04-align-content 它对于当单行是没有效果的
/* 运用在父级元素上 align-content: 它通产与子元素的div{margin:10px 一起联合使用 }*/
ps==>用在子项出现换行的情况下,并是多行的情况下哦。运用在子项在侧轴上的排列方式。
align-content: flex-start ; 顶部对齐(默认值)
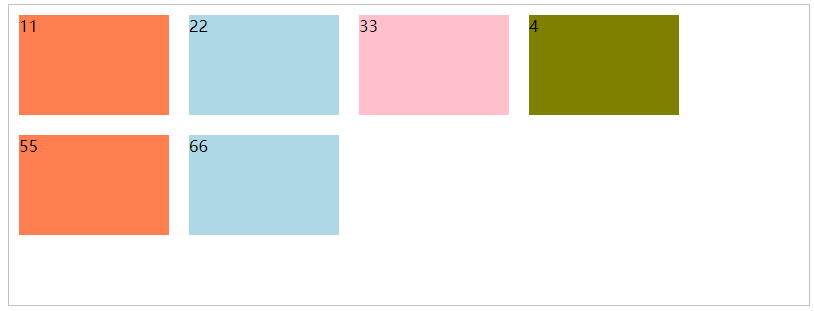
align-content:center; 垂直方向上居中
align-content: flex-end交叉轴的终点对齐(与底部对齐)。
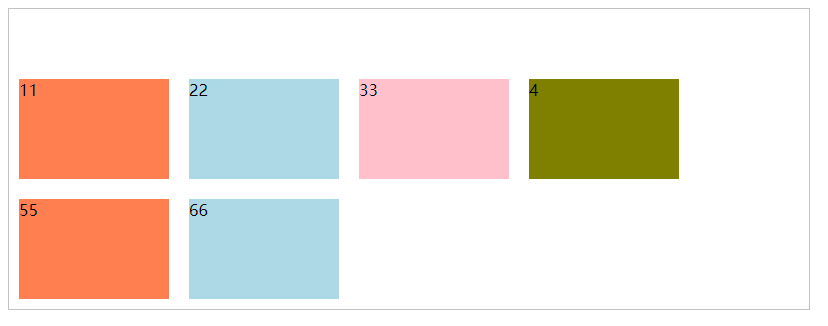
align-content:space-around
第一个子元素距离顶部的距离==最后一个子元素距离底部的距离
除第一个子元素和最后一个子元素外,第2个,第3个...一直到倒数第二个子元素,这些子元素距离左右两边的间距都是相等
巧记:around 是四周,说明四周是有间距的。
justify-content: space-between;
运用在父级元素上
第一个子元素和最后一个子元素 分别靠在最顶部和最底部
除第一个子元素和最后一个子元素外,第2个,第3个...一直到倒数第二个子元素,这些子元素距离上下两边的间距都是相等
justify-content 通常和 子元素中的div{margin:10px} 联合使用的 (重点 重点)
通过对比可以发现align-content:center对单行是没有效果的,而align-items:center不管是对单行还是多行都有效果,而在我们日常开发中用的比较多的就是align-items.

#main {
width: 800px;
height: 300px;
border: 1px solid #c3c3c3;
display: flex;
flex-wrap: wrap;
align-content: center;
}
#main>div{
width: 150px;
height: 100px;
background: #0099FF;
margin: 10px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">11</div>
<div style="background-color:lightblue;">22</div>
<div style="background-color:pink;">33</div>
<div style="background-color:olive;">4</div>
<div style="background-color:coral;">55</div>
<div style="background-color:lightblue;">66</div>
</div>

align-content: flex-start;

align-content: flex-end;

align-content: space-around;

04-align-content 它对于当单行是没有效果的的更多相关文章
- Android 数据存储04之Content Provider
Content Provider 版本 修改内容 日期 修改人 V1.0 原始版本 2013/2/25 skywang 1 URI 通用资源标志符(Universal Resource Identif ...
- Align Content Properties
How to align the items of the flexible element? <!DOCTYPE html> <html lang="en"&g ...
- js 实现单行文本滚动效果
js 代码如下: /***************滚动场次开始*****************/ function ScrollText(content, btnPrevious, btnNext, ...
- CSS content换行实现字符点点点loading效果
CSS代码如下: dot { display: inline-block; height: 1em; line-height: 1; text-align: left; vertical-align: ...
- CSS content换行技术实现字符animation loading效果
一.之前我的字符loading实现 关于字符打点动画实现,我之前使用过box-shadow模拟,还有border+background模拟,还有使用text-shadow实现,以及今年自认为是最好的实 ...
- Android单行跑马灯效果实现
参考网址:https://www.jianshu.com/p/e6c1b825d322 起初,使用了如下XML布局: <TextView android:id="@+id/tv_per ...
- AutoLayout学习之理解intrinsicContentSize,Content Hugging Priority,Content Compression Resistance Priority
TableViewCell的高度计算应该是所有开发者都会使用到的东西,之前都是用代码计算的方法来计算这个高度.最近有时间看了几个计算Cell高度的方法.基本上都用到了AutoLayout,这篇首先介绍 ...
- CSS Content 属性
content 属性,用在after,before伪元素上,用于在选中的元素前后插入内容. 插入的内容多种多样, 纯文字 h1::after{ content:"h1后插入内容" ...
- 如何在Ubuntu 16.04中创建GIF动图
导读 FFmpeg 是一款开源的音.视转换器,使用 FFmpeg 我们可以非常容易地转换和录制音视频文件,而 ImageMagick 是一款用于创建.编辑和合并位图图像的一款开源软件. 大家经常在新浪 ...
随机推荐
- 团队项目-Alpha版本发布2
这个作业属于哪个课程 课程的链接 这个作业的要求在哪里 作业要求的链接 团队名称 西柚三剑客 这个作业的目标 -Alpha2版本发布说明,给出测试报告,并进行总结 1. 团队成员的学号列表 团队成员 ...
- 如何在文本编辑器中实现时间复杂度O(n/m)的搜索功能? BM算法
//字符串匹配 public class StringCmp { //约定:A主串长 n ,B模式串 长m.要求:在A串中找到B串匹配的下标 //BM算法:从B串和A串尾部开始比较,希望一次将B串向后 ...
- 80道最新java基础部分面试题(七)
自己整理的面试题,希望可以帮到大家,需要更多资料的可以私信我哦,大家一起学习进步! 70.TreeSet里面放对象,如果同时放入了父类和子类的实例对象,那比较时使用的是父类的compareTo方法,还 ...
- LeetCode解题笔记 - 20. Valid Parentheses
这星期听别人说在做LeetCode,让他分享一题来看看.试了感觉挺有意思,可以培养自己的思路,还能方便的查看优秀的解决方案.准备自己也开始. 解决方案通常有多种多样,我觉得把自己的解决思路记录下来,阶 ...
- WPF Datagrid 动态生成列 并绑定数据
原文:WPF Datagrid 动态生成列 并绑定数据 说的是这里 因为列头是动态加载的 (后台for循环 一会能看到代码) 数据来源于左侧列 左侧列数据源 当然num1 属于临时的dome使用 可 ...
- python logging模块“另一个程序正在使用此文件,进程无法访问。”问题解决办法
在多进程下使用python的logging模块,经常会遇到"另一个程序正在使用此文件,进程无法访问."的错误. 解决办法: https://github.com/Preston-L ...
- [题解向] PAM简单习题
\(1\) LG5496 [模板]回文自动机 对于 \(s\) 的每个位置,请求出以该位置结尾的回文子串个数. \(|s|\leq 1e6\) 然后就是PAM的板子题咋感觉好像没有不是很板的PAM题呢 ...
- 阿里Nacos-配置-多环境
多环境的配置隔离是配置中心最基础的一个功能之一.不同的环境配置的值不一样,比如数据库的信息,业务的配置等. Spring Boot 多环境配置 首先我们来回顾下在Spring Boot中用配置文件的方 ...
- springboot+mybatisplus+sharding-jdbc分库分表实例
项目实践 现在Java项目使用mybatis多一些,所以我也做了一个springboot+mybatisplus+sharding-jdbc分库分表项目例子分享给大家. 要是用的springboot+ ...
- 【Nginx】Nginx反向代理转发Host设置
#事故现场: 服务器A(Nginx服务器):192.168.2.126 服务器B(Web服务器):192.168.2.221 服务器A反向代理服务器B,A配置了upstream为: http { up ...
