JavaFX让UI更美观-CSS样式
相对于Swing来说,JavaFX在UI上改善了很多,不仅可以通过FXML来排版布局界面,同时也可以通过CSS样式表来美化UI。
其实在开发JavaFX应用的时候,可以将FXML看做是HTML,这样跟CSS结合起来就跟开发WEB应用差不多,只不过两者之间的语法有点差异。
1. JavaFX CSS语法
JavaFX CSS样式跟HTML中的CSS样式很大程度上是相似的,比如class选择器、组合选择符、伪元素等。
.root {
-fx-body-color : #F5F5F5;
-fx-outer-border : #cecece;
}
VBox > .text-area.first {
-fx-border-radius: 4 4 0 0;
-fx-background-radius: 4 4 0 0;
}
.arrow-button:pressed {
-fx-background-color: #e6e6e6;
-fx-border-color: #acacac;
-fx-effect: innershadow(gaussian, #adadad, 10, 0, 0, 3);
}
但有一点不同的是,JavaFX的CSS样式语法都是以“-fx-”作为前缀。
比如:
/* 在CSS中,样式是这样写的 */
min-height: 46;
max-height: 46;
font-size: 18;
/* 而在JavaFX中CSS必须这样写 */
-fx-min-height: 46;
-fx-max-height: 46;
-fx-font-size: 18;
其实,如果了解CSS,想要编写JavaFX的CSS难度并不是很大。
2. 用CSS美化控件
在没有经过CSS美化之前的JavaFX控件,其实跟Swing的控件差别不大,所以想要让控件更加美观还是要用CSS来修饰一下。
下面通过简单的样式,来美化一下之前的按钮:
<Button text="Go."
style="-fx-min-height: 30; -fx-min-width: 80;-fx-background-color: #337ab7;">
</Button>
效果图:

可以看到使用CSS美化过的按钮要比之前的按钮好看多了。
3. 使用CSS样式表美化控件
虽然在控件上加上CSS样式可以达到美化控件的效果,但是跟写CSS一样,这样的写CSS样式很不利于维护。
更好的方式的使用CSS文件统一维护样式,然后通过class选择器将样式绑定在控件上。
首先编程css样式
在AppUI.fxml相同的目录下创建AppUI.css,内容如下:
.go {
-fx-text-fill: white;
-fx-min-height: 30;
-fx-min-width: 80;
-fx-background-color: #337ab7;
}
修改FXML引入样式
这里单独为AppUI.fxml引入样式,所以这需要在BorderPane的stylesheets属性指定AppUI.css即可。
<BorderPane prefHeight="400.0" prefWidth="600.0"
stylesheets="@AppUI.css" xmlns="http://javafx.com/javafx/8.0.172-ea"
xmlns:fx="http://javafx.com/fxml/1" fx:controller="com.itqn.gui.javafx.wx.ui.AppUI">
<center>
<VBox alignment="CENTER" spacing="10.0">
<Label fx:id="text"/>
<Button onAction="#click" text="Go." styleClass="go">
<!--
<styleClass>
<String fx:value="btn"/>
<String fx:value="btn-info"/>
</styleClass>
-->
</Button>
</VBox>
</center>
</BorderPane>
注意这里使用的是styleClass,而不是style,另外如果需要指定多个class样式的话,应该采用styleClass子元素,而不是styleClass属性。
修改maven pom.xml
跟之前一样,要让css编译到classpath下面,需要在maven pom.xml配置include。
<build>
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.fxml</include>
<include>**/*.css</include>
</includes>
</resource>
</resources>
</build>
4. 使用开源框架的CSS
在实际开发中,可以使用现有的开源框架来美化JavaFX应用,没有自己从零开始编写自己的样式。
这里推荐两个JavaFX CSS开源框架:
- bootstrapfx (MIT协议)
- jbootx (没有声明开源协议)
bootstrapfx 目前最新的版本是0.2.4,使用它非常方便,只需要在maven引入依赖,然后在场景中添加对应的样式表即可。
首先引入maven依赖
修改maven pom.xml 加入如下依赖
<dependency>
<groupId>org.kordamp.bootstrapfx</groupId>
<artifactId>bootstrapfx-core</artifactId>
<version>0.2.4</version>
</dependency>
然后在场景(scene)中引入样式表
这里跟上面使用样式表的方式有点不同,在scene引入样式表后,所有scene里面的容器和控件都能使用。
而单独为fxml引入样式表,仅能在当前fxml中使用。
stage.setScene(scene);
stage.getScene().getStylesheets().add("org/kordamp/bootstrapfx/bootstrapfx.css");
stage.show();
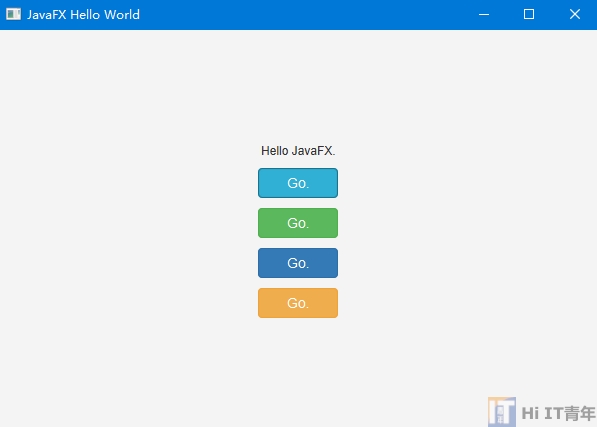
在fxml中使用bootstrapfx样式
<Button text="Go.">
<styleClass>
<String fx:value="btn"/>
<String fx:value="btn-success"/>
</styleClass>
</Button>
效果图:

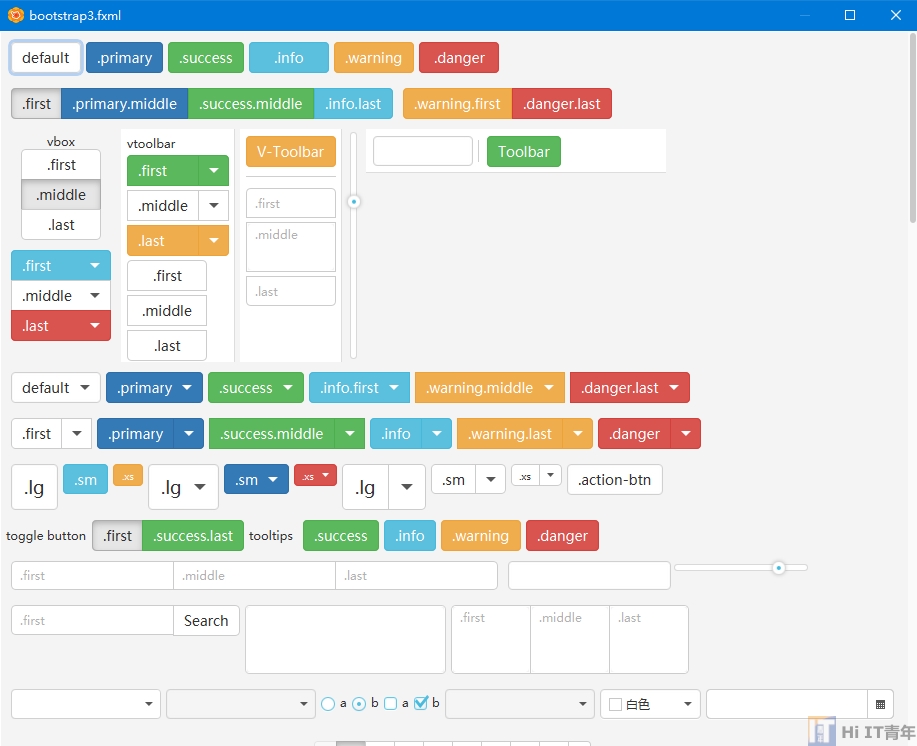
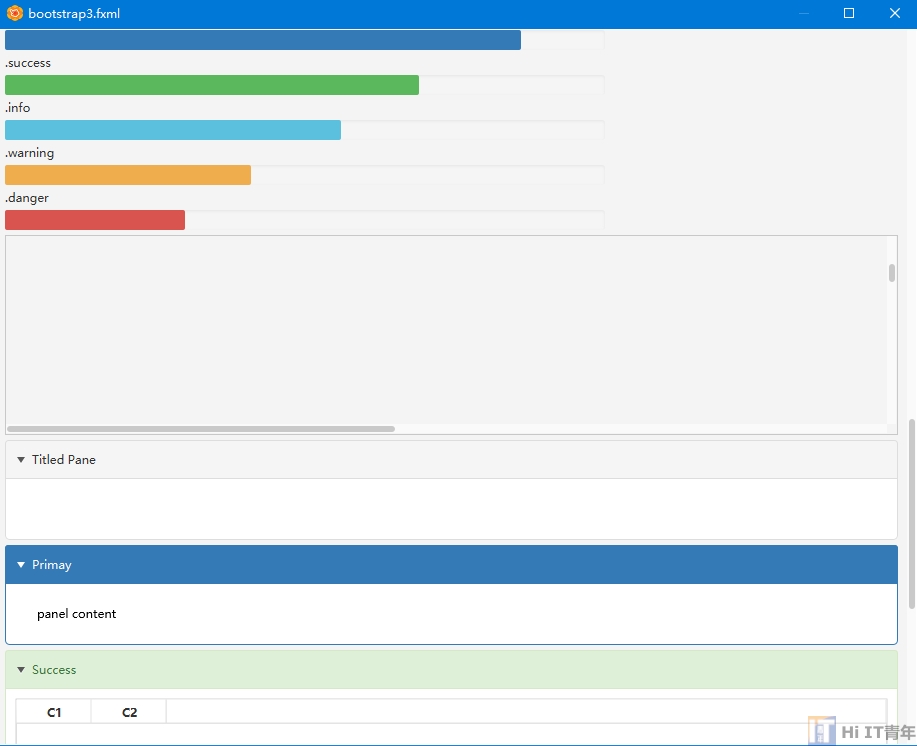
另外:jbootx的使用方式也是一样的,当然也可以不引入依赖,直接将样式表放在resources目录,然后直接添加到场景中。
jbootx的使用示例这里就不展开了,下面展示一下jbootx的效果图。
效果图1:

效果图2:

=========================================================
源码可关注公众号 “HiIT青年” 发送 “javafx-css” 获取。

关注公众号,阅读更多文章。
JavaFX让UI更美观-CSS样式的更多相关文章
- 小谢第8问:ui框架的css样式如何更改
目前有三种方法, 1.使用scss,增加样式覆盖,但是此种方法要求css的className需要与框架内的元素相一致,因此修改时候需要特别注意,一个父级的不同就可能修改失败 2.deep穿透,这种方法 ...
- Toolkit 大更新:UI 更美观,用起来更方便!
前言 前段时间有小伙伴在群里聊天,说到 Toolkit 下载量到 4.9k 了.就突然想起来,很久没有更新这个插件. PS:我是用它申请了 License,一般时候使用 Json 格式化功能. 趁着周 ...
- jquery实现静态柱形图(写死的数据,只为系统首页UI更美观)
这段时间比较空闲,便阅读公司做好的项目的源代码,学习学习同事的开发思路. 在项目中使用图表可以很好地提高人机交互的友好度,开发的时候看到项目的首页有两个很小的柱形图,很漂亮,便找到对应的代码看了看,发 ...
- 【JavaFx教程】第四部分:CSS 样式
第4部分主题 CSS样式表 添加应用程序图标 CSS样式表 在JavaFX中,你能使用层叠样式表修饰你的用户接口.这非常好!自定义Java应用界面从来不是件简单的事情. 在本教程中,我们将创建一个*D ...
- 久未更 ~ 五之 —— 引入外部CSS样式表 小节
> > > > > 久未更 系列一:在html中引入外部css样式表 //引入外部css样式表 //<lilnk>要放在<head>标签的第一行, ...
- Web前端开发最佳实践(8):还没有给CSS样式排序?其实你可以更专业一些
前言 CSS样式排序是指按照一定的规则排列CSS样式属性的定义,排序并不会影响CSS样式的功能和性能,只是让代码看起来更加整洁.CSS代码的逻辑性并不强,一般的开发者写CSS样式也很随意,所以如果不借 ...
- [css]【转载】CSS样式分离之再分离
原文链接:http://www.zhangxinxu.com/wordpress/2010/07/css%E6%A0%B7%E5%BC%8F%E5%88%86%E7%A6%BB%E4%B9%8B%E5 ...
- CSS样式的面向对象思想(一)
今天来谈一谈CSS样式的面向对象写法.顾名思义,面向对象是高级语言具备的特性,主要是为了程序高可复用,解决模块之间的耦合关系,那么像CSS这样的脚本语言是否也可以使用面向对象的思想,来提高代码的可维护 ...
- ReactNative学习之css样式使用
前言: 前面学习了html,今天学习一下css的基本使用,看下html与css之间是如何结合来编写前端网页的. CSS 是什么? CSS 是 Cascading Style Sheets(级联样式表) ...
随机推荐
- 堆、栈、数据区、bss、代码段
一个程序的运行是需要内存的,那么我们平常写的程序的内存都是怎么分配的呢 (1)首先我们要知道,内存是真实存在的,内存是一个物理器件.它时由操作系统管理的,我们平常只要使用它就行了,为了方便管理.操作系 ...
- Docker入门——理解Docker的核心概念
1 前言 相信不少人听过这么一句话: 人类的本质是复读机. 在软件开发领域也一样,我们总是想寻找更好地方式复制优秀的逻辑或系统.最核心的方法是抽取通用逻辑和组件,把差异化的东西接口化或配置化,达到复用 ...
- 解决wpf项目中无法添加OpenFileDialog 实例的问题
直接添加引用:using Microsoft.Win32; 或者放置鼠标于OpenFileDialog OpenFileDialog ofd = new OpenFileDialog(); 操作点击
- web单页应用是什么?它的好处与坏处有哪些(如何解决这些缺点)
web单页应用是什么? Web单页应用就是指只有一个Web页面作为入口的应用,在浏览器中运行期间不会重新加载页面.也就是说浏览器一开始会加载它必需的thml.css和Js,之后所有的交互操作都在一个页 ...
- 确定比赛名次 UDU-1285 + 逃生 UDU 4857 拓扑排序(找不同)
确定比赛名次 题目大意 有N个比赛队(1<=N<=500),编号依次为1,2,3,....,N进行比赛,比赛结束后,裁判委员会要将所有参赛队伍从前往后依次排名,但现在裁判委员会不能直接获得 ...
- sql 增加修改表格属性字段
1.修改字段默认值 alter table 表名 drop constraint 约束名字 ------注解:删除表的字段的原有约束 alter table 表名 add constraint 约束名 ...
- java 数据结构(九):Collection子接口:List接口
1. 存储的数据特点:存储序的.可重复的数据. 2. 常用方法:(记住)增:add(Object obj)删:remove(int index) / remove(Object obj)改:set(i ...
- 数据可视化基础专题(十五):pyecharts 基础(二)flask 框架整合
Flask 前后端分离 Step 1: 新建一个 Flask 项目 $ mkdir pyecharts-flask-demo $ cd pyecharts-flask-demo $ mkdir tem ...
- 数据可视化之DAX篇(十四)DAX函数:RELATED和RELATEDTABLE
https://zhuanlan.zhihu.com/p/64421378 Excel中知名度最高的函数当属VLOOKUP,它的确很有用,可以在两个表之间进行匹配数据,使工作效率大大提升,虽然它也有很 ...
- electron代码审计
解包 Electron跨平台程序破解https://www.52pojie.cn/thread-563895-1-1.html Electron封装的跨平台程序破解的一般思路: 安装npm(至于如何安 ...
