物联网架构成长之路(42)-直播流媒体入门(RTMP篇)
1. 安装RTMP流媒体服务器
以前其实我是利用Nginx-RTMP-module搭建过RTMP流媒体服务器,并实现了鉴权功能。参考https://www.cnblogs.com/wunaozai/p/9427730.html,看看发布时间,已经是一年多以前的事情了,感概时间过得好快啊。
先在Nginx官网【http://nginx.org/en/download.html】下载源码包,然后在github【https://github.com/arut/nginx-rtmp-module】下载插件包。
#下载
wget http://nginx.org/download/nginx-1.16.1.tar.gz
git clone https://github.com/arut/nginx-rtmp-module
#解压
tar -zxvf nginx-1.16..tar.gz
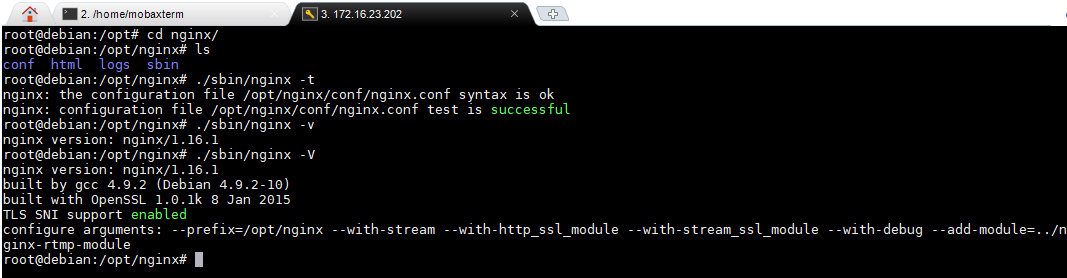
#编译,在编译检查configure过程中如果出现缺少包的,请通过apt-get获取即可
cd nginx-1.16.
./configure --prefix=/opt/nginx --with-stream --with-http_ssl_module --with-stream_ssl_module --with-debug --add-module=../nginx-rtmp-module
make
make install

基本的Nginx配置,如下,配置了RTMP实时流转发和HLS实时流转发两种。更多配置参考官方文档【https://github.com/arut/nginx-rtmp-module/blob/master/README.md】
rtmp {
server {
listen 1935;
chunk_size 4096;
access_log logs/rtmp_access.log;
application rtmp {
live on;
}
}
}
2. 测试推送RTMP流到服务器,并客户端拉取流数据
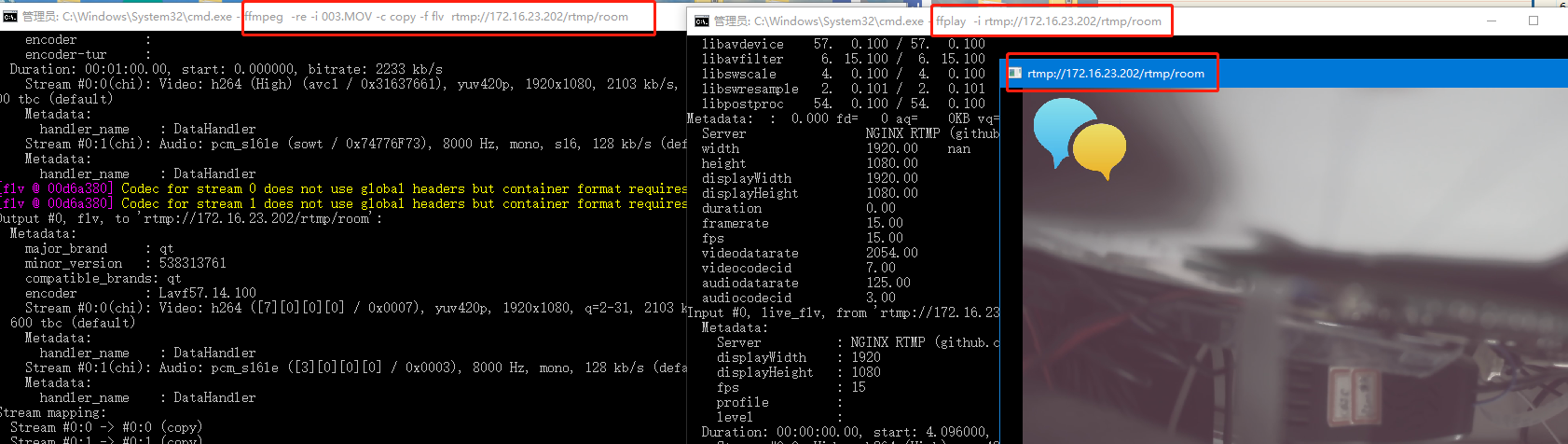
推流:
ffmpeg -re -i .mov -c copy -f flv rtmp://172.16.23.202/rtmp/room

拉流:
ffplay -i rtmp://172.16.23.202/rtmp/room

也可以使用微信小程序【腾讯视频云】里面有推流和拉流工具

拉流测试也可以使用基于Flash的js库。这种库,还是有很多的。ckplayer【www.ckplayer.com】GrindPlayer【https://github.com/kutu/GrindPlayer】videojs【https://videojs.com】这些库基本都差不多,都是支持RTMP和HLS,RTMP使用Flash来播放。
浏览器播放RTMP直播流(使用ckplayer)【http://www.ckplayer.com/down/】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ckplayer</title>
<style type="text/css">body{margin:0;padding:0px;font-family:"Microsoft YaHei",YaHei,"微软雅黑",SimHei,"黑体";font-size:14px}</style>
</head>
<body>
<div id="video" style="width: 600px; height: 400px;"></div>
<script type="text/javascript" src="../ckplayer/ckplayer.js"></script>
<script type="text/javascript">
var videoObject = {
container: '#video', //容器的ID或className
variable: 'player',//播放函数名称
autoplay:false,
live:true,
video: 'rtmp://172.16.23.202/rtmp/room'
};
var player = new ckplayer(videoObject);
</script>
</body>
</html>

3. 测试推送RTMP流到服务器,服务器提供HLS直播流
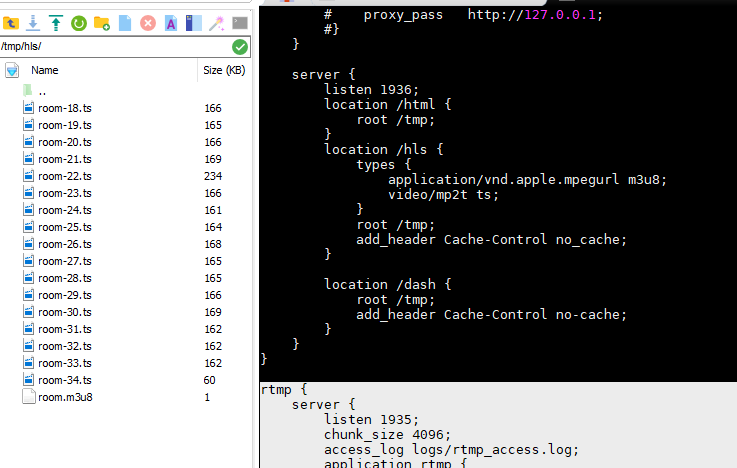
nginx.conf 配置文件
http{
...
server {
listen 1936;
location /html {
root /tmp;
}
location /hls {
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root /tmp;
add_header Cache-Control no_cache;
}
location /dash {
root /tmp;
add_header Cache-Control no-cache;
}
}
}
rtmp {
server {
listen 1935;
chunk_size 4096;
access_log logs/rtmp_access.log;
application rtmp {
live on;
}
application hls{
live on;
hls on;
hls_path /tmp/hls;
#hls_fragment 5s;
}
application dash{
live on;
dash on;
dash_path /tmp/dash;
}
}
}
服务器缓存TS文件

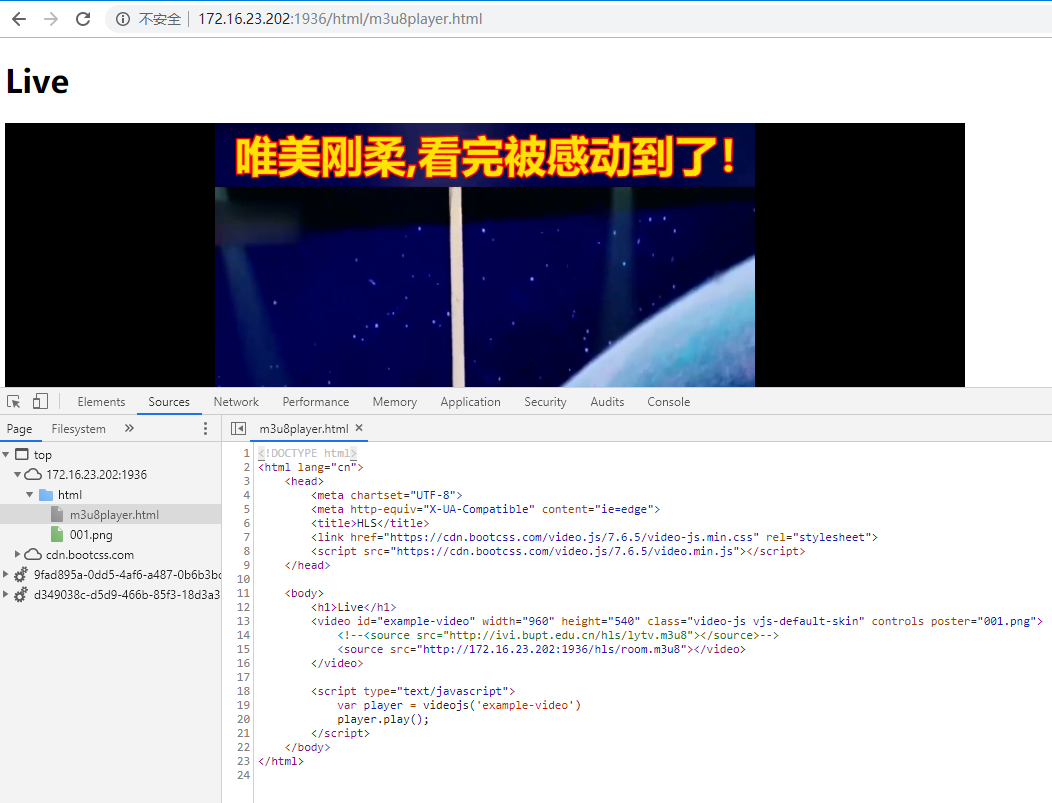
浏览器播放HLS直播流(这里使用videojs,10秒左右延时)
<!DOCTYPE html>
<html lang="cn">
<head>
<meta chartset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Test</title>
<link href="https://cdn.bootcss.com/video.js/7.6.5/video-js.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/video.js/7.6.5/video.min.js"></script>
</head> <body>
<h1>Live</h1>
<video id="example-video" width="960" height="540" class="video-js vjs-default-skin" controls poster="001.png">
<!--<source src="http://ivi.bupt.edu.cn/hls/lytv.m3u8"></source>-->
<source src="http://172.16.23.202:1936/hls/room.m3u8"></source>
</video> <script type="text/javascript">
var player = videojs('example-video')
player.play();
</script>
</body>
</html>
浏览器运行界面

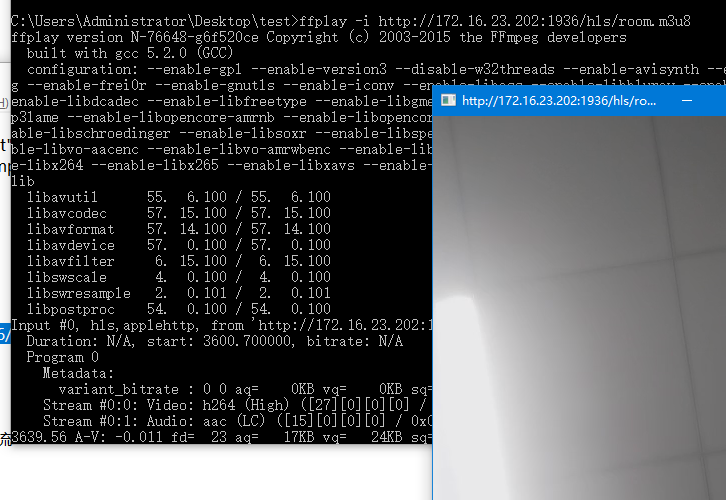
ffplay -i http://172.16.23.202:1936/hls/room.m3u8
运行效果图

Dash流(找不到合适的播放器)
http://172.16.23.202:1936/dash/room.mpd
4. RTSP转RTMP协议
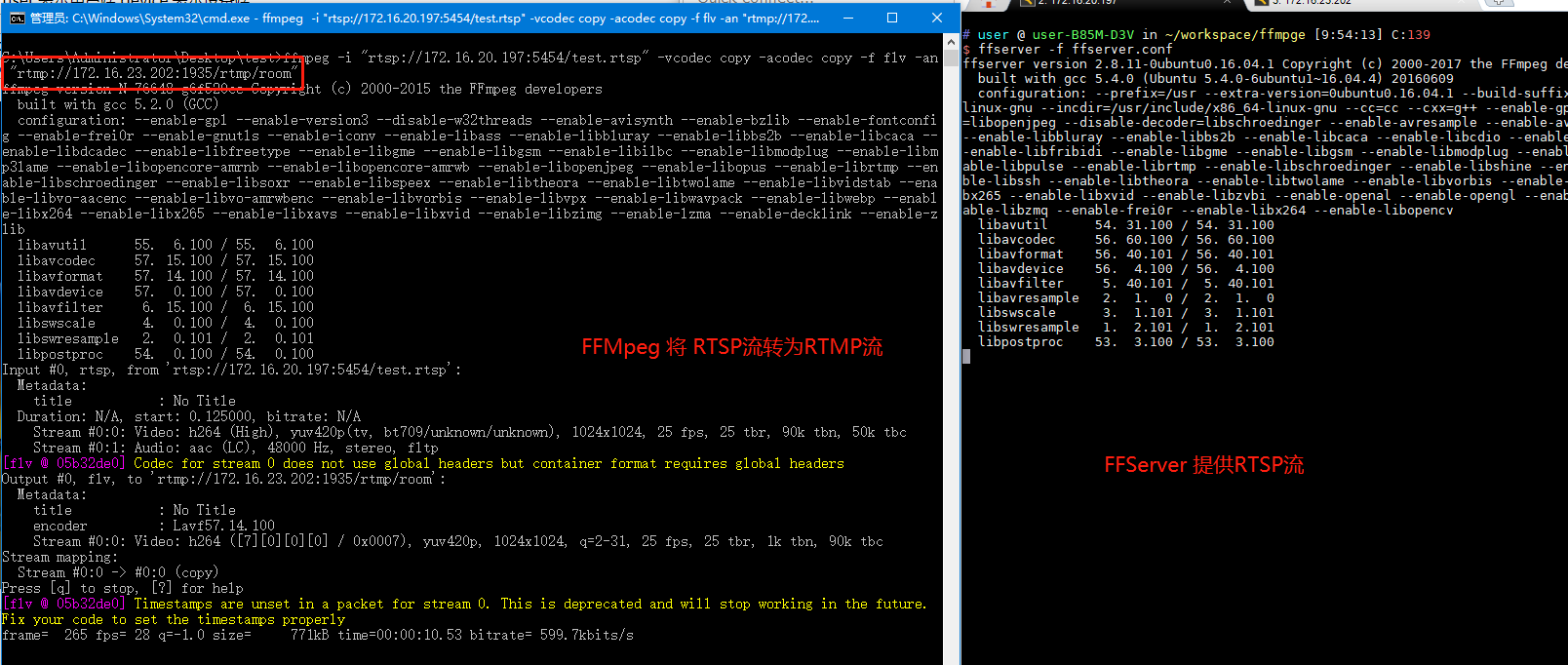
ffmpeg 将rtsp流媒体转换成RTMP流
ffmpeg -i "rtsp://172.16.20.197:5454/test.rtsp" -vcodec copy -acodec copy -f flv -an "rtmp://172.16.23.202:1935/rtmp/room"
ffmpeg -i "rtsp://172.16.20.197:5454/test.rtsp" -vcodec copy -acodec copy -f flv -an "rtmp://172.16.23.202:1935/hls/room"
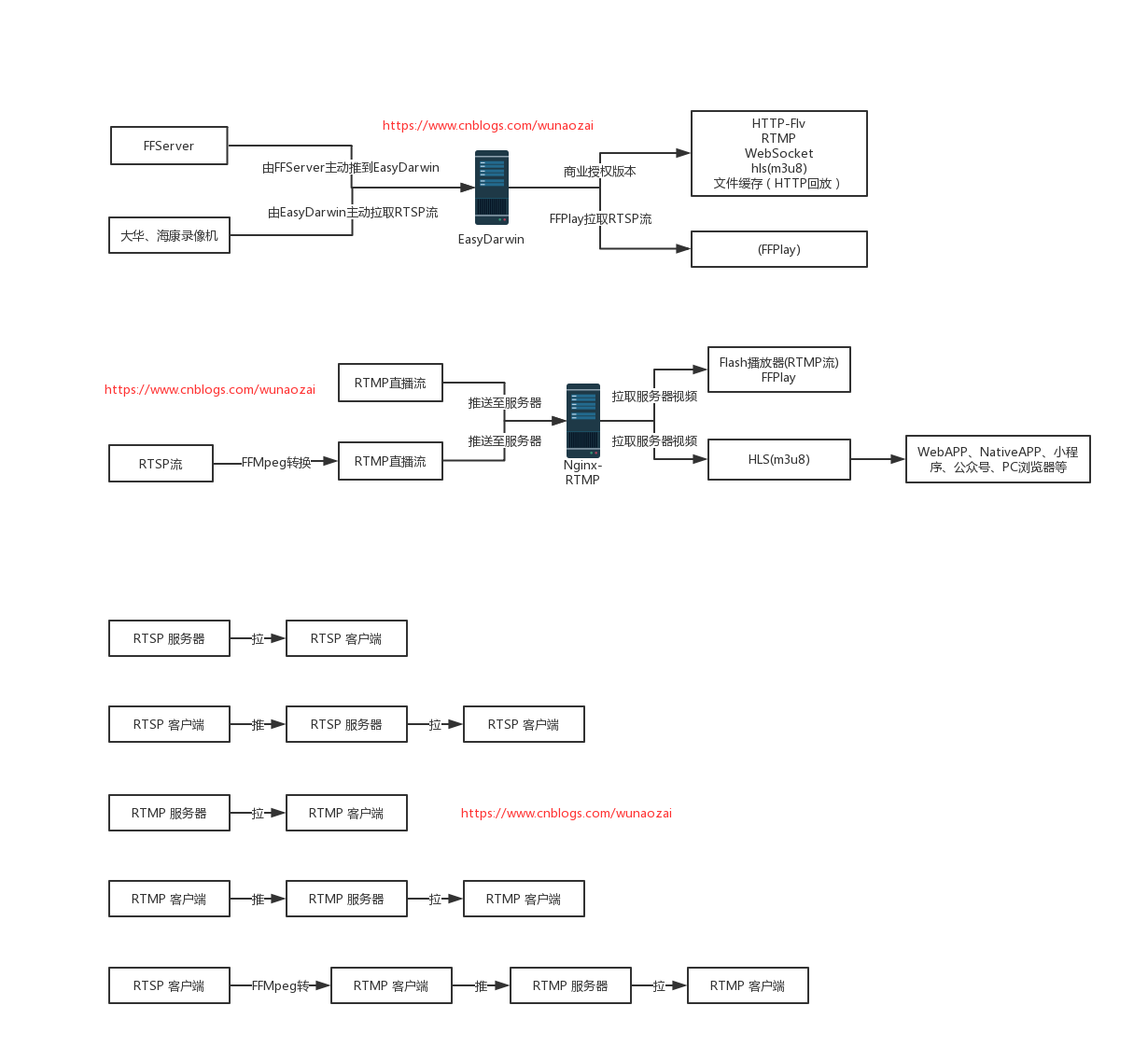
如下图所示,FFServer先提供RTSP流。然后利用FFMpeg将RTSP流转换为RTMP流,并推送至Nginx-RTMP流媒体服务器。

然后浏览器可以利用上面的js库,播放RTMP流,或者播放HLS流。


5. 本章小结
最后总结一下,就是使用CKPlayer播放器,如果对时延不敏感的使用HLS,如果要求高的使用RTMP。虽然Flash慢慢被淘汰,但是在微信自带浏览器中还是有比较好的支持。而且各大厂商提供的直播流服务,基本都是以RTMP为主流。
RTSP和RTMP简单推流拉流示意图

参考资料:
阿里云提供的播放器: https://player.alicdn.com/aliplayer/setting/setting.html
ffmpeg常用功能: https://www.jianshu.com/p/c141fc7881e7
Nginx-rtmp 直播实时流搭建:https://www.cnblogs.com/wunaozai/p/9427730.html
IPCamera RTSP格式: https://blog.csdn.net/hk121/article/details/83858480
EasyDarwin提供PC工具:https://pan.baidu.com/s/1-7lZ3KM4wPl87OLx2tWjTQ
很不错的一个项目:https://gitee.com/Tinywan/html5-dash-hls-rtmp
FFmpeg 处理RTMP流媒体命令:https://blog.csdn.net/leixiaohua1020/article/details/12029543
本文地址: https://www.cnblogs.com/wunaozai/p/11772392.html

物联网架构成长之路(42)-直播流媒体入门(RTMP篇)的更多相关文章
- 物联网架构成长之路(41)-直播流媒体入门(RTSP篇)
1. 搭建RTSP服务 首先现在音视频利器 ffmpeg,这个到http://www.ffmpeg.org/download.html 这里下载压缩包即可. 文档参考:http://trac.ffmp ...
- 物联网架构成长之路(16)-SpringCloud从入门到吹水
1.前言 Spring Cloud 现在比较流行,版本更新也是蛮快的,网上资料也是很多.很多参考网上资料就可以学到了.这里给个 http://blog.csdn.net/forezp/article/ ...
- 物联网架构成长之路(43)-k8s从入门到放弃
0. 前言 这段时间要入门一下CI/CD了,以前简单的了解过Jenkins,现在要把以下的这个图的架构搭建起来.国外可能一两个命令就安装完成的事情,我折腾了2天多,真的差点放弃了. 1. 安装Virt ...
- 物联网架构成长之路(36)-Vue前端入门
1. 前言 物联网平台,需要有一个类似大屏看板的功能. 找了一圈,发现阿里已经有对应的DataV产品,但是那个价格有点贵啊.所以找了这个[http://datav.jiaminghi.com/demo ...
- 物联网架构成长之路(40)-Bladex开发框架入门
0. 前言 前一小节,讲了如何入门,这里就简单讲一下如何自定义查询和权限控制配置. 1. 配置多租户 如果要启用该表的多租户功能,需要在application.yml 这里配置. 2. 配置模糊匹配 ...
- 物联网架构成长之路(25)-Docker构建项目用到的镜像1
0. 前言 现在项目处于初级阶段,按照规划,先构建几个以后可能会用到的Image,并上传到阿里云的Docker仓库.以后博客中用到的Image,大部分都会用到这几个基础的Image,构建一个简单的物联 ...
- 物联网架构成长之路(31)-EMQ基于HTTP权限验证
看过之前的文章就知道,我之前是通过搞插件,或者通过里面的MongoDB来进行EMQ的鉴权登录和权限验证.但是前段时间发现,还是通过HTTP WebHook 方式来调用鉴权接口比较适合实际使用.还是实现 ...
- 物联网架构成长之路(24)-Docker练习之Compose容器编排
0.前言 一开始学的之后,是想一步到位直接上Kubernetes(K8s)的,后面没想到,好像有点复杂,有些概念不是很懂.因此学习东西还是要循序渐进,慢慢来.先了解单机编排技术Docker Compo ...
- 物联网架构成长之路(35)-利用Netty解析物联网自定义协议
一.前言 前面博客大部分介绍了基于EMQ中间件,通信协议使用的是MQTT,而传输的数据为纯文本数据,采用JSON格式.这种方式,大部分一看就知道是熟悉Web开发.软件开发的人喜欢用的方式.由于我也是做 ...
随机推荐
- React中useEffect使用
2019-08-24 07:00:00 文摘资讯 阅读数 1364 收藏 博文的原始地址 之前我们已经掌握了useState的使用,在 class 中,我们通过在构造函数中设置 this.s ...
- swoole进程间如何通信
Swoole进程间通信的方式 管道pipe 管道用于进程之间的数据交互,Linux系统本身提供了pipe函数用于创建一个半双工通信管道.半双工的通信方式中数据只能单向流动(一端只读一端只写),只能在具 ...
- 阿里小哥带你玩转JVM:揭秘try-catch-finally在JVM底层都干了些啥?
让我们准备一个函数: 然后,反编译他的字节码: 首先我们介绍异常表:在编译生成的字节码中,每个方法都附带一个异常表. 异常表中的每一个条目代表一个异常处理器,并且由 from 指针.to 指针 ...
- MySQL UNSIGNED和ZEROFILL属性
UNSIGNED 这个属性就是标记数字类型是无符号的,和C/C++语言中的unsigned含义是一样的,int signed的类型范围是-2147483648~2147483648,而int unsi ...
- MySQL索引知识学习笔记
目录 一.索引的概念 二.索引分类 三.索引用法 四 .索引架构简介 五.索引适用的情况 六.索引不适用的情况 继我的上篇博客:Oracle索引知识学习笔记,再记录一篇MySQL的索引知识学习笔记,本 ...
- vue动画实现方式
vue动画实现方式 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&q ...
- ASP.NET Core使用Nacos作为配置中心的多环境问题
前言 双11那天离职后,这段时间都待在家里,看看书,写写代码,逛逛招聘网站 周一去Gworld面试的时候,有听到面试官说他们用到了配置中心Apollo,聊下来,听他的意思,大概是处理了多环境这个比较方 ...
- Python中model转dict
问题 在query出来的行信息object中有一个dict变量,这个变量存储了字典信息 for u in session.query(User).all(): print u.__dict__ 但是这 ...
- RabbitMQ的消息持久化处理
1.RabbitMQ的消息持久化处理,消息的可靠性是 RabbitMQ 的一大特色,那么 RabbitMQ 是如何保证消息可靠性的呢——消息持久化. 2.autoDelete属性的理解. 1).@Qu ...
- Spring Boot配置过滤器的两种方式
过滤器(Filter)是Servlet中常用的技术,可以实现用户在访问某个目标资源之前,对访问的请求和响应进行拦截,常用的场景有登录校验.权限控制.敏感词过滤等,下面介绍下Spring Boot配置过 ...
