uni-app中使用scroll-view滚到底部时多次触发scrolltolower事件
一、前言、scroll-view基本属性:
前言:
前段时间使用scroll-view可滚动视图区域容器来做多个不同内容的展示(在我这个页面中同时使用了三个scroll-view做数据展示),因为这几个展示的内容的数据都比较的多,因此为了页面的数据加载顺畅决定使用上拉加载(简单的说就是数据分页显示)。
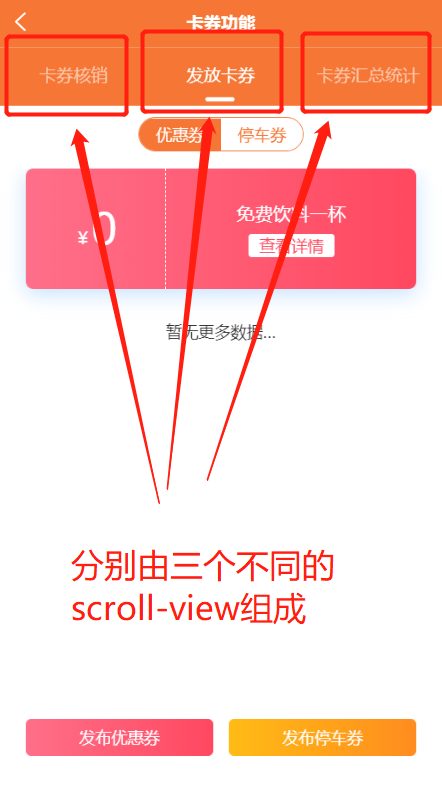
页面组成如下图所示:

scroll-view属性说明:
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| scroll-x | Boolean | false | 允许横向滚动 | |
| scroll-y | Boolean | false | 允许纵向滚动 | |
| upper-threshold | Number | 50 | 距顶部/左边多远时(单位px),触发 scrolltoupper 事件 | |
| lower-threshold | Number | 50 | 距底部/右边多远时(单位px),触发 scrolltolower 事件 | |
| scroll-top | Number | 设置竖向滚动条位置 | ||
| scroll-left | Number | 设置横向滚动条位置 | ||
| scroll-into-view | String | 值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素 | ||
| scroll-with-animation | Boolean | false | 在设置滚动条位置时使用动画过渡 | |
| enable-back-to-top | Boolean | false | iOS点击顶部状态栏、安卓双击标题栏时,滚动条返回顶部,只支持竖向 | 微信小程序 |
| show-scrollbar | Boolean | false | 控制是否出现滚动条 | App-nvue 2.1.5+ |
| @scrolltoupper | EventHandle | 滚动到顶部/左边,会触发 scrolltoupper 事件 | ||
| @scrolltolower | EventHandle | 滚动到底部/右边,会触发 scrolltolower 事件 | ||
| @scroll | EventHandle | 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} |
二、问题:
第一个考虑的上拉加载事件:onReachBottom页面滚动到底部的事件,常用于上拉加载下一页数据。但是如使用scroll-view导致页面级没有滚动,则触底事件不会被触发,所以这里存在的问题是有时候无法触发onReachBottom。
最终选择了适用scroll-view自带的滚到底部触发事件scrolltolower事件,虽然这个事件确实能够实现上拉加载数据分页的功能,但是这个是事件存在两个问题。第一个问题就是当滚动条滚动到底部时会多次触发scrolltolower事件,第二个问题是当页面由第一个scroll-view(该页面已经到了的最底部了)切换到第二个scroll-view时会自动滚动到页面的最底部(即第二个页面默认已经到了最底部)。
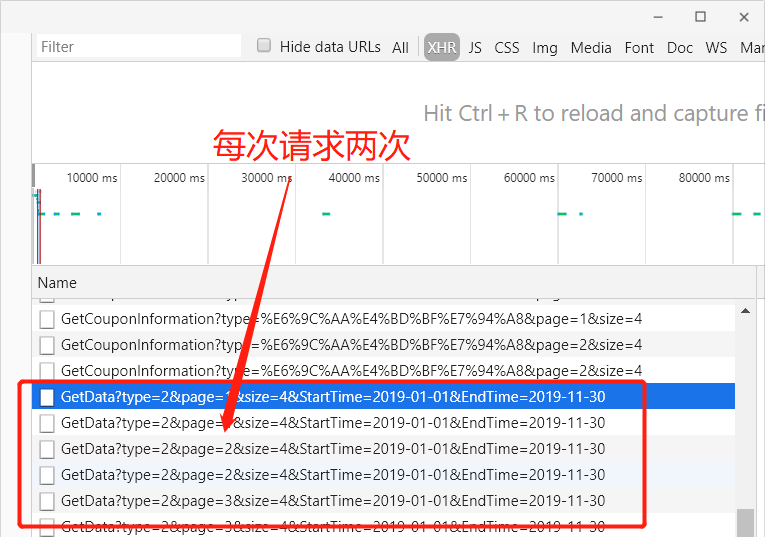
数据加载多次如下图所示:

三、解决方案:
关于页面到最底部多次触发scrolltolower事件解决:
在scrolltolower触发事件中设定一个定时器setTimeout(callback, delay, rest),在指定的时间后执行注册的回调函数(简称防抖)。
代码如下所示(简单示例):
<view>
<scroll-view :scroll-top="scrollTop" scroll-y="true" class="scroll-Y" @scrolltoupper="upper" @scrolltolower="lower"
@scroll="scroll">
<view id="demo1" class="scroll-view-item uni-bg-red">A</view>
<view id="demo2" class="scroll-view-item uni-bg-green">B</view>
<view id="demo3" class="scroll-view-item uni-bg-blue">C</view>
</scroll-view>
</view>
//滚动到最底部触发事件
lower() {
//在1s后执行一次该函数
setTimeout(() => { //TODO这里填写你加载数据的方法
this.getData(); }, 1000);
},
关于页面由第一个scroll-view切换到第二个scroll-view时会自动滚动到页面的最底部:
设置一个scrollTop设置竖向滚动条的位置,首先默认为0,当页面向下滚动会触发scroll-top事件从而改变scrollTop的值,当切换到第二个scroll-view时在默认设置scrollTop为0,那么在切换到第二个页面的同时页面的竖向滚动条的位置会默认滚动到最顶部,从而解决了默认滚动到最底部加载多次数据的问题。
代码如下所示(简单示例):
<view>
<scroll-view :scroll-top="scrollTop" scroll-y="true" class="scroll-Y" @scrolltoupper="upper" @scrolltolower="lower"
@scroll="scroll" @click="changeScrollView">
<view id="demo1" class="scroll-view-item uni-bg-red">A</view>
<view id="demo2" class="scroll-view-item uni-bg-green">B</view>
<view id="demo3" class="scroll-view-item uni-bg-blue">C</view>
</scroll-view>
</view>
export default {
data() {
return {
scrollTop: 0
}
},
methods: {
//滚动时触发事件
scroll: function(e) {
// console.log(e.detail.scrollTop);
this.scrollTop = e.detail.scrollTop;
},
//切换scroll-view事件
changeScrollView(){
this.scrollTop=0;//回到最顶部
},
}
}
uni-app中使用scroll-view滚到底部时多次触发scrolltolower事件的更多相关文章
- C#中要使ListBox使用AddRange()时,能够触发SelectedValueChanged事件
1. 要触发 SelectedValueChanged事件,必须要当ListBox所选中的值发生改变 基本思路是: 当AddRange()后,就马上指定ListBox的SelectedIndex,这样 ...
- uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢? 首先, 将图标目录放在static资源目录下: 在main.js中引入就可以全局使用了 import '@/static/icon-o ...
- 全面理解iOS开发中的Scroll View[转]
from:http://mobile.51cto.com/hot-430409.htm 可能你很难相信,UIScrollView和一个标准的UIView差异并不大,scroll view确实会多一些方 ...
- 在iOS APP中使用H5显示百度地图时如何支持HTTPS?
现象: 公司正在开发一个iOSAPP,使用h5显示百度地图,但是发现同样的H5页面,在安卓可以显示出来,在iOS中就显示不出来. 原因分析: 但是现在iOS开发中,苹果已经要求在APP中的所有对外连接 ...
- uni app中关于图片的分包加载
因为在项目中使用了大量的静态资源图片,使得主包体积过大, 而把这些图片全部放到服务器又有点麻烦,就想能不能把图片也分包,但是直接放在分包下的话导致图片资源找不到了, 在社区中看到大佬分享的十分有用,特 ...
- NGUI系列教程十(Scroll View实现触摸滚动相册效果)
NGUI中提供了两种Scroll View 一种是通过手指或鼠标滑动视图时移动平面物体,另一种则是直接移动摄像机,他们各有各的好处.但是NGUI提供的Scroll View很难实现类似Android ...
- NGUI例子Scroll View场景中item添加点击后自动滑到终点
http://blog.csdn.net/luyuncsd123/article/details/22914497 最近在做一个项目的UI,需求是1.拖动items后当永远有一个item保存在中间位置 ...
- 关于Unity中stretch的分开使用、预制体、Scroll View的UI节点
一.上次讲的菊花的四个花瓣,只讲了四个花瓣和在一起的时候的作用,现在是分开的菊花的四个花瓣的作用 1.创建一个Canvas2.对Canvas进行初始化3.创建一个Image的UI节点作为Canvas的 ...
- UGUI 用手柄或者键盘控制选择Scroll View中的游戏对象时,滚动条跟着移动
原预制体以及脚本的下载地址:https://download.csdn.net/download/qq_15017279/10404010 1.新建一个Scroll View,删掉横向的滚动条,并且把 ...
随机推荐
- 【XSY2525】Maze 2017多校
Description 考虑一个 N×M 的网格,每个网格要么是空的,要么是障碍物.整个网格四周都是墙壁(即第1行和第n行,第1列和第m列都是墙壁),墙壁有且仅有两处开口,分别代表起点和终点.起点总是 ...
- js的ajax请求
1 js原生get请求 <script> window.onload = function(){ var oBtn = document.getElementById('btn'); oB ...
- [LLL邀请赛]参观路线(图论+dfs)
emmmm....学校的oj被查水表了,扒不到原题面,所以.... 但是我还是扒到了题面... 题目大意:给定一个完全图,删掉其中一些边,然后求其字典序最小的遍历顺序 有点像去年day2T1啊.... ...
- map和set的使用及top K问题
1.map和set的应用和比较 map和set都是关联式容器,底层容器都是红黑树. map以键值对的形式进行存储,方便进行查找,关键词起到索引的作用,值则表示与索引相关联的数据,以红黑树的结构实现,插 ...
- Python基础学习(一)之Python的概述与环境安装
Python介绍 Python语言介绍 Python是一门高级的.面向对象的.解释性.脚本语言. 高级语言:贴近开发者,对应底层语言,底层语言贴近机器:java.C#.php .ruby 面向对象对应 ...
- python——函数的形参和实参、参数
python的参数分类 python参数可以分为两类:1.定义时的参数--形参(形式参数).2.调用时的参数--实参(实际参数,传参) 实参的规则 实参就是在函数调用的时候,通过函数后面的括号传递给函 ...
- python模块——psutil
import psutil 内存 mem = psutil.virtual_memory() print(mem) >>> svmem(total=17048064000, avai ...
- Jenkins初体验-安装与部署服务
一.概述 1.简介 在工作中接触到CD/CI,Devops相关的技术,本文记录Jenkins的基本使用.Jenkins是一款开源的持续集成工具,能够集成一套自动化部署任务. 目标 通过jenkins从 ...
- 深入理解计算机系统 第九章 虚拟内存 Part1 第二遍
这次花了4小时40分钟,看了第 559~575 页,共 17 页 第一遍对应地址 https://www.cnblogs.com/stone94/p/10264044.html 注意:本章的练习题一定 ...
- 轻松实现C/C++各种常见进制相互转换
其它进制转为十进制 在实现这个需求之前,先简单介绍一个c标准库中的一个函数: long strtol( const char *str, char **str_end, int base); 参数详细 ...
