美化你的IDEA—背景图片
IDEA设置背景图片
很多人都不知道IDEA可以像桌面一样设置背景图片,下面我们来美化我们的开发工具。

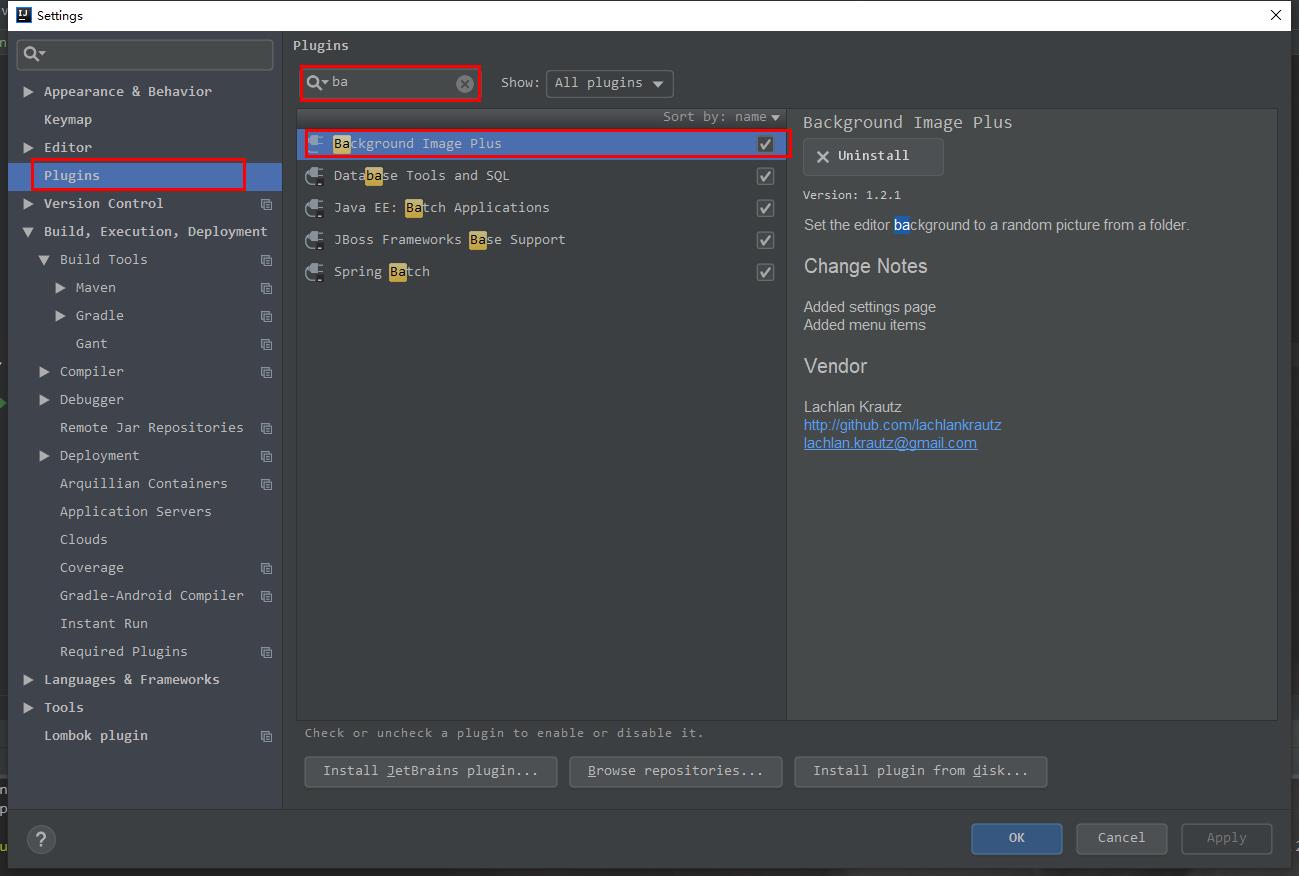
有的IDEA版本是搜不到的,我这个就是,现在搜的是已经装好的。
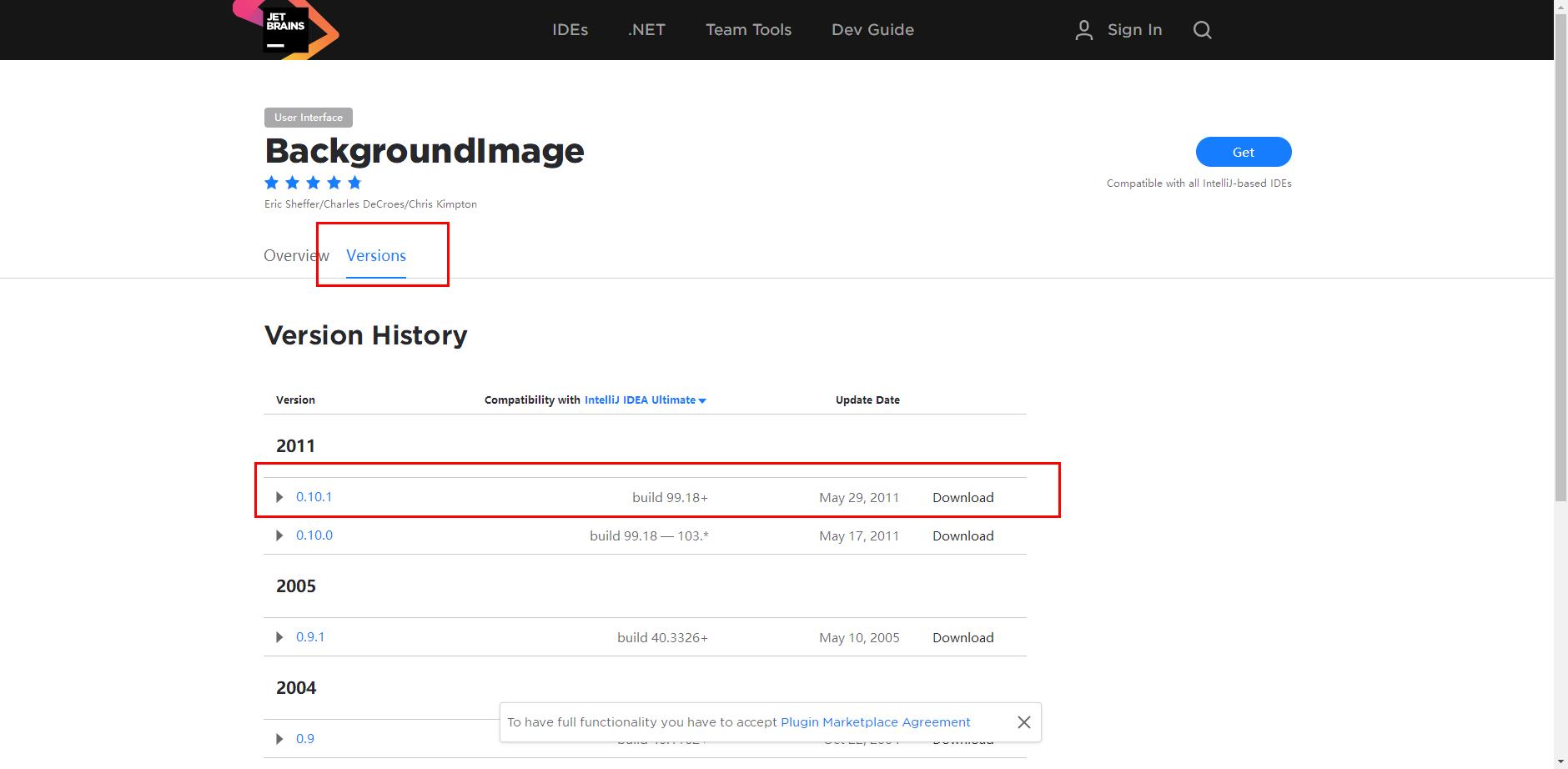
没有的我们可以去http://plugins.jetbrains.com/来下载插件,这个是jetbrains的插件库,搜索我们要的插件BackgroundImage。然后下载,我下载的是这个版本:

然后导入下载好的插件jar包,如下:

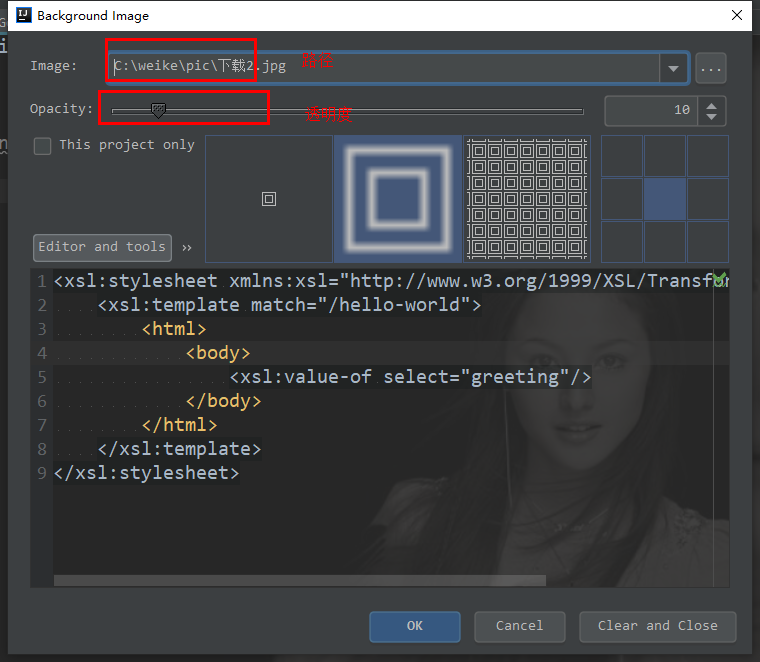
然后我们进行设置:View—>Set Background Image,如下:

小夜我找了个美女,哈哈哈。

设置完就可以愉快的撸代码了。
美化你的IDEA—背景图片的更多相关文章
- 安卓工作室android studio 美化 ,设置背景图片。
作者:韩梦飞沙 Author:han_meng_fei_sha 邮箱:313134555@qq.com E-mail: 313134555 @qq.com sexy Editor 点击file-> ...
- 4、Swing在JPanel中添加背景图片方法
4.Jpanel面板中加载背景图片 在实际应用Java做界面的过程中,常常会涉及到加载背景图片以使页面美化.下面整理了一个小模块以便于调用. 1 package com.tntxia.commonsw ...
- swing-窗体添加背景图片的2种方法
在美化程序时,常常需要在窗体上添加背景图片.通过搜索和测试,发现了2种有效方式.下面分别介绍.1.利用JLabel加载图片利用JLabel自带的setIcon(Icon icon)加载icon,并设置 ...
- CSS3 background-image背景图片相关介绍
这里将会介绍如何通过background-image设置背景图片,以及背景图片的平铺.拉伸.偏移.设置大小等操作. 1. 背景图片样式分类 CSS中设置元素背景图片及其背景图片样式的属性主要以下几个: ...
- app引导页(背景图片切换加各个页面动画效果)
前言:不知不觉中又加班到了10点半,整个启动页面做了一天多的时间,一共有三个页面,每个页面都有动画效果,动画效果调试起来麻烦,既要跟ios统一,又要匹配各种不同的手机,然后产品经理还有可能在中途改需求 ...
- 在rem布局下使用背景图片以及sprite
现在移动端页面用rem布局已经是一大流派了,成熟的框架如淘宝的flexiable.js,以及我的好友@墨尘写的更轻量级的hotcss.用rem作单位使得元素能够自适应后,还有一块需要关注的,那就是背景 ...
- navigationController 去掉背景图片、去掉底部线条
//去掉背景图片 [self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc] init] forBarMe ...
- img只显示图片一部分 或 css设置背景图片只显示图片指定区域
17:14 2016/3/22img只显示图片一部分 或 css设置背景图片只显示图片指定区域 background-position: 100% 56%; 设置背景图片显示图片的哪个坐标区域,图片左 ...
- CSS常用背景图片定位方法
CSS背景图片定位其实对于每一位学习前端的同学来说,都已经非常熟悉了.网上铺天盖地的最常见的一种方案就是在父元素中relative,然后子元素absolute.这种方案当然好,不过带来的一个缺点就是会 ...
随机推荐
- Python编译器及Sublime Text3安装及开发环境配置
1.初学Python,你需要一个好的开发编辑器 在选择Python编辑器时,可能纠结于那个Python的版本更好一些,在Python2.x和Python3.x版本中, Python3.x版本更好一些, ...
- 使用Nginx实现反向代理过程(一台服务器部署两个网站)
正向代理指的是客户端的 反向代理指的是服务端的 需要实现的反向代理: 1.首先使用SwitchHosts配置不同域名,如下:(SwitchHosts软件在上一篇博客有链接) 2.在Linux上部署两台 ...
- J2EE简单的分页器
J2EE项目特别是后台管理,或者一部分前台展示数据比较多,通常需要分页把展示折叠在数据区内. 一般有几种方式来实现分页, 一是官方分页插件,二是自己写,三是网上找(类似于第一种) 这里就介绍第二种, ...
- python中os模块再回顾
先看下我的文件目录结构 F:\PYTHON项目\ATM购物车\7月28 在此目录下的文件如下: 封装.py 模块os.sys复习.py 运行当前的文件是模块os.sys复习.py 1.获取当前文件所在 ...
- .NET Conf 2019日程(北京时间)
一年一度的 .NET Conf马上就要开始了,我将日程简易的翻译了一下,并且时间全部转换为北京时间,以方便国内.NETer. 日程 第1天 (北京时间9月24日) .NET Conf 2019 基调 ...
- [LeetCode] 由 “打印机任务队列" 所想
一.这是个基础问题 Ref: Python之队列模拟算法(打印机问题)[首先研究这个问题作为开始] 任务队列 定义一个任务队列,来管理任务,而无需关心队列的”任务类型". # 自定义队列类 ...
- [Algorithm] Hashing for search
Hashing Process 关于hash本身,解决冲突是一个小重点,如下图. 代码实现分析 —— 定义HashTable类 一.数据结构 def __init__(self): self.size ...
- 利用ShowDoc自动生成api接口文档
最近在做新项目,感觉写完一个接口 还要去再写一遍api文档 挺浪费时间的,所以借用ShowDoc的api开放功能 自动生成api文档. 首先 去 https://www.showdoc.cc/ 注册一 ...
- Winform组合ComboBox和TreeView实现ComboTree
最近做Winform项目需要用到类似ComboBox的TreeView控件. 虽然各种第三方控件很多,但是存在各种版本不兼容问题.所以自己写了个简单的ComboTreeView控件. 下图是实现效果: ...
- 删除pdf中的链接
在Acrobat中打开pdf文件,然后:编辑→首选项→一般→自动从文本检测URL,把此处的对勾去掉,以后就不会变为食指按的形状了! 还有以下的方法 方法1:“高级(A)”→“链接(L)”→“删除文档中 ...
