微信小程序的入门
1.申请账号
2.开发工具
为了帮助开发者简单和高效地开发和调试微信小程序,推出了小程序开发者工具,集成了公众号网页调试和小程序开发与调试两种开发模式。
官方开发调试工具:http://t.cn/RrKI5a3
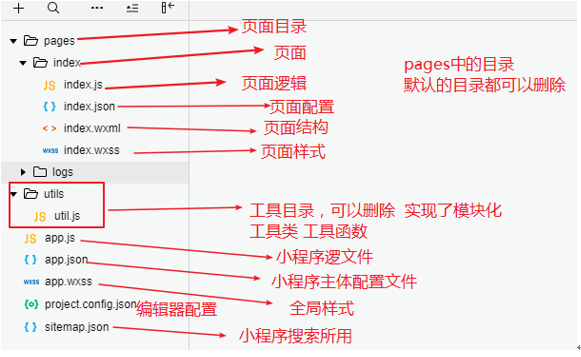
3.小程序的文件结构及配置
小程序包含一个描述整体程序的 app 和多个描述各自页面的 pages。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

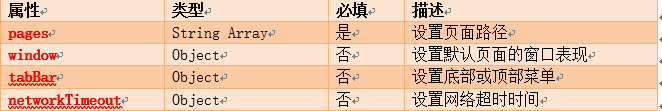
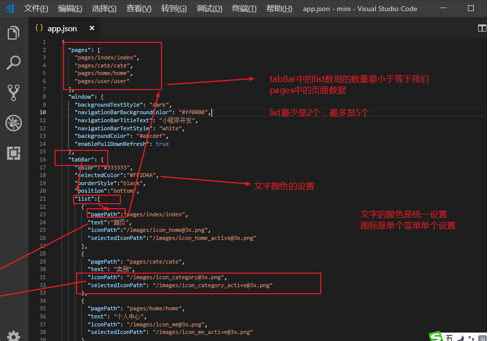
3.1app.json配置项列表

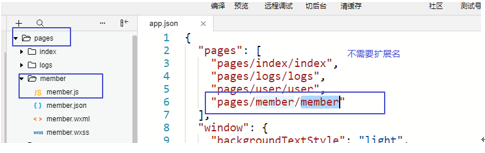
3.2pages
指定小程序由哪些页面组成。每一项代表对应页面【路径+目录名+文件名(不包含后缀名)】,数组的第一项代表小程序的初始页面(首页/展示页)。小程序中新增/减少页面,都需要对 pages 数组进行修改。

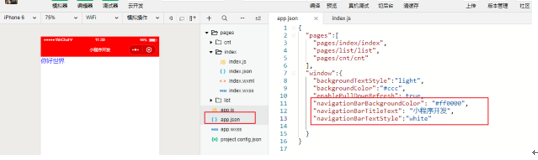
3.3window
用于设置小程序的状态栏、导航条、标题、窗口背景色。

3.4tabBar
设置小程序底部或顶部菜单栏。
注:
1.当设置 position 为 top 时,将不会显示 icon图标
2.tabBar 中的 list 是一个数组,只能配置最少2个、最多5个菜单

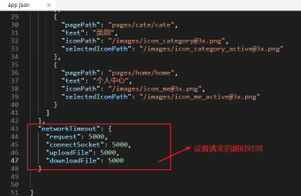
3.5networkTimeout
可以设置各种网络请求的超时时间。单位毫秒

4.生命周期

微信小程序的入门的更多相关文章
- 微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了.闲话不多说,我们先 ...
- 微信小程序初使心得【微信小程序快速入门】
摘要: 2016年推出微信小程序,时至今日,历经几个版本的更新,已形成了相对实用和稳定的服务平台.本文简单的介绍了微信小程序的入门用法,今后会继续关注和实践. 2016年推出微信小程序,时至今日,历经 ...
- 原创:从零开始,微信小程序新手入门宝典《一》
为了方便大家了解并入门微信小程序,我将一些可能会需要的知识,列在这里,让大家方便的从零开始学习:一:微信小程序的特点张小龙:张小龙全面阐述小程序,推荐通读此文: 小程序是一种不需要下载.安装即可使用的 ...
- 利用WordPress REST API 开发微信小程序从入门到放弃
自从我发布并开源WordPress版微信小程序以来,很多WordPress网站的站长问有关程序开发的问题,其实在文章:<用微信小程序连接WordPress网站>讲述过一些基本的要点,不过仍 ...
- 微信小程序开发入门(一)
小程序学习入门--(一) 最近自己学习微信小程序的过程当中自己总结出来的知识点,我会不断地更新和完善! 小程序的开发工具 一台电脑 熟悉HTML.CSS.JS基本语法 开发工具: 微信web开发者工 ...
- 微信小程序开发入门与实践
基础知识---- MINA 框架 为方便微信小程序开发,微信为小程序提供了 MINA 框架,这套框架集成了大量的原生组件以及 API.通过这套框架,我们可以方便快捷的完成相关的小程序开发工作. MIN ...
- 从零开始:微信小程序新手入门宝典《一》
为了方便大家了解并入门微信小程序,我将一些可能会需要的知识,列在这里,让大家方便的从零开始学习: 一:微信小程序的特点 张小龙:张小龙全面阐述小程序,推荐通读此文: 小程序是一种不需要下载.安装即可使 ...
- 微信小程序基础入门
准备 Demo 项目地址 https://github.com/zce/weapp-demo Clone or Download(需准备GIT环境) $ cd path/to/project/root ...
- 微信小程序开发入门
微信小程序 首先说下结构吧,看看小程序到底长什么样子 这是一个微信提供的自己的开发工具,相当于xcode吧,由此也可以看出腾讯的野心并不小啊,左边的就是编辑调试什么的,往右就是一个模拟器,你可以选择i ...
- 微信小程序-开发入门
微信小程序已经火了一段时间了,之前一直也在关注,就这半年的发展来看,相对原生APP大部分公司还是不愿意将主营业务放到微信平台上,以免受制于腾讯,不过就小程序的应用场景(用完即走和二维码分发等)还是很值 ...
随机推荐
- 【nodejs原理&源码赏析(2)】KOA中间件的基本运作原理
[摘要] KOA中间件的基本运作原理 示例代码托管在:http://www.github.com/dashnowords/blogs 在中间件系统的实现上,KOA中间件通过async/await来在不 ...
- 【译】Visual Studio 2019 中 WPF & UWP 的 XAML 开发工具新特性
原文 | Dmitry 翻译 | 郑子铭 自Visual Studio 2019推出以来,我们为使用WPF或UWP桌面应用程序的XAML开发人员发布了许多新功能.在本周的 Visual Studio ...
- PG数计算
PG数计算 原地址:http://xiaqunfeng.cc/2017/09/15/too-many-PGs-per-OSD/ ceph告警问题:”too many PGs per OSD” 的解决方 ...
- Python3 类的继承
目录 继承的基本概念 什么是继承 继承有什么用 如何实现继承 初识继承 寻找继承关系 如何寻找继承关系 实例演示 继承背景下的对象属性查找顺序 派生 新式类和经典类 钻石继承 通过继承实现修改json ...
- Cloudflare Workers 部署跨域代理服务
项目源码:https://github.com/netnr/workers 发布链接:https://cors.zme.ink 使用文档:https://developers.cloudflare.c ...
- mybatis第一篇
1.mybatis介绍 1.介绍 MyBatis 本是apache的一个开源项目iBatis, 2010年这个项目由apache software foundation 迁移到了google co ...
- 8种经常被忽视的SQL错误用法,你有没有踩过坑?
1.LIMIT 语句 分页查询是最常用的场景之一,但也通常也是最容易出问题的地方.比如对于下面简单的语句,一般 DBA 想到的办法是在 type, name, create_time 字段上加组合索引 ...
- Visual Studio2019及.NET CORE3.0的安装教程
看到很多开发.net core的初学者在安装的时候就陷入问题了,不知道安装那些东西,好吧,既然要分享知识那么就尽量做得精细一点吧,我决定从零开始为大家讲解.net core,同时有.net core工 ...
- Python异常体系结构图
- AQS系列(三)- ReentrantReadWriteLock读写锁的加锁
前言 前两篇我们讲述了ReentrantLock的加锁释放锁过程,相对而言比较简单,本篇进入深水区,看看ReentrantReadWriteLock-读写锁的加锁过程是如何实现的,继续拜读老Lea凌厉 ...
