uni-app中textarea组件
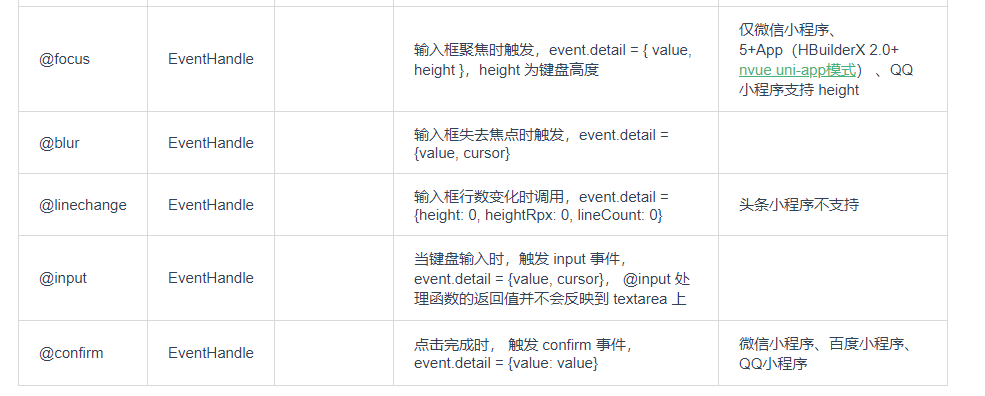
textarea组件,官方给出的监听事件有以下事件:

其中一定要注意,当使用 v-model 对表单内容进行双向绑定的时候,@input 事件是在绑定变量变化前触发的,所以如果在input事件内打印绑定变量,会得不到值,因为input执行的时候,v-model绑定的变量还没变化,如下所示:

可以看到,第一次打印的v-model绑定的变量是空的,而第二次打印出来的值却是第一次输入赋给的值,说明第二次输入还没有造成v-model绑定变量发生变化。
除此之外,注意看@input事件的传值:
通常情况下,@input=“input”的写法里,是没有传值的,这个时候,在methods里,input(e){}函数中打印出来的 e.detail.value 就是输入框中实时的内容。
但是,假如写方法的时候给 input 一个传值,例如:@input="input(index)" 此时,在methods里,input(index){}函数中打印出来的就是 index 的值。
综上,@input方法在没有传值的时候是默认可以取到输入框中实时的内容数据,但是如果主观的添加传值,则取到的就是所传的参数值。这样的情况可以在循环中用来传索引值。
tips:那如果在传值的时候又想要索引值又想要实时的输入框内容数据怎么办呢?
这个时候可以通过操作dom的方式加上去,写法如下:
@input="input($event , index)", 在methods里为 input($event , index){},但是需要注意的是,这样的写法,只能在进行输入操作的时候获取到输入框的实时数据,如果是对输入框内容的删减操作,取出来的数据就是null。
uni-app中textarea组件的更多相关文章
- uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢? 首先, 将图标目录放在static资源目录下: 在main.js中引入就可以全局使用了 import '@/static/icon-o ...
- uni app中关于图片的分包加载
因为在项目中使用了大量的静态资源图片,使得主包体积过大, 而把这些图片全部放到服务器又有点麻烦,就想能不能把图片也分包,但是直接放在分包下的话导致图片资源找不到了, 在社区中看到大佬分享的十分有用,特 ...
- 关于微信小程序 textarea组件在fixed定位的模块中随页面移动问题
具体的情况: 在模拟器中没问题,可是在真机下就出现以下问题, <textarea />在一个view盒子中,view盒子是固定定位,页面滑动时候,固定定位的盒子会定在屏幕的相对位置,但 ...
- android中四大组件之间相互通信
好久没有写有关android有关的博客了,今天主要来谈一谈android中四大组件.首先,接触android的人,都应该知道android中有四大组件,activity,service,broadca ...
- 我刚知道的WAP app中meta的属性
之前我一直做的都是WEB前端开发,来北京以后面试了一个移动前端开发,WAP前端开发. 其实在原来公司的时候也做过这方面的开发,可面试的时候面试官问我,要想强制让文档与设备的宽度保持1:1,mate标签 ...
- 在 C# App 中嵌入 Chrome 浏览器使用 CefSharp
介绍 以前曾试过在app中整合一个可靠又快速的web浏览器吗? 在本文中,你会学到如何轻松地将奇妙的CefSharp网页浏览器组件(基于Chromium)集成到你的C# app中. 然后,你可以使用此 ...
- 如何在Vue2中实现组件props双向绑定
Vue学习笔记-3 前言 Vue 2.x相比较Vue 1.x而言,升级变化除了实现了Virtual-Dom以外,给使用者最大不适就是移除的组件的props的双向绑定功能. 以往在Vue1.x中利用pr ...
- 我刚知道的WAP app中meta的属性(转载)
之前我一直做的都是WEB前端开发,来北京以后面试了一个移动前端开发,WAP前端开发. 其实在原来公司的时候也做过这方面的开发,可面试的时候面试官问我,要想强制让文档与设备的宽度保持1:1,mate标签 ...
- Android中Intent组件详解
Intent是不同组件之间相互通讯的纽带,封装了不同组件之间通讯的条件.Intent本身是定义为一个类别(Class),一个Intent对象表达一个目的(Goal)或期望(Expectation),叙 ...
随机推荐
- Android中Widget开发步骤
一.创建一个类,继承自 AppWidgetProvider 生命周期介绍: onEnabled():创建第一个widget时调用 onDisabled():删除最后一个widget时调用 二.在清单文 ...
- 掌握SpringBoot-2.3的容器探针:深入篇
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:原创分类汇总及配套源码,涉及Java.Docker.K8S.DevOPS等 关于<Spr ...
- 传递函数-微分方程-差分方程-Matlab阶跃响应曲线
Transfer function: 1 ------- 5 s + 1 写成微分方程: 5y'(t)+y(t)=u(t) 向前差分: 5y(k+1)+(T-5)y(k)=Tu(k) T:Sample ...
- ubuntu12.04 empathy添加qq登陆
1,
- .Net Core微服务入门全纪录(一)——项目搭建
前言 写这篇博客主要目的是记录一下自己的学习过程,只能是简单入门级别的,因为水平有限就写到哪算哪吧,写的不对之处欢迎指正. 什么是微服务? 关于微服务的概念解释网上有很多... 个人理解,微服务是一种 ...
- FastJson将Java对象转换成json
确保环境依赖都配置好! 1.在pom.xml导入依赖 <dependency> <groupId>com.alibaba</groupId> <artifac ...
- 在CentOS下利用Docker一键安装seafile
https://cloud.seafile.com/published/seafile-manual-cn/docker/pro-edition/%E7%94%A8Docker%E9%83%A8%E7 ...
- qt解决release后数据库连接不上的问题
问题 : 明明已经设置了 "./xxx" , 为什么release之后数据库还是连不上呢 解决 : 项目中建立一个plugins文件夹 将qt安装目录下的sqldrivers复制到 ...
- snprintf和sprintf区别分析
目录[-] snprintf函数的返回值 snprintf函数的字符串缓冲 今天在项目中使用snprintf时遇到一个比较迷惑的问题,追根溯源了一下,在此对sprintf和snprintf进行一下对比 ...
- Spring插件安装 - Eclipse 安装 Spring 插件详解(Spring Tool Suite)
安装完成后重启eclipse即可新建spring工程
