纯CSS与HTML实现垂直时间轴
原创YouTube
HTML源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div class="wrapper">
<div class="box-area">
<div class="custom"></div>
<div class="box-date">
<span>2019</span>
</div>
<div class="box-text">
<h2>演示标题</h2>
<h3>Phd in computer science</h3>
<p>简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</p>
</div>
</div>
<div class="box-area box-right">
<div class="custom"></div>
<div class="box-date">
<span>2018</span>
</div>
<div class="box-text">
<h2>演示标题</h2>
<h3>Phd in computer science</h3>
<p>简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</p>
</div>
</div>
<div class="box-area">
<div class="custom"></div>
<div class="box-date">
<span>2017</span>
</div>
<div class="box-text">
<h2>演示标题</h2>
<h3>演示子标题</h3>
<p>简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</p>
</div>
</div>
<div class="box-area box-right">
<div class="custom"></div>
<div class="box-date">
<span>2016</span>
</div>
<div class="box-text">
<h2>演示标题</h2>
<h3>演示子标题</h3>
<p>简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</p>
</div>
</div>
<div class="box-area">
<div class="custom"></div>
<div class="box-date">
<span>2015</span>
</div>
<div class="box-text">
<h2>演示标题</h2>
<h3>演示子标题</h3>
<p>简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</p>
</div>
</div>
<div class="box-area box-right">
<div class="custom"></div>
<div class="box-date">
<span>2014</span>
</div>
<div class="box-text">
<h2>演示标题</h2>
<h3>演示子标题</h3>
<p>简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</p>
</div>
</div>
<div class="box-area">
<div class="custom"></div>
<div class="box-date">
<span>2013</span>
</div>
<div class="box-text">
<h2>演示标题</h2>
<h3>演示子标题</h3>
<p>简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</p>
</div>
</div>
<div class="box-area box-right">
<div class="custom"></div>
<div class="box-date">
<span>2012</span>
</div>
<div class="box-text">
<h2>演示标题</h2>
<h3>演示子标题</h3>
<p>简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</p>
</div>
</div>
<div class="box-area">
<div class="custom"></div>
<div class="box-date">
<span>2011</span>
</div>
<div class="box-text">
<h2>演示标题</h2>
<h3>演示子标题</h3>
<p>简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</p>
</div>
</div>
<div class="box-area box-right">
<div class="custom"></div>
<div class="box-date">
<span>2010</span>
</div>
<div class="box-text">
<h2>演示标题</h2>
<h3></h3>
<p>简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</p>
</div>
</div>
</div>
</body>
</html>
CSS源码
* {
box-sizing: border-box;
}
.wrapper {
font-family: roboto;
display: flex;
flex-wrap: wrap;
max-width: 800px;
margin: 0 auto;
}
.box-area {
display: flex;
flex-wrap: nowrap;
justify-content: center;
width: 100%;
}
.box-date {
display: flex;
/* 原来是用渐变做的直线 */
background: linear-gradient(to right, #fff 45%, #000 45%, #000 45%, #fff 50%);
order: 2;
text-align: center;
font-size: 28px;
flex-basis: 100px;
color: #fff;
}
.box-date>span {
font-size: 20px;
padding: 10px;
margin: auto;
background: #000;
}
.box-text {
text-align: center;
padding: 20px;
border-radius: 25px;
color: #45f3ff;
order: 3;
width: 80%;
padding-left: 10px;
background: #000;
margin-bottom: 3%;
}
.box-text h2 {
margin: 0;
font-size: 14px;
text-transform: uppercase;
}
.box-text h3 {
margin: 5px;
font-size: 14px;
color: #45f3ff;
}
@media(min-width:640px) {
.box-text,
.custom {
width: 40%;
}
.box-right .box-text {
order: 1;
padding-right: 10px;
border-radius: 25px;
}
.box-right .custom {
order: 3;
}
}
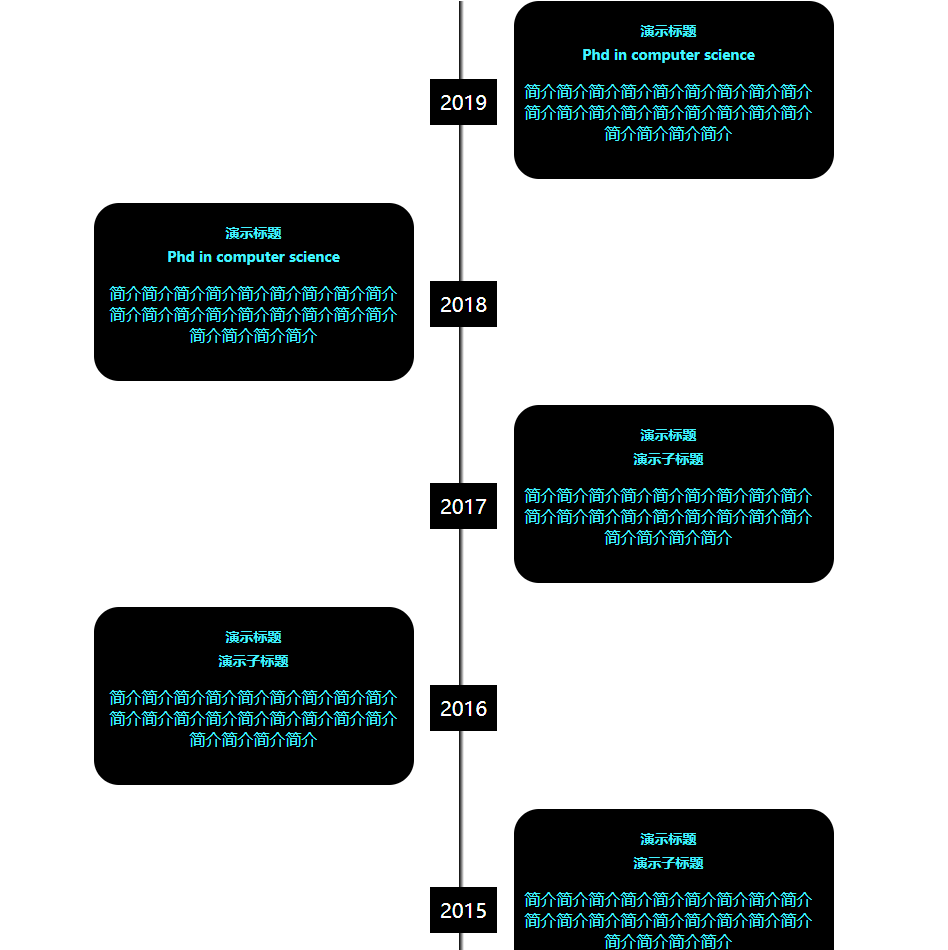
效果展示

纯CSS与HTML实现垂直时间轴的更多相关文章
- 纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!
前言 FineUI控件库发展至今已经有 5 个年头,目前论坛注册的QQ会员 5000 多人,捐赠用户 500 多人(捐赠用户转化率达到10%以上,在国内开源领域相信这是一个梦幻数字!也足以证明Fine ...
- [置顶] 纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!
前言 FineUI控件库发展至今已经有 5 个年头,目前论坛注册的QQ会员 5000 多人,捐赠用户 500 多人(捐赠用户转化率达到10%以上,在国内开源领域相信这是一个梦幻数字!也足以证明Fine ...
- HTML5+CSS3实现的响应式垂直时间轴
<!DOCTYPE HTML><html><head><meta charset="utf-8"><meta name=&qu ...
- 垂直时间轴HTML
1.概述 用时间点来展示事件发生点来代替用table展示一条条数据,能够给人清晰.一目了然能够看清事情发生的过程,UI页面也显示的那么清晰.如何用css+html做出时间轴展示事件点的?先来看看下面的 ...
- 利用css制作横向和纵向时间轴
Html代码: <div class="container"> <p>原文地址:http://www.cnblogs.com/xiaofeixiang/&l ...
- 前端css实现最基本的时间轴
原型: 图片.png 代码: <!DOCTYPE html > <html> <head> <link rel="stylesheet" ...
- 炫酷CSS3垂直时间轴特效
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jQuery时间轴插件timeline.js
http://www.jq22.com/jquery-info13695 http://www.jq22.com/jquery-info13357 简要教程 timeline.js是一款jQuery时 ...
- Qt编写自定义控件64-垂直时间轴
一.前言 垂直时间轴控件,主要用来描述企业发展历程大事件,或者软件版本迭代历史等,通过时间节点和事件描述来直观的展示发展的过程,一般在web网页或者app中经常看到此类控件,尤其是公司的官网关于公司部 ...
随机推荐
- Linux\CentOS Tomcat 配置
需要注意的是:安装 Tomcat 之前需要把 jdk 安装好. 一.下载安装包 - 安装可以在官网自行下载,下载 tar.gz 包便可. 二.解压缩: tar -zxvf apache-tomcat- ...
- 对学习Python自然语言处理的一点儿感悟
研究生阶段,如果一开始找不到知识点,那就结合导师的研究课题以及这个课题设计到的知识领域,扎好基础知识能力.以我研究的自然语言处理领域为例,如果一开始不知道研究点,且又要安排学习计划,那么我会在选择: ...
- 网络编程--UDP通讯
UTP传输 public class Send1 { public static void main(String[] args) throws Exception { Scanner sc=new ...
- mongodb定时删除数据(索引删除)
一 简介:本文介绍创建自动删除数据的TTL索引 二 目的 定时删除数据三 创建方法 db.collection.createIndex(keys, options) options: ex ...
- docker swarm 过滤器affinity 限制副本不会出现在同一个节点上
affinity:container!=容器服务名称(可以是正则) 举个例子:stack_ds.yaml # cat stack_dsc.yaml version: '3.0' services: t ...
- Redis实战--使用Jedis实现百万数据秒级插入
echo编辑整理,欢迎转载,转载请声明文章来源.欢迎添加echo微信(微信号:t2421499075)交流学习. 百战不败,依不自称常胜,百败不颓,依能奋力前行.--这才是真正的堪称强大!!! 当我们 ...
- windows7设置定时任务运行ThinkPHP框架程序
1. 设置Windows的任务计划 可以参考win7计划任务的设置方法 2. 新建Windows执行文件bat 新建cron.bat文件,内容如下: D: cd \wamp\www\tp32 D:\w ...
- nyoj 458-小光棍数 (471)
458-小光棍数 内存限制:64MB 时间限制:1000ms 特判: No 通过数:6 提交数:6 难度:1 题目描述: 最近Topcoder的XD遇到了一个难题,倘若一个数的三次方的后三位是111, ...
- Java :一文掌握 Lambda 表达式
本文将介绍 Java 8 新增的 Lambda 表达式,包括 Lambda 表达式的常见用法以及方法引用的用法,并对 Lambda 表达式的原理进行分析,最后对 Lambda 表达式的优缺点进行一个总 ...
- mysql锁简谈
1.mysql锁, 作用:解决因资源共享而造成的并发问题. 实例:买最好一件衣服X A: X 买: X加锁----->试衣服……下单……付款……打包….------>X解锁 B: X 买: ...
