【转载】Web移动端Fixed布局的解决方案
特别声明:本文转载于EFE的《Web移动端Fixed布局的解决方案》。如需转载,烦请注明原文出处:http://efe.baidu.com/blog/mobile-fixed-layout
移动端业务开发,iOS 下经常会有 fixed 元素和输入框(input 元素)同时存在的情况。 但是 fixed 元素在有软键盘唤起的情况下,会出现许多莫名其妙的问题。 这篇文章里就提供一个简单的有输入框情况下的 fixed 布局方案。
iOS下的 Fixed + Input BUG现象
让我们先举个栗子,最直观的说明一下这个 BUG 的现象。 常规的 fixed 布局,可能使用如下布局(以下仅示意代码):
<body class="layout-fixed">
<!-- fixed定位的头部 -->
<header> </header> <!-- 可以滚动的区域 -->
<main>
<!-- 内容在这里... -->
</main> <!-- fixed定位的底部 -->
<footer>
<input type="text" placeholder="Footer..."/>
<button class="submit">提交</button>
</footer>
</body>
对应的样式如下:
header, footer, main {
display: block;
}
header {
position: fixed;
height: 50px;
left:;
right:;
top:;
}
footer {
position: fixed;
height: 34px;
left:;
right:;
bottom:;
}
main {
margin-top: 50px;
margin-bottom: 34px;
height: 2000px
}
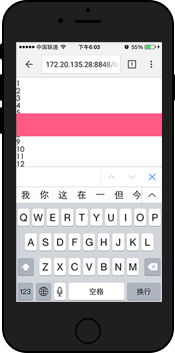
然后看起来就是下面这个样子。拖动页面时 header 和 footer 已经定位在了对应的位置,目测没问题了。

但接下来问题就来了!如果底部输入框软键盘被唤起以后,再次滑动页面,就会看到如下图所示:


我们看到 fixed 定位好的元素跟随页面滚动了起来… fixed 属性失效了!
这是为什么呢?简单解释下: ** 软键盘唤起后,页面的fixed 元素将失效(即无法浮动,也可以理解为变成了absolute定位),所以当页面超过一屏且滚动时,失效的 fixed 元素就会跟随滚动了**。
这便是 iOS 上 fixed 元素和输入框的 bug 。其中不仅限于 type=text 的输入框,凡是软键盘(比如时间日期选择、select 选择等等)被唤起,都会遇到同样地问题。
虽然 iScroll.js 可以很好的解决 fixed 定位滚动的问题,但是不在万不得已的情况下,我们尽量尝试一下不依赖第三方库的布局方案,以简化实现方式。这里抛砖引玉作为参考。
解决思路:
既然在 iOS 下由于软键盘唤出后,页面 fixed 元素会失效,导致跟随页面一起滚动,那么假如——页面不会过长出现滚动,那么即便 fixed 元素失效,也无法跟随页面滚动,也就不会出现上面的问题了。
那么按照这个思路,如果使 fixed 元素的父级不出现滚动,而将原 body 滚动的区域域移到 main 内部,而 header 和footer 的样式不变,代码如下:
<body class="layout-scroll-fixed">
<!-- fixed定位的头部 -->
<header> </header> <!-- 可以滚动的区域 -->
<main>
<div class="content">
<!-- 内容在这里... -->
</div>
</main> <!-- fixed定位的底部 -->
<footer>
<input type="text" placeholder="Footer..."/>
<button class="submit">提交</button>
</footer>
</body>
CSS:
header, footer, main {
display: block;
}
header {
position: fixed;
height: 50px;
left:;
right:;
top:;
}
footer {
position: fixed;
height: 34px;
left:;
right:;
bottom:;
}
main {
/* main绝对定位,进行内部滚动 */
position: absolute;
top: 50px;
bottom: 34px;
/* 使之可以滚动 */
overflow-y: scroll;
}
main .content {
height: 2000px;
}
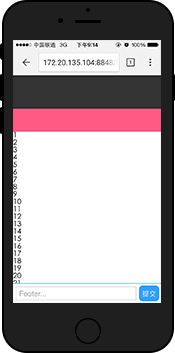
这样再来看一下:

在原始输入法下, fixed 元素可以定位在页面的正确位置。滚动页面时,由于滚动的是 main 内部的 div,因此 footer没有跟随页面滚动。
上面貌似解决了问题,但是如果在手机上实际测试一下,会发现 main 元素内的滚动非常不流畅,滑动的手指松开后,滚动立刻停止,失去了原本的流畅滚动特性。百度一下弹性滚动的问题,发现在 webkit 中,下面的属性可以恢复弹性滚动。
-webkit-overflow-scrolling: touch;
在 main 元素上加上该属性,嗯,丝般顺滑的感觉又回来了!
main {
/* main绝对定位,进行内部滚动 */
position: absolute;
top: 50px;
bottom: 34px;
/* 使之可以滚动 */
overflow-y: scroll;
/* 增加该属性,可以增加弹性 */
-webkit-overflow-scrolling: touch;
}
另外,这里的 header 和 footer 使用的是 fixed 定位,如果考虑到更老一些的 iOS 系统不支持 fixed 元素,完全可以把 fixed 替换成 absolute 。测试后效果是一样的。
至此一个不依赖第三方库的 fixed 布局就完成了。
Android 下布局
谈到了 iOS ,也来简单说一下 Android 下的布局吧。
在 Android2.3+ 中,因为不支持 overflow-scrolling,因此部分浏览器内滚动会有不流畅的卡顿。但是目前发现在 body上的滚动还是很流畅的,因此使用第一种在 iOS 出现问题的 fixed 定位的布局就可以了。
如果需要考虑 Android2.3 以下系统,因为不支持 fixed 元素,所以依然要需要考虑使用 iScroll.js 来实现内部滚动。
其实在 fixed 和输入框的问题上,基本思路就是: 由于 fixed 在软键盘唤起后会失效,导致在页面可以滚动时,会跟随页面一起滚动。因此如果页面无法滚动,那么 fixed 元素即使失效,也不会滚动,也就不会出现 bug 了。
所以可以在这个方面去考虑解决问题。
其他的一些细节处理
在细节处理上,其实还有很多要注意的,挑几个实际遇到比较大的问题来说一下:
- 有时候输入框
focus以后,会出现软键盘遮挡输入框的情况,这时候可以尝试input元素的scrollIntoView进行修复。 - 在 iOS 下使用第三方输入法时,输入法在唤起经常会盖住输入框,只有在输入了一条文字后,输入框才会浮出。目前也不知道有什么好的办法能让唤起输入框时正确显示。这暂时算是 iOS 下的一个坑吧。
- 有些第三方浏览器底部的工具栏是浮在页面之上的,因此底部
fixed定位会被工具栏遮挡。解决办法也比较简单粗暴——适配不同的浏览器,调整fixed元素距离底部的距离。 - 最好将
header和footer元素的touchmove事件禁止,以防止滚动在上面触发了部分浏览器全屏模式切换,而导致顶部地址栏和底部工具栏遮挡住header和footer元素。 - 在页面滚动到上下边缘的时候,如果继续拖拽会将整个 View 一起拖拽走,导致页面的“露底”。

为了防止页面露底,可以在页面拖拽到边缘的时候,通过判断拖拽方向以及是否为边缘来阻止 touchmove 事件,防止页面继续拖拽。
以上面内滚动 layout-scroll-fixed 布局为例,给出一段代码作为参考:
// 防止内容区域滚到底后引起页面整体的滚动
var content = document.querySelector('main');
var startY; content.addEventListener('touchstart', function (e) {
startY = e.touches[0].clientY;
}); content.addEventListener('touchmove', function (e) {
// 高位表示向上滚动
// 底位表示向下滚动
// 1容许 0禁止
var status = '11';
var ele = this; var currentY = e.touches[0].clientY; if (ele.scrollTop === 0) {
// 如果内容小于容器则同时禁止上下滚动
status = ele.offsetHeight >= ele.scrollHeight ? '00' : '01';
} else if (ele.scrollTop + ele.offsetHeight >= ele.scrollHeight) {
// 已经滚到底部了只能向上滚动
status = '10';
} if (status != '11') {
// 判断当前的滚动方向
var direction = currentY - startY > 0 ? '10' : '01';
// 操作方向和当前允许状态求与运算,运算结果为0,就说明不允许该方向滚动,则禁止默认事件,阻止滚动
if (!(parseInt(status, 2) & parseInt(direction, 2))) {
stopEvent(e);
}
}
});
【转载】Web移动端Fixed布局的解决方案的更多相关文章
- Web移动端Fixed布局的解决方案
移动端业务开发,iOS 下经常会有 fixed 元素和输入框(input 元素)同时存在的情况. 但是 fixed 元素在有软键盘唤起的情况下,会出现许多莫名其妙的问题. 这篇文章里就提供一个简单的有 ...
- [转] Web移动端Fixed布局的解决方案
移动端业务开发,iOS 下经常会有 fixed 元素和输入框(input 元素)同时存在的情况. 但是 fixed 元素在有软键盘唤起的情况下,会出现许多莫名其妙的问题. 这篇文章里就提供一个简单的有 ...
- 八、Web移动端Fixed布局的解决方案
移动端业务开发,iOS 下经常会有 fixed 元素和输入框(input 元素)同时存在的情况. 但是 fixed 元素在有软键盘唤起的情况下,会出现许多莫名其妙的问题. 这篇文章里就提供一个简单的有 ...
- 虚拟键盘冲击移动端fixed布局的解决方案
在做移动端业务开发时,会碰到fixed元素和输入框同时存在的情况.在手机软键盘唤起的情况下,会造成原本fixed定位的元素跟随软键盘而上浮,对整体布局造成冲击.来看这样一个栗子直观的感受一下这个bug ...
- web移动端fixed布局和input等表单的爱恨情仇 - 终极BUG,完美解决
[问题]移动端开发,ios下当fixed属性和输入框input(这里不限于input,只要可以调用移动端输入法的都包括,如:textarea.HTML5中contenteditable等),同时存在的 ...
- 个人收藏的移动端网页布局rem解决方案
写移动端项目时,总是会纠结是用css3 media query 还是用rem.移动端框架挺多,但是因为项目都比较小,不考虑使用. 无意在网上找到一个移动端rem布局的解决方案,经个人实践,目前未出现什 ...
- 移动端网页fixed布局问题解决方案
问题说明 移动端web的footer常常设计为fixed布局,但是在页面键盘被拉起时fixed的布局会出现问题,自己试了下,在较低版本ios和部分安卓机上会有此问题.具体问题看图示: <body ...
- web移动端Fixed在Input获取焦点时ios下产生的BUG及处理
1.现象 可以看到下面两张图,图1搜索框为fixed固定在顶部,滚动没有任何问题. 图2当光标进入搜索框时,ios自作聪明的把光标定位到中间,并且fixed属性被自动修改成了absolute.此时注意 ...
- Lottie在手,动画我有:ios/Android/Web三端复杂帧动画解决方案
为什么需要Lottie 在相对复杂的移动端应用中,我们可能会需要使用到复杂的帧动画.例如: 刚进入APP时候可能会看到的入场小动画,带来愉悦的视觉享受 许多Icon的互动变化比较复杂多变的时候,研 ...
随机推荐
- PetaPoco4.0的事务为什么不会回滚
using (var srop=DbHelper.CurrentDb.GetTransaction()) { ID = bp.AddModel(model).ToStr(); #region 参与楼盘 ...
- Windows Server 2012 R2在线安装.NET Framework3.5
Windows Server 2012 (R2) 默认没有安装 .NET Framework 3.5,但可以通过在线安装或指定备用源路径方式. 之前在这个 在Win Server 2012中安装.NE ...
- 【工匠大道】一些Vim(Linux)不常见但很逼格的命令(不断更新中)
本文地址 分享提纲: 1. :Tlist 2. :colorscheme 3. :set cursorline 4. ma 5. vim -x 6. CTRL-] 7. 折叠 8. 向别的用户终端写信 ...
- DDD开发框架ABP之动态Web API层
建立动态Web API 控制器 ASP.NET Boilerplate 能够自动为您的应用层产生Web API层.比如说我们有如下的一个应用服务: public interface ITaskAppS ...
- JavaScript利用装饰模拟实现私有状态
在经典的面向对象编程中,经常需要将对象的某个状态封装或隐藏在对象内,只有通过对象的一幅幅和能访问这些状态,对外只暴露一些重要的状态变量可以直接读写. 我们可以通过将变量(或参数)装饰在一个构造函数内来 ...
- [发布]SuperIO v2.2.5 集成OPC服务端和OPC客户端
SuperIO 下载:本站下载 百度网盘 1.修复串口号大于等于10的时候导致IO未知状态. 2.优化RunIODevice(io)函数内部处理流程,二次开发可以重载这个接口. 3.优化IO接收数据, ...
- springmvc的初始化参数绑定
一.springmvc的初始化参数绑定 此种和我们之前说的类型转换非常相似,可以看作是一种类型转换 在初始化参数绑定时 重要的是参数类型 -------------------单日期的绑定 二. 配 ...
- 解决服务器SID引起虚拟机不能加入AD域用户,无法远程登录的问题
最近在公司搭建AD域控制器,发现无法在计算机真正添加域用户,也就是添加的用户虽然可以在本地登录,但是无法远程登录,尝试多种方法都无法解决,而最终原因居然是虚拟机导致的服务器的SID冲突.本文记录下该问 ...
- 使用jquery增加网站粘度
增加网站粘度,可以在页面增加一个“随机访问”链接,当点击链接时,随机打开预先设定好的链接集合中的一个. 使用jquery可以实现这个功能,RandomVisit就是这样的一个jQuery插件. 官方网 ...
- 如何在mac上安装docker[记录自己在mac上安装docker的经历]
0.引子 最近入手了一台mac笔记本,想在本地安装docker. 1.找安装文档. 文档地址:http://www.widuu.com/chinese_docker/installation/mac. ...
