MVC 表格按树状形式显示 jstree jqgrid
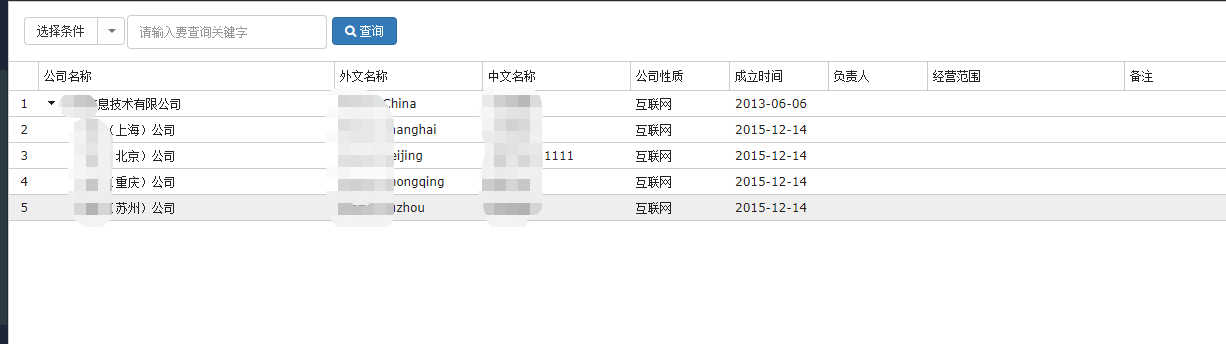
1. 界面顯示

2.前端 jqgrid 代码
//加载表格
function GetGrid() {
var selectedRowIndex = 0;
var $gridTable = $('#gridTable');
$gridTable.jqGrid({
url: "../../BaseManager/Organize/GetTreeListJson",
datatype: "json",
height: $(window).height() - 108.5,
colModel: [
{ label: '主键', name: 'OrganizeId', hidden: true },
{ label: "公司名称", name: "FullName", width: 300, align: "left", sortable: false },
{ label: "外文名称", name: "EnCode", width: 150, align: "left", sortable: false },
{ label: "中文名称", name: "ShortName", width: 150, align: "left", sortable: false },
{ label: "公司性质", name: "Nature", width: 100, align: "left", sortable: false },
{
label: "成立时间", name: "FoundedTime", width: 100, align: "left", sortable: false,
formatter: function (cellvalue, options, rowObject) {
return formatDate(cellvalue, 'yyyy-MM-dd');
}
},
{ label: "负责人", name: "Manager", width: 100, align: "left", sortable: false },
{ label: "经营范围", name: "Businessscope", width: 200, align: "left", sortable: false },
{ label: "备注", name: "Description", width: 200, align: "left", sortable: false }
],
treeGrid: true,
treeGridModel: "nested",
ExpandColumn: "EnCode",
rowNum: "all",
rownumbers: true,
onSelectRow: function () {
selectedRowIndex = $("#" + this.id).getGridParam('selrow');
},
gridComplete: function () {
$("#" + this.id).setSelection(selectedRowIndex, false);
}
});
3.后端controllers
/// <summary>
/// 机构列表
/// </summary>
/// <param name="condition">查询条件</param>
/// <param name="keyword">关键字</param>
/// <returns>返回树形列表Json</returns>
[HttpGet]
public ActionResult GetTreeListJson(string condition, string keyword)
{
var data = NewObject<OrganizeLogic>().GetListByCache().datas;
if (!string.IsNullOrEmpty(condition) && !string.IsNullOrEmpty(keyword))
{
#region 多条件查询
switch (condition)
{
case "FullName": //公司名称
data = data.TreeWhere(t => t.FullName.Contains(keyword), "OrganizeId");
break;
case "EnCode": //外文名称
data = data.TreeWhere(t => t.EnCode.Contains(keyword), "OrganizeId");
break;
case "ShortName": //中文名称
data = data.TreeWhere(t => t.ShortName.Contains(keyword), "OrganizeId");
break;
case "Manager": //负责人
data = data.TreeWhere(t => t.Manager.Contains(keyword), "OrganizeId");
break;
default:
break;
}
#endregion
}
var treeList = new List<TreeGridEntity>();
foreach (OrganizeEntity item in data)
{
TreeGridEntity tree = new TreeGridEntity();
bool hasChildren = data.Count(t => t.ParentId == item.OrganizeId) == ? false : true;
tree.id = item.OrganizeId.ToConvertString();
tree.hasChildren = hasChildren;
tree.parentId = item.ParentId.ToString();
tree.expanded = false;
tree.entityJson = JsonHelper.ToJson(item);
treeList.Add(tree);
}
return Content(treeList.TreeJson());
}
4.Json 数据

MVC 表格按树状形式显示 jstree jqgrid的更多相关文章
- Linux命令之pstree - 以树状图显示进程间的关系
pstree命令以树状图显示进程间的关系(display a tree of processes).ps命令可以显示当前正在运行的那些进程的信息,但是对于它们之间的关系却显示得不够清晰.在Linux系 ...
- [Linux] Linux命令之pstree - 以树状图显示进程间的关系
转载自: http://codingstandards.iteye.com/blog/842156 pstree命令以树状图显示进程间的关系(display a tree of processes). ...
- Tkinter 之TreeView表格与树状标签
一.TreeView介绍 TreeView组件是一个树状结构和表格的结合体.第一列是树状结构,后几列是列表.每一行表示一个item,树的item可以分级,每个item有子item,名称对应text标签 ...
- GridView树状结构显示
下面的树形结构代码需要GridVIew中的数据要求是按照上下级关系已经排列好的顺序,比如: GridView ID ParentID Name 1 0 父1 2 1 父1子1 3 1 父1子2 4 3 ...
- C#使用Jquery zTree实现树状结构显示_异步数据加载
JQuery-Ztree下载地址:https://github.com/zTree/zTree_v3 JQuery-Ztree数结构演示页面: http://www.treejs.cn/v3/dem ...
- pstree - 树状显示进程信息
pstree - display a tree of processes(树状结构显示进程关系) 格式: pstree [option] option: -a --arguments:显示每个程序的完 ...
- Android一个炫酷的树状图组织架构图开源控件实现过程
Android一个炫酷的树状图组织架构图开源控件 文章目录 [1 简介] [2 效果展示] [3 使用步骤] [4 实现基本布局流程] [5 实现自由放缩及拖动] [6 实现添加删除及节点动画] [7 ...
- jquery-treegrid树状表格的使用(.Net平台)
上一篇介绍了DataTable,这一篇在DT的基础之上再使用jquery的一款插件:treegrid,官网地址:http://maxazan.github.io/jquery-treegrid/ 一. ...
- EasyUI + ajax + treegrid/datagrid 接收 json 数据,显示树状/网状表结构
最后一更了,时间间隔有点久了~~ EasyUI作为一个成熟的前端框架,封装了ajax,对于数据的处理配合datagrid组件的使用,使其非常适合后台管理界面的开发(目前来说界面有点过时了). 通过aj ...
随机推荐
- go-GUI-代码
直接看网址吧,所有的GO-GUI代码!~~~~ 网址
- js 时间戳转化为时间
// 时间戳转为时间 bb="xxxx"://时间戳 var date = new Date(bb); Y = date.getFullYear() + '-'; M = (dat ...
- Spinner在Dialog中的使用效果
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/91 背景: 记得很久以前,碰到一个需求场景,需要在Andr ...
- 从0系统学Android-2.1Activity的使用
更多精品文章分类 第二章:先从看的到的入手-Activity 上一章成功创建了自己的第一个项目.这一章从页面入手,来进行学习. 2.1 Activity 是什么 Activity 是一种可以包含用户界 ...
- swift之NSDate
在通常项目中一般用的最多的情况就是获取日期并格式化. 1.只需要小时.分钟.秒数时个人觉得使用以下代码 let dateFormater = NSDateFormatter() dateFormate ...
- 简易用户管理系统-前端实现(表单&提交请求&button$基础)
laravel框架编写简易用户管理系统,前端Layui框架. 1.动态生成列表项 实现效果 PHP后台传入用户对象($users). 前端页面接收数据传入table. 逻辑就是在生成表格时,遍历传来的 ...
- python基础-并发编程02
并发编程 子进程回收的两种方式 join()让主进程等待子进程结束,并回收子进程资源,主进程再结束并回收资源 from multiprocessing import Process import ti ...
- BayaiM__MYSQL千万级数据量的优化方法积累__初级菜鸟
-----------------------------------------------------------------------------———————-------------- ...
- Linux—各种重要配置文件详解
一./etc/profile文件详解(环境变量) 添加环境变量 .编辑profile文件 [root@localhost ~]# vi /etc/profile .在profile文件中添加如下内容 ...
- 苏州市java岗位的薪资状况(1)
8月份已经正式离职,这两个月主要在做新书校对工作.9月份陆续投了几份简历,参加了两次半面试,第一次是家做办公自动化的公司,开的薪水和招聘信息严重不符,感觉实在是在浪费时间,你说你给不了那么多为什还往上 ...
