svg路径蒙版动画
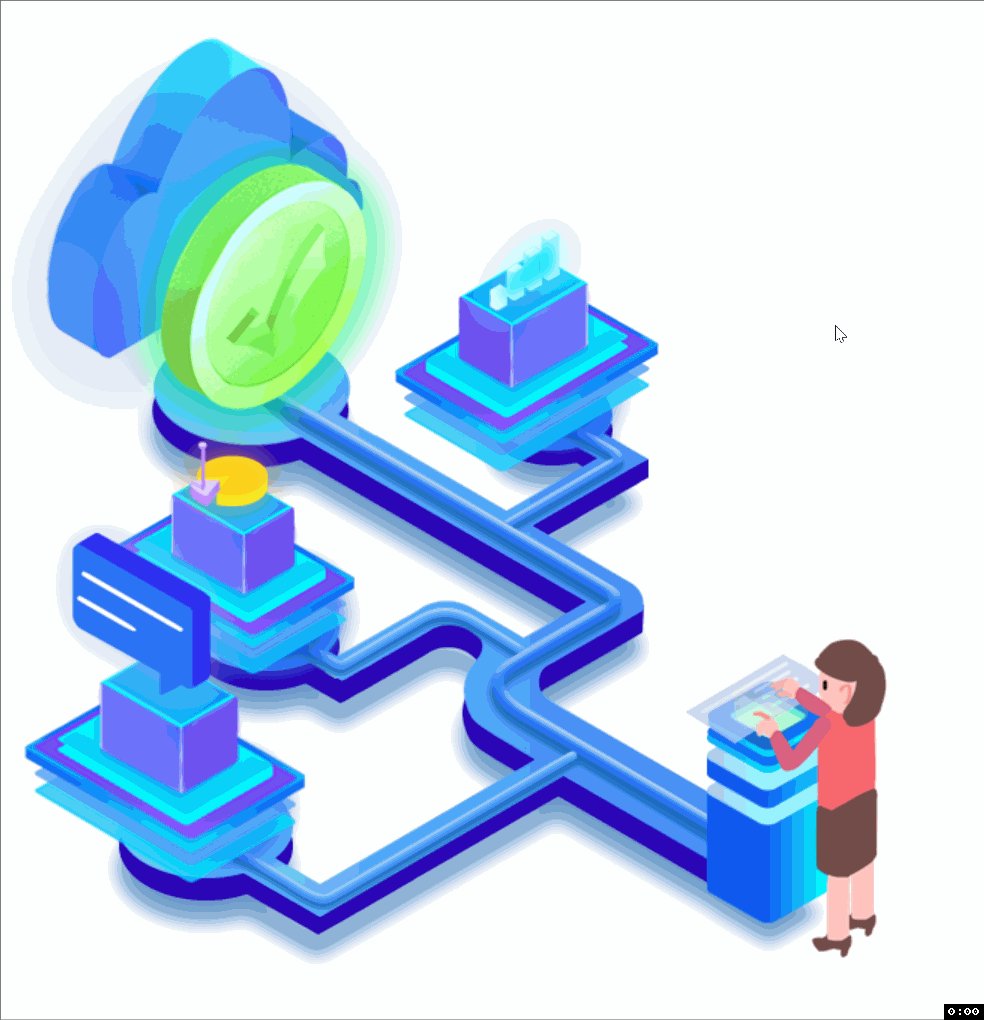
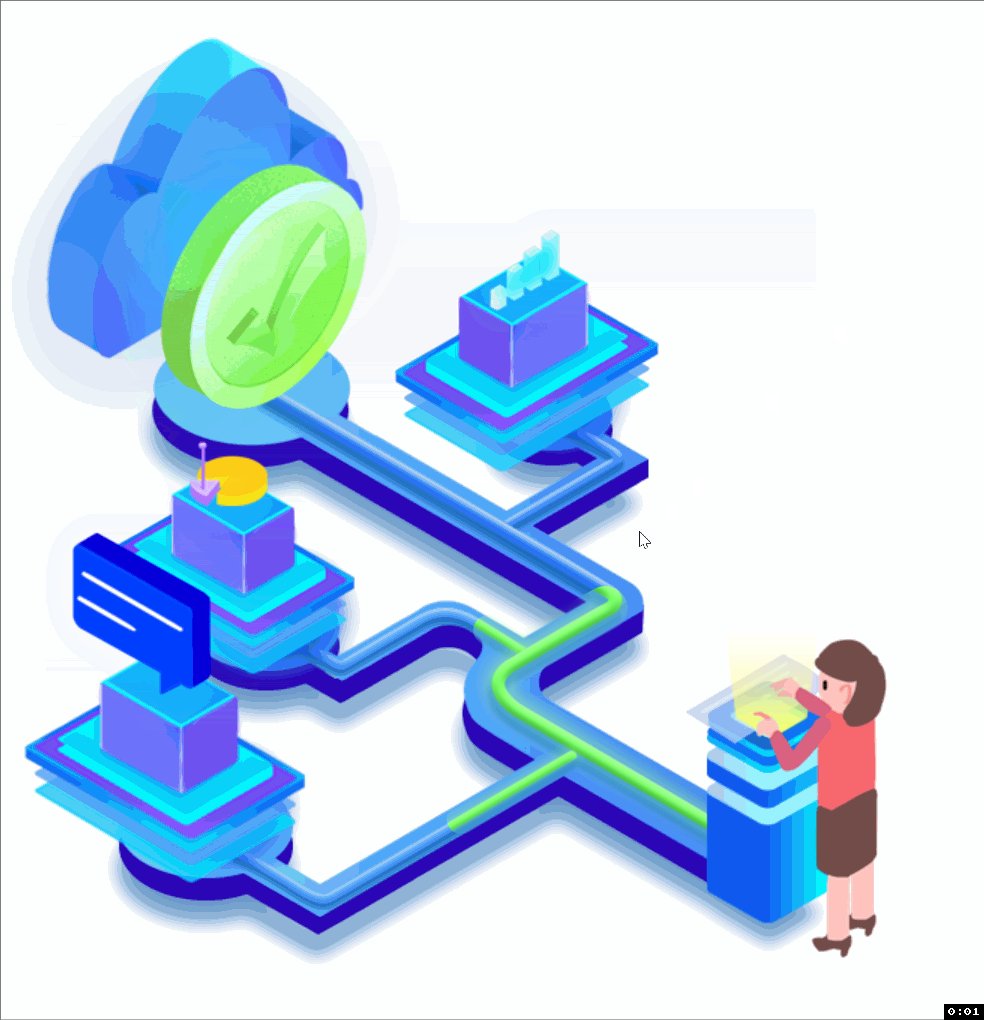
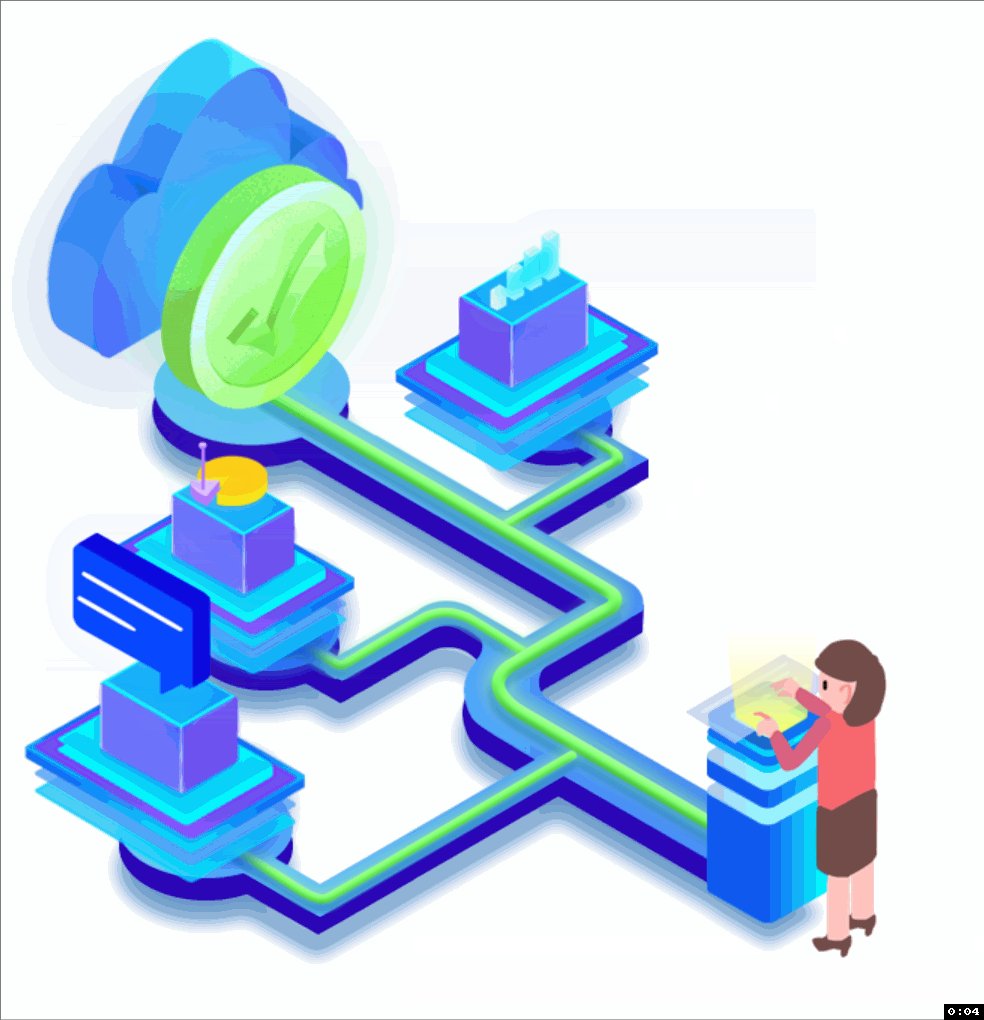
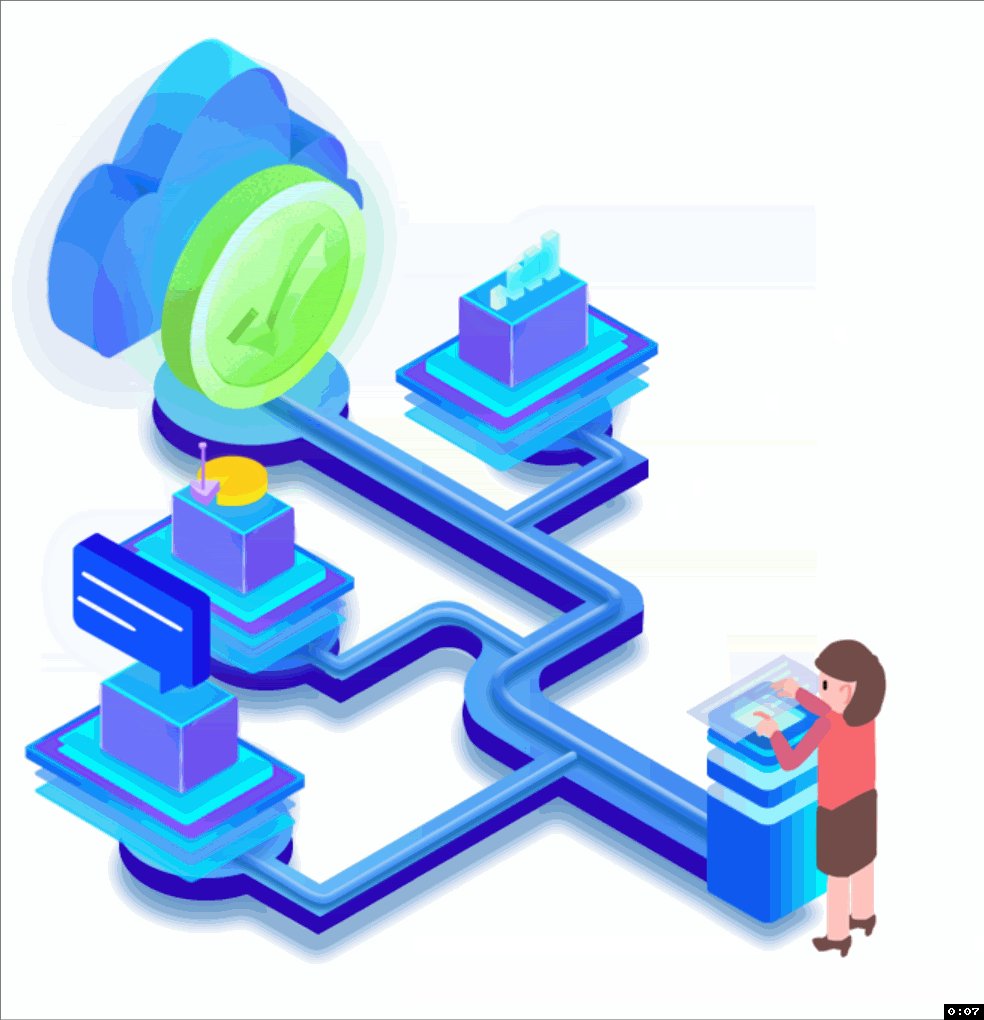
svg路径蒙版动画,是比较实用的一种动画效果,能够绘制如下图所示的动画。

接下来细说这样的动画是如何做成的:
1.准备工作
2.SVG路径动画
3.SVG路径蒙版动画
4.复杂图形的编辑技巧
1.准备工作
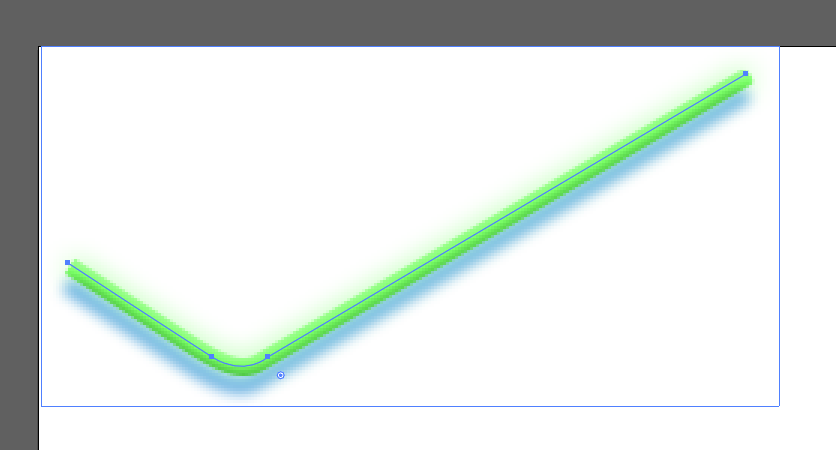
首先通过AI绘制需要制作蒙版的图(这个图片也可以通过ps导入) 并且绘制路径,路径方向要注意开始方向,并且不要填充~

通过图层可以看到有路径以及图片

然后点击文件→储存为→svg 保存svg文件。
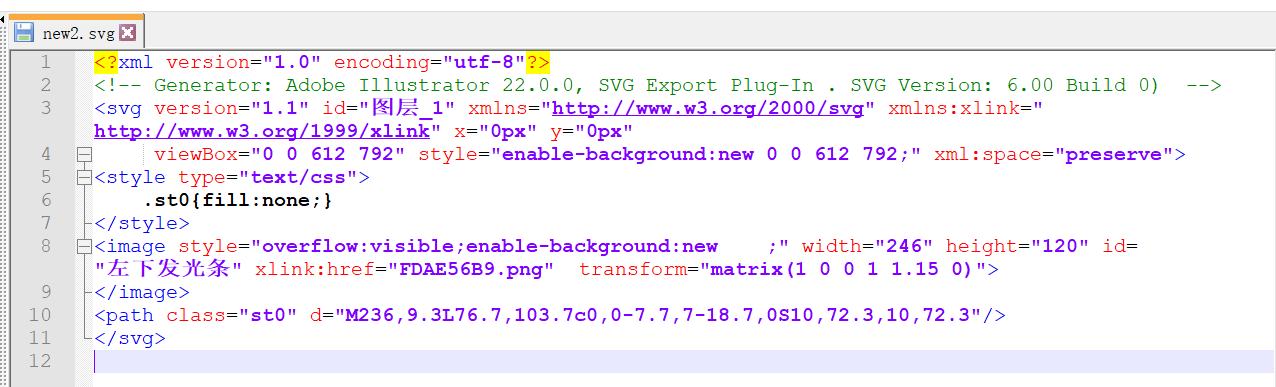
使用文本编辑器打开svg文件,就可以看到svg的代码。

路径得到后通过下面代码获取路径长度~~
<svg>
<path id="Path1" d="M238,8L75.3,103.7c0,0-5.3,7.7-18,0S10.3,73,10.3,73"/>
</svg>
<script>
path = document.getElementById('Path1'),
pathLen = path.getTotalLength();//获取路径总长度
alert(pathLen);
</script>
准备工作完成,接下来详细解释SVG里面的各项内容~
2.SVG路径动画
SVG元素中的<path> 标签
下面就为大家展示path标签绘制出来的svg是什么样子
里面的内容是什么意思呢
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve">
<path stroke="black" fill="none" stroke-width="2px" d="M238,8L75.3,103.7c0,0-5.3,7.7-18,0S10.3,73,10.3,73"></path>
</svg>
其中<svg>标签的内容是svg图片格式的固定格式字段,不用理会它。
而path中只有以下几个重要的参数:
stroke:笔画颜色 这里是“black”黑色,同样可以使用#000000来表示;
fill:填充路径none,不填充(当路径有填充时,路径自动闭合,其中颜色就是该字段填写的颜色,制作动画的路径都不需要填充,所以为none);
stroke-width:笔画宽度
d:这个参数就代表了path的路径。
通过以上的简单代码直接嵌入到html中或者另存为.svg的文件我们就得到了一个简单的svg的path图形,接下来我们给路径加上css动画。
这里解释下关键添加的代码
<style type="text/css">
.Path1{stroke-dasharray:266 266;stroke-dashoffset:266;animation:Path1_draw 7200ms linear 0ms infinite}
@keyframes Path1_draw{10%{stroke-dashoffset: 266}50%{ stroke-dashoffset: 0;}100%{ stroke-dashoffset: 0;}}
</style>
首先在path的属性中加入 class="Path1"
然后我们在下面添加CSS动画
.Path1中有三个字段
stroke-dasharray:画笔序列,表示带颜色的部分(上文中的strock:black)长266;然后透明266;由此反复填充满路径。
(这里之所以填写的266,是因为上文中的path路径的长度是266,因为我要让显示颜色的序列最终填满路径)
stroke-dashoffset:画笔序列偏移,这里266表示stroke-dasharray向前偏移266。
animation:css动画 五个参数分别是:关键帧@keyframes,动画总时间,动画模式linear(线性),动画开始的延迟(0ms),动画循环infinite(无限循环)。
关键帧Path1_draw解释:百分比时间的时候{属性:变化值}。(从0-10%的偏移还是266,10%-50%偏移0 图像按照strock-dasharray的绘制显现在管道中,50%-100%持续显示)
Path路径动画绘制完成。
3.SVG路径蒙版动画
svg蒙版只需做三件事:
1.在之前的path上外部加上和<defs><mask>的标签,并且在mask中添加id
2.在svg中需要添加蒙版的图片处添加mask="url(#id)" 即可
3.path中的stroke属性就代表传统的蒙版,黑色代表透明,白色代表显示,这里要修改为white。stroke-width的宽度要足以覆盖图片,因此改大该值。
如以下代码所示。
为了方便展示使用ai导出svg图片时,我使用了嵌入选项,将底图嵌入到了svg中,因此上述代码中image中存在大量信息,不影响关键代码的浏览。
至此,简单的路径蒙版动画绘制完成。
4.复杂图形的编辑技巧
上述的3点只是完成了一个简单路径蒙版原件的制作,那么整个图形应该有些什么关键的地方需要注意呢?
1.制作完成图像的时候推荐首先使用ps将图片分层处理好,前景图,背景图,以及需要制作蒙版的元素分开,按照图层排列好,将图层都转换为智能对象,
然后导出psd的源文件,再将源文件导入ai中生成svg图片。
2.绘制路径时,需要将元素单独放置到一个AI的画板中,并且将画板调整到元素大小,否则制作的svg动画位置不正确会导致蒙版失效。
3.如本文开头的样例图所示,其中4条发光的管道匹配了4条不同的路径,这里为了满足流动的效果调整了几个管道不同的显示时间;
但本文并没有直接调整animation中的延迟时间和动画时间,而是通过调整了
stroke-dasharray:266 ;stroke-dashoffset:;
这个值来延迟动画绘制的时间。因为动画使用了无限循环的播放方式,如果直接调整动画播放时间和延时,会导致之后循环的动画时间错乱。
4.本文也考虑过直接使用 strock-dasharray:0 0 到 strock-dasharray:266 0,而省去stroke-dashoffset的方式绘制动画,
但是由于设置了stroke-width,导致动画开始时会多露出一点,因此弃用该方式。
最后附上文章开头样例图的svg,以供参考。(嵌入了图片,代码很长)
总结
以上就是路径蒙版动画的全部内容,希望对大家有所帮助。
svg路径蒙版动画的更多相关文章
- css3 svg路径蒙版动画
css3 svg路径蒙版动画 具体看https://www.cnblogs.com/oubenruing/p/9568954.html 还有个更好控制的写法<pre><!DOCTYP ...
- 纯CSS实现帅气的SVG路径描边动画效果(转载)
本文转载自: 纯CSS实现帅气的SVG路径描边动画效果
- 使用snapjs实现svg路径描边动画
一,snap.svg插件在近几天,突然接到一个需求,内容是要在网页上写一个路径的动画,还需要可以随意控制动画的速度,开始于结束,本来是一个图片可以解决的问题,结果就这样变难了呀,在网上查一会之后,突然 ...
- DrawSVG - SVG 路径动画 jQuery 插件
jQuery DrawSVG 使用了 jQuery 内置的动画引擎实现 SVG 路径动画,用到了 stroke-dasharray 和 stroke-dashoffset 属性.DrawSVG 是完全 ...
- SVG路径动画解密
原文:SVG路径动画解密 原文链接:http://www.gbtags.com/gb/share/5581.htm SVG路径动画效果现在貌似越来越多网站都使用了,给我的感觉就像是一段时间的流行而已, ...
- 深度掌握SVG路径path的贝塞尔曲线指令
一.数字.公式.函数.变量,哦,NO! 又又一次说起贝塞尔曲线(英语:Bézier curve,维基百科详尽中文释义戳这里),我最近在尝试实现复杂的矢量图形动画,发现对贝塞尔曲线的理解馒头那么厚,是完 ...
- SVG实现描边动画
说起SVG,我是恨它又爱它,恨它是因为刚开始接触的时候自己傻B地想用代码去写它,其实在web上我们用它做交互也只是用了几个常用的特性而已,其他的标签知道这么一回事就成了,其实说白了它就是一种图片格式, ...
- 超级强大的SVG SMIL animation动画详解
本文花费精力惊人,具有先驱前瞻性,转载规则以及申明见文末,当心予以追究.本文地址:http://www.zhangxinxu.com/wordpress/?p=4333 //zxx: 本文的SVG在有 ...
- [转]超级强大的SVG SMIL animation动画详解
超级强大的SVG SMIL animation动画详解 本文花费精力惊人,具有先驱前瞻性,转载规则以及申明见文末,当心予以追究.本文地址:http://www.zhangxinxu.com/wordp ...
随机推荐
- 详解计算机中的Byte、bit、字、字长、字节
最近突然有同事问我,关于计算机中的计量单位大B和小b的区别,以及KB到GB之间的换算问题,我当时觉得这问题简单,大B是 byte,小b是bit,但是想到他俩之间的换算时,一时有些想不起来具体是1Byt ...
- 游戏服务器和Web服务器的区别
用Go语言写游戏服务器也有一个多月了,也能够明显的感受到两者的区别.这篇文章就是想具体的聊聊其中的区别.当然,在了解区别之间,我们先简单的了解一下Go语言本身. 1. Go语言的特点 Go语言跟其他的 ...
- .net core运用application/x-www-form-urlencoded发起post请求
通常情况下都是使用 application/json发起post请求,但是有的.net 接口只接收 application/x-www-form-urlencoded 例如: { name:" ...
- 基于MQTT协议的云端proxy远程登陆
这篇文件是建立在一下两篇文章基础上完成的 很多重复的内容不会在这章提到 https://www.cnblogs.com/y-c-y/p/11685405.html telnet协议相关 https:/ ...
- AlexNet网络
AlexNet 中包含了比较新的技术点,首次在CNN中成功应用了 ReLu .Dropout和LRN等Trick. 1.成功使用了Relu作为CNN的激活函数,并验证其效果在较深的网络中超过了Sigm ...
- eclipse常用快捷键即项目操作
快捷键: 1.代码提示:Alt+/ 2.撤销上一步操作:Ctrl+z:取消撤销:Ctrl+y: 3.如何注销一整段代码?☞▲第一种注释方法是每行代码前加//:先选中,然后按Ctrl+/:取消注销方法一 ...
- python学习(内置函数)
1.id()返回对象的内存地址 a = 1 print id(a) print id(1) 2.int()用于将数据类型转换为整型 a = " b = 2 print int(a) + b ...
- oracle 分区表(子分区)收缩笔记
思路1.首先移动子分区到别的表空间.2.收缩数据文件.3.再把子分区移回原表空间. ---------------------------------------------生成发送报告移动子分区语句 ...
- 设计糟糕的 RESTful API 就是在浪费时间!
现在微服务真是火的一塌糊涂.大街小巷,逢人必谈微服务,各路大神纷纷忙着把自家的单体服务拆解成多个Web微小服务.而作为微服务之间通信的桥梁,Web API的设计就显得非常重要. HTTP是目前互联网使 ...
- springMVC初学简单例子
新建web项目,保留web.xml. 配置web.xml文件(/WEB-INF/下): <?xml version="1.0" encoding="UTF-8&qu ...
