【朝花夕拾】Android自定义View篇之(九)多点触控(下)实践出真知
前言
转载请声明,转自【https://www.cnblogs.com/andy-songwei/p/11158972.html】谢谢!
在上一篇文章中,已经总结了MotionEvent以及多点触控相关的基础理论知识和常用的函数。本篇将通过实现单指拖动图片,多指拖动图片的实际案例来进行练习并实现一些效果,来理解前面的理论知识。要理解本文的代码,需要先掌握上一篇的理论知识,事件处理基础,以及一定的自定义View基础,这些我也在本系列文章的前几篇中讲过,有兴趣的可以按照本系列的顺序依次阅读学习,相信您一定会有不小的收获。
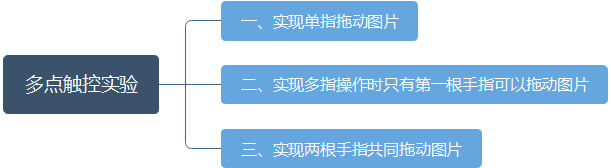
本文的主要内容如下:

一、实现单指拖动图片
要实现单指拖动图片,大致思路就是监控手指的ACTION_MOVE事件。手指移动过程中,获取事件的坐标,让图片根据坐标的变化来进行移动。具体代码实现如下,先自定义一个View,在其中处理单指拖动逻辑。
public class SingleTouchDragView extends View {
private static final String TAG = "songzheweiwang";
private Bitmap mBitmap;
private RectF mRectF;
private Matrix mMatrix;
private Paint mPaint;
private PointF mLstPointF;
private boolean mCanDrag = false;
public SingleTouchDragView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
mPaint = new Paint();
mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.dog);
mRectF = new RectF(0, 0, mBitmap.getWidth(), mBitmap.getHeight());
mMatrix = new Matrix();
mLstPointF = new PointF();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
//判断按下位置是否在图片区域内
if (mRectF.contains(event.getX(), event.getY())) {
mCanDrag = true;
mLstPointF.set(event.getX(), event.getY());
}
break;
case MotionEvent.ACTION_UP:
mCanDrag = false;
case MotionEvent.ACTION_MOVE:
if (mCanDrag) {
//移动图片
mMatrix.postTranslate(event.getX() - mLstPointF.x, event.getY() - mLstPointF.y);
//更新触摸位置
mLstPointF.set(event.getX(), event.getY());
// 更新图片区域
mRectF = new RectF(0, 0, mBitmap.getWidth(), mBitmap.getHeight());
mMatrix.mapRect(mRectF);
//刷新
invalidate();
}
break;
}
//注意这里需要返回true,因为当前自定义view继承自基类View,默认是无法消费触摸事件的
return true;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawBitmap(mBitmap, mMatrix, mPaint);
}
}
代码逻辑比较简单,关键处也有这注释说明,这里就不多说了。使用该自定义View的布局如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"> <com.example.demos.customviewdemo.SingleTouchDragView
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
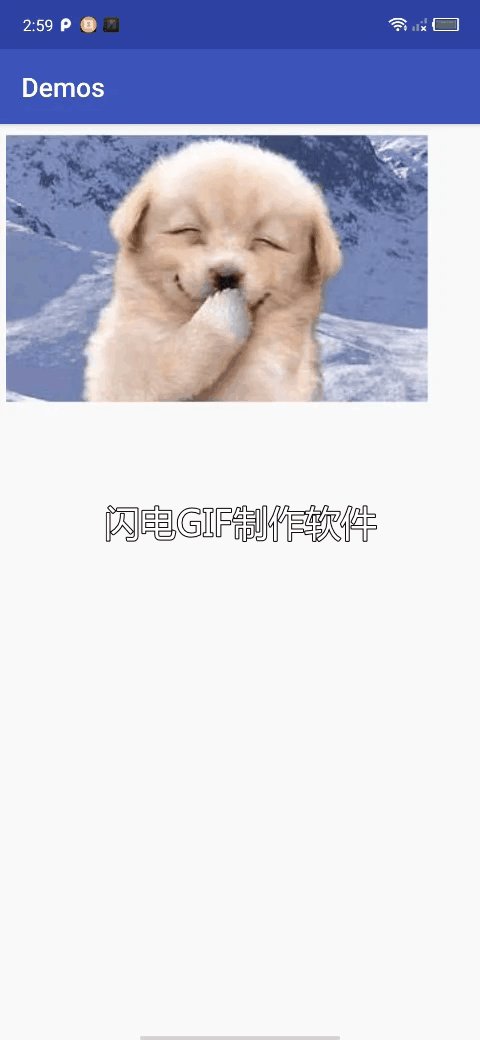
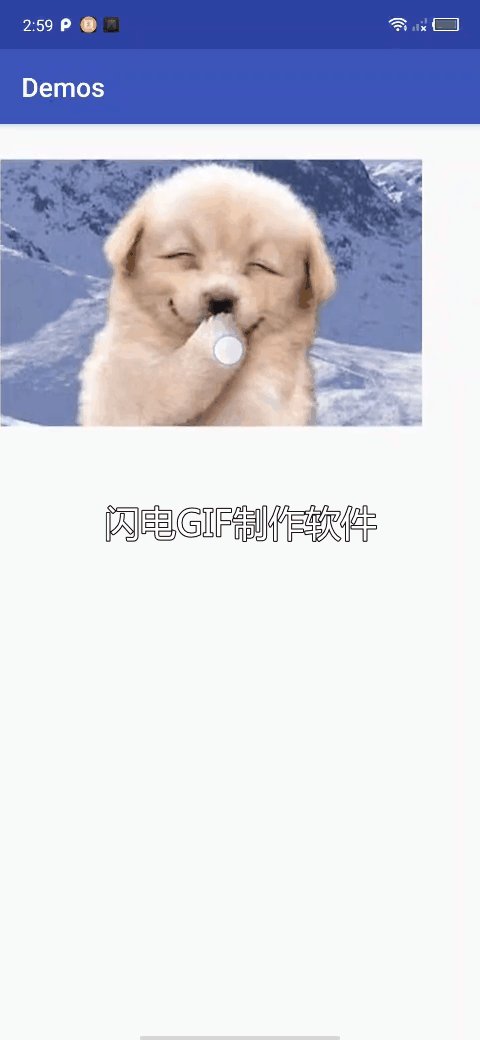
用一根手指在图片上进行拖动,效果如下左图所示,图片随着手指在滑动:


效果很完美,但上述代码存在一个问题,就是在单指操作的情况下,可以正常被拖动,但是如果是多指操作的时候,就会混乱了。右图为两根手指滑动的图片的效果,因为两根手指都在移动, 导致ACTION_MOVE事件中,一会儿以第一根手指的触摸点为坐标,一会儿又以第二根手指的触摸点为坐标,这就导致图片频繁跳跃。
二、实现多指操作时只有第一根手指可以拖动图片
这一节我们在上述代码基础上,实现第一根手指在拖动图片时,另一根手指继续按下并拖动时无效,也就是第二根手指无法拖动,对第一根手指没有干扰。由于是多点触控,需要使用getActionMasked()来获取事件,并监听ACTION_POINTER_DOWN和ACTION_POINTER_UP事件。
public class MultiTouchDragView extends View {
private static final String TAG = "songzheweiwang";
private Bitmap mBitmap;
private RectF mRectF;
private Matrix mMatrix;
private Paint mPaint;
private PointF mLstPointF;
private boolean mCanDrag = false;
public MultiTouchDragView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
mPaint = new Paint();
mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.dog);
mRectF = new RectF(0, 0, mBitmap.getWidth(), mBitmap.getHeight());
mMatrix = new Matrix();
mLstPointF = new PointF();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getActionMasked()) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_POINTER_DOWN:
//pointerId为0的手指(即我们定义的第一根手指)按下在指定区域内
if (event.getPointerId(event.getActionIndex()) == 0 && mRectF.contains(event.getX(), event.getY())) {
mCanDrag = true;
//getX()和getY()没有传入参数时,默认传入的0
mLstPointF.set(event.getX(), event.getY());
}
break;
case MotionEvent.ACTION_MOVE:
if (mCanDrag) {
int pointerIndex = event.findPointerIndex(0);//第一根手指的pointerId为0
//这里需要注意,多手指频繁按下和抬起时可能会出现pointerIndex为-1的情况,如不处理,后面会报错
if (pointerIndex == -1) {
break;
}
mMatrix.postTranslate(event.getX(pointerIndex) - mLstPointF.x,
event.getY(pointerIndex) - mLstPointF.y);
mLstPointF.set(event.getX(pointerIndex), event.getY(pointerIndex));
mRectF = new RectF(0, 0, mBitmap.getWidth(), mBitmap.getHeight());
mMatrix.mapRect(mRectF);
invalidate();
}
break;
case MotionEvent.ACTION_POINTER_UP:
case MotionEvent.ACTION_UP:
if (event.getPointerId(event.getActionIndex()) == 0) {
mCanDrag = false;
}
break;
}
return true;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawBitmap(mBitmap, mMatrix, mPaint);
}
}
由于我们要实现的效果是只有第一根手指可以拖动图片,所以在第29行和52行中,根据pointerId是否为0来判断是否需要更新界面。上一篇文章中说过,在处理多点触控事件时,要用pointerId来跟踪手指事件。由于第一根手指的pointerId为0,所以通过pointerId是否为0来判断是否为第一根手指。当有多根手指在屏幕上时,第一根手指抬起再按下,它仍然被认为是第一跟手指,此时触发的是ACTION_POINTER_DOWN事件,所以第一根手指按下,ACTION_POINTER_DOWN和ACTION_DOWN都有可能触发。如果判断是第一根手指按下了,就记录下它按下时的坐标,并设置mCanDrag为true,表示可以滑动。而手指抬起时,可能是最后一根抬起的手指,也可能不是,所以ACTION_POINTER_UP和ACTION_UP也都可能触发。如果检测到第一根手指抬起了,就设置mCanDrag为false,表示图片不能够再滑动了。在ACTION_MOVE事件中,第37行是固定使用,都需要根据findPointerIndex(int pinterId)来得到pointerIndex,因为获取指定手指事件坐标的函数传入的参数都是它。结合代码中的注释,剩下的逻辑应该就比较容易看懂了。
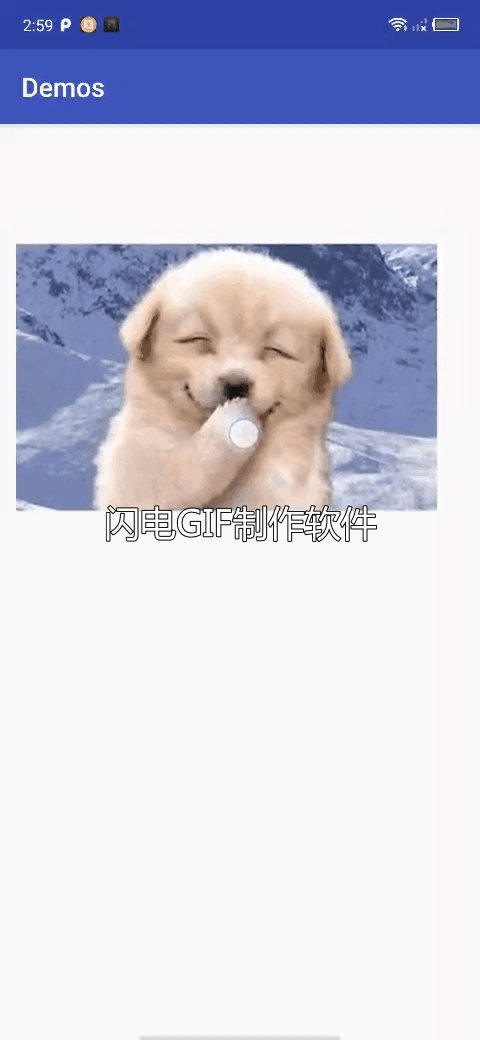
效果图如下,用两根手指来依次按下并拖动图片:

我们发现,只有第一根手指在滑动时,图片才会跟着移动,第二根手指(右边的手指)的滑动无效,完美!!!
三、实现两根手指共同拖动图片
上面实现的效果还不够,用户在使用中,第二根手指滑动时也能接替第一根手指继续滑动。基本思路大致是,记录当前活动手指的pointerId,ACTION_MOVE中以活动手指为基础来确定滑动操作。仍然在上述代码基础上修改来实现。
public class MultiTouchDragView2 extends View {
private static final String TAG = "songzheweiwang";
private Bitmap mBitmap;
private RectF mRectF;
private Matrix mMatrix;
private Paint mPaint;
private PointF mLstPointF;
private boolean mCanDrag = false;
private int mActivePointerId;
private final int INVALID_POINTER = -1;
public MultiTouchDragView2(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
mPaint = new Paint();
mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.dog);
mRectF = new RectF(0, 0, mBitmap.getWidth(), mBitmap.getHeight());
mMatrix = new Matrix();
mLstPointF = new PointF();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int actionIndex = event.getActionIndex();
switch (event.getActionMasked()) {
case MotionEvent.ACTION_DOWN:
//getX()和getY()没有传入参数时,默认传入的0
if (mRectF.contains(event.getX(), event.getY())) {
mActivePointerId = 0; //第一根手指按下时,pointerId和pointerIndex都为0
mCanDrag = true;
mLstPointF.set(event.getX(), event.getY());
}
break;
case MotionEvent.ACTION_POINTER_DOWN:
//有新落下的手指,则将新落下的手指作为活动手指,保存下活动手指的坐标
mActivePointerId = event.getPointerId(actionIndex);
mLstPointF.set(event.getX(actionIndex), event.getY(actionIndex));
break;
case MotionEvent.ACTION_MOVE:
if (mActivePointerId == INVALID_POINTER) {
break;
}
if (mCanDrag) {
//这里根据活动手指的pointerId来找到pointerIndex,而不再是固定的手指的pointerId了
int pointerIndex = event.findPointerIndex(mActivePointerId);
if (pointerIndex == -1) {
break;
}
mMatrix.postTranslate(event.getX(pointerIndex) - mLstPointF.x,
event.getY(pointerIndex) - mLstPointF.y);
mLstPointF.set(event.getX(pointerIndex), event.getY(pointerIndex));
mRectF = new RectF(0, 0, mBitmap.getWidth(), mBitmap.getHeight());
mMatrix.mapRect(mRectF);
invalidate();
}
break;
case MotionEvent.ACTION_POINTER_UP:
//如果当前抬起的手指为活动手指,那么活动手指就传给留下的手指中pointerIndex最前面的一个
if (mActivePointerId == event.getPointerId(actionIndex)) {
int newPointerIndex = actionIndex == 0 ? 1 : 0;
mActivePointerId = event.getPointerId(newPointerIndex);
mLstPointF.set(event.getX(newPointerIndex), event.getY(newPointerIndex));
}
break;
case MotionEvent.ACTION_UP:
//最后一根手指也抬起来了
mActivePointerId = INVALID_POINTER;
mCanDrag = false;
break;
}
return true;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawBitmap(mBitmap, mMatrix, mPaint);
}
}
由于需要依据活动的手指来拖动图片,所以需要实时记录下活动手指的坐标,如第40、54、65行所示。依然用两根手指依次拖动图片,效果如下所示:

现在可以看到,两根手指轮流正常拖动图片了,毫无违和感。
结语
到目前为止,多点触控相关的内容,我想讲的已经讲完了,上一篇讲理论,这一篇讲案例,难点其实主要就是pointerIndex和pointerId的理解和使用。希望通过这两篇文章,对读者理解多点触控有所帮助。由于文中代码结构比较简单,就没有必要提供源码了,读者自己建立好项目,把这些代码依次拷贝过去就可以了,非常简单。还有就是笔者比较穷,使用的免费软件,所以文中gif图上都打了水印,以后挣钱了也去享受一下付费服务,把水印给去掉。文中如果有描述不准确或不妥的地方,欢迎来拍砖,万分感谢,Bye!!!
参考文章
【朝花夕拾】Android自定义View篇之(九)多点触控(下)实践出真知的更多相关文章
- 【朝花夕拾】Android自定义View篇之(八)多点触控(上)MotionEvent简介
前言 在前面的文章中,介绍了不少触摸相关的知识,但都是基于单点触控的,即一次只用一根手指.但是在实际使用App中,常常是多根手指同时操作,这就需要用到多点触控相关的知识了.多点触控是在Android2 ...
- 【朝花夕拾】Android自定义View篇之(六)Android事件分发机制(中)从源码分析事件分发逻辑及经常遇到的一些“诡异”现象
前言 转载请注明,转自[https://www.cnblogs.com/andy-songwei/p/11039252.html]谢谢! 在上一篇文章[[朝花夕拾]Android自定义View篇之(五 ...
- 【朝花夕拾】Android自定义View篇之(四)自定义View的三种实现方式及自定义属性使用介绍
前言 转载请声明,转自[https://www.cnblogs.com/andy-songwei/p/10979161.html],谢谢! 尽管Android系统提供了不少控件,但是有很多酷炫效果仍然 ...
- Android自定义View(CustomCalendar-定制日历控件)
转载请标明出处: http://blog.csdn.net/xmxkf/article/details/54020386 本文出自:[openXu的博客] 目录: 1分析 2自定义属性 3onMeas ...
- Android自定义View(三、深入解析控件测量onMeasure)
转载请标明出处: http://blog.csdn.net/xmxkf/article/details/51490283 本文出自:[openXu的博客] 目录: onMeasure什么时候会被调用 ...
- (一)自定义ImageView,初步实现多点触控、自由缩放
真心佩服那些一直专注于技术共享的大神们,正是因为他们无私的分享精神,我才能每天都有进步.近日又算是仔细学了android的自定义控件技术,跟着大神的脚步实现了一个自定义的ImageView.里面涉及到 ...
- 【朝花夕拾】Android自定义View篇之(一)View绘制流程
前言 转载请申明转自[https://www.cnblogs.com/andy-songwei/p/10955062.html]谢谢! 自定义View.多线程.网络,被认为是Android开发者必须牢 ...
- 【朝花夕拾】Android自定义View篇之(五)Android事件分发机制(上)Touch三个重要方法的处理逻辑
前言 转载请注明,转自[https://www.cnblogs.com/andy-songwei/p/10998855.html]谢谢! 在自定义View中,经常需要处理Android事件分发的问题, ...
- 【朝花夕拾】Android自定义View篇之(十一)View的滑动,弹性滑动与自定义PagerView
前言 由于手机屏幕尺寸有限,但是又经常需要在屏幕中显示大量的内容,这就使得必须有部分内容显示,部分内容隐藏.这就需要用一个Android中很重要的概念——滑动.滑动,顾名思义就是view从一个地方移动 ...
随机推荐
- 一款天气app的温度曲线图的实现
原文:一款天气app的温度曲线图的实现 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/tyhzsd/article/details/50544639 ...
- springboot 配置拦截器
1 有这样一个需求 服务端对部分请求URL需要验证身份.如果验证错误,停止请求,按照既定的数据格式返回:如果验证正确,继续执行请求. 2 需要这样做 1. 将指定格式的请求拦截下来: 2. 获取参数, ...
- 自定义函数Function
定义 对于SQL Server来讲,我们声明一个变量的方式是用@变量名,而且相对于编程来讲,SQL Server声明的方式跟我们开了个玩笑,是先变量后面才是类型.对于需要传参跟不需要传参的方式,其实跟 ...
- 线程操纵UI问题
WPF只允许UI线程修改UI,其他线程必须通过Invoke.委托(安全性)Winform可以开启/关闭“只允许UI线程修改UI” 在WPF中非UI线程修改UI的方法 非UI线程直接修改UI,会报错 S ...
- x:ArrayExtension
<Window.Resources> <x:ArrayExtension x:Key="array" Type="{x:Type sys:Int32}& ...
- 零元学Expression Blend 4 - Chapter 32 简单轻松的学会如何使用Visual States(上)
原文:零元学Expression Blend 4 - Chapter 32 简单轻松的学会如何使用Visual States(上) Visual State Manager中文翻译为视觉状态管理器,这 ...
- intel汇编笔记
另一篇汇编学习笔记AT&T Assembly on Linux (linux下) mov ax,bx bx到ax 读数据过程:cpu通过地址线发送地址a,控制线向存储器发送读命令,存 ...
- Windows界面编程第五篇 静态控件背景透明化(13篇)
上一篇<Windows界面编程第三篇 异形窗体 普通版>和<Windows界面编程第四篇异形窗体 高富帅版>介绍了异形窗口(异形窗体)的创建,并总结出了异形窗口的“三要素”: ...
- ef 查询总结
1.Linq 查询两张表:a表和b表,要得到的数据是a表数据b表没有 例如:a表有5条数据1,2,3,4,5:b表有2条数据1,3:那么就用dataGridView1输出2,4,5:link语句要怎么 ...
- 把握每次机会,麒麟芯片5年成就高端(SoC包括AP、基带、ISP等,华为确实牛)
从2016年11月华为Mate 9 /Mate 9 Pro发布,到2017年2月荣耀V9和华为P10 /P10 Plus 相继发布,这几款都是华为和荣耀的高端旗舰机型,且搭载的都是华为最新旗舰芯片-- ...
