解决移动端ios下overflow-x scroll无法隐藏滚动条的问题
这次有个需求是在web首页添加分类菜单,一共是8个分类,在移动端水平展示,可以左右滚动。
最后在手机上微信浏览器看到是有个滚动条,非常影响美观。
主要通过以下代码实现水平滚动
white-space: nowrap;
overflow-x: auto;
overflow-y: hidden;
/* 解决ios手机页面滑动卡顿问题 */
-webkit-overflow-scrolling: touch;
那如何隐藏滚动条呢 ,有三种方式:
1、设置伪元素::-webkit-scrollbar
.header::-webkit-scrollbar {
display: none;
}
但是这个只适用于Chrome,兼容性不太好
2、使用外层div进行包裹 通过设置height高度(遮盖滚动条)和overflow:
hidden,对scroll的container设置padding-bottom: 50px;将滚动条下移
<div class="category-nav">
<ul class="nav-list">
<li class="nav-item">item1</li>
<li class="nav-item">item2</li>
<li class="nav-item">item3</li>
<li class="nav-item">item4</li>
<li class="nav-item">item5</li>
<li class="nav-item">item6</li>
<li class="nav-item">item7</li>
<li class="nav-item">item8</li>
<li class="nav-item">item9</li>
<li class="nav-item">item10</li>
</ul>
</div>
<style>
.category-nav {
height: 92px;
overflow: hidden;
}
.nav-list {
list-style: none;
white-space: nowrap;
overflow-x: auto;
overflow-y: hidden;
margin: 0;
padding-left: 34px;
padding-right: 34px;
padding-bottom: 50px;
/* 解决ios手机页面滑动卡顿问题 */
-webkit-overflow-scrolling: touch;
}
.nav-item {
width: 56px;
height: 56px;
background: #eee;
margin: 10px;
display: inline-block;
}
</style>
3、借助使用swiper插件,设置模式freeMode: true
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">slider1</div>
<div class="swiper-slide">slider2</div>
<div class="swiper-slide">slider3</div>
<div class="swiper-slide">slider4</div>
<div class="swiper-slide">slider5</div>
<div class="swiper-slide">slider6</div>
<div class="swiper-slide">slider7</div>
<div class="swiper-slide">slider8</div>
<div class="swiper-slide">slider9</div>
<div class="swiper-slide">slider10</div>
<div class="swiper-slide">slider11</div>
</div>
</div>
<style>
.swiper-container {
width: 100%;
height: 80px;
}
.swiper-slide {
width: 56px;
height: 56px;
background: #eee;
margin: 10px;
}
</style>
<link
href="https://cdn.bootcss.com/Swiper/4.5.0/css/swiper.min.css"
rel="stylesheet"
/>
<script src="https://cdn.bootcss.com/Swiper/4.5.0/js/swiper.min.js"></script>
<script>
var mySwiper = new Swiper(".swiper-container", {
slidesPerView: "auto",
freeMode: true,
spaceBetween: 0
});
</script>
个人使用的是上面的第二种方式,完美解决问题
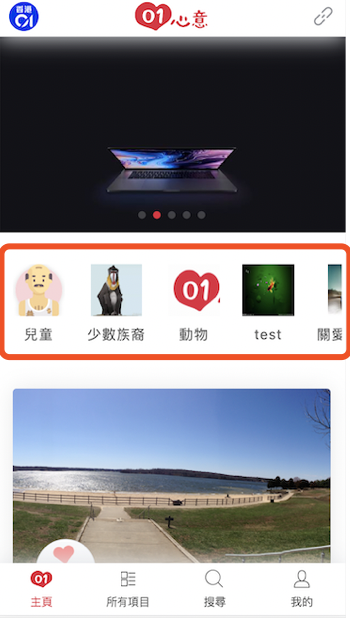
效果图

解决移动端ios下overflow-x scroll无法隐藏滚动条的问题的更多相关文章
- [移动端] IOS下border-image不起作用的解决办法
上周五突然接到现场的一个需求,做一个移动端的劳模展示页面.现场美工把原型图发了过来.这个样子的: 说实在的很想吐槽一下我们美工的审美哈,不过这不是重点. 因为边框是需要特殊花纹的所以打算用border ...
- 移动端ios下H5的:active样式失效的解决方法
在body上绑定一个touchstart事件,空函数就行: document.body.addEventListener('touchstart', function(){}, false) 或者在b ...
- 小技巧css解决移动端ios不兼容position:fixed属性,无需插件
移动端开发仿app头部底部固定设置position:fixed,android2.2以上已经实现.但是在ios8以下系统,当小键盘激活时,都会出现位置浮动问题.如图: 如何解决: 查阅资料之后想到一下 ...
- 解决只读时ios下input光标问题
应用场景:在ios手机下对只读的input设置readonly=readonly属性还是会出现光标 解决方法: //解决ios日期光标问题 $("#Stime ,#provinceCity& ...
- iOS 对overflow:scroll使用
让子标签的高度在初始化的时候就比父标签大,可以设置height: 101%:这样就出发了内置的scrollview的滚动. -webkit-overflow-scrolling:touch;可以让滚动 ...
- 解决ifarme在ios下无法使用
在第一层的config 添加 <access origin="*" /><allow-navigation href="*" />< ...
- 解决移动端ios网页端收起键盘导致的页面空白问题
一句代码就搞定了,只要失焦的时候把窗口滚动位置设置到(0,0)就行了 <input type="text" onblur="window.scrollTo(0, 0 ...
- ios 下 select和option 无法隐藏指定元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- ios下元素溢出设置 overflow:auto; 不能滑动解决办法
ios下元素溢出设置 overflow:auto; 不能滑动解决办法: overflow:auto; overflow-y:scroll; -webkit-overflow-scrolling:tou ...
随机推荐
- wpf listview images
<ListView x:Name="lv"> <ListView.ItemsPanel> <ItemsPanelTemplate> <St ...
- DevExpress的TreeList实现自定义右键菜单打开文件选择对话框
场景 DevExpress的TreeList实现节点上添加自定义右键菜单并实现删除节点功能: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/det ...
- C++ this指针的理解和作用
01 C++ 程序到 C 程序的翻译 要想理解 C++ 的 this 指针,我们先把下面的 C++ 代码转换成 C 的代码 class Car { public: int m_price; // 成员 ...
- Javase之集合体系之(1)集合顶层类Collection与其迭代器知识
集合体系之集合顶层类Collection与其迭代器知识 集合的由来:Java是一门面向对象语言,而面向对象语言对事物的描述是通过对象体现的,为了方便对多个对象进行操作,就必须把多个对象进行存储,而要存 ...
- Element-ui中ElScrollBar组件滚动条的使用
在翻看 element-ui官网的文档时,发现其左侧导航和右边的内容超出屏幕时,滚动条的样式比较小巧,通过浏览器审查工具查看,发现它是使用了el-scrollbar的样式,跟element-ui的组件 ...
- call , apply的this指向实现原理并自己实现封装
实现this指向原理 var value = 'value' var obj = { value: 'obj' } function func() { console.log(this.value) ...
- MySQL Linux环境的安装配置
在Kali中已经内置了MySQL(镜像可以从mysql.com/downloads/ 下载安装) 奇怪的是博主我的kali内置的是mariaDB数据库,所以我也懒得弄MySQL了!直接mariaDB吧 ...
- 多个浏览器下应用前端JS实现一键导出excel表
自己试验了几种方法,找到一种较为全面的一种方式一键输出Excel表格,代码如下 <!DOCTYPE html> <html> <head lang="en&qu ...
- 算法基础:BFS和DFS的直观解释
算法基础:BFS和DFS的直观解释 https://cuijiahua.com/blog/2018/01/alogrithm_10.html 一.前言 我们首次接触 BFS 和 DFS 时,应该是在数 ...
- [转]Eclipse插件开发之基础篇(6) SWT简介
原文地址:http://www.cnblogs.com/liuzhuo/archive/2010/09/01/eclipse_plugin_1_3_1.html SWT(Standard Widget ...
