WPF最简单的分页控件
背景:最近在写项目的时候需要写一个简单的分页功能,因项目需要,没有改为MVVM模式,只需要在后台实现
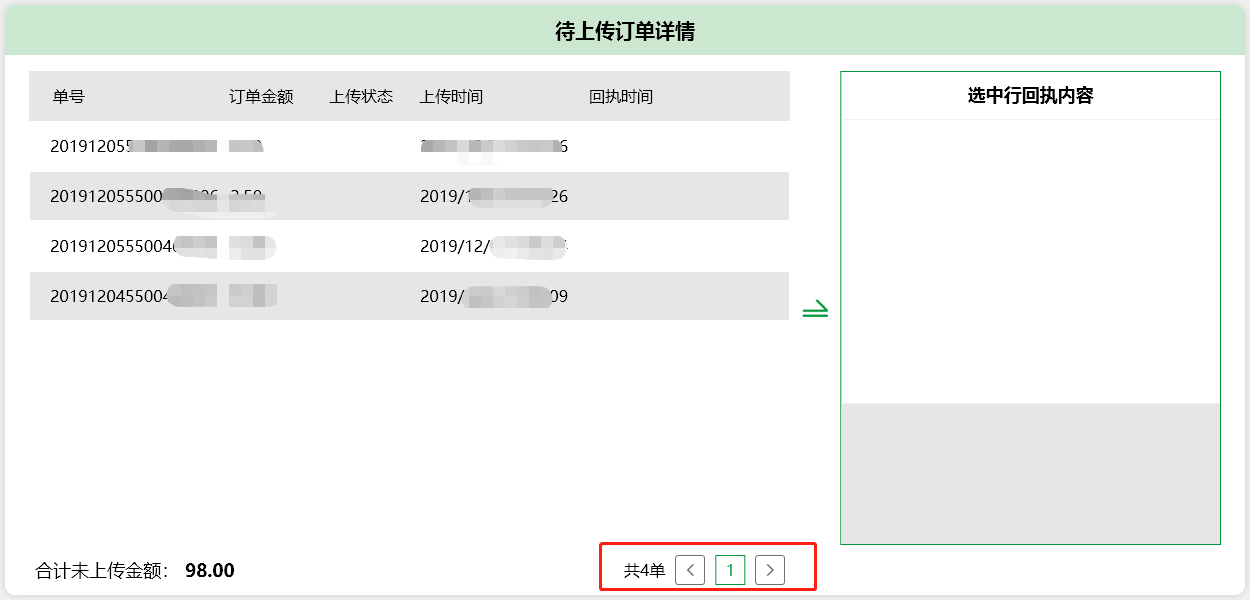
1、呈现效果如下:

接下来就来上代码,看看怎么实现的
1、界面代码
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Right">
<TextBlock TextWrapping="WrapWithOverflow"
HorizontalAlignment="Right"
Margin="5,0,5,0"
VerticalAlignment="Center"
Text="{Binding OrderCount}">
</TextBlock>
<Button ToolTip="上一页"
Width=""
Height=""
FontSize=""
Name="BtnPreviousPage"
Background="#FFFFFF"
Click="BtnPreviousPage_Click"
Margin="5,0,5,0">
</Button>
<Border BorderBrush="#009639"
BorderThickness=""
Width=""
Height=""
Margin="5,0,5,0">
<TextBlock TextWrapping="WrapWithOverflow"
Text="{Binding CurrentPage}"
Foreground="#009639"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Border>
<Button ToolTip="下一页"
Width=""
Height=""
FontSize=""
Background="#FFFFFF"
Name="BtnNextPage"
Click="BtnNextPage_Click"
Margin="5,0,5,0">
</Button>
</StackPanel>
界面代码
2、后台代码
private string _amountMoney;
private string _orderCount;
private int _currentPage = ;
private int _pageSize = ;
/// <summary>
/// 未上传订单总数
/// </summary>
private int _count;
List<OrderJMSStatus> mList = new List<OrderJMSStatus>();
public int CurrentPage
{
get { return _currentPage; }
set
{
if (_currentPage != value)
{
_currentPage = value;
RaisePropertyChanged("CurrentPage");
}
}
}
public string OrderCount
{
get { return _orderCount; }
set
{
if (_orderCount != value)
{
_orderCount = value;
RaisePropertyChanged("OrderCount");
}
}
}
public string AmountMoney
{
get { return _amountMoney; }
set
{
if (_amountMoney != value)
{
_amountMoney = value;
RaisePropertyChanged("AmountMoney");
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
public void RaisePropertyChanged(string propertyName)
{
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
private int GetPageNumber(int count, int rowNumber)
{
if (count == || rowNumber == )
{
return ;
}
int pageNumber = count / rowNumber;
if (count % rowNumber != )
{
pageNumber++;
}
return pageNumber;
}
private void BtnNextPage_Click(object sender, RoutedEventArgs e)
{
if (CurrentPage == GetPageNumber(_count, _pageSize))
{
return;
}
List<OrderJMSStatus> result = mList.Skip(CurrentPage * _pageSize).Take(_pageSize).ToList();
MessageList.Clear();
MessageList = result;
CurrentPage++;
}
private void BtnPreviousPage_Click(object sender, RoutedEventArgs e)
{
if (CurrentPage == )
{
return;
}
List<OrderJMSStatus> result = new List<OrderJMSStatus>();
if (CurrentPage == )
{
result = mList.Take(_pageSize).ToList();
}
else
{
result = mList.Skip((CurrentPage - ) * _pageSize).Take(_pageSize).ToList();
}
MessageList.Clear();
MessageList = result;
CurrentPage--;
}
后台代码
实现过程基本上就是这样,希望能对你有所帮助
WPF最简单的分页控件的更多相关文章
- WPF简单的分页控件实现
XAML代码(使用ItemsControl控件实现): <UserControl x:Class="SunCreate.Vipf.Client.UI.CityDoor.PageCont ...
- WPF 实现 DataGrid/ListView 分页控件
在WPF中,通常会选用DataGrid/ListView进行数据展示,如果数据量不多,可以直接一个页面显示出来.如果数据量很大,2000条数据,一次性显示在一个页面中,不仅消耗资源,而且用户体验也很糟 ...
- asp.net mvc简单实现基于Razor的分页控件
最近在写一些web应用了解了一下asp.net mvc发现的确好用,所以直接就干上了.不过在使用asp.net mvc的Razor模板的情况并不向传统webform那样可以使用控件.但从Razor的功 ...
- uinty3d使用ugui封装一个分页控件
我们在显示数据时有的数据比较多,手机内存有限,我们不可能分配很多的控件来显示这些数据,分页是一个不错的选择.比如玩家交易行.我们现在封装一个自己简单的分页控件来显示玩家交易行. 分页控件的原理其实很简 ...
- vue分页控件
下载:https://pan.baidu.com/s/1c125Vgc 一个简单的分页控件: 自动加载模式: 手动加载模式: loading图标使用了iconfont: 主要方法: beginRefr ...
- WPF自定义分页控件,样式自定义,简单易用
WPF自定义分页控件 做了许久伸手党,终于有机会贡献一波,搜索一下WPF分页控件,还是多,但是不太通用,主要就是样式问题,这个WPF很好解决,还有一个就是分页控件嘛,只关心几个数字的变动就行了,把页码 ...
- 两款不同应用场景的Wpf分页控件
简介 今天给大家分享两个Wpf分页控件,本篇博客主要介绍一些实现思路和使用方法,具体实现和应用代码请参考文末的Demo链接 废话不多说,先看一下效果~ (两款控件显示效果是一样的) 实现思路 一款控件 ...
- WPF 分页控件 WPF 多线程 BackgroundWorker
WPF 分页控件 WPF 多线程 BackgroundWorker 大家好,好久没有发表一篇像样的博客了,最近的开发实在头疼,很多东西无从下口,需求没完没了,更要命的是公司的开发从来不走正规流程啊, ...
- 自己写的简单的jQuery分页控件
因为是内部项目,需要分页控件,网上找了一大堆,给领导一看,都说不行,原因很简单,太复杂,领导就想要个简单点的,类似百度的分页,可是自己也没写过Jquery控件,硬着头皮找了些资料,写了这个分页控件,目 ...
随机推荐
- javascript 作用域链及性能优化
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象.函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性.其中一个内部属 ...
- 搞清楚 Python 的迭代器、可迭代对象、生成器
很多伙伴对 Python 的迭代器.可迭代对象.生成器这几个概念有点搞不清楚,我来说说我的理解,希望对需要的朋友有所帮助. 1 迭代器协议 迭代器协议是核心,搞懂了这个,上面的几个概念也就很好理解了. ...
- 小白学 Python(19):基础异常处理
人生苦短,我选Python 前文传送门 小白学 Python(1):开篇 小白学 Python(2):基础数据类型(上) 小白学 Python(3):基础数据类型(下) 小白学 Python(4):变 ...
- CDQ分治(学习笔记)
离线算法——CDQ分治 CDQ (SHY)显然是一个人的名字,陈丹琪(MM)(NOI2008金牌女选手). 从归并开始(这里并没有从逆序对开始,是想直接引入分治思想,而不是引入处理对象) 一个很简单的 ...
- Kubernetes5-集群上搭建基于redis和docker的留言薄
一.简介 1.环境依旧是kubernetes之前文章的架构 2.需要docker的镜像 1)php-forntend web 前端镜像 docker.io-kubeguide-guestbook-ph ...
- 针对CCTV摄像头的扫描爆破工具 :Cameradar
针对CCTV摄像头的扫描爆破工具 :Cameradar 0x01功能介绍 简述:Cameradar 是一款基于docker使用的RTSP数据流访问工具.该工具可以通过基于RT ...
- unittest使用数据驱动ddt
简介 ddt(data driven test)数据驱动测试:由外部数据集合来驱动测试用例,适用于测试方法不变,但需要大量变化的数据进行测试的情况,目的就是为了数据和测试步骤的分离 由于unittes ...
- 关于Jvm的见解(二)
栈管运行,堆管存储!!! 栈呢,也叫作栈内存,主要管java程序的运行,在线程创建时创建,生命周期和线程一致,只要线程一结束,该栈就被GC,是线程私有的.基本类型的变量和对象的引用数据类型的变量都在栈 ...
- Salesforce学习之路(十)Org的命名空间
1. 命名空间的适用场景 每个组件都是命名空间的一部分,如果Org中设置了命名空间前缀,那么需使用该命名空间访问组件.否则,使用默认命名空间访问组件,系统默认的命名空间为“c”. 如果Org没有创建命 ...
- 类加载器 - ClassLoader详解
获得ClassLoader的途径 获得当前类的ClassLoader clazz.getClassLoader() 获得当前线程上下文的ClassLoader Thread.currentThread ...
