Chrome远程调试手机端UC浏览器
今天在手机UC上发现我的一个网页打不开,而在PC上是正常的,因此需要通过Chrome远程调试手机端UC浏览器查下问题,折腾了老久才弄好。
获取 Google USB 驱动程序
首先将手机通过
USB接口与PC连接接着要确认手机
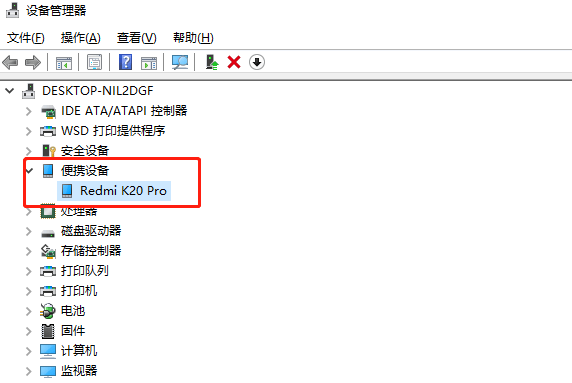
USB驱动程序是不是正常,可以在设备管理器中查看,如果设备左侧没有黄色感叹号,则说明正常。
如果不正常就需要手动安装了,给个链接:获取 Google USB 驱动程序
开发者选项
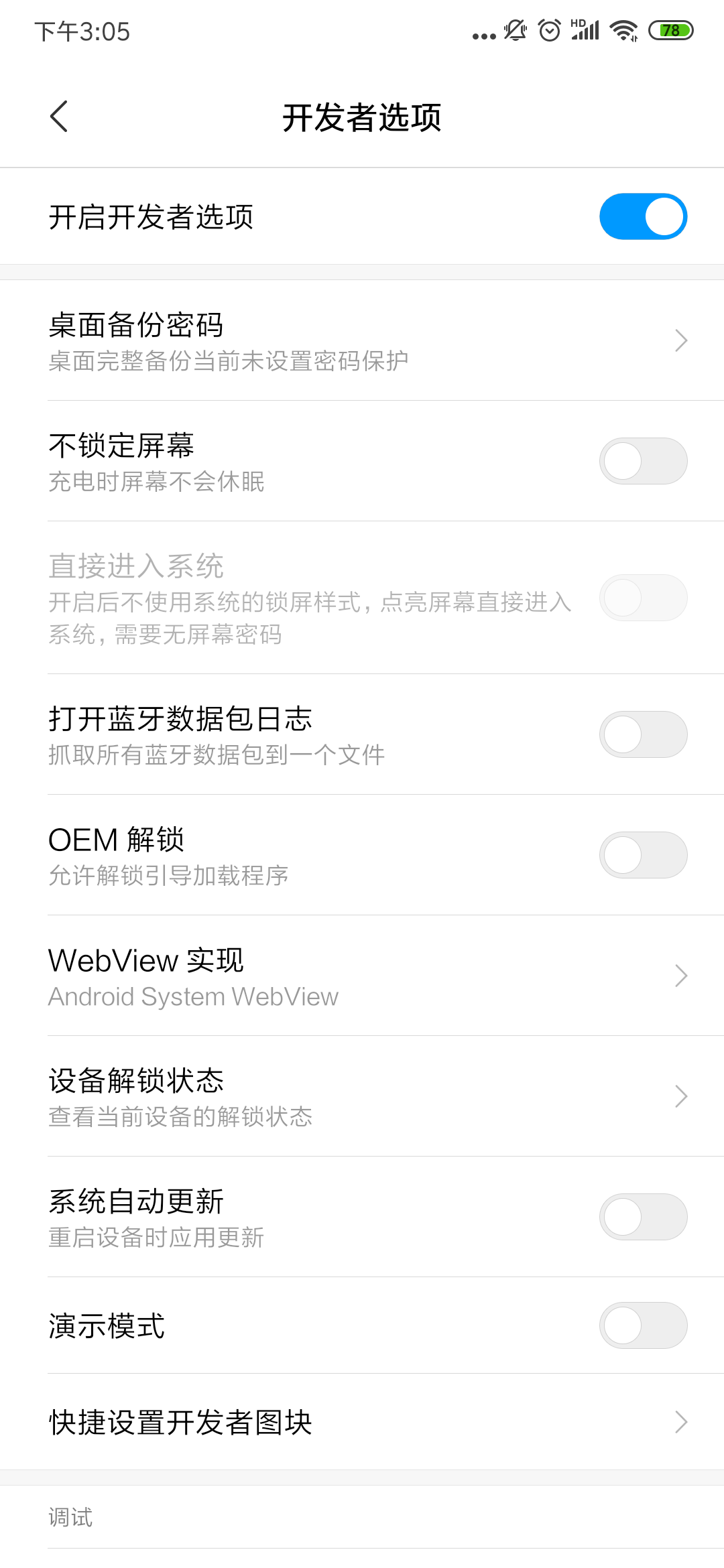
打开手机的开发者选项
进入手机中 我的设备 -> 全部参数,连续7次点击版本号,以
Redmi K20 Pro为例,是点击MIUI版本七次。
接着就可以进入 更多设置 -> 开发者选项 中开启开发者选项了。

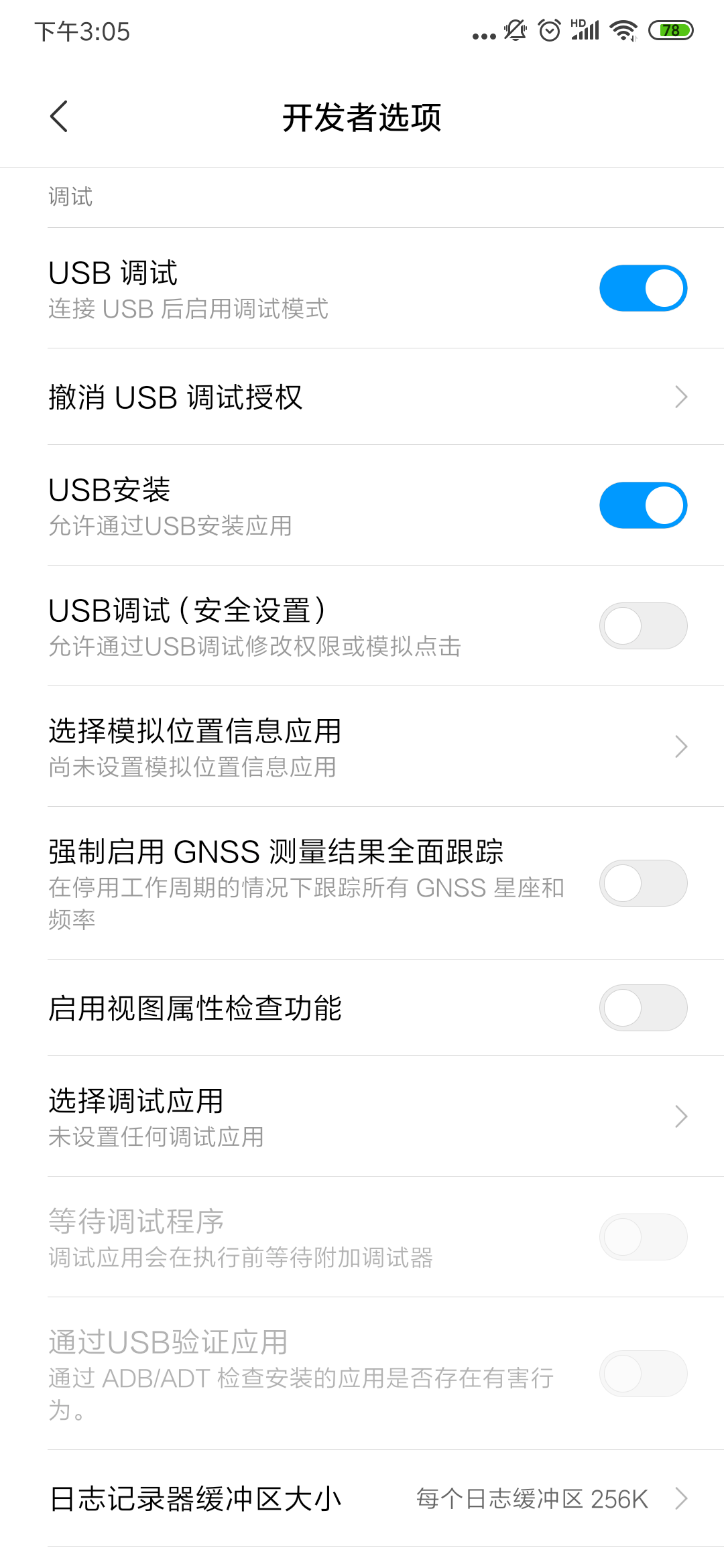
允许USB调试
接着滚动到下方 调试 处,允许 USB调试。

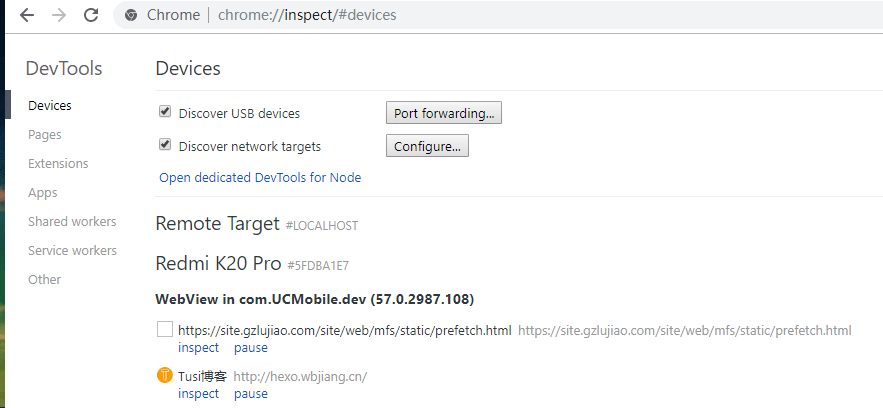
开始调试
打开
chrome://inspect/,开启Discover USB devices
使用
UC开发版访问需要调试的网页点击
chrome上对应网页的inspect打开调试界面。
也可以断点调试,基本上与
chrome PC端调试无异。
建议
其实最重要的应该是fanqiang吧,如果遇到无法调试,报HTTP 404这类的问题,基本上是要fanqiang了。^_^
扫一扫微信小程序或搜索Tusi博客,即刻阅读最新文章!

Chrome远程调试手机端UC浏览器的更多相关文章
- 手机端UC浏览器,在java开发的下载功能中存在的问题?
在java web开发中,不同浏览器对下载文件的格式有不同的要求,有时会出现视频,音频等文件无法下载的问题.我在开发中,也遇到类似的问题,觉得很苦恼. 经过百度和请教学习,得到2个解决方案. 首先得到 ...
- 安卓手机移动端Web开发调试之Chrome远程调试(Remote Debugging)
一.让安卓打debug模式的apk包 二.将电脑中的chrome升级到最新版本,在chrome浏览器地址栏中输入chrome://inspect/#devices: 在智能手机还未普及时,移动设备的调 ...
- 使用 桌面的 chrome 远程调试 Android 的页面
手机浏览器是没有开发者工具的,所以调试手机网页是非常麻烦.使用 chrome 的远程调试功能可以像调试桌面端那样调试手机页面. 准备 手机端:chrome for Android, 安装谷歌浏览器 桌 ...
- [转] 在安卓设备上使用 Chrome 远程调试功能
你的网页内容在移动设备上的体验可能和电脑上完全不同.Chrome DevTools 提供了远程调试功能,这让你可以在安卓设备上实时调试开发的内容. 安卓远程调试支持: 在浏览器选项卡中调试网站. 在原 ...
- chrome远程调试真机上的app - 只显示空白页面
chrome远程调试真机上的app - 只显示空白页面 这个是chrome需要的插件没办法自动下载导致的,怎么办你懂得,越狱... 调试起来感觉卡顿的厉害哇,有没有更好的方式?
- chrome远程调试真机上的app
chrome远程调试真机上的app 看来要上真机了...
- 【工具】PC端调试手机端 Html 页面的工具
一.概述 有一个项目需要在手机端显示一个 web 页面,而每次把应用 launch 后,从手机端看比较麻烦,因此搜罗了几种在 PC 端调试手机端页面的工具. 二.工具 http://fonkie.it ...
- 如何通过Chrome远程调试android设备上的Web网站
网上的帖子很多,但很多都是老版本的,试过了,根本不管用,花了一天时间,终于在本机试验通过了,特记录下来,以备用.有需要的朋友也可以参考.先上一张图,看看PC端chrome上调试的效果: 左边是手机的模 ...
- chrome 远程调试(转)
http://www.tuicool.com/articles/ZJfeAzi 由于 appspot.com被墙,一般调试不成功. 随着智能手机的普及,移动设备的浏览器功能越来越强大,我们用手机上网时 ...
随机推荐
- 第三次作业-Python网络爬虫与信息提取
1.注册中国大学MOOC 2.选择北京理工大学嵩天老师的<Python网络爬虫与信息提取>MOOC课程 3.学习完成第0周至第4周的课程内容,并完成各周作业 过程. 5.写一篇不少于100 ...
- SSM整合框架(基于IDEA的配置)
Pom文件 <?xml version="1.0" encoding="UTF-8"?><project xmlns="http:/ ...
- minicom配置1500000波特率
背景 项目需求,得用1500000波特率进行,即1.5M的波特率进行串口通信. 最开始以为minicom不支持,因为第一眼在配置界面的选项中没看见.后来发现其实是支持的 方式一 启动时带参数 -b 1 ...
- Golang 入门系列(十四)defer, panic和recover用法
以前讲过golang 的基本语法.但是,只是讲了一些基础的语法,感兴趣的可以看看以前的文章,https://www.cnblogs.com/zhangweizhong/category/1275863 ...
- 【SHOI 2007】善意的投票
Problem Description 幼儿园里有 \(n\) 个小朋友打算通过投票来决定睡不睡午觉.对他们来说,这个问题并不是很重要,于是他们决定发扬谦让精神.虽然每个人都有自己的主见,但是为了照顾 ...
- php 弱类型总结
0x01 前言 最近CTF比赛,不止一次的出了php弱类型的题目,借此想总结一下关于php弱类型以及绕过方式 0x02 知识介绍 php中有两种比较的符号 == 与 === <?php $a = ...
- web端百度地图API实现实时轨迹动态展现
最近在工作中遇到了一个百度地图api中的难题,恐怕有的程序员可能也遇到过.就是实时定位并显示轨迹,网上大部分都是通过创建polyline对象贴到地图上.当然,百度地图的画线就是这样实现的,但是好多人会 ...
- mysql-5.7.21-winx64安装教程
1 . 下载对用的版本信息 地址是:https://dev.mysql.com/downloads/mysql/ 2 . 解压到目录 D:\tools\mysql\mysql-5.7.21-winx6 ...
- WPF应用中对WindowsFormHost内容进行裁剪
问题1: WPF中在使用WindowsFormsHost调用WinFrom控件时,若在WindowsFormsHost上层添加了WPF控件,该控件不会显示出来. <Grid> <W ...
- Git实战指南----跟着haibiscuit学Git(第八篇)
笔名: haibiscuit 博客园: https://www.cnblogs.com/haibiscuit/ Git地址: https://github.com/haibiscuit?tab=re ...
