图像反转(一些基本的灰度变换函数)基本原理及Python实现
1. 基本原理
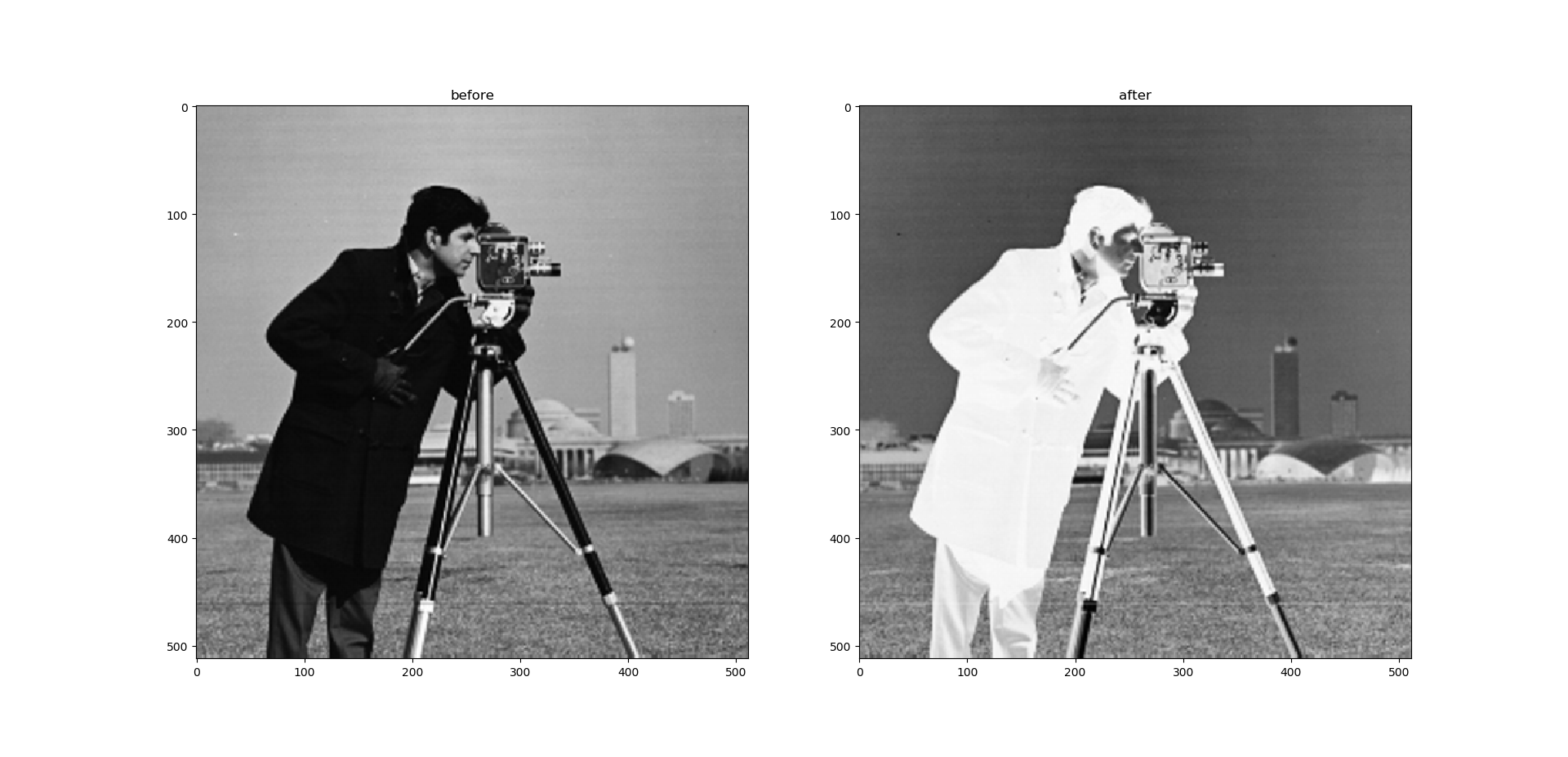
获取像素值在[0, L]范围内的图像的反转图像,即为负片。适用于增强图像中白色或者灰色的区域,尤其当黑色在图片中占主地位时候
$$T(r) = L-r$$
2. 运行结果

图源自skimage
3. 代码
import numpy as np def image_reverse(input_image):
'''
图像反转
:param input_image: 原图像
:return: 反转后的图像
'''
input_image_cp = np.copy(input_image) # 输入图像的副本 pixels_value_max = np.max(input_image_cp) # 输入图像像素的最大值 output_imgae = pixels_value_max - input_image_cp # 输出图像 return output_imgae
图像反转(一些基本的灰度变换函数)基本原理及Python实现的更多相关文章
- imadjust从用法到原理—Matlab灰度变换函数之一
imadjust从用法到原理-Matlab灰度变换函数之一 转摘网址:http://blog.sina.com.cn/s/blog_14d1511ee0102ww6s.html imadjust函数是 ...
- 数字图像处理(一)之灰度转换和卷积python实现
使用Python实现数字图像处理中如下功能: 彩色图像转成灰度图像 实现图像的相关&卷积操作 实现图像的高斯核卷积 使用的库和python版本如下: imageio:2.9.0 用于读取磁盘中 ...
- 对比度拉伸(一些基本的灰度变换函数)基本原理及Python实现
1. 基本原理 对比度拉伸是扩展图像灰度级动态范围的处理.通过在灰度级中确定两个点来控制变换函数的形状.下面是对比度拉伸函数中阈值处理的代码示例,阈值为平均值. 2. 测试结果 图源自skimage ...
- 比特平面分层(一些基本的灰度变换函数)基本原理及Python实现
1. 基本原理 在灰度图中,像素值的范围为[0, 255],即共有256级灰度.在计算机中,我们使用8比特数来表示每一个像素值.因此可以提取出不同比特层面的灰度图.比特层面分层可用于图片压缩:只储存较 ...
- 灰度级分层(一些基本的灰度变换函数)基本原理及Python实现
1. 基本原理 灰度级分层通常用于突出感兴趣的特定灰度范围内的亮度.灰度级分层有两大基本方法. 将感兴趣的灰度范围内的值显示为一个值(比如0),而其他范围的值为另外一个值(255). 将感兴趣的灰度范 ...
- 对数变换(一些基本的灰度变换函数)基本原理及Python实现
1. 基本原理 变换形式如下 $$T(r) = c\lg(r+1)$$ c为常数 由于对数函数的导数随自变量的增大而减小,对数变换将输入窄范围的低灰度值扩展为范围宽的灰度值和宽范围的高灰度值压缩为映射 ...
- 伽马变换(一些基本的灰度变换函数)基本原理及Python实现
1. 基本原理 变换形式 $$s=cr^{\gamma}$$ c与$\gamma$均为常数 可通过调整$\gamma$来调整该变换,最常用于伽马校正与对比度增强 2. 测试结果 图源自skimage ...
- OpenCV2+入门系列(四):计算图像的直方图,平均灰度,灰度方差
本篇懒得排版,直接在网页html编辑器编辑 在图像处理时,我们常常需要求出图像的直方图.灰度平均值.灰度的方差,这里给出一个opencv2+自带程序,实现这些功能. 直方图 对于直方图,使用cv::c ...
- HTML5新特性之Canvas+drag(拖拽图像实现图像反转)
1.什么是canvas 在网页上使用canvas元素时,会创建一块矩形区域,默认矩形区域宽度300px,高度150px.. 页面中加入canvas元素后,可以通过javascript自由控制.可以在其 ...
随机推荐
- Cisco packet tracer下dhcp的配置的vlan的应用
话不多说,先上拓扑图. pc0和pc1分别接在三层交换机的F0/1.F0/2接口,ser接在F0/24接口,用ser用作dhcp的服务器. 0x01:配置server0 先配置server的IP地址. ...
- gulp使用详情 及 3.0到4.0的坑
项目的所有依赖都可以安装,每个都有详细的注释. const gulp = require('gulp'); const sass = require('gulp-sass'); const brows ...
- 从无到有构建vue实战项目(三)
四.响应式布局的实现 elemnt-ui参考bootatrap提供了响应式布局,附上地址:https://element.eleme.cn/#/zh-CN/component/layout 以下是我的 ...
- idea创建springcloud主工程和springboot子项目
创建主工程,选择file-new-project,选择maven,直接next 填写GroupId包名,ArtifactId项目名,next-finish 创建子项目springboot,项目右击-n ...
- HDU 6053:TrickGCD(莫比乌斯反演)
题目链接 题意 给出n个数,问在这n个数里面,有多少组bi(1<=bi<=ai)可以使得任意两个bi不互质. 思路 想法就是枚举2~min(ai),然后去对于每个ai都去除以这些质数,然后 ...
- js random获取随机数,获取任意范围内随机整数
壹 ❀ 引 想着好久没做笔试题了,去GitHub找了面试相关的项目,结果被第一道题难住了.....说难其实也不难,而是我忘记了取范围随机整数怎么写了,不可否认如果当时是我在笔试,肯定也凉了,那么就由 ...
- 管Q某犇借的对拍
#include<iostream> #include<windows.h> using namespace std; int main() { while(1) { syst ...
- Error:Failed to resolve: com.android.support:support-annotations:26.0.2
异常信息记录: Error:Failed to resolve: com.android.support:support-annotations:26.0.2 <a href="ins ...
- Java 将PDF 转为Word、图片、SVG、XPS、Html、PDF/A
本文将介绍通过Java编程来实现PDF文档转换的方法.包括: 1. PDF转为Word 2. PDF转为图片 3. PDF转为Html 4. PDF转为SVG 4.1 将PDF每一页转为单个的SVG ...
- Java EE.JSP.内置对象
JSP根据Servlet API 规范提供了某些内置对象,开发者不用事先声明就可以使用标准的变量来访问这些对象.JSP提供了九中内置对象:request.response.out.session.ap ...
