border和outline的区别
如果有一个需求,给一个元素增加一条边框,想必大家会习惯且娴熟的使用border来实现,我也是这样
但其实outline也能达到同样的效果,并且在有些场景下会更适用,比如下面的demo
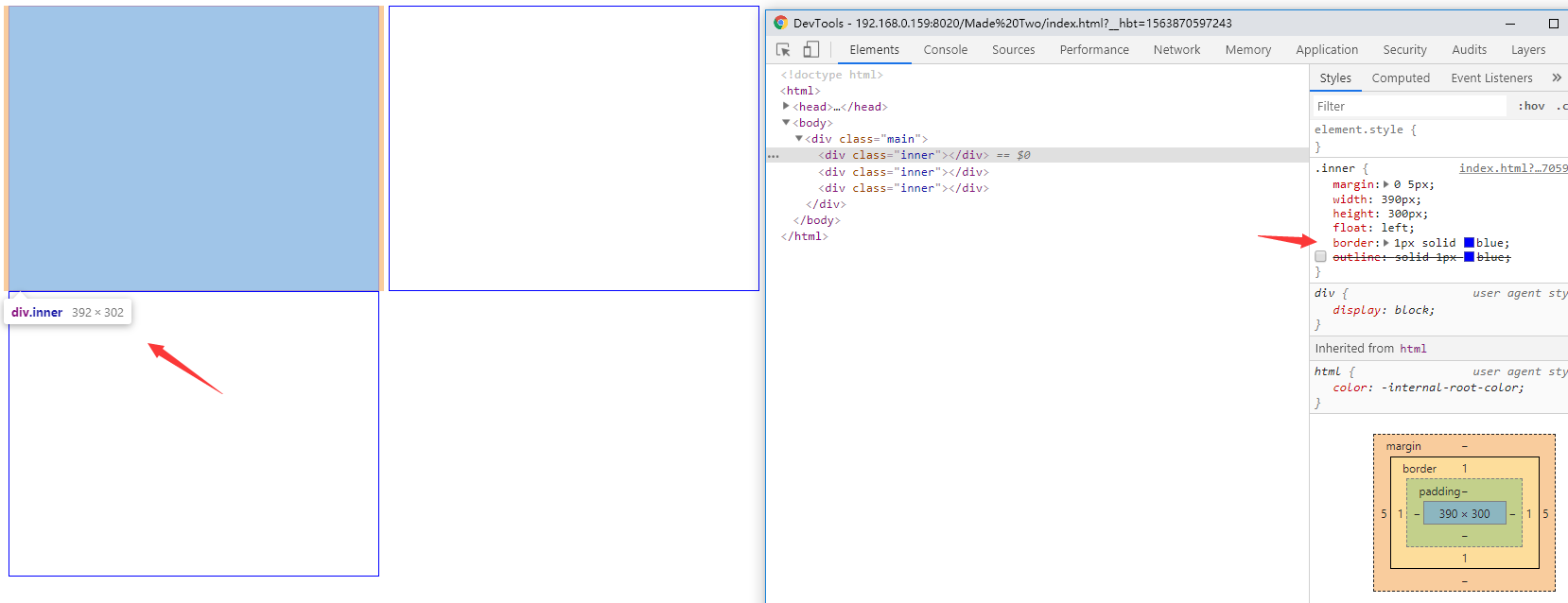
使用border后,div宽度增加,导致超出父元素

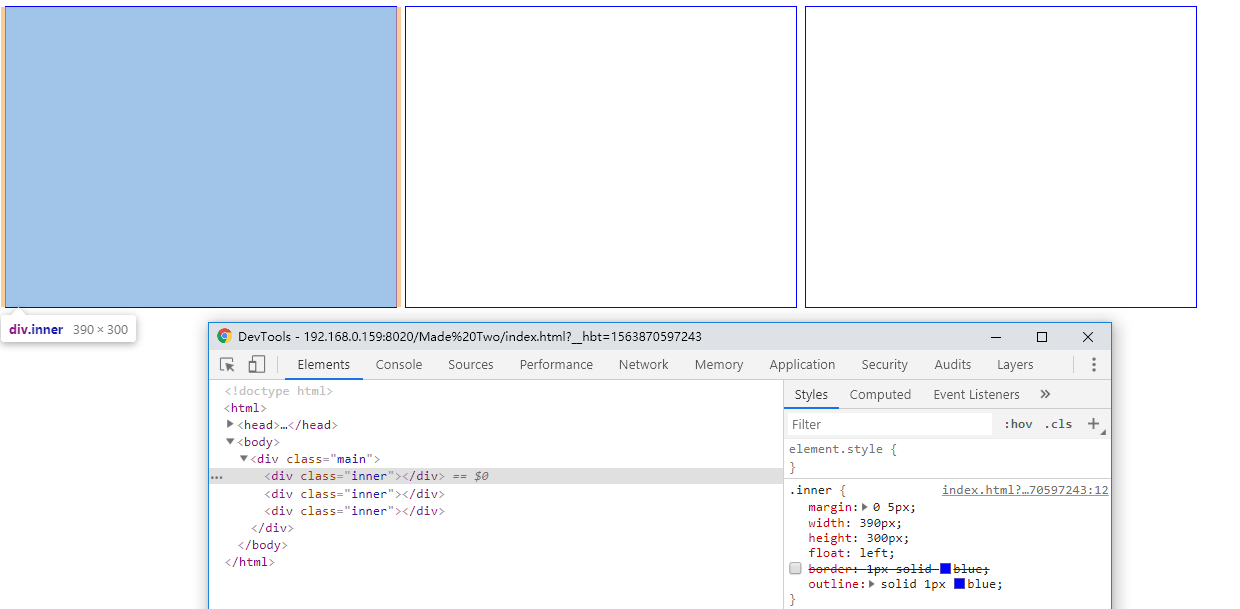
使用outline后,div元素宽度不会改变

DEMO
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<style>
.main {
width: 1200px;
} .inner {
margin: 0 5px;
width: 390px;
height: 300px;
float: left;
border: 1px solid blue;
/*outline: solid 1px blue;*/
}
</style>
</head> <body>
<div class="main">
<div class="inner"></div>
<div class="inner"></div>
<div class="inner"></div>
</div>
</body> </html>
那么到底border和outline到底有什么区别呢?
outline是不占空间的,即不会增加额外的宽度(width)或高度(height)
这也涉及到了盒子模型的知识,之前写过一篇博客:https://www.cnblogs.com/tu-0718/p/7443995.html
border和outline的区别的更多相关文章
- CSS中border和outline的区别
border: border-width:1px; border-style:solid; border-color:#ccc; 可以简写为:border:1ox solid #ccc; outlin ...
- border和outline区别
border和outline区别: border支持box-sizing: border-box,当有边距时,是新增了边框后在按照以前的边距处理 outline不支持box-sizing: borde ...
- outline:0与outline:none区别
outline:0与outline:none的效果完全一样,用哪个都行,为了少写几个字,提倡用outline:0.具体区别如下: 出处: https://stackoverflow.com/quest ...
- 盒模型中padding、border、margin的区别
在CSS中,规定了一种基本设计模型——盒模型(也叫框模型),如图所示: 其中包含了四部分内容:element/元素(即图中文字).padding/内边框(图中两个红色边框之间白色部分).border/ ...
- border、outline、boxshadow那些事
border 边框是我们美化网页.增强样式最常用的手段之一.例如: <div class="text"></div> .text { width: 254p ...
- CSS中的margin、border和padding的区别
aaarticlea/gif;base64,R0lGODlhuQEbAbMAAP8AM8zMzGZmYszMmZmZZkIP/5qE/8zM/wICApmZmf//zP///wAAAAAAAAAAAA
- CSS样式,雪碧,图片替换,渐变小析
Css基础2: 相对长度单位:em,rem,px,%绝对长度单位:厘米等(不用)颜色单位:rgb,rgb的百分比,16进制(#),颜色名称字体:font-size:为了更好适合点阵,尽量使用偶数fon ...
- 小聊outline和border
border与outline: border属性: border-width.border-style.border-color 其中border-style可以为none或hidden outlin ...
- CSS中设置border:none和border:0的区别
在我们设置CSS的时候,对标签元素不设置边框属性或者取消边框属性一般设置为:border:none;或border:0;两种方法均可. border:none;与border:0;的区别体现有两点:一 ...
随机推荐
- C++入门到理解阶段二基础篇(1)——简介与环境安装
1.C++ 简介 C++ 是一种静态类型的.编译式的.通用的.大小写敏感的.不规则的编程语言,支持过程化编程.面向对象编程和泛型编程. C++ 被认为是一种中级语言,它综合了高级语言和低级语言的特点. ...
- Java匹马行天下之学编程的起点——高级语言大锅烩
学编程的起点——高级语言大锅烩 前言: 学知识前总想说点鸡汤,想喝的朋友就看看,不想喝的就直接看干货吧,就当鸡汤是给我自己喝的. 前段时间在网上看了一句话感觉挺触动我的,我做个分享: 如果你觉得你的祖 ...
- [ida]查看某一函数在程序中被谁引用
1. 点亮函数名 2.view - open subviews - cross references 注意:不要点击绘图那个
- Elasticsearch 6.x版本全文检索学习之分布式特性介绍
1.Elasticsearch 6.x版本全文检索学习之分布式特性介绍. 1).Elasticsearch支持集群默认,是一个分布式系统,其好处主要有两个. a.增大系统容量,如内存.磁盘.使得es集 ...
- java高并发系列 - 第4天:JMM相关的一些概念
JMM(java内存模型),由于并发程序要比串行程序复杂很多,其中一个重要原因是并发程序中数据访问一致性和安全性将会受到严重挑战.如何保证一个线程可以看到正确的数据呢?这个问题看起来很白痴.对于串行程 ...
- Web前端——css
css 推荐的样式编写顺序: Positioning:定位 Box model:盒子模型.大小等 Typographic:文字系列.排印等 Visual:可视化.背景等 Misc:其它混杂模式 居中 ...
- Java开发桌面程序学习(12)——Javafx 悬浮窗提示 tooptip
Javafx 悬浮窗提示 tooptip 鼠标悬浮在某个控件,弹出提示,效果如下: 代码: //control是某个控件 Tooltip.install(control, new Tooltip(&q ...
- Linux软件安装——服务管理
Linux软件安装——服务管理 摘要:本文主要学习了Linux中有关服务管理的知识. 什么是服务 服务一般是放置在后台运行的一个或多个进分程,为用户或系统提供某项特定的服务,有些是系统服务,有些则是独 ...
- 【Web】解决简书图片不显示问题“系统维护中,图片暂时无法加载”
简书不显示图片的解决方法 首次编辑于2019-6-6 最近几天在浏览简书上的文章时,发现图片显示不出来,提示"系统维护中,图片暂时无法加载". 猜测应该是简书由于某种原因暂时屏蔽了 ...
- Android自定义注解
1.元注解 概念:用来定义其他注解的注解,自定义注解的时候,需要使用它来定义我们的注解. 在jdk 1.5之后提供了 java.lang.annotation 来支持注解功能 常见的四种元 ...
