BOM的初级理解
1.什么是BOM,BOm有什么作用?
BOM和DOM、ES是JavaScript的重要三个组成部分;
其中BOM是专门操作浏览器的API,其实他就是一种兼容性问题,这其中问题比较大就是IE浏览器,谁叫它与众不同呢,记住BOM是他和另外两个部分不一样,另外两个都是有组织定义语法,都统一了,但是BOM就不一样,因为它是操作浏览器的,我们现在市面上有5种浏览器,所以谁也不听谁的,所以就出现了兼容性问题;
DOM我们之前讲过它是让js有能力去操作HTML和xml的,间接的操作样式它的语法就是由W3C定义的
这其中XML是什么:被设计用来传输和存储数据和现实数据的,就是自己可以定义标签,不像HTML一样,规定死了的
JavaScript是由ES(ECMAScript)定义的。
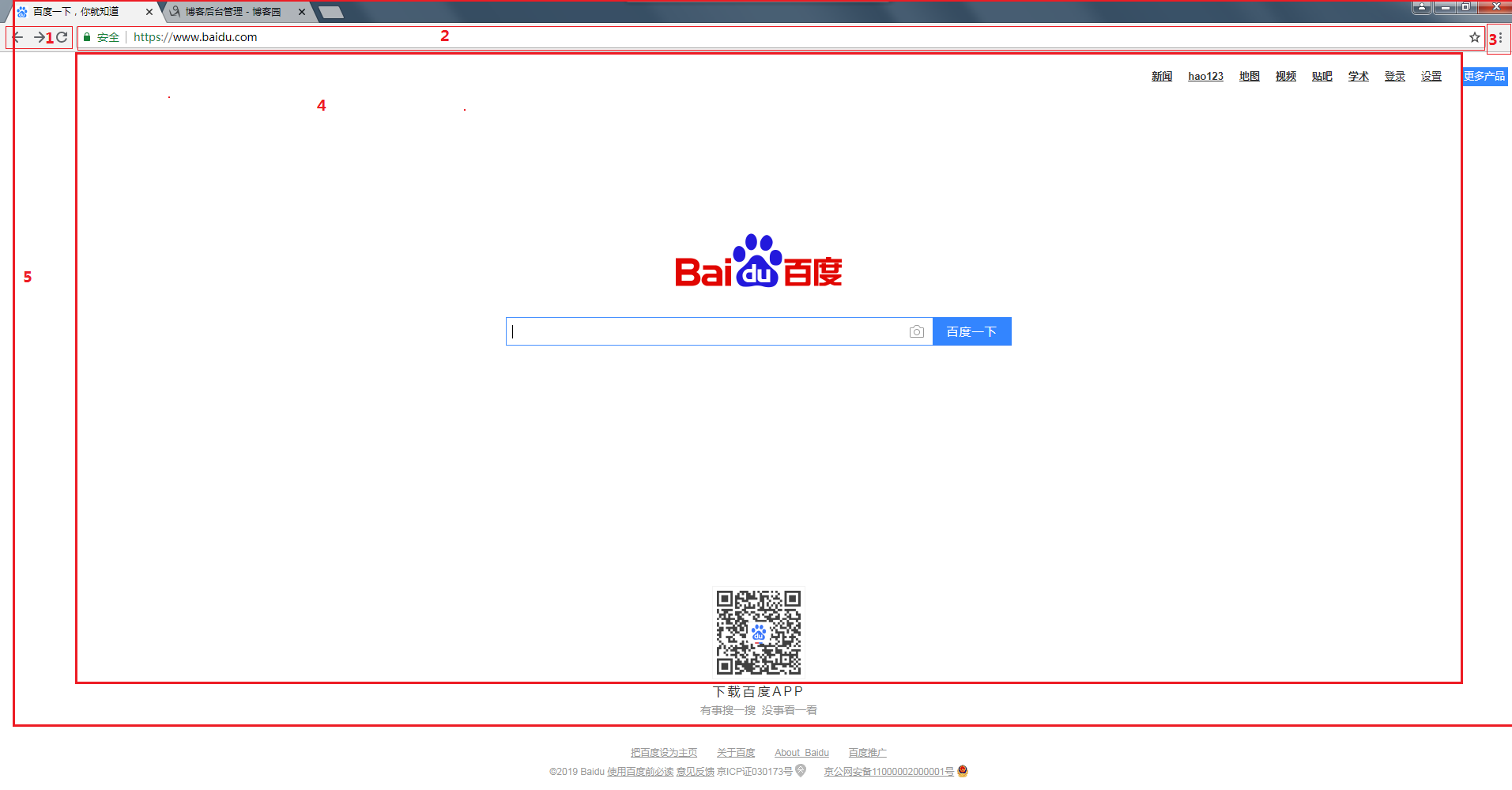
2.现在就具体了解一下BOM具体在浏览器上是操作那几个部分的

我们来分布了解
1代表的是history:意思是浏览器的历史记录
它可能和我们理解的历史记录不一样,他这个就像一个栈一样,就只有一个口,我们点一下网址成功的话就会把这个网址放到这个栈当中当,我们点第二个成功的网址就会有一个返回上一页的标致,就是把你之前访问的网址放到一起,当你返回的时候就会在这个栈里面找,同理当你返回上一页,就会出现下一页的指向,原理都一样,还有一个刷新,这三个就代表的浏览器的历史记录。
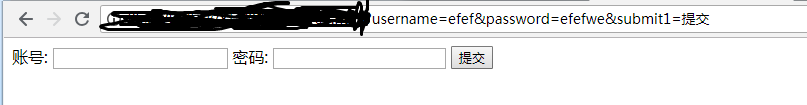
2代表location:它是窗口的URL,地址栏信息

就是这样我们可以通过后台找到自己的账号和密码,这也就证明了我们自以为自己的信息很保密的,在技术人员眼里那都是浮云,但是有很多的地址栏是加密过的其实我们自己可以试一下;
我在这提供一个方法:
<form action="">
账号:
<input type="" name="username">
密码:
<input type="password" name="password">
<input type="submit" name="submit1">
<!-- <button>提交</button> -->
</form>
<script type="text/javascript">
function parseSearch(){
var search = location.search;//获取location.search的值,并保存到search当中
// console.log(search);
var obj ={}//创建一个空数组
// var str = search.slice(1);//从1开始截取到最后
var splits = search.slice(1).split("&");//切割掉&
// console.log(splits);
for(var i = 0;i<splits.length;i++){//循环遍历i
var arr = splits[i].split("=");//将元素按等号切割
obj[arr[0]]=arr[1]; //把arr中0的位置按属性名保存到obj中,在把arr中的1位置按属性值保存到obj当中
}
return obj;
}
var a = parseSearch();
</script>
其实还可以在控制台直接试的
3代表的是浏览器的配置信息:在我的这个图里面不是很标准,并不是指的这三个点,而是指的它里面的内容
4代表的是document:DOM这是我们很熟悉的
5.screen代表的是显示的设备信息:这张图也不完全正确不是指的网页的界面,而是指的我们电脑的整个桌面像什么分辨率啊等
其实还有一个在图上没有标出来就是时间event,它是一个事件对象。
BOM的初级理解的更多相关文章
- JavaScript 词法、静态、动态作用域初级理解
开始之前 由于本人也是JavaScript初学者,记录学习经过,怕以后会忘记. 对于JavaScript 初学者来说,最难的不是代码部分,而是对很多书籍中的术语的理解,大多时候想要理解一段JavaSc ...
- Java 对于继承的初级理解
概念:继承,是指一个类的定义可以基于另外一个已存在的类,即子类继承父类,从而实现父类的代码的重用.两个类的关系:父类一般具有各个子类共性的特征,而子类可以增加一些更具个性的方法.类的继承具有传递性,即 ...
- 关于js中闭包的理解
1.以前很不理解js中闭包的概念及使用,下面来看一下 function foo() { var a = 123; var b = 456; return function () { return a; ...
- 用js实现动画效果核心方式
为了做好导航菜单,有时候需要在菜单下拉的时候实现动画效果,所以这几天就研究了研究如何用js实现动画效果,实现动画核心要用到两个函数,一个是setTimeOut,另一个是setInterval. 下边我 ...
- c#中,委托Func的简单实践
c# 委托Func的简单实践最近才真正的接触委托,所以针对Func类型的委托,做一个实践练习. 首先说一些我对委托的初级理解:"就是把方法当做参数,传进委托方法里". 我平时用到的 ...
- [JS] Topic - this is ”closure“
Ref: 为什么要用闭包? 背景 闭包是自带运行环境的函数 发哥是自带背景音乐的男人~ 就是有权访问另一个函数作用域的变量的函数. 函数式编程的闭包,就是函数的调味包.方便用户调用函数.不必为了维护繁 ...
- 04C++const增强、枚举的增强
#include <iostream> int main(void) { //const定义常量--->const意味着只读 const int a; int const b; // ...
- C++复习:对C的拓展
简单的C++程序 求圆的周长和面积 数据描述: 半径,周长,面积均用实型数表示 数据处理: 输入半径 r: 计算周长 = 2*π*r : ...
- C语言复习:字符串和一级指针
字符串基本操作 字符数组初始化方法 int main() { //1 {}号法 初始化列表 //数组初始化有2种方法 默认元素个数.指定元素个数 char buf1[] = { ...
随机推荐
- 【Vuejs】317- 提升90%加载速度——Vuecli下的首屏性能优化
点击上方"前端自习课"关注,学习起来~,所以接下来还会介绍一些它们在优化上的异同 的话,先安装插件 cnpm intall webpack-bundle-analyzer –sav ...
- Rabbitmq-单机安装
Rabbitmq介绍 官网地址:https://www.rabbitmq.com RabbitMQ是一款在全球范围内使用非常广泛的开源消息队列中间件.它轻量级.易部署.并支持多种协议.它基于Erl ...
- Java堆的结构是什么样子的?什么是堆中的永久代(Perm Gen space)?
JVM的堆是运行时数据区,所有类的实例和数组都是在堆上分配内存.它在JVM启动的时候被创建.对象所占的堆内存是由自动内存管理系统也就是垃圾收集器回收. 堆内存是由存活和死亡的对象组成的.存活的对象是应 ...
- NodeJS2-6环境&调试----debug
13_debug.js //测试的脚本 function test1() { const a = parseInt(Math.random() * 10); const b = parseInt(Ma ...
- Codeforces Round #590 (Div. 3)
A. Equalize Prices Again 题目链接:https://codeforces.com/contest/1234/problem/A 题意:给你 n 个数 , 你需要改变这些数使得这 ...
- java之线程(线程的创建方式、java中的Thread类、线程的同步、线程的生命周期、线程之间的通信)
CPU:10核 主频100MHz 1核 主频 3GHz 那么哪一个CPU比较好呢? CPU核不是越多越好吗?并不一定.主频用于衡量GPU处理速度的快慢,举个例子10头牛运送货物快还是1架飞机运 ...
- C# format格式对齐
1.24小时时间格式制定 按照2019-12-10-13-00-00格式输出:string dtnow = string.Format("{0:yyyy-MM-dd-HH-mm-ss}&qu ...
- Android中Parcelable的使用
转载请标明出处 :https://www.cnblogs.com/tangZH/p/10998065.html Parcelable与Serializable Serializable是Java为我 ...
- distcc 的使用
在项目的开发过程中,经常出现多个开发人员集中在某个 linux 内网开发机上统一开发的情况,随着开发人员越来越多.项目编译得越来越频繁,开发机的压力越来越大,所以考虑用代码交叉编译的方式来缓解开发机的 ...
- 【Dos】复制指定文件夹下所有文件到另外指定文件夹下
bat代码如下: @echo off @set /p fromFile=from: @set /p toFile=to: rem 找到所有文件 dir /b /s %fromFile%\ *.gz & ...
