HTML5新标签与特性---多媒体
多媒体标签
- embed:标签定义嵌入的内容
- audio:播放音频
- video:播放视频
多媒体 embed(会使用)
embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url为音频或视频文件及其路径,可以是相对路径或绝对路径。
因为兼容性问题,我们这里只讲解 插入网络视频, 后面H5会讲解 audio 和video 视频多媒体。
<embed src="http://player.youku.com/player.php/sid/XMTI4MzM2MDIwOA==/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
优酷,土豆,爱奇艺,腾讯、乐视等等
- 先上传
- 在分享
多媒体 audio
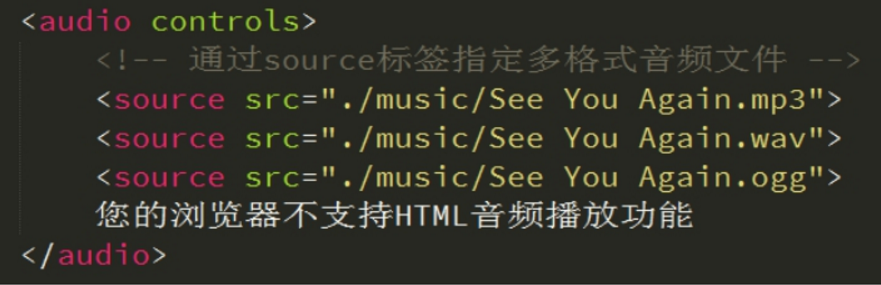
HTML5通过
使用相当简单,如下图所示

并且可以通过附加属性可以更友好控制音频的播放,如:
autoplay 自动播放
controls 是否显不默认播放控件
loop 循环播放 如果这个属性不写 默认播放一次 loop 或者 loop = “loop” 表示无限循环
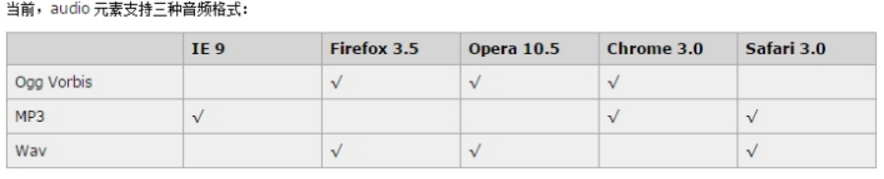
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

多浏览器支持的方案,如下图
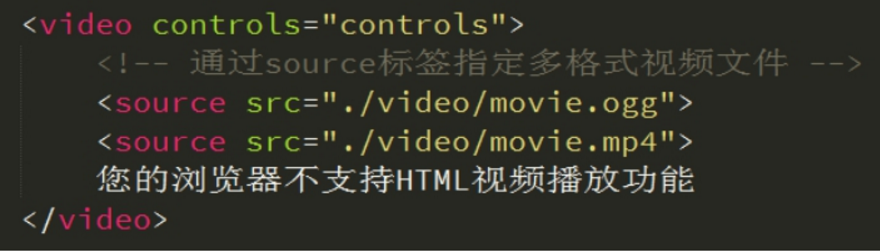
<source> 标签允许您规定可替换的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择

多媒体 video
HTML5通过
同音频播放一样,

同样,通过附加属性可以更友好的控制视频的播放
autoplay 自动播放
controls 是否显示默认播放控件
loop 循环播放
width 设置播放窗口宽度
height 设置播放窗口的高度
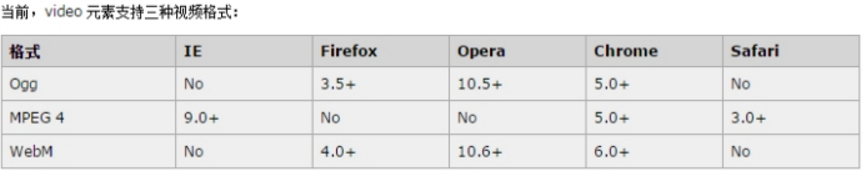
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

多浏览器支持的方案,如下图****

HTML5新标签与特性---多媒体的更多相关文章
- HTML5新标签与特性---新表单+新属性----综合案例1
HTML5新标签与特性 兼容性问题 (ie9 以上的版本) 文档类型设定 document HTML: sublime 输入 html:4s XHTML: sublime 输入 html:xt HTM ...
- html5有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5?
* HTML5 现在已经不是 SGML(标准通用标记语言,是一种定义电子文档结构和描述其内容的国际标准语言) 的子集,主要是关于图像,位置,存储,多任务等功能的增加. * 拖拽释放(Drag an ...
- html5\CSS3有哪些新特性、移除了哪些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分HTML和HTML5?
(1)HTML5现在已经不是SGML的子集,主要是关于图像,位置,存储,地理定位等功能的增加. 绘画canvas元素: 用于媒介回放的video和audio元素: 本地离线存储localStorage ...
- HTML5有哪些新特性,移除了哪些元素?如何处理HTML5新标签的浏览器兼容性问题?如何区分HTML和HTML5?
HTML5现在已经不是SGML的子集,主要是关于图像,位置,存储,多任务等功能的增加. 绘画canvas: 用于媒介回放的video和audio元素: 本地离线存储localStorage长期存储数据 ...
- 【HTML5】如何处理HTML5新标签的浏览器兼容版问题
HTML5规范毕竟是刚刚才定义完成的规范,还有一些浏览器并不能支持其中的新标签和新属性,尤其是IE8及以下版本浏览器.以下介绍一些在页面中使用HTML5新标签的实践方法,目的是让HTML5中的新标签在 ...
- 让ie浏览器支持html5新标签的解决方法(使用html5shiv)
没估计错的话旧版浏览器都是不识别这些新增的标签所以都是用行内元素来处理解决的,所以,有一个解决办法的突破口就是让它变成块状元素就不会处于同一行了,这样在新旧浏览器都是可以显示同样的效果,再者就是让浏览 ...
- 支持HTML5新标签
IE8/IE7/IE6支持通过document.createElement方法产生的标签, 可以利用这一特性让这些浏览器支持HTML5新标签, ...
- 如何处理HTML5新标签的兼容性问题
支持HTML5新标签: * IE8/IE7/IE6支持通过document.createElement方法产生的标签, 可以利用这一特性让这些浏览器支持HTML5新标签, 浏览器支持新标签后,还需要添 ...
- 如何处理HTML5新标签的浏览器兼容性问题?
① IE8/IE7/IE6支持通过document.createElement方法产生的标签,可以利用这一特性让这些浏览器支持HTML5新标签 ② 也可以使用成熟的框架 ex:html5shim &l ...
随机推荐
- 通过SSH隧道的本地转发实现Django连接远程数据库
SSH连接命令 默认连接的端口为22 1. 使用私钥 ssh -p connect_port user_name@host -i your_private_identity 2. 使用用户密码 ssh ...
- windows下的go get 显示进度
我的Go版本是:go1.12.7 1.在你的Go安装目录下找到 D:\Go\src\github.com\tools\godep\vendor\golang.org\x\tools\go\vcs\vs ...
- DOM CSS
DOM CSS HTML DOM 允许 JavaScript 改变 HTML 元素的样式. 改变 HTML 样式 如需改变 HTML 元素的样式,请使用这个语法: document.getElemen ...
- hadoop访问50070
http://ip:50070 注意id必须是namenode节点才能访问,datanode不能访问
- Linux查看文件系统的挂载时间浅析
我们在Linux系统中如何找到文件系统的挂载时间呢,下面实验测试环境为RHEL 6.6,其它Linux版本没有验证测试.这个简单测试了一下常用的ext3/4.xfs.nfs文件系统. ext文件系统 ...
- JavaScript调用mysql查询bigint数据精度失真解决方案
最近我遇上了如题这个问题,后端用node.js写了一个读取mysql数据的接口,之前使用了很久都没发现什么问题,在查询订单表的订单ID时返回的值却是错的 正确的值是 19102818002800002 ...
- 201871010133-赵永军《面向对象程序设计(java)》第一周学习总结
<面向对象程序设计(java)>第一周学习总结 正文开头: 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 ...
- 面向对象程序设计(JAVA) 第12周学习指导及要求
2019面向对象程序设计(Java)第12周学习指导及要求 (2019.11.15-2019.11.18) 学习目标 (1) 掌握Vetor.Stack.Hashtable三个类的用途及常用API ...
- 如何让junit的测试跑多次
对JUnit4可以使用下面的方法: @RunWith(Parameterized.class) public class RunTenTimes { @Parameterized.Parameters ...
- Collection接口综述
Collection接口 Collection是集合类基本的接口,它不提供具体的实现,集合类都继承自Collection接口,Collection代表的是一种规则,它包含的元素必须符合某种规则,比如有 ...
