CSS预处理器之less和sass
CSS预处理器
1. 基于CSS的另一种语言
2. 通过工具编译成CSS
3. 添加了很多CSS不具备的特性
4. 能提升CSS文件的组织方式
CSS预处理器的作用
1. 帮助更好的组织CSS代码
2. 提高代码复用率
3. 提升可维护性
CSS预处理种类
1. Less 文件后缀名:.less
a) 基于node写的
b) JS写的编译速度快
2. Sass 文件后缀名:.scss
a) Ruby写的C++写的,有node版本:node-sass
CSS预处理器的功能
1. 嵌套:反映层级和约束
2. 变量和计算:减少重复代码
3. Extend和Mixin:代码片段复用
4. 循环:适用于复杂有规律的样式
5. import:CSS文件模块化
预处理器的优缺点
1. 优点:提高代码复用率和可维护性
2. 缺点:需要引入编译过程,有学习成本
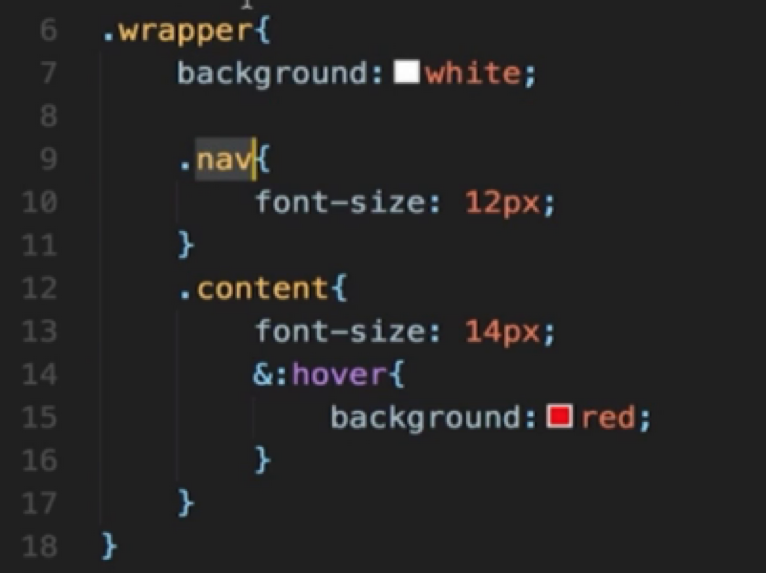
less嵌套

&:同级的意思,中间无空格
sass嵌套
与less几乎相同
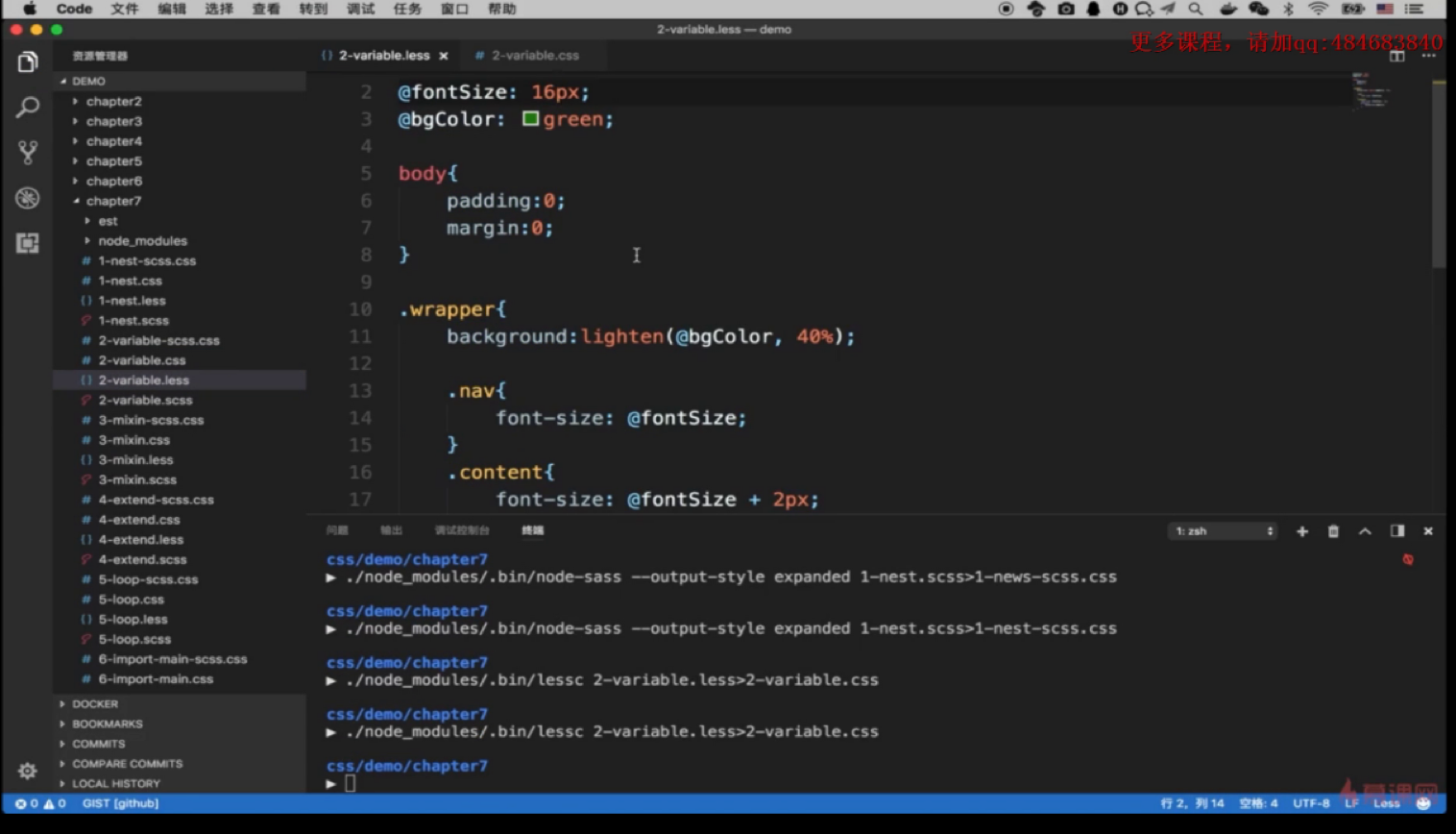
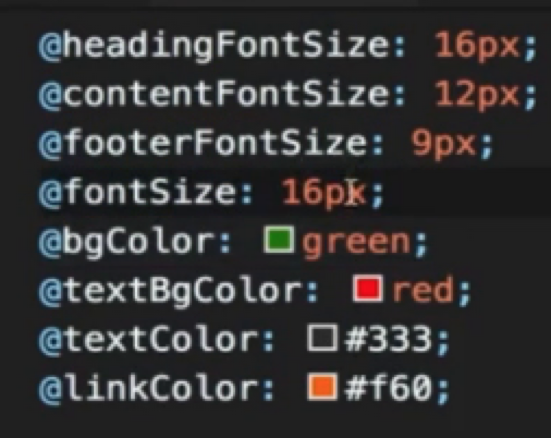
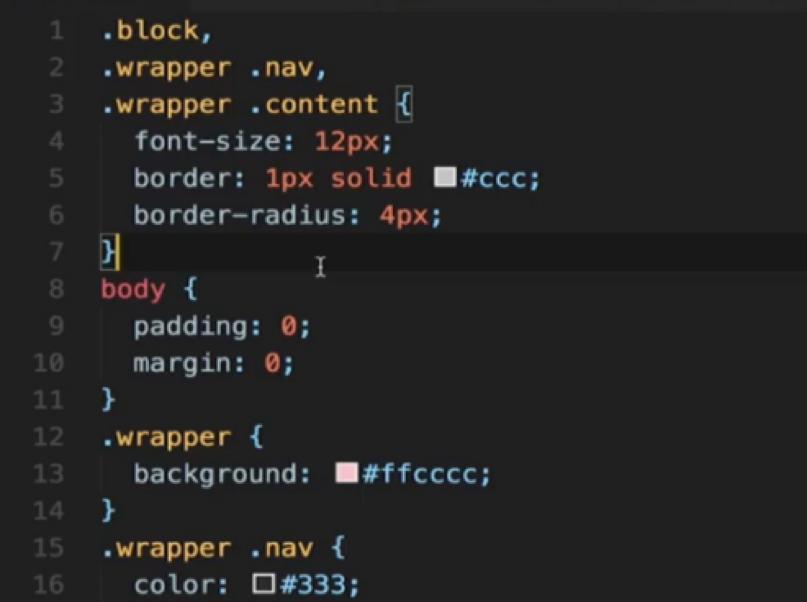
less变量和计算(变量用@声明)


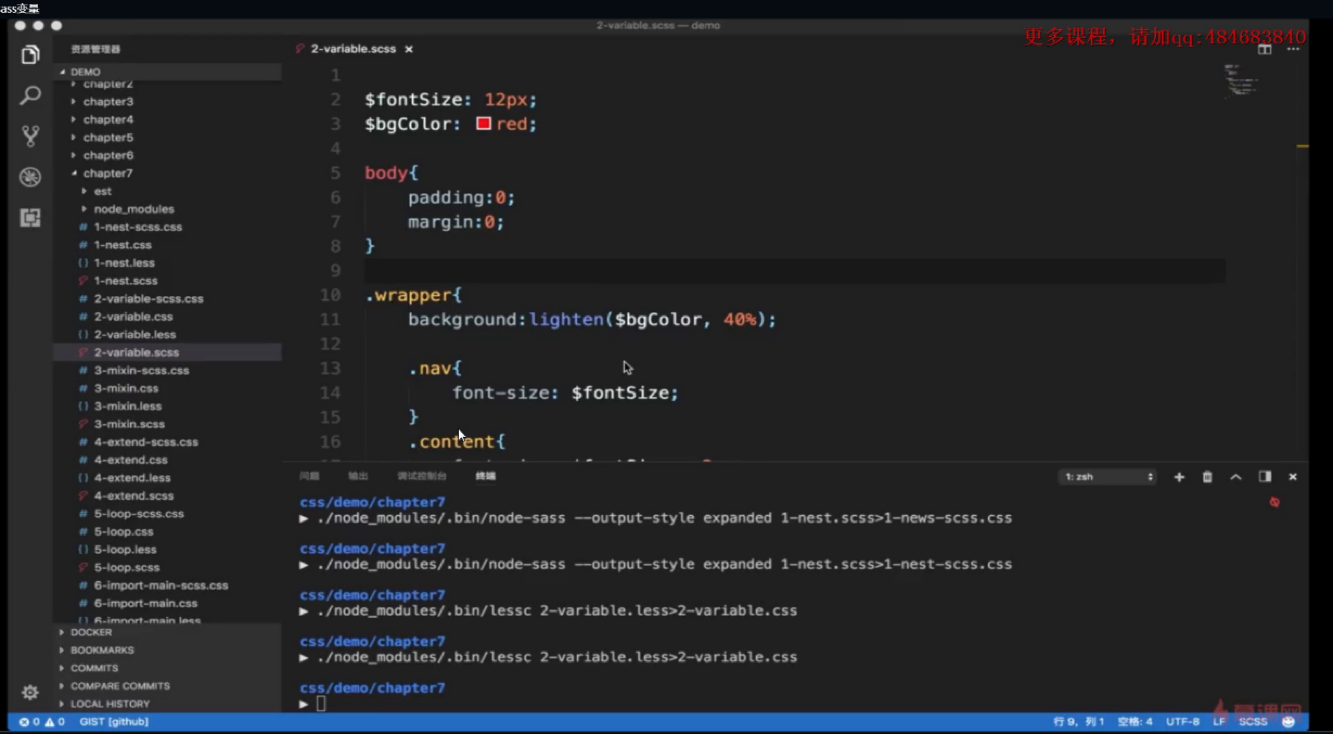
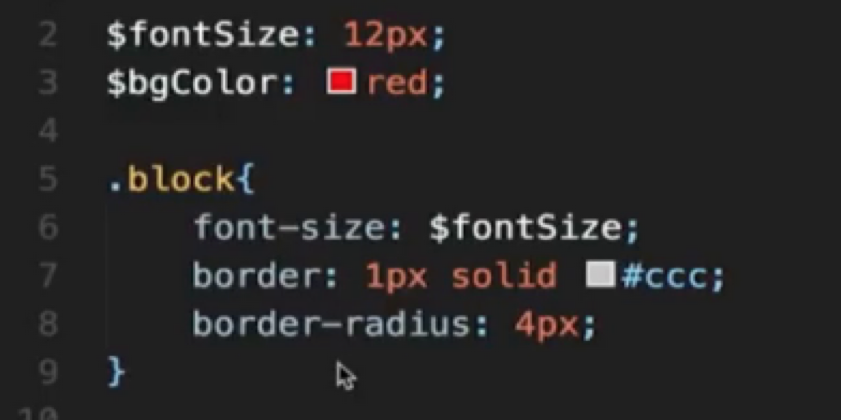
sass变量和计算(变量用$声明)

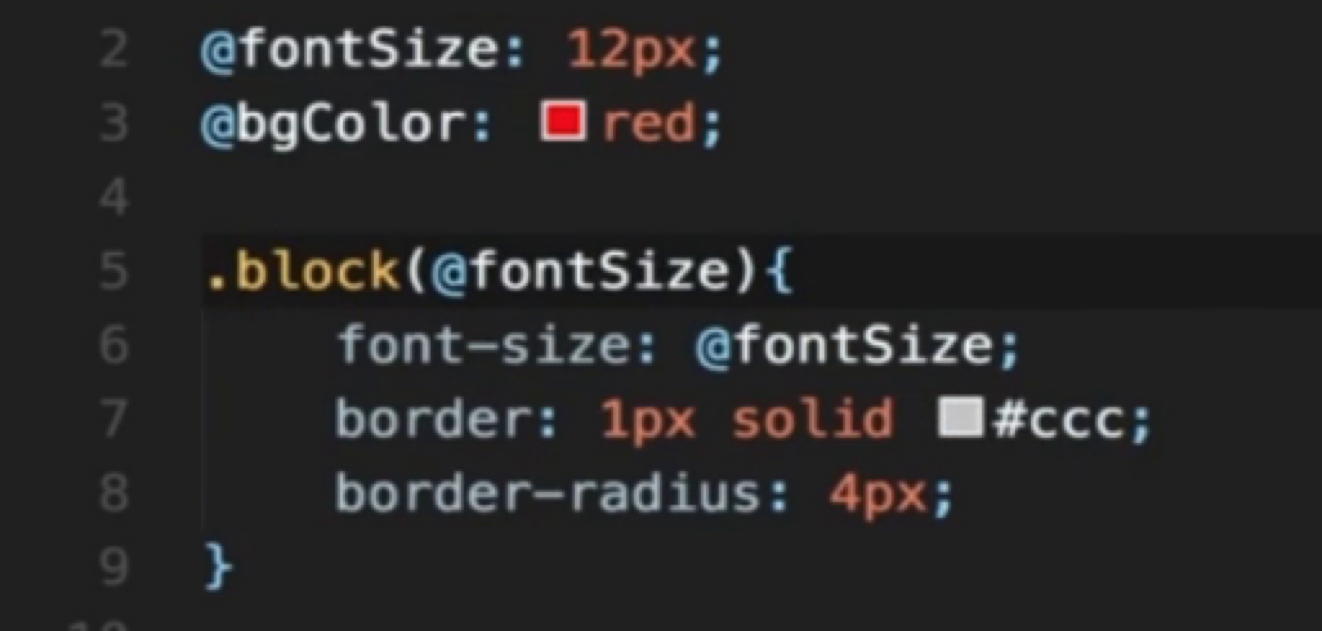
less mixin (功能:样式的复用)


类似JS函数写了一个.block的函数调用
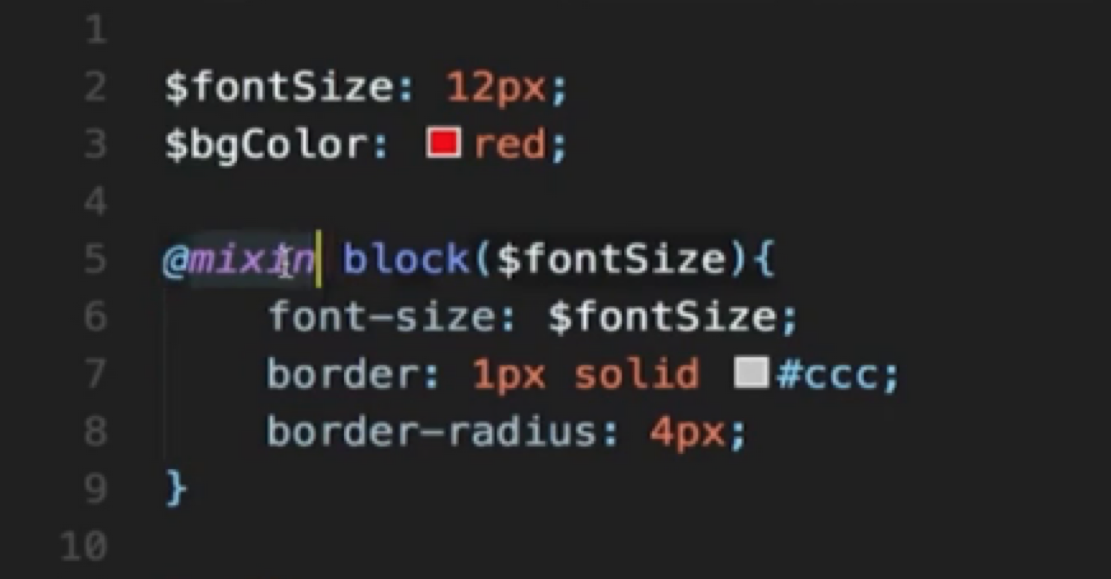
sass mixin (功能:样式的复用)

必须要有@mixin声明,block前没有点.

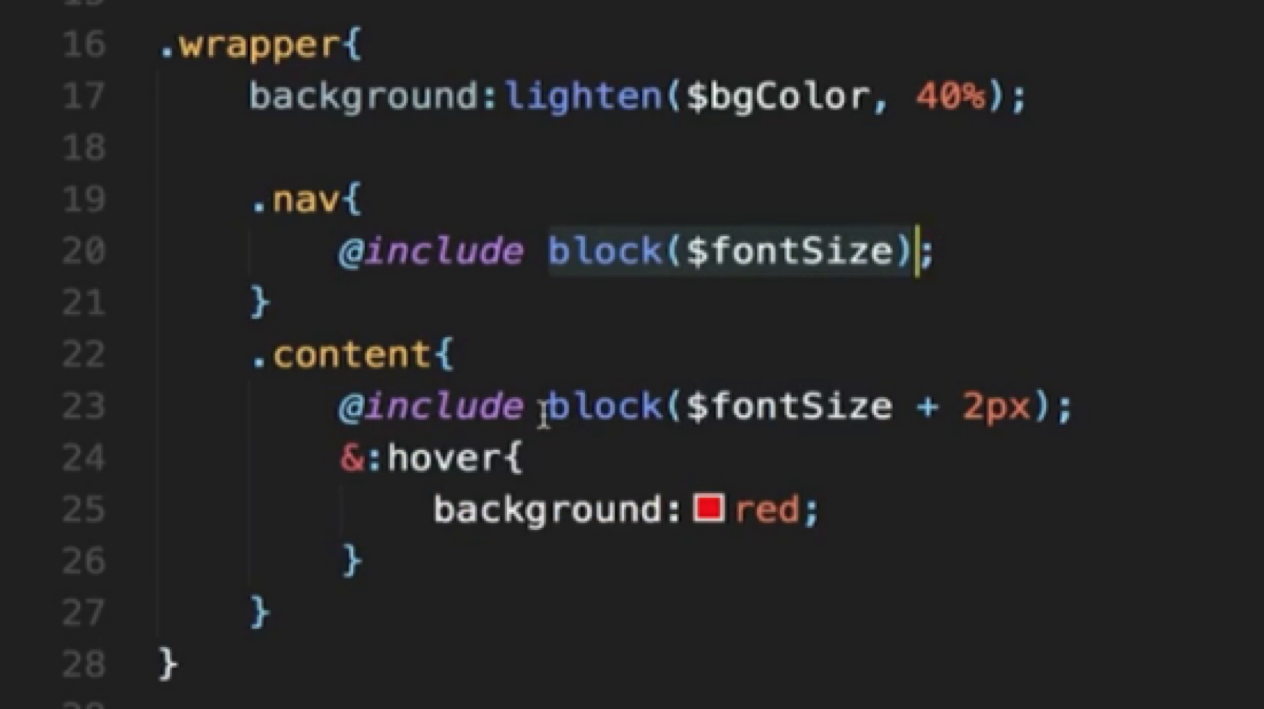
使用上也有区别:调用时要包含@include 并且block前没有点.
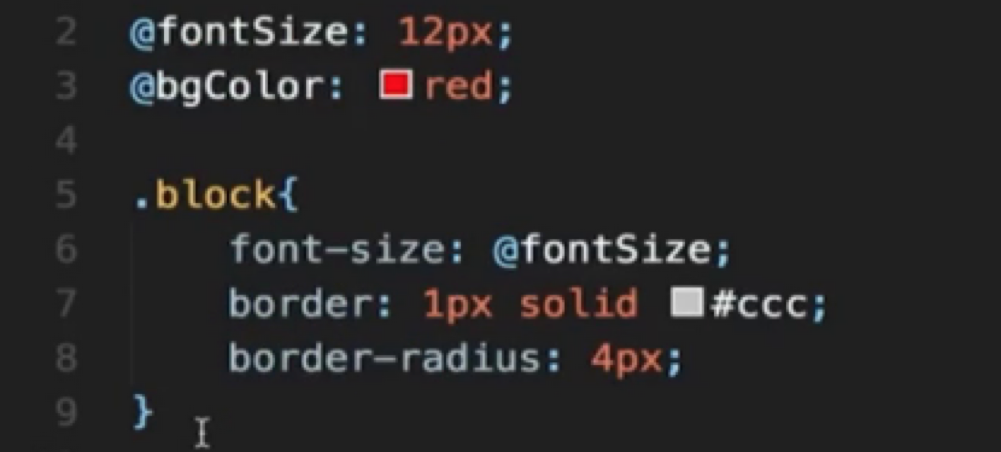
Less extend (提取公共样式解决重复CSS代码)
Extend是扩展某一个选择器,因此就不加参数了先定义一个标准的选择器.block

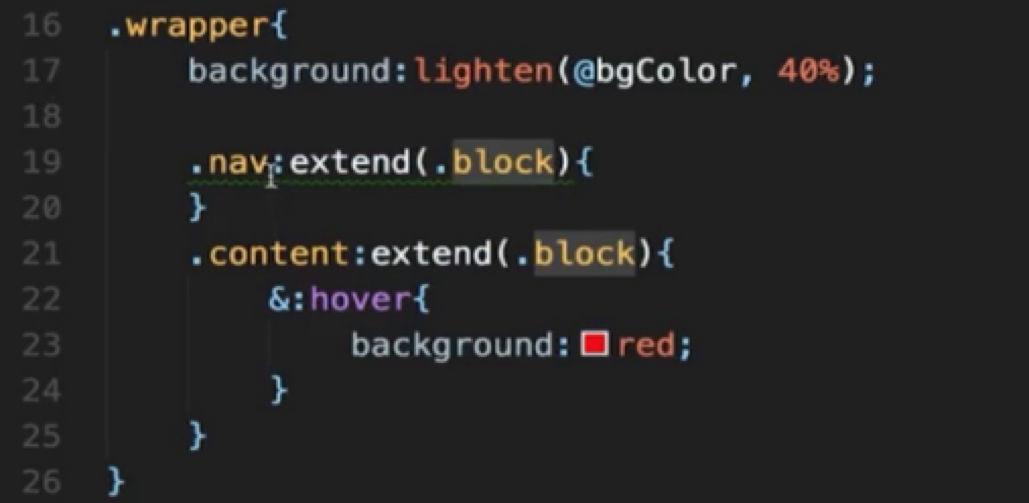
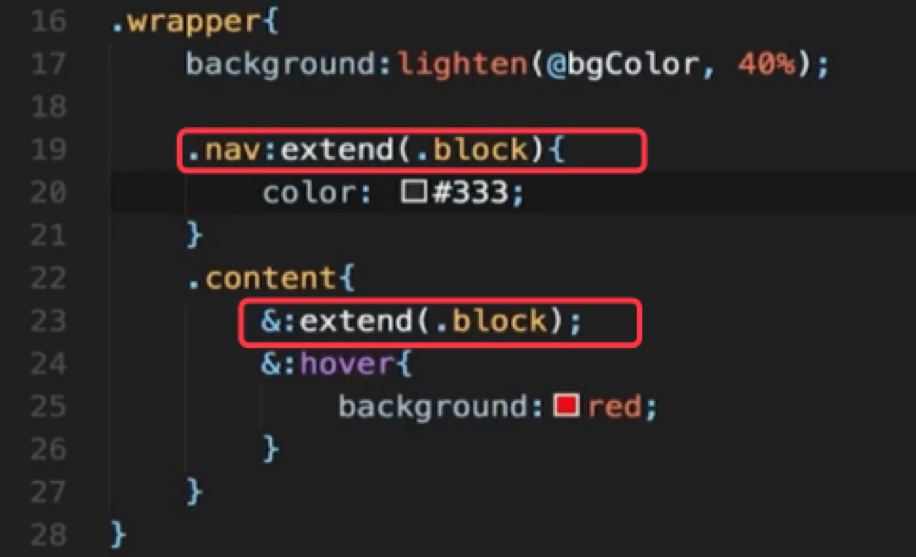
然后通过:extend调用选择器

&符号是同级关系因此有以下相同写法

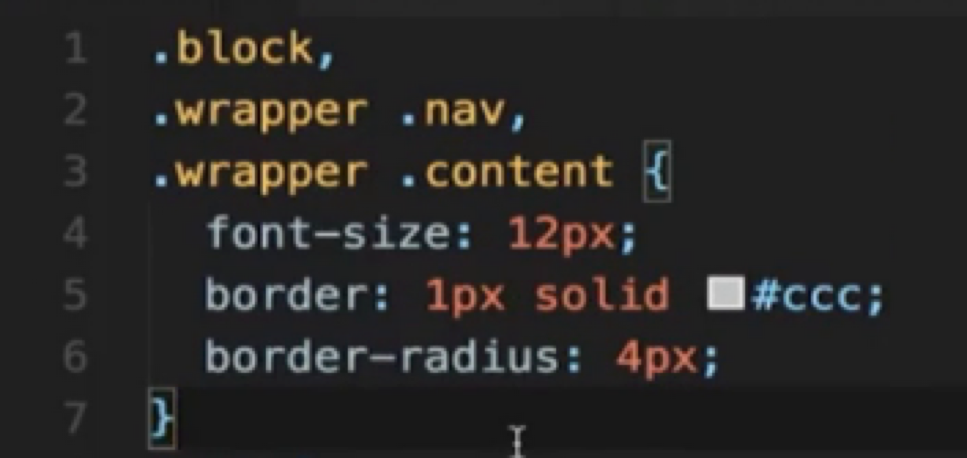
编译后结果
公共的样式:

独有的样式:

l Extend与mixin的对比:
n extend是将选择器提取出来,将公共的样式写到一起,独有的样式单独写出来。
u extend编译后结果:
n mixin是直接将代码复制过来
u mixin编译后结果:
Sass extend


sass中使用extend的方式使用@extend
运行结果与less结果相同,只是选择器有无换行。
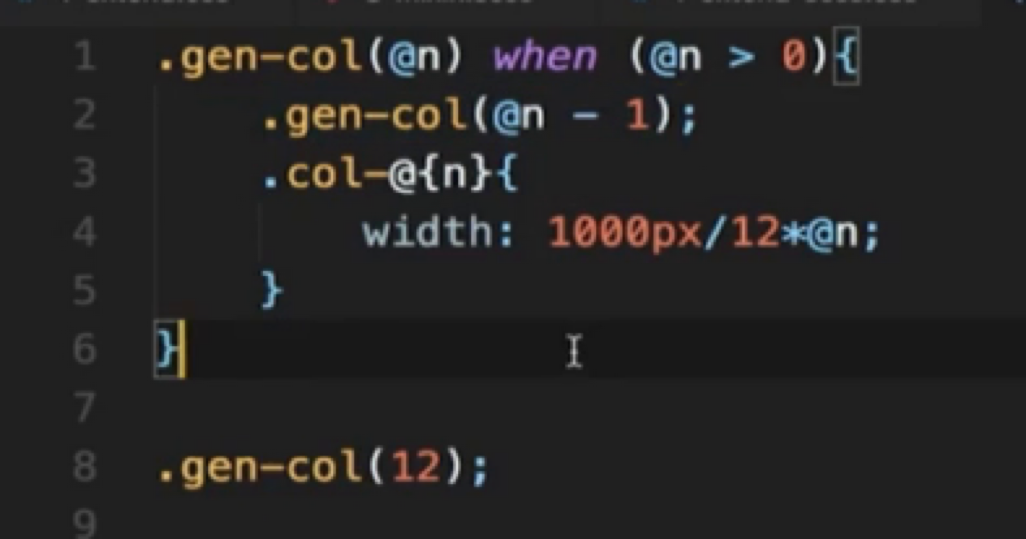
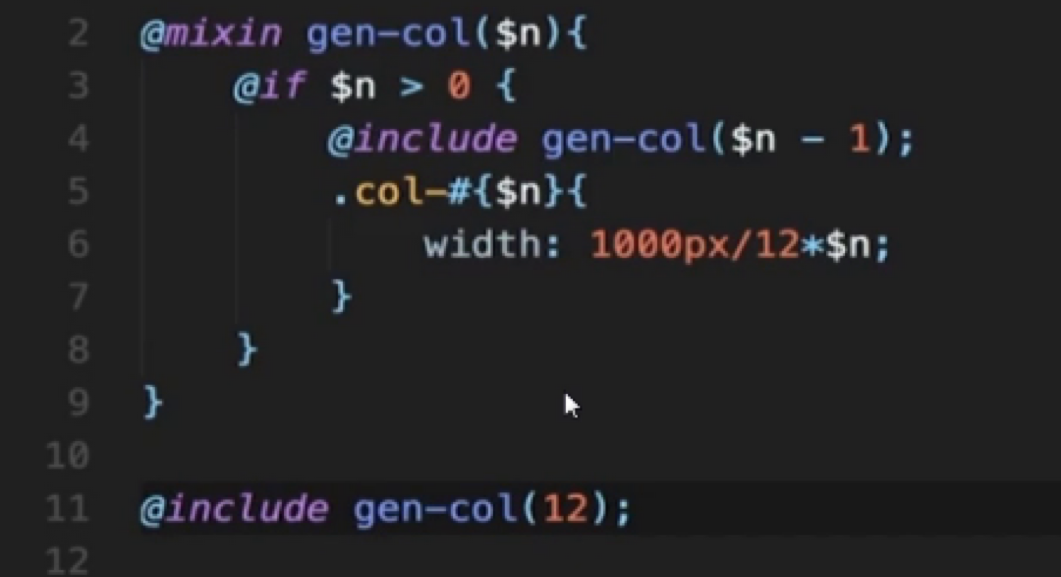
Less loop(循环)
循环生成一个网格:
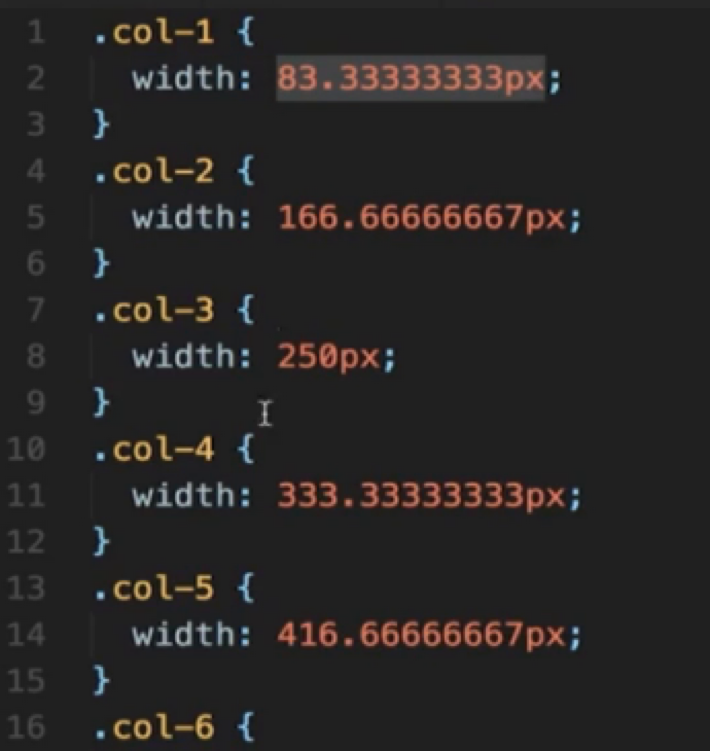
编译结果:

总共12个
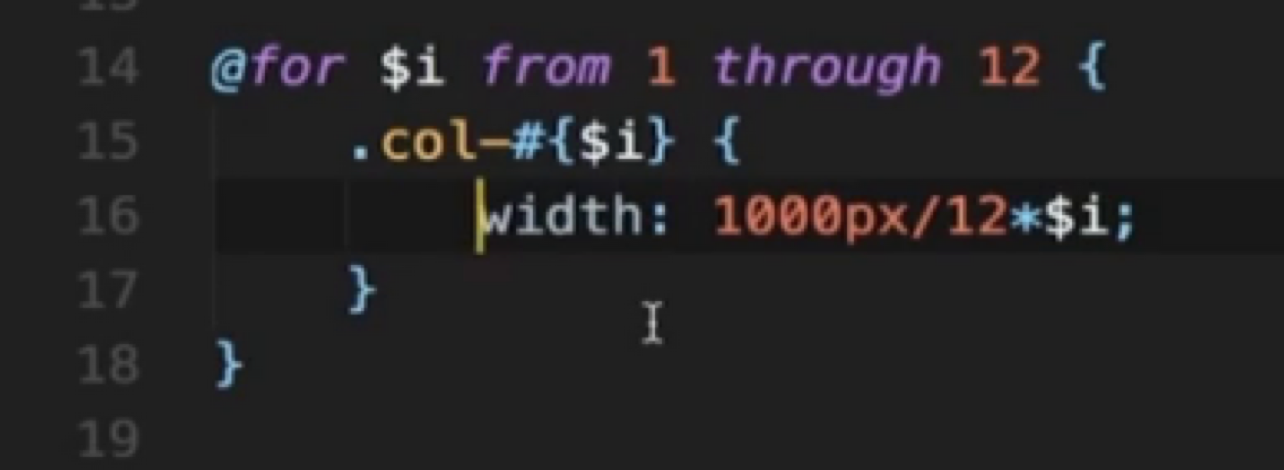
Sass loop

编译结果与less相同
以有更加方便的写法,sass中支持for循环,less中不支持

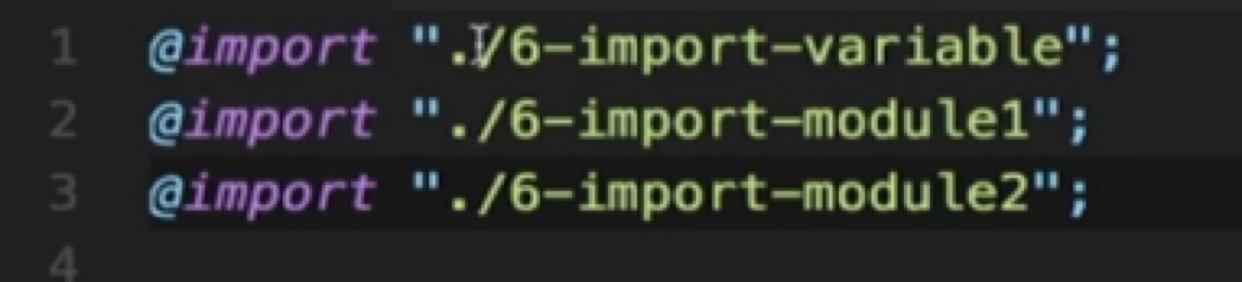
less import (CSS模块化)


编译结果:

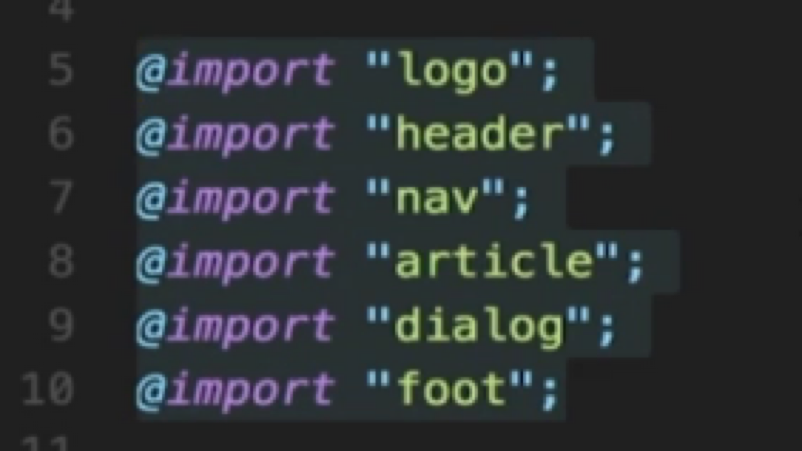
sass import
用法与less基本一样
CSS预处理器框架
1. SASS-Compass
2. Less-Lesshat/EST
3. 提供现成的mixin
4. 类似JS类库:封装常用功能
CSS预处理器之less和sass的更多相关文章
- CSS预处理器之SASS用法指南
CSS预处理器之SASS用法指南 一.什么是SASS Sass是是一种基于ruby编写的CSS预处理器,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护. 诞生于200 ...
- css预处理器之一---sass(一)
慕课学习笔记: CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行编码工作. 通俗 ...
- CSS预处理器之Less详解
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. CSS 预处理器 为什么要有 CSS 预处理器 CSS基本上是设计师的工 ...
- CSS预处理语言——less与sass的使用
我们一般所使用的Less跟Sass一般是将其编译成我们所熟悉的CSS再导入使用,当然不经编译,直接在浏览器使用 我是习惯用Koala来进行编译,简单智能方便,Hbuilder也自带编译功能,不过要手动 ...
- CSS预处理器之less
less简单入门 w3cplus--Less讲解 vue中安装less npm install less less-loader --save 注意:在vue中引入less之后,用"> ...
- 利用CSS预处理技术实现项目换肤功能(less css + asp.net mvc4.0 bundle)
一.背景 在越来越重视用户体验的今天,换肤功能也慢慢被重视起来.一个web系统用户可以选择一个自己喜欢的系统主题,在用户眼里还是会多少加点分的.我们很开心的是easyui v1.3.4有自带defau ...
- 只会CSS还不够,LESS、SASS、BootStrap、Foundation一网打尽!
有些人想学CSS,不知如何下手:有些人已经学会CSS的各种属性,却不知如何运用:有些人会平面设计,不知道如何与网页设计结合:有些人会HTML,就是学不会CSS.试问自己,图中的技术你都会了吗? 别总是 ...
- css预处理的引入与问题
css的预处理越来越流行.sass,less,stylus这几个都使用方便. 我想使用他的原因,暂时最主要是为了@import的功能.现在的问题:因为产品太多,是个页面,有10个css.而这10个cs ...
- css预处理语言--让你的css编写更加简单方便
CSS预处理语言之一-------LESS Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量.Mixin.函数等特性,使 CSS 更易维护和扩展. Less 可以运行在 Nod ...
随机推荐
- C语言|博客作业09
这个作业属于哪个课程 C语言程序设计II 这个作业的要求在哪里 https://edu.cnblogs.com/campus/zswxy/CST2019-1/homework/10027 我在这个课程 ...
- LVM扩容案例
LVM基础命令: pvdisplay 查看检查pv pvremove /dev/sdb #清除一个pv fdisk -l 检查磁盘 df -h 检查全部磁盘大小 df -Th 检查磁盘大小和分区格式类 ...
- Mac的Safari安装油猴插件(Tampermonkey)
Mac的Safari安装油猴插件(Tampermonkey) 官方的AppStore是没有油猴插件(Tampermonkey)的,官方插件不仅少,功能被阉割,相对弱小,还收费.嗯,这很苹果第三方拓展. ...
- SSH 免密登录服务器
本文详解如何以多种方法实现ssh免密码登陆远程服务器 阅读须知: 1.以下方法操作时请不要随意切换目录. 2.xxx为私钥,xxx.pub是公钥(默认一般文件名为id_rsa和id_rsa.pub,可 ...
- linux工作调度(计划任务)
linux工作调度有两种:at,cron · at:at是一个可以处理仅执行一次就结束调度的命令.说白了就是在某个时间需要干某一件事,例如在2018年10月12日下午一点要执行一个数据库矫正脚本. · ...
- 《手把手教你》系列练习篇之3-python+ selenium自动化测试(详细教程)
1. 简介 前面介绍了,XPath, id , class , link text, partial link text, tag name, name 七大元素定位方法,本文介绍webdriver ...
- word2vec:CBOW和skip-gram模型
1.CBOW模型 之前已经解释过,无论是CBOW模型还是skip-gram模型,都是以Huffman树作为基础的.值得注意的是,Huffman树中非叶节点存储的中间向量的初始化值是零向量,而叶节点对应 ...
- 2019 牛客网 第七场 H pair
题目链接:https://ac.nowcoder.com/acm/contest/887/H 题意: 给定A,B,C问在[1,A]和[1,B]中有多少对x,y满足x&y>C或者x^y ...
- Java基础IO类之缓冲流
首先要明确一个概念: 对文件或其他目标频繁的读写操作,效率低,性能差. 使用缓冲流的好处是:能够高效的读写信息,原理是先将数据先缓冲起来,然后一起写入或者读取出来. 对于字节: BufferedInp ...
- Gzip,BZip2,Lzo,Snappy总结
gzip,bzip2,lzo,snappy是hadoop中比较常见的文件压缩格式,可以节省很多硬盘存储,以下是Gzip , BZip2 , Lzo Snappy 四种方式的优缺点 和使用场景 Gzip ...
