HTML中的表格标签
表格是网页制作中使用最多的工具之一,在制作网页时,使用表格可以更清晰地排列数据。但是在实际制作过程中,表格更多用在网页布局的定位上。很多网页都是以表格布局的。这是因为表格在文本和图像的位置控制方面都有很强的功能。
表格的基本构成
表格由行、列、和单元格3部分组成,一般通过3个标记来创建,分别是表格标记<table>、行标记<tr>、和单元格标记<td>。表格的各种属性都要在表格的开始标记<table>和表格的结束标记</table>之间才有效。
创建表格的四个元素:
table、tr、th、td
<tabel>...</table>:整个表格以<table>标记开始、</table> 标记结束。
<tr>...</tr>:表格的一行,那么以为着有几对<tr></td>,表格就有几行。
<td>...</td>:表格的一个单元格,一行中包含几对<td></td>,说明一行中就有几列。
<th></th>:表格的头部的一个单元格,表格表头。
表格中列的个数,取决于一行中数据单元格的个数
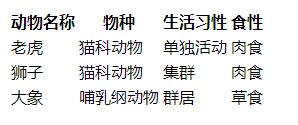
<table>
<tr>
<th>动物名称</th>
<th>物种</th>
<th>生活习性</th>
<th>食性</th>
</tr>
<tr>
<td>老虎</td>
<td>猫科动物</td>
<td>单独活动</td>
<td>肉食</td>
</tr>
<tr>
<td>狮子</td>
<td>猫科动物</td>
<td>集群</td>
<td>肉食</td>
</tr>
<tr>
<td>大象</td>
<td>哺乳纲动物</td>
<td>群居</td>
<td>草食</td>
</tr>
</table>

内容仅做实例参考,不保证其真实性
表格属性
表格标题caption
一个表格只能有一个标题
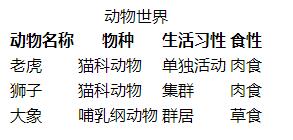
在上述代码的<table></table>间添加<caption>动物世界</caption>

表格宽度与高度
表格宽度为width,高度为height
语法为<table width="500" height="130">

以下功能实现与此类似,将不进行示例
表格表头对齐方式align
语法为<table align="对齐方式">
在对齐方式中填入相应的属性值:
left:左对齐
center:居中
right:右对齐
表格边框宽度border
border值不设置时或设置为0时,显示为无边框
语法为<table border="5"> , 5为边框宽度
表格边框颜色bordercolor
语法为<table bordercolor="#66ccff"> , 各颜色对应的具体编码可从网上查找
表格内框宽度cellspacing
表格内框宽度属性用于设置表格内部每个单元格之间的间距
语法为<table cellspacing="内框宽度值">
表内文字与边框边距cellpadding
在默认情况下,单元格里的内容会紧贴着表格的边框,这样看上去会非常拥挤,可用词语法设置其间距离
语法为<table cellspadding="文字与边框距离值">
表格背景颜色bgcolor
语法为<table bgcolor="7fffaa">
表格背景图像background
语法为<table background="图片链接">
表格表首标记thead
表首样式的开始标记是<thead>,结束标记是</thead>。它用于定义表格最上端表首的样式,可以设置背景颜色、文字对齐方式、文字垂直方式等。
表主体标记tbody
表主体标记与表首标记功能类似,表主体样式用于统一设计表主体部分的样式,标记为<tbody>
表格表尾标记tfoot
<tfoot>用于定义表尾样式
行属性
表格行属性设置
表格中行属性的设置与表格的属性设置类似,只需要将相关的属性值添加在行标签中即可,如<tr width="5" height="3" align="content" bordercolor="#66ccff" cellspacing="3">
多个参数值用空格隔开
表格行对齐方式
表格中行对齐方式除了上面在表头对齐方式中介绍的水平对齐方式align,还有垂直对齐方式valign
语法为<tr valign="对齐方式">
可设置的值有三个:top、middle、bottom
valign也可用于单元格属性
单元格属性
单元格大小
语法为<td width="8" height="5">
水平跨度colspan
在设计表格时,有时需要将两个或多个相邻单元格合成一个单元格
语法为<td colspan="跨度的列数">
垂直跨度rowspan
单元格除了可以在水平方向上跨列,还可以在垂直方向上跨行
语法为<td rowspan="跨度的行数">
给出一段实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Demo</title>
</head>
<body>
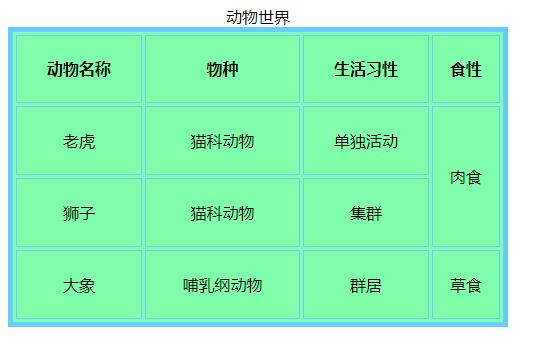
<table width="500" height="300" align="content" border="5" bordercolor="#66ccff" cellspacing="3" bgcolor="7fffaa">
<caption>动物世界</caption>
<tr>
<th>动物名称</th>
<th>物种</th>
<th>生活习性</th>
<th>食性</th>
</tr>
<tr align="center">
<td>老虎</td>
<td>猫科动物</td>
<td>单独活动</td>
<td rowspan="2">肉食</td>
</tr>
<tr align="center">
<td>狮子</td>
<td>猫科动物</td>
<td>集群</td>
</tr>
<tr align="center">
<td>大象</td>
<td>哺乳纲动物</td>
<td>群居</td>
<td>草食</td>
</tr>
</table>
</body>
</html>

HTML中的表格标签的更多相关文章
- 详解HTML中的表格标签
详细代码如下: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" ...
- H5 表格标签的其它标签
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- H5 表格标签基本使用
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- HTML常用标签与表格标签
超链接标签: <a href="超链接地址" target="_blank">超链接的文字</a> _blank或new是在新网页中打开 ...
- 9月6日表格标签(table、行、列、表头)(补)
一.<table> <table>代表表格标签. <table></table> 1.width 表示表格宽度,宽度表达方式有像素和百分比两种.网 ...
- 关于html中table表格tr,td的高度和宽度
关于html中table表格tr,td的高度和宽度 关于html中table表格tr,td的高度和宽度 做网页的时候经常会遇到各种各样的问题,经常遇到的一个就是会碰到表格宽度对不齐的问题.首先,来分析 ...
- HTML表格标签
table标签的用途: 在表格中放图片,或用于布局(已经淘汰掉了),存放数据 table制作过程: 1.先分析表格有多少行 2.分析有多少列 3.做好表格的基本之后再添加表格需要的一些属性 table ...
- html系列教程--span style 及表格标签 title video
<span> 标签:非块状元素,用于文本描述 <style> 标签:内联样式表标签定义样式信息,必须写明type类型为text/css,建议写在head中,不是必须 demo: ...
- HTML表格标签的使用-<table>
<html> <head> <title> 表格标签 </title> <!-- 标签名:table 定义一个表格 子标签:<caption ...
随机推荐
- PHP 插入排序 -- 折半查找
1. 折半查找 -- Binary Insertion Sort 时间复杂度 : O(n^2) 适用条件 : 相对直接插入排序,减少了数值的比较次数.适用于需要排序的数码比较少的情况. <?p ...
- [Luogu3878] [TJOI2010]分金币
题目描述 现在有n枚金币,它们可能会有不同的价值,现在要把它们分成两部分,要求这两部分金币数目之差不超过1,问这样分成的两部分金币的价值之差最小是多少? 输入输出格式 输入格式: 每个输入文件中包含多 ...
- opencv::模板匹配(Template Match)
模板匹配介绍 模板匹配就是在整个图像区域发现与给定子图像匹配的小块区域. 所以模板匹配首先需要一个模板图像T(给定的子图像) 另外需要一个待检测的图像-源图像S 工作方法,在带检测图像上,从左到右,从 ...
- 02jmeter-函数助手使用
示例:__Random函数 1.打开函数助手,并按提示写入value 2.引用.复制出${__Random(1,99,gp)}放到需要引用的地方 3.请求成功后可通过debug sampler查看变量 ...
- (一)如何理解java面向对象编程
哲学中,事物总是螺旋式上升,波浪式前进.因而编程也逐渐向人类更容易理解的方向前进,多年来人们苦苦追求的编程境界 : 高扩展性(extensibility),高复用性(reuseable).java语言 ...
- spring security原理-学习笔记2-核心组件
核心组件 AuthenticationManager,ProviderManager和AuthenticationProvider AuthenticationManager只是一个接口,实际中是如何 ...
- Mybatis使用自定义类型转换Postgresql
Mybatis使用自定义类型转换Postgresql 主要目的 为了解决从数据库取出来之后再手动转换为javaBean的问题. 主要用mybatis提供的Handler来把处理前置 添加转换类 imp ...
- java Int数据工具类
1.在使用tcp协议传输数据时,使用到的 Int 数据的工具类方法 //将 Int 数据转换成字节数组 public static byte[] intToByteArray(int data){ b ...
- OptimalSolution(2)--二叉树问题(4)子树与拓扑结构
一.判断t1树是否包含t2树全部的拓扑结构 1 / \ 2 3 2 / \ / \ / \ 4 5 6 7 4 5 / \ / / 8 9 10 8 返回:true 解法(O(M×N)):如果t1中某 ...
- fenby C语言 P16
while先判断,不符合,不执行 dowhile后判断,不符合,执行一次 #include <stdio.h> int main(){ int i=1,sum=0; do{ sum=sum ...
