Node.js实现PC端类微信聊天软件(五)
学习回顾
Socket.io
结合Express创建Socket.io服务器
const app = require('express')()
const http = require('http').createServer(app)
const io = require('socket.io')(http)
客户端进行连接
const url = `http://localhost:8008`
const socket = io(url)
url传参
//客户端
const url = `http://localhost:8008?user=${query}`
const socket = io(url)
//服务器端
const query = socket.handshake.query
//query.user === ${query}
进行通信
socket.emit
socket.emit(eventName [,... args] [,ack])
- eventName
- args
- ack
- return Socket
将事件发送到由字符串名称标识的套接字。可以包括任何其他参数。支持所有可序列化的数据结构,包括Buffer。
socket.on
socket.on(eventName,callback)
- eventName
- callback
- return Socket
为给定事件注册新的处理程序。
example
const socket = getState().connect.socket
const email = getState().login.email //1001@qq.com
socket.emit('will_close', email)
socket.on('will_close', (closeUser) => {
//closeUser 1001@qq.com
deleteSocket(closeUser)
})

完成的部分
完结篇,接下来的所有功能基本都可以用现在的套路来实现,都是基于socket.io来进行服务器端和客户端的通信
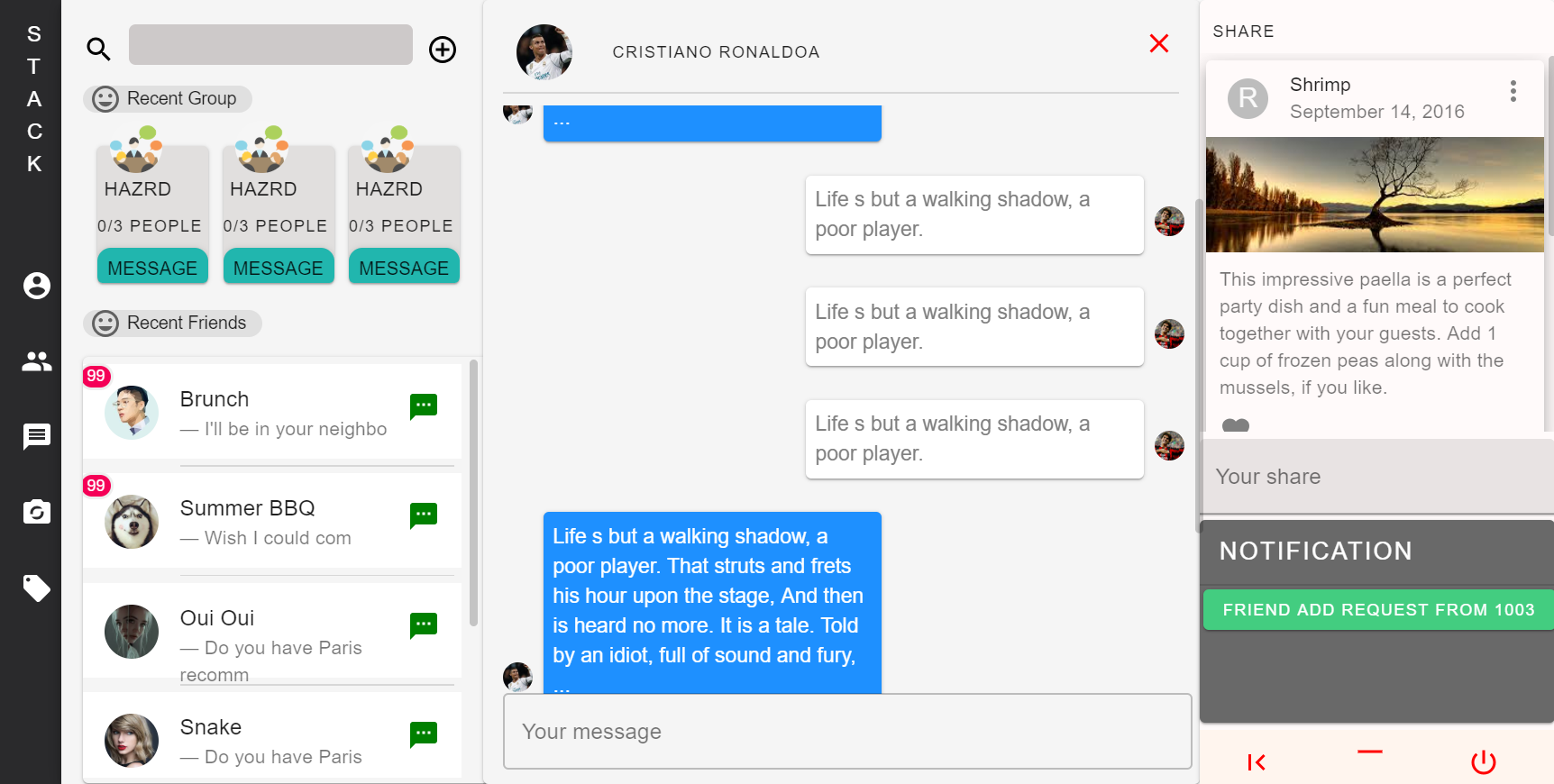
好友添加
添加好友的流程大概如下
- 搜索框进行添加请求
- 把信息发送到服务器
- 服务器转发到另一个客户端
- 通知栏显示通知
- 另一个客户端进行同意或拒绝响应发送到服务器
- 服务器转发到之前请求的客户端并在通知栏显示
- 搜索框进行添加请求
onChangeSearchInput主要是改变搜索框输入的state
//搜索好友框的container
const mapDispatchToProps = dispatch => ({
onChangeSearchInput: (event) => {
dispatch(searchInputChange(event.target.value))
},
handleAddFriend: () => {
dispatch(addFriend())
},
})
handleAddFriend才是处理好友添加请求
//添加好友的action
export const addFriend = () => (dispatch, getState) => {
const socket = getState().connect.socket
socket.emit('add_friend', {
origin: getState().login.email,
dest: getState().search.input,
})
}
- 服务器进行转发
服务器把添加好友的请求转发给另一个客户端
function sendFriendRequest({ origin, dest }, socket) {
mongonConnect
.then(db => findFriend(db, dest))
.then(() => {
const destUser = findSocketFromEmail(dest)
const mr = {
origin,
message: `Friend add request from ${origin}`,
}
destUser.socket.emit('add_friend_request', mr)
})
.catch((message) => {
if (message === USER_NO_EXIST) {
socket.emit('add_friend_response', USER_NO_EXIST_MESSAGE)
} else if (message === ADD_FRIEND_FAILED) {
socket.emit('add_friend_response', ADD_FRIEND_FAILED_MESSAGE)
}
})
}
- 另一个客户端进行响应,并发送到服务器
pick为客户端对好友请求做出的响应,true or false
export const responseMessage = pick => (dispatch, getState) => {
const response = {
pick,
info: {
origin: getState().login.email,
dest: getState().notification.originEmail,
},
}
const socket = getState().connect.socket
socket.emit('add_friend_response', response)
}
- 服务器接收到响应,进行数据库操作,并进行对进行请求的客户端回应
如果pick为真就代表同意添加好友
socket.on('add_friend_response', (data) => {
const desk = findSocketFromEmail(data.info.dest)
if (data.pick) {
addFriend(data.info.origin, data.info.dest, desk.socket)
} else {
desk.socket.emit('add_friend_response', ADD_FRIEND_BE_REJECTET)
}
})
添加好友的数据库操作
function addFriendService(origin, dest, socket) {
mongonConnect
.then(db => addFriend(db, { origin, dest }))
.then((message) => {
if (message === ADD_FRIEND_SUCCESS) {
socket.emit('add_friend_response', ADD_FRIEND_SUCCESS_MESSAGE)
}
})
.catch((message) => {
if (message === USER_NO_EXIST) {
socket.emit('add_friend_response', USER_NO_EXIST_MESSAGE)
} else if (message === ADD_FRIEND_FAILED) {
socket.emit('add_friend_response', ADD_FRIEND_FAILED_MESSAGE)
}
})
}
- 之前进行请求的客户端接收服务器端的响应,添加成功或者失败
socket.on('add_friend_response', (data) => {
const res = JSON.parse(data)
dispatch(newMessage(res))
})
总结
之后所有的操作包括聊天功能,朋友圈功能,基本都是按照这个套路基于socket.io进行通信来实现
进行action的描述,作为通过view层进行触发来和服务器通信(需要利用redux中间件),接收到服务器的消息后再进行dispatch更改view
reducer,通过dispatch来进行作用,通过action和当前state来改变state从而对view进行更新
先对需要的展示组件进行改造,改造成容器组件,可以对state进行操作,利用mapStateToProps,mapDispatchToProps,把state和dispatch映射到组件上,通过state的内容来动态展示和服务器交互的内容,使得可以通过view才来触发状态的改变
Node.js实现PC端类微信聊天软件(五)的更多相关文章
- Node.js实现PC端类微信聊天软件(四)
Github StackChat 学习回顾 React和Electron结合 TypeError: fs.existsSync is not a function 在React组件里引入electro ...
- Node.js实现PC端类微信聊天软件(一)
Github StackChat 技术栈 写这个软件StackChat的主要目的是巩固练习Node和对React的实践,也是为了学习东西,所以选用了这些自己还没在项目里使用过的技术,边学变写 Elec ...
- Node.js实现PC端类微信聊天软件(二)
Github StackChat 用到的React-Router React-Router是React路由的解决方案之一,也可以使用别的库 安装 npm install react-router -- ...
- Node.js实现PC端类微信聊天软件(三)
Github StackChat Redux学习回顾 Redux的主要功能就是管理复杂交错的State,比如需要讲state提升到顶层组件的场景中,使用Redux就很合适 Redux主要提供三个东西来 ...
- js 判断pc端或手机端
<script> (function () { var navUA = navigator.userAgent; var defIncludeStr = "iPhone|Andr ...
- Node.js系列:Buffer类的使用
客户端JavaScript中没有对二进制数据提供很好的支持.但是在处理TCP流或文件流时,必须要处理二进制数据.Node.js定义了一个Buffer类,用来创建一个专门存放二进制数据的缓存区. Buf ...
- Node.js之使用Buffer类处理二进制数据
Node.js之使用Buffer类处理二进制数据 Buffer类可以在处理TCP流或文件流时处理二进制数据,该类用来创建一个专门存放二进制数据的缓存区. 1. 创建Buffer对象 1.1 直接创建: ...
- react网页版聊天|仿微信、微博web版|react+pc端仿微信实例
一.项目介绍 基于react+react-dom+react-router-dom+redux+react-redux+webpack2.0+nodejs等技术混合开发的仿微信web端聊天室react ...
- 基于Node.js+socket.IO创建的Web聊天室
这段时间进了一个新的项目组,项目是用Appcan来做一个跨平台的移动运维系统,其中前台和后台之间本来是打算用WebSocket来实现的,但写好了示例后发现android不支持WebSocket,大为受 ...
随机推荐
- WPF 窗体中获取键盘和鼠标无操作时的超时提示
原文:WPF 窗体中获取键盘和鼠标无操作时的超时提示 通过调用Windows API中的GetLastInputInfo来获取最后一次输入的时间 , , ); timer.Tic ...
- theano 深度学习大全
1. theano 的设计理念与性能分析 Theano: a CPU and GPU Math Expression Compiler 2. thenao 深度学习 Deep Learning Tut ...
- MySQL—FTS实现原理介绍PPT
这个PPT是有一天我要给同事讲解MySQL的FTS的实现原理花了一个小时做的.
- 卷积、卷积矩阵(Convolution matrix)与核(Kernel)
在图像处理领域,Kernel = convolution matrix = mask,它们一般都为一个较小的矩阵: 用于:Sharpen,Blur, Edge enhance,Edge detect, ...
- Android正在使用Handler实现消息分发机制(零)
演讲前,AsyncTask文章.我们在最后谈到.AsyncTask它是利用Handler异步消息处理机制,操作结果.使用Message回到主线程,从而执行UI更新线程. 而在我们的日常开发工作,Han ...
- Ubuntu 14.04 64位字体美化(使用黑文泉驿)
Ubuntu 14.04安装和升级后,,斜体字体变得很难看,昨天,我得到一个晚上,最终,管理一个线索,这里整洁. 在线调研后,.一致的观点是,,使用开源字体库文泉驿理想的黑色字体效果,效果甚至没有丢失 ...
- 基于Linux C的socketEthereal程序和Package分析 (一个)
执行测试平台:CentOS 6.5发行版,内核版本号3.11 1. Linux抓包源程序 在OSI七层模型中.网卡工作在物理层和数据链路层的MAC子层. 进行网络通信时.源主机通过socket( ...
- 通通WPF随笔(2)——自己制作轻量级asp.net网站服务
原文:通通WPF随笔(2)--自己制作轻量级asp.net网站服务 大学玩asp.net时就发现VS在Debug时会起一个web服务,这东西也太神奇了服务起得这么快,而相对于IIS又这么渺小. 前几个 ...
- redis zincrby zadd 遇到的问题
在维护代理池时 报错1: zincrby(REDIS_KEY,proxy,-1)redis.exceptions.ResponseError: value is not a valid float 查 ...
- WPF 绑定到静态属性(4.5)
1. 声明静态事件 /// <summary> /// 静态属性通知 /// </summary> public static event EventHandler<Pr ...
