Docker安装Mysql挂载Host Volume GASA 2019-06-20 22:02 阅读:51 评论 ...
- ASP.NET Core分布式项目实战-目录
前言 今年是2018年,发现已经有4年没有写博客了,在这4年的时光里,接触了很多的.NET技术,自己的技术也得到很大的进步.在这段时光里面很感谢张队长以及其他开发者一直对.NET Core开源社区做出 ...
- 【ASP.NET Core分布式项目实战】(三)整理IdentityServer4 MVC授权、Consent功能实现
本博客根据http://video.jessetalk.cn/my/course/5视频整理(内容可能会有部分,推荐看源视频学习) 前言 由于之前的博客都是基于其他的博客进行开发,现在重新整理一下方便 ...
- 【ASP.NET Core分布式项目实战】(五)Docker制作dotnet core控制台程序镜像
Docker制作dotnet core控制台程序镜像 基于dotnet SDK 新建控制台程序 mkdir /home/console cd /home/console dotnet new cons ...
- 【ASP.NET Core分布式项目实战】(二)oauth2 + oidc 实现 server部分
本博客根据http://video.jessetalk.cn/my/course/5视频整理(内容可能会有部分,推荐看源视频学习) 资料 我们基于之前的MvcCookieAuthSample来做开发 ...
- 【ASP.NET Core分布式项目实战】(一)IdentityServer4登录中心、oauth密码模式identity server4实现
本博客根据http://video.jessetalk.cn/my/course/5视频整理 资料 OAuth2 流程:http://www.ruanyifeng.com/blog/2014/05/o ...
- 【ASP.NET Core分布式项目实战】(六)Gitlab安装
Gitlab GitLab是由GitLabInc.开发,使用MIT许可证的基于网络的Git仓库管理工具,且具有wiki和issue跟踪功能.使用Git作为代码管理工具,并在此基础上搭建起来的web服务 ...
随机推荐
- sql server 增删改(查太多了)
表: 学生(*学号,姓名,性别,年龄,专业) create table student( sno ) primary key, sname ) not null, ssex ), sage small ...
- 网络ASI
ASIHTTPRequest 基于底层CFNetwork框架,运行效率很高 可惜作者 停止更新,有一些潜在的BUG无人去解决 老项目 ASI + SBJson 只需要用到外面的源文件 ASI还依赖于 ...
- Spring 核心技术与产品理念剖析(上)
IT 技术发展太快了,就像浪潮一样一波接着一波,朝你迎面扑来,稍不留神就会被巨浪卷至海底而不得翻身.我们必须要学会抓住那些不变的本质或规律,只有这样才能屹立潮头而不倒,乘风破浪,做这个巨变时代的弄潮儿 ...
- css优先级 中文版MDN补充翻译
原文地址:https://developer.mozilla.org/zh-CN/docs/Web/CSS/Specificity css的MDN中文版,这一页是讲css的优先级的. 读到文章的最后, ...
- luogu P2640 神秘磁石
题目描述 1.若给他一个一维坐标系,那么他的磁力一定要在素数坐标的位置上才能发挥的最大(不管位置坐标的大小,只要是素数那么磁力就一样大) 2.若两个磁石相距为k,那么磁石间的破坏力将会达到当前磁力的峰 ...
- Spring Boot 搭建TCP Server
本示例首选介绍Java原生API实现BIO通信,然后进阶实现NIO通信,最后利用Netty实现NIO通信及Netty主要模块组件介绍. Netty 是一个异步事件驱动的网络应用程序框架,用于快速开发可 ...
- AutoCAD中的螺旋究竟是什么螺旋?
AutoCad从很早的时候就开始提供了螺旋线的功能,它的用法相对简单,非常适合用来对等距螺旋的理论进行演练. 选择螺旋线工具,首先画出一个基准圆,再向内(或向外)移动鼠标,拖出一个旋转3个周期的螺旋. ...
- WOE(证据权重)为何这样计算?
更多大数据分析.建模等内容请关注公众号<bigdatamodeling> 先简单回顾一下WOE的含义.假设x是类别变量或分箱处理过的连续变量,含R个类别或分段,取值为{C1, ..., C ...
- SQL Server导入mdf数据库文件
方法一: 1.新建查询然后输入如下代码,点击F5键或者点击运行按钮即可 EXEC sp_attach_db @dbname = '你的数据库名', @filename1 = 'mdf文件路径(包缀名) ...
- ==和equals的深度分析
==的分析 1.对于基本数据类型,比较的是他们的具体内容是不是一样,跟他们的内存地址无关.举个栗子: public class Test{ public static void main(String ...
