使用 wx.miniProgram.postMessage 传递网站数据来分享网站程序页面
在小程序里使用web-view组件,在对小程序点击顶部分享按钮分享时,分享的内容为当前页面的内容,需要使用wx.miniProgram.postMessage来进行处理
H5页面代码
created() {
this.$store
.dispatch({
type: "user/saveCurrentUrl",
data: {
current_url: window.location.pathname + window.location.search,
page_type: "3"
}
})
.then(res => {
if (res.code == 1) {
window.wx.miniProgram.postMessage({
data: {
title: res.data.title, // 标题
desc: "", // 描述
imgUrl: "", // 图片
link: res.data.url, // 链接
unique_mark: res.data.unique_mark
}
});
}
});
let id = this.$route.params.id;
let activityId = this.$route.query.activityId;
this.getActivityProductDetail(id, activityId);
}
小程序端代码
<web-view src='{{weburl}}' bindmessage="getSharePage"></web-view>
onShareAppMessage: function() {
let _this = this;
let title = "发现一件好物";
if (app.globalData.shopname) {
title = app.globalData.shopname;
}
console.log(this.data.sharePageModel);
let path = "pages/index/index";
if (this.data.sharePageModel) {
path += "?share_openid=" + app.globalData.openid + "&unique_mark=" + this.data.sharePageModel.unique_mark;
title = this.data.sharePageModel.title;
}
return {
title: title,
path: path,
success: _suc => {
wx.showToast({
title: '分享成功',
})
},
fail: _fail => {
wx.showToast({
title: '分享失败',
})
}
};
},
getSharePage: function(e) {
console.log("获取网页内容");
console.log(e);
if (e && e.detail && e.detail.data) {
let len = e.detail.data.length;
this.setData({
sharePageModel: e.detail.data[len - 1]
});
}
},
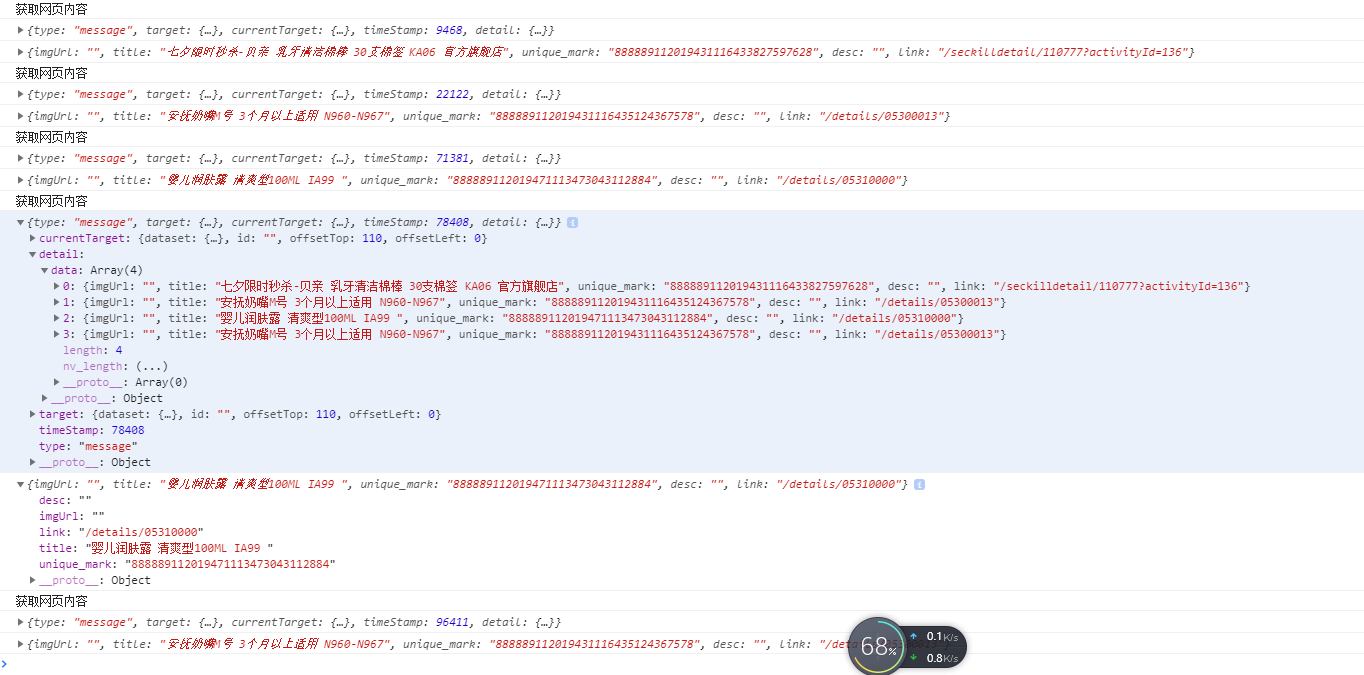
调试截图

注意点:wx.miniProgram.postMessage该方法的使用有条件,小程序分享、销毁等都会执行,H5页面每执行一次,会在小程序端记录一条数据(数组形式),我目前做的是用户分享时取的是数组下标最大的,但是也存在一个缺陷,当H5页面未设置分享参数,而用户点击了顶部分享操作,分享数据将取最后一条,目前还在处理中(每个H5页面加上分享postMessage感觉不现实),求招...
使用 wx.miniProgram.postMessage 传递网站数据来分享网站程序页面的更多相关文章
- 微信小程序的坑之wx.miniProgram.postMessage
工作中有个需求是小程序的网页在关闭的时候,需要回传给小程序一个参数 查阅小程序官方文档,有这样一个接口 wx.miniProgram.postMessage ,可以用来从网页向小程序发送消息,然后通过 ...
- 小程序web-view wx.miniProgram.postMessage 坑记录
web-view吧,其实微信官方应该是非常不支持在小程序上嵌套web的,它希望你直接用小程序上的代码,而放弃web的实现,当然,也是为了防止用小程序去嵌套别的广告页面.所以官方对web-view的操作 ...
- 在微信小程序页面间传递数据总结
在微信小程序页面间传递数据 原文链接:https://www.jianshu.com/p/dae1bac5fc75 在开发微信小程序过程之中,遇到这么一些需要在微信小程序页面之间进行数据的传递的情况, ...
- Android 使用剪贴板传递简单数据及复杂数据的方法
传递数据的场景在于不同页面之间跳转,需要携带数据:简单数据值指的是String, int等数据, 复杂数据指的是类 1. 使用剪贴板传递简单数据方法: 第一个页面里面放数据操作如下: Clipbo ...
- H5中用postMessage传递数据,解决localStorage不能跨域问题
localStorage不能跨域,所以在A域名下用localStorage.YourKey方式存储的值,在B域名下是不能取到的. 所以需要转变思路,目前主要使用的两种方式: 一种方式:在A.B两个页面 ...
- MFC用PostMessage传递消息
1.自定义消息ID. #define WM_MY_MESSAGE (WM_USER+100) WM_USER为windows系统为非系统消息保留的ID,这里至少要用100,因为其它控件 ...
- Ajax(form表单文件上传、请求头之contentType、Ajax传递json数据、Ajax文件上传)
form表单文件上传 上菜 file_put.html <form action="" method="post" enctype="multi ...
- 小程序跨页面传递data数据的三种方法
Q:小程序怎么把页面data里的数据传到另外的页面? 或者小程序怎么吧表单里的数据传到另外的页面?A:1.可以使用url传递数据. 例如在A页面中传递数据,需要注意的是,wx.switchTab中的u ...
- android 多个notifycation向同一个Actiivity传递不同数据
如果你有这方面的需求,那你实践的时候可能会发现,多个Notifycation点击的时候会传递相同的数据. 通常情况下我们可能这样写. Notification notification = new N ...
随机推荐
- HTTPS请求处理
HTTPS请求的时候: [1]证书是受信任的,什么都不用做 [2]证书是不受信任的,是自签名的 (1)修改配置文件,禁用ATS特性 (2)信任并安装数字证书 NSURLSession的示例代码如下: ...
- ubuntu下需要补充安装 manpages手册; 安装linux 社区最新的linux manpages 文档;
使用man手册的方式,能大大加快开发速度,可能安装的时候有些安装不完整,下面结合网络上搜索信息进行补充: $ sudo apt-get install manpages $ sudo apt-get ...
- 201871010116-祁英红《面向对象程序设计(java)》第十三周学习总结
博文正文开头格式:(2分) 项目 内容 <面向对象程序设计(java)> https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://ww ...
- poj 1852 ants 题解《挑战程序设计竞赛》
地址 http://poj.org/problem?id=1852 题目描述 Description An army of ants walk on a horizontal pole of len ...
- SQL查询--内连接、外连接、自连接查询
先创建2个表:学生表和教师表 1.内连接: 在每个表中找出符合条件的共有记录.[x inner join y on...] 第一种写法:只用where SELECT t.TEACHER_NAME, ...
- 使用adb安装apk到手机
[ADB]Android debug bridge.Android手机实际是基于Linux系统的.通过USB线将android手机与电脑连起来,在电脑上dos命令行中敲adb shell命令,可以登录 ...
- wepy安装后提示Cannot read property 'addDeps'
最近准备做一个微信小程序,以前一直用的小程序原始api做,但是这次准备用一个框架来做练习,当然在做之前需要比较一下现在小程序框架的优缺点. 经过认真挑选,选定wepy,Taro,uni-app,mpv ...
- MySQL应用之CROSS JOIN用法简介教程
目录 2. cross join用法 @ 本博客翻译自两篇博客的: http://www.mysqltutorial.org/mysql-cross-join/ https://www.w3resou ...
- Z从壹开始前后端分离【 .NET Core2.2/3.0 +Vue2.0 】框架之七 || API项目整体搭建 6.2 轻量级ORM
本文梯子 本文3.0版本文章 前言 零.今天完成的蓝色部分 0.创建实体模型与数据库 1.实体模型 2.创建数据库 一.在 IRepository 层设计接口 二.在 Repository 层实现相应 ...
- Java三大性质总结:原子性、可见性以及有序性
本人免费整理了Java高级资料,涵盖了Java.Redis.MongoDB.MySQL.Zookeeper.Spring Cloud.Dubbo高并发分布式等教程,一共30G,需要自己领取.传送门:h ...
