React 从入门到进阶之路(一)
在开始 React 学习之前我们先进入官网 https://react.docschina.org/ 看看官方对 React 的解释:React 是用于构建用户界面的JavaScript 库。我们只需要知道这点就够了,对于其他的解释当我们深入学习之后就会自然而然地懂了。
本文将按照官网的推荐在 node 开发环境下创建 React 的一个开发实例。所以在开发之前我们我们可以先在控制台运行:
node -v
来检查自己本地电脑是否安装 node ,如果没有安装的话可以进入 node 官网 https://nodejs.org/zh-cn/ 进行安装,安装过程为傻瓜式安装,一路确认就可以了。
React 官方推荐我们使用 create-react-app 模块来搭建我们的 react 项目。在安装上 node 之后我们打开终端,运行
npm install create-react-app -g
将 create-react-app 模块安装在我们本地电脑,然后在终端进入到自己平时做开发的一个目录,运行
npx create-react-app my-app
cd my-app
npm start
即可搭建并开始我们的项目,其中 npx 的使用必须在 Node 版本 >= 6 ,npm 版本 >= 5.2 的情况下才可以使用。 我们也可以使用另一种方法,在终端输入
npm install yarn -g
yarn -v
来安装 yarn 模块,然后就可以在自己常用的开发目录中运行
create-react-app my-app
cd my-app
yarn start
创建的项目默认端口为 3000,如果运行成功的话可以在浏览器中输入 http://localhost:3000 将项目跑起来。
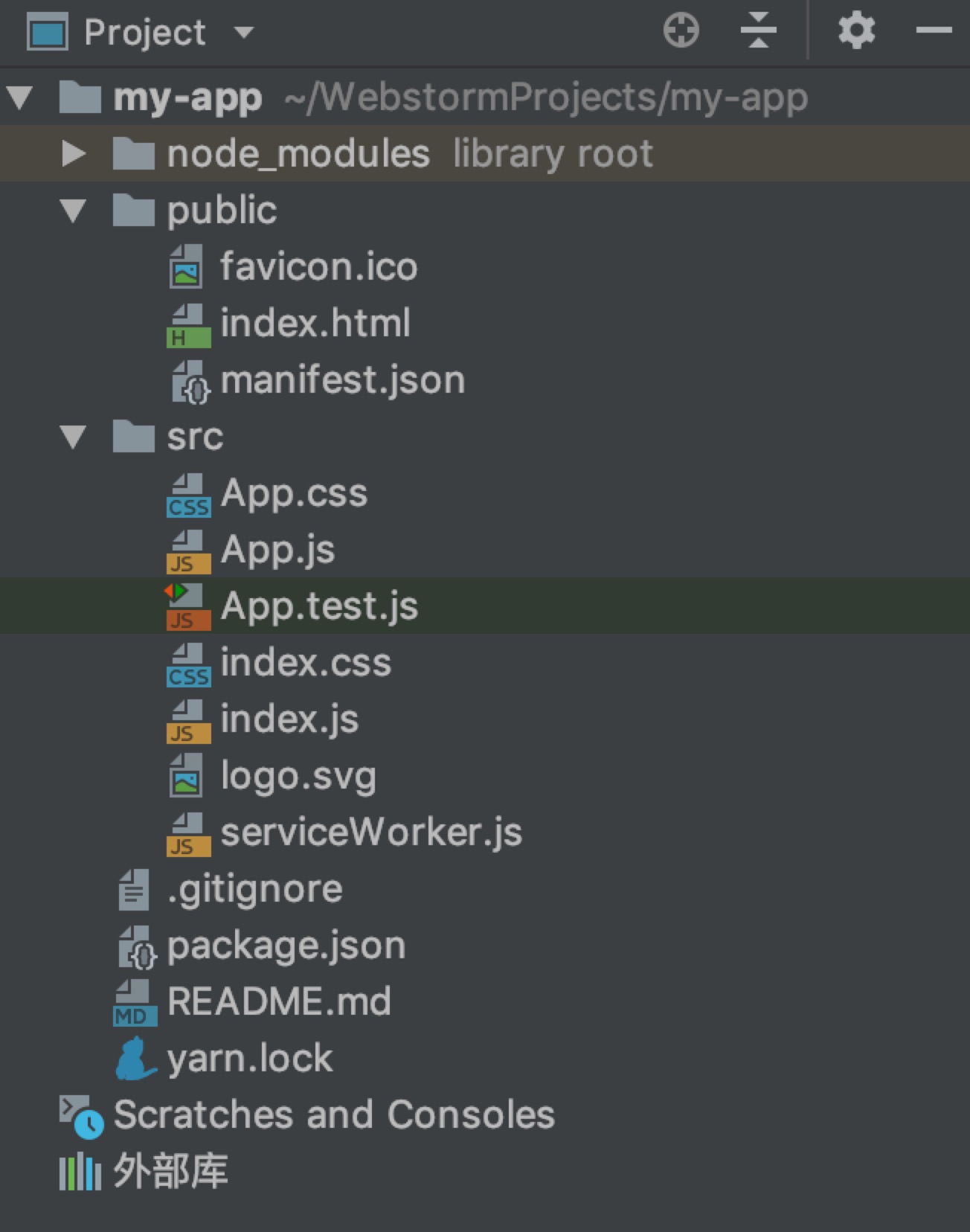
我们接下来看一下我们创建的 react 项目的目录

node_modules 文件为我们所用到的一些node模块依赖文件,我们可以不用去管。
public 文件是一个公共文件,其中 index.html 为我们的入口文件,favicon.ico 为我们的网站的标识图标。mainfest.json 是允许将站点添加至主屏幕,是 PWA 提供的一项重要功能,当前 manifest.json 的标准仍属于草案阶段,Chrome 和 Firefox 已经实现了这个功能,微软正努力在 Edge 浏览器上实现,Apple 目前仍在考虑中,详情可以参考:https://lavas.baidu.com/mip/doc/engage-retain-users/add-to-home-screen/introduction ,这里我们可以不用去管它。
.gitignore 文件为我们使用 git 上传时忽略的文件,
package.json 为我们项目的配置文件,
readme.md 为项目的一些阅读说明文件,
yarn.lock 是我们的一些临时存储文件,
上述这些我们目前都不用去管,我们做开发最重要的 src 目录,接下来我们的开发主要实在 src 目录下完成的。
src 目录中 App.css 和 App.js 是我们的根组件,App.test.js 是一个测试文件,index.js 和 index.css 是我们的 js 入口文件,logo.svg 为一张图片,serviceWorker.js 是一个加快浏览器响应速度的文件。
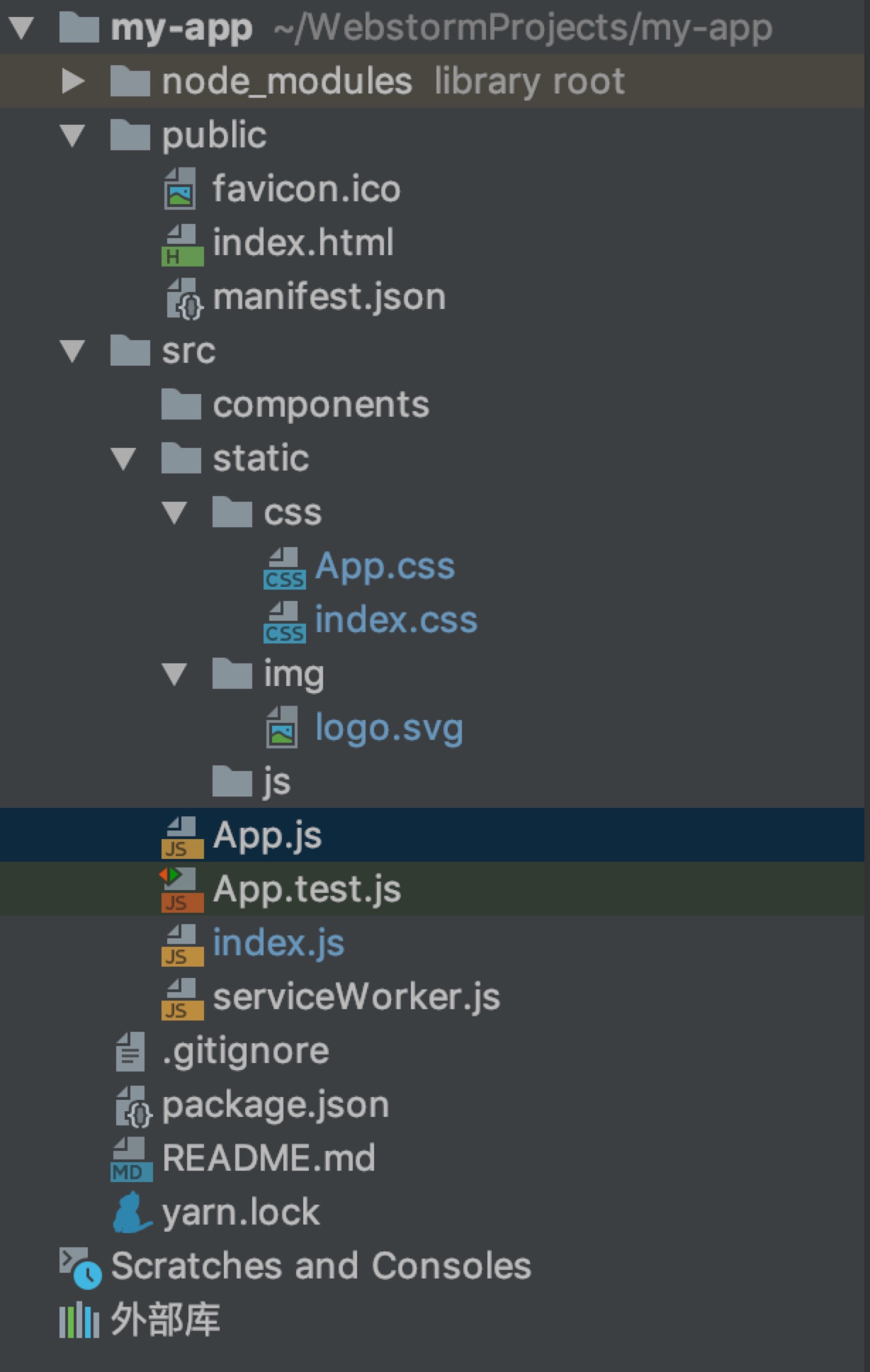
我们可以看出 src 目录比较乱,里面的 js css 图片等都放在了一起,所以我们在做正式开发之前先将该目录进行一下整理。

components 用来放置我们所有的 react 组件。
static 用来存放我们所有的静态资源。如 js css img 等。我们将 src 目录下的 css 和 图片分别对应放到 static 的 css 和 img 目录下。
当然,当我们在将文件进行归类后运行项目会报错,所以我们还需要对这些静态资源的引用文件做一下修改。我们需要将 App.js 和 index.js 中的引用到的地方进行一下修改项目就可以继续运行了。
修改如下:
App.js
import logo from './static/img/logo.svg';
import './static/css/App.css';
index.js
import './static/css/index.css';
我们最后再来看一下浏览器的运行项目情况:

没问题,关于 react 的开发环境搭建就介绍到这里,在后续中我们将一起学习 react 项目的开发流程。
React 从入门到进阶之路(一)的更多相关文章
- React 从入门到进阶之路(四)
之前的文章我们介绍了 React 绑定属性( 绑定class 绑定style).引入图片 循环数组渲染数据.接下来我们将介绍 React 事件,方法, React定义方法的几种方式 获取数据 改 ...
- React 从入门到进阶之路(三)
之前的文章我们介绍了 React 创建组件.JSX 语法.绑定数据和绑定对象.接下来我们将介绍 React 绑定属性( 绑定class 绑定style).引入图片 循环数组渲染数据. 上一篇中我们 ...
- React 从入门到进阶之路(五)
之前的文章我们介绍了 React 事件,方法, React定义方法的几种方式 获取数据 改变数据 执行方法传值.接下来我们将介绍 React 表单事件 键盘事件 事件对象以及 React中 的 re ...
- React 从入门到进阶之路(七)
之前的文章我们介绍了 React 表单详解 约束性和非约束性组件 input text checkbox radio select textarea 以及获取表单的内容.接下来我们将介绍 Rea ...
- React 从入门到进阶之路(六)
之前的文章我们介绍了 React 表单事件 键盘事件 事件对象以及 React中 的 ref 获取 dom 节点 .双向数据绑定.接下来我们将介绍 React 表单详解 约束性和非约束性组件 inpu ...
- React 从入门到进阶之路(八)
之前的文章我们介绍了 React中的组件.父子组件.React props父组件给子组件传值.子组件给父组件传值.父组件中通过refs获取子组件属性和方法.接下来我们将介绍 React propTyp ...
- React 从入门到进阶之路(九)
之前的文章我们介绍了 React propTypes defaultProps.接下来我们将介绍 React 生命周期函数. 之前我们已经根据 create-react-app 模块创建了一个 Re ...
- React 从入门到进阶之路(二)
在之前的文章中我们介绍了 React 开发的环境搭建及目录介绍和整理,本篇文章将介绍 React 创建组件.JSX 语法.绑定数据和绑定对象. 之前我们已经将项目运行了起来,我们再来看一下目录结构: ...
- Python 从入门到进阶之路(一)
人生苦短,我用 Python. Python 无疑是目前最火的语言之一,在这里就不再夸他的 NB 之处了,本着对计算机编程的浓厚兴趣,便开始了对 Python 的自学之路,并记录下此学习记录的心酸历程 ...
随机推荐
- swoole运行模式加速laravel应用的详细介绍
本篇文章给大家带来的内容是关于swoole运行模式加速laravel应用的详细介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 一.Swoole Swoole号称重新定义了PHP, ...
- 分布式事物 - 基于RPC调用 - 补偿模式
前提 所有服务均有独立的事物管理机制,相互间没有任何关联. 所有业务接口都有对应的补偿方法,用于将已经更新的数据还原到上一次的状态. 本次实例为同步业务,理想状态下,只有全部成功或全部失败两种情况. ...
- docker容器和虚拟机的比较
containers:容器是在应用层的抽象化,多个容器能够运行在同一台机器上,和其他容器共享操作系统的核,每个容器运行都独立的运行在用户的空间内.容器需要的空间比虚拟机要小(容器镜像的大小一般为MBs ...
- centos6.5安装supervisor
centos6.5安装supervisor,有很多种方法,但是有很多坑,为了以后不重复踩坑,这里记录一下. 一.如果用yum install supervisor, 默认安装的是2.1.9版本,2.x ...
- laravel .env文件的使用
umen 是 laravel 的衍生品,核心功能的使用和 laravel 都是一致的,但配置文件这一方面,lumen 在 laravel 的基础上增加了更简便的配置方式:lumen 采用了 DotEn ...
- 【每天一题】LeetCode 0028. 字符串匹配
开源地址:https://github.com/jiauzhang/algorithms 题目描述 * https://leetcode-cn.com/problems/implement-strst ...
- CEF编译 执行gn args out\Release_GN_x86异常
gn args out\Debug_GN_x86 用来配置编译参数,执行gn args out\Release_GN_x86时异常: Toolchain is out of date. Run &qu ...
- 百度地图API 拖拽或点击地图位置获取坐标
function setPlace(map,myValue,callback){ function getAddress(){ var pp = local.getResults().getPoi(0 ...
- Dijkstra.NET 库体验报告
在VS里用Nuget下载"Dijkstra.NET"库,然后就可以在需要的地方使用了. 首先,这是一个简单的graph,5个节点,7条边. 上代码 移动端看不清楚的可以看下面的: ...
- MAT分析android内存泄漏
转载请标明出处:https://www.cnblogs.com/tangZH/p/10955429.html 泄漏,泄漏,漏~ 内存泄漏怎么破,什么是内存泄漏?与内存溢出有什么区别? 内存泄漏(Mem ...
