使用TypeScript给Vue 3.0写一个指令实现组件拖拽
最近在用vue3重构后台的一个功能。一个弹窗组件,弹出一个表单。然后点击提交。
早上运维突然跑过来问我,为啥弹窗挡住了下边的表格的数据,我添加的时候,都没法对照表格来看了。你必须给我解决一下。
我参考了一下几大Vue的ui组件库。发现element iview antv。好像都没这个功能。为啥运维需要这个功能??
但是没办法,只能整一个就是了。
做之前本来想直接做到dialog这个组件中。但是又担心后面其他的组件会用到。于是决定把拖拽功能做到指令中。

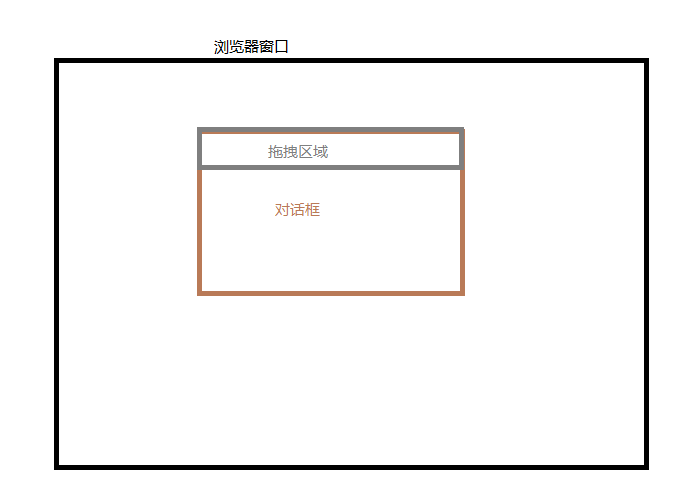
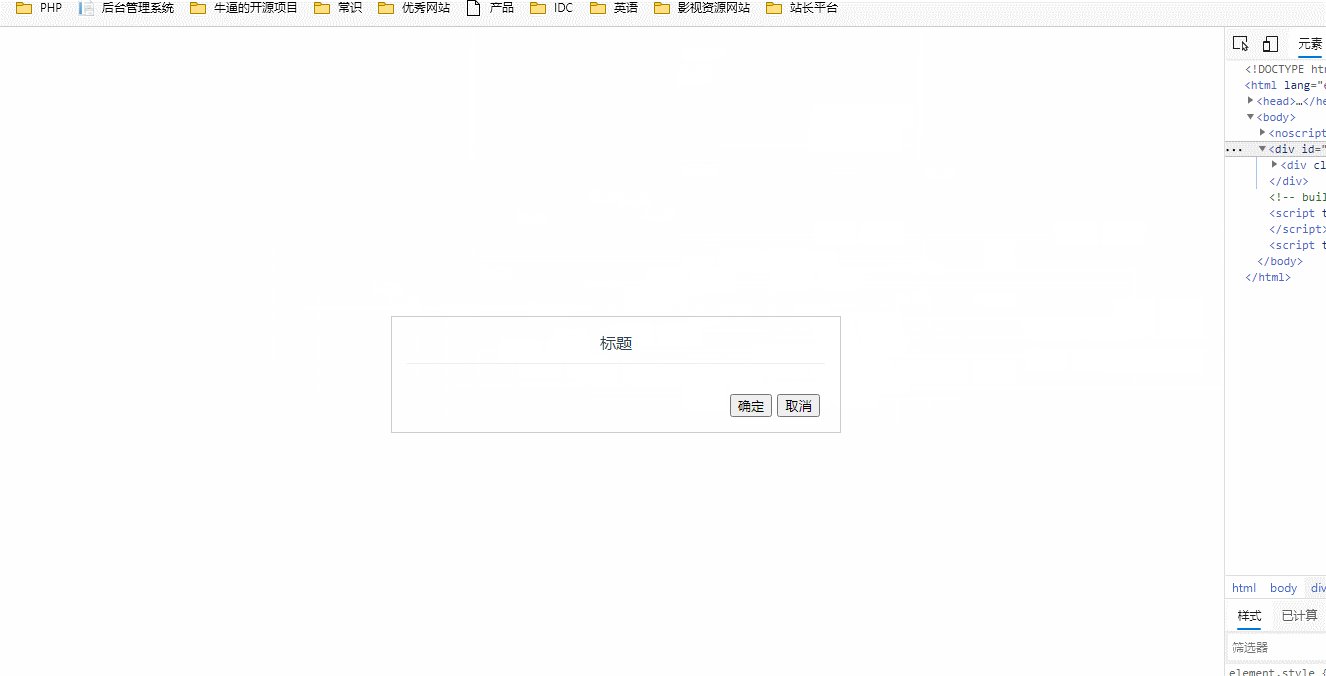
整个功能点如图。鼠标在拖拽区域拖动,整个对话框在浏览器可视范围内移动。
Drag指令主要实现思路
在指令挂载的时候,监听当前html节点的鼠标点击事件
然后在点击当前html节点的时候,判断是否点击在drag-target这个class所在的子节点上。如果是,那么触发document鼠标移动事件。然后计算出鼠标移动距离,对应修改弹出框的left值和top值。并记录下当前按下的位置x和y
let x = e.clientX;
let y = e.clientY;
如何限制拖动的节点只能在屏幕内移动,不能移动出屏幕呢?
限制left不能小于0,在定位为position: fixed 的时候,left如果小于0,那么html节点的左侧肯定已经在显示区域外了。那么我们不能让left小于0
let bodyW = document.body.clientWidth;
let bodyH = document.body.clientHeight; let left = elLeft - (x - move.clientX);
if (left < 0) {
left = 0;
}
限制left不能大于可视区域的宽度减去当前html节点的宽度,如果left大于这个宽度,那么当前html节点肯定右侧已经处于显示区域的右侧外边了
if (left > bodyW - el.offsetWidth) {
left = bodyW - el.offsetWidth;
}
上下拖拽位置限制和左右拖拽限制思路是一样,只要保证top的值大于0且小于屏幕可视范围的高度减去当前html节点的高度,那么拖动就无法拖出屏幕了。
let top = elTop - (y - move.clientY);
if (top < 0) {
top = 0;
}
if (top > bodyH - el.offsetHeight) {
top = bodyH - el.offsetHeight
}
drag指令完整代码
import { App } from 'vue'; export default {
install(Vue: App<Element>) {
Vue.directive('drag', {
mounted(el: HTMLElement, bind) {
el.onmousedown = (e) => {
let elLeft = el.offsetLeft;
let elTop = el.offsetTop;
let dom = <HTMLElement>e.target;
if (dom.classList.contains('drag-target')) {
let x = e.clientX;
let y = e.clientY;
document.onmousemove = (move: MouseEvent) => {
let bodyW = document.body.clientWidth;
let bodyH = document.body.clientHeight; let left = elLeft - (x - move.clientX);
if (left < 0) {
left = 0;
}
if (left > bodyW - el.offsetWidth) {
left = bodyW - el.offsetWidth;
}
el.style.left = left + 'px'
let top = elTop - (y - move.clientY);
if (top < 0) {
top = 0;
}
if (top > bodyH - el.offsetHeight) {
top = bodyH - el.offsetHeight
}
el.style.top = top + 'px' document.onmouseup = (up: MouseEvent) => {
document.onmousemove = null;
document.onmouseup = null
}
if (window.getSelection()) {
window.getSelection()?.removeAllRanges()
}
}
}
}
},
unmounted(el, bind) {
el.onmousedown = null;
} })
}
}
使用
import DragDirective from './DragDirective' createApp(App).use(DragDirective).mount('#app')注册指令到Vue App上,然后在需要移动的html节点上加上 v-drag ,并在触发拖拽的子节点的class上,加上drag-target
<div
class="f-dialog"
v-if="show"
v-drag
ref="dialog"
:style="{ left: data.left + 'px' }"
>
<div class="f-dialog-header drag-target">
<slot name="header">
<span>{{ title }}</span>
</slot>
<f-icon
icon="icon-close"
class="f-modal-close"
@click="close(false)"
></f-icon>
</div>
<div class="f-dialog-content">
<slot></slot>
</div>
<div class="f-dialog-footer">
<slot name="footer">
<button @click="close(true)">确定</button>
<button @click="close(false)">取消</button>
</slot>
</div>
</div>
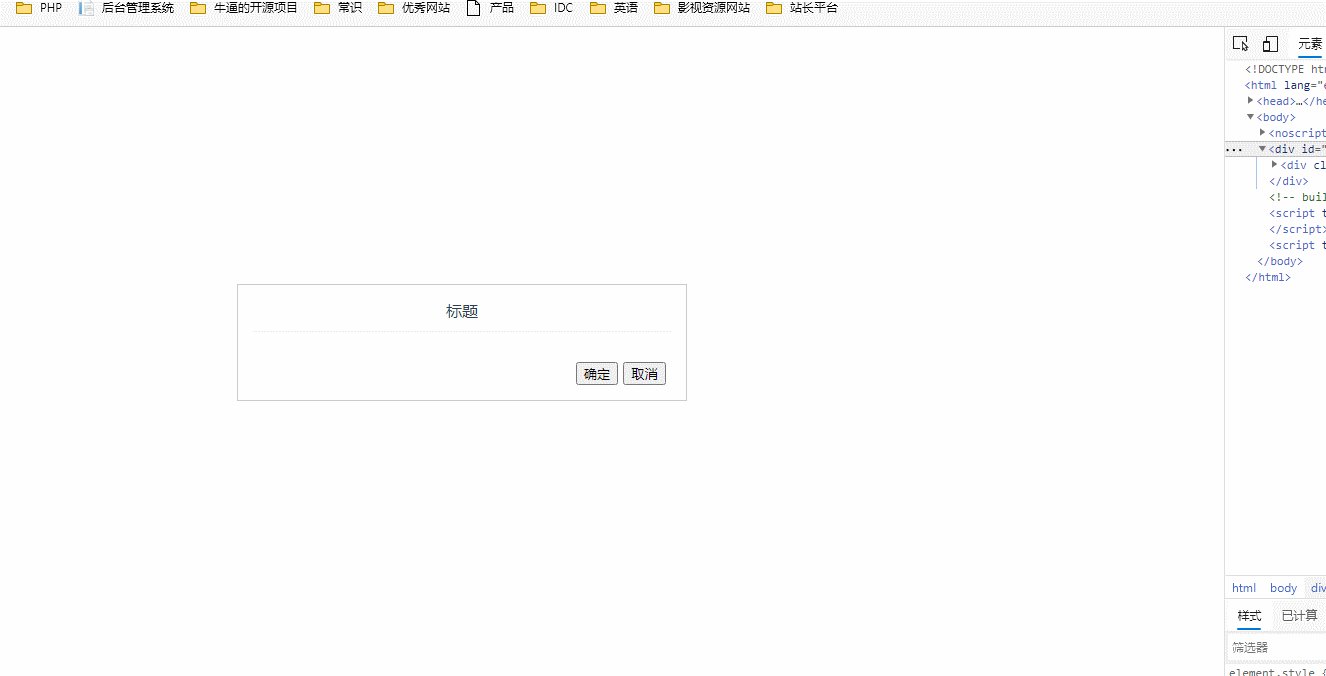
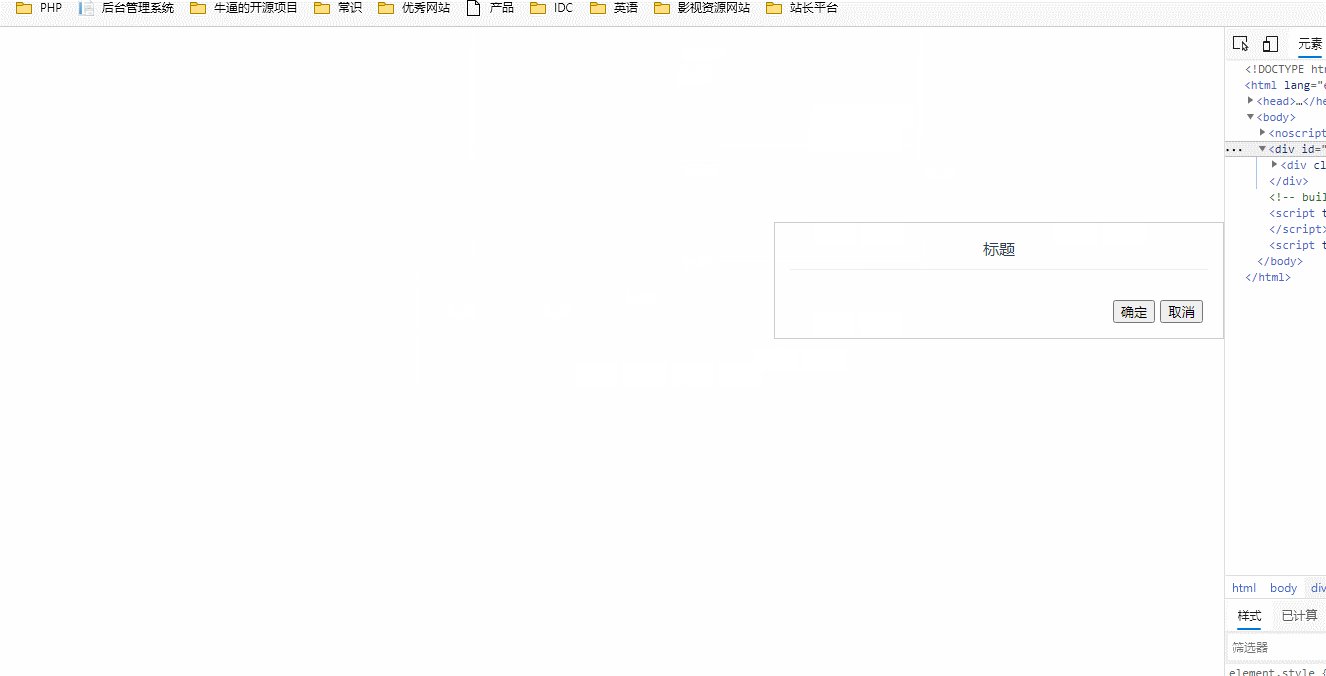
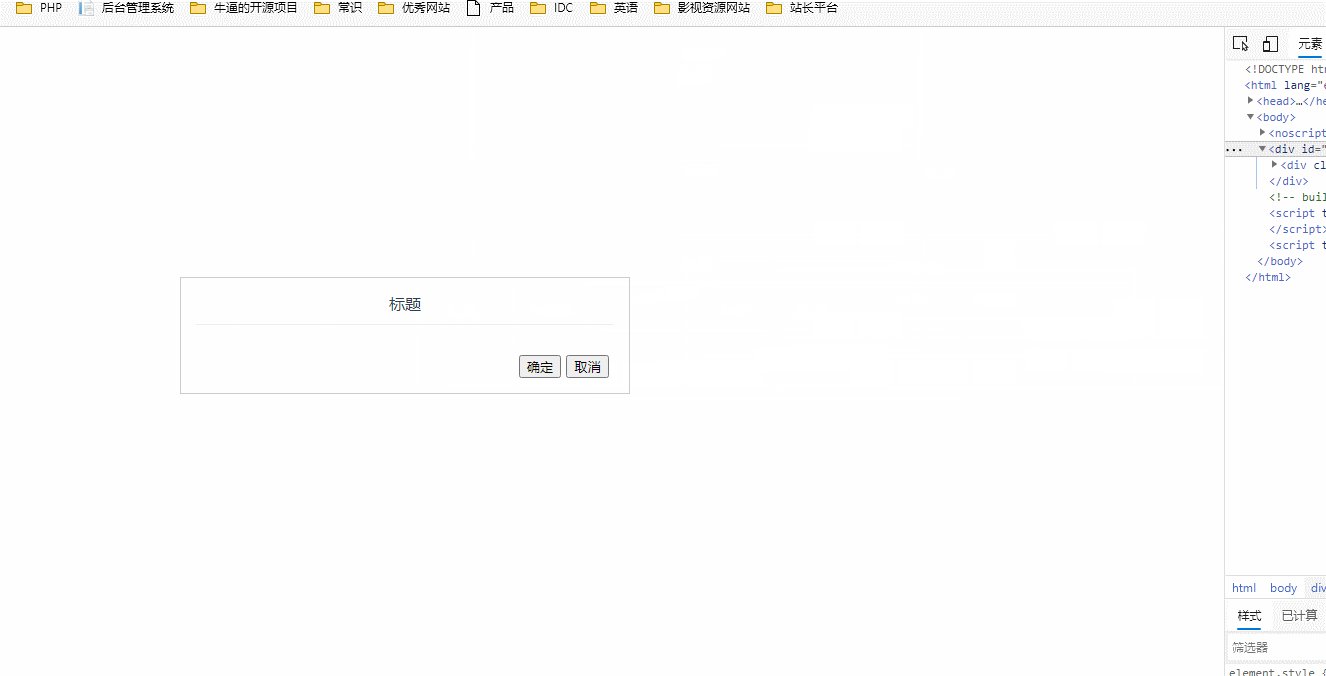
效果图

更多干货,以及本文的示例代码, 欢迎关注我的公众号: 青城同学 回复 拖拽代码 获取下载地址
当然也可以扫码

使用TypeScript给Vue 3.0写一个指令实现组件拖拽的更多相关文章
- 从0写一个Golang日志处理包
WHY 日志概述 日志几乎是每个实际的软件项目从开发到最后实际运行过程中都必不可少的东西.它对于查看代码运行流程,记录发生的事情等方面都是很重要的. 一个好的日志系统应当能准确地记录需要记录的信息,同 ...
- 每天一个JavaScript实例-html5拖拽
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- jQuery 学习笔记3 点击弹出一个div并允许拖拽移动
这里我看了下http://qings.blog.51cto.com/4857138/998878/ 的文章,感谢他的分享. 首先我们有一个a标签和一个div,div默认是不显示的,当用户点击时改为显示 ...
- 用extjs6.0写一个点击新建窗口的功能
一.写一个按钮 注意id { id: 'ListEdit', text:'编辑', iconCls:'x-fa fa-edit' } 二.写新建的页面 下面我新建的是表单,有几点需要注意的: ① 因为 ...
- Extjs6(二)——用extjs6.0写一个系统登录及注销
本文基于ext-6.0.0 一.写login页 1.在view文件夹中创建login文件夹,在login中创建文件login.js和loginController.js(login.js放在class ...
- 基于vue框架手写一个notify插件,实现通知功能
简单编写一个vue插件,当点击时触发notify插件,dom中出现相应内容并且在相应时间之后清除,我们可以在根组件中设定通知内容和延迟消失时间. 1. 基础知识 我们首先初始化一个vue项目,删除不需 ...
- Vue.2.0.5-自定义指令
简介 除了默认设置的核心指令( v-model 和 v-show ),Vue 也允许注册自定义指令.注意,在 Vue2.0 里面,代码复用的主要形式和抽象是组件--然而,有的情况下,你仍然需要对纯 D ...
- 如何写一个自己的组件库,打成NPM包,并上传到NPM远程
1.首先使用vue create my_project 构建一个自己的Vue项目 2.vue.config.js和package.json配置如下,做了些修改 const path = require ...
- vue 基础-->进阶 教程(2): 指令、组件
第二章 建议学习时间4小时 课程共3章 前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零 ...
随机推荐
- 缓动公式整理(附:C#实现及WPF原版对比)
前言 缓动在动画效果中应用非常广泛,在合适的时候使用一些缓动效果会使得效果更加符合人的直观感受,简单来说,会显得更加自然. WPF提供了11种缓动效果,涵盖了大部分的使用场景.不过如果需要在非WPF下 ...
- python实现随机复制若干个文件到新目录
python实现随机复制若干个文件到新目录 1说明 1.1 目的 随机选择一个文件下的若干个文件,并将文件复制到新文件夹下 1.2 要求 需要将random_select_and_copy_file. ...
- 盘点MySQL中比较实用的函数
之前小编在工作中遇到一些处理数据的问题,例如完成日期格式化,获取几天后的时间,生成指定格式的编码等问题,这时候小编经常会写一大堆逻辑代码来进行处理,还自己感觉自己很流弊的样子,后来却发现同事遇到相同的 ...
- Cypress系列(60)- 运行时的截图和录屏
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 背景 在测试运行时截图和录屏能够在测试错 ...
- Python练习题 001:4个数字求不重复的3位数
听说做练习是掌握一门编程语言的最佳途径,那就争取先做满100道题吧. ----------------------------------------------------------------- ...
- milvus和faiss安装及其使用教程
写在前面 高性能向量检索库(milvus & faiss)简介 Milvus和Faiss都是高性能向量检索库,可以让你在海量向量库中快速检索到和目标向量最相似的若干个向量,这里相似度量标准可以 ...
- mysql插入数据报 (Incorrect string value: '\xB6\xFE' for column 'name' at row 1)
这是我的表结构 mysql> describe students; +--------+---------------------+------+-----+---------+-------- ...
- linux centos7使用docker安装elasticsearch,并且用Django连接使用
一:elasticsearch安装及配置 1:需求分析 当用户在搜索框输入关键字后,我们要为用户提供相关的搜索结果.这种需求依赖数据库的模糊查询like关键字可以实现,但是like关键字的效率极低,而 ...
- [C#.NET 拾遗补漏]09:数据标注与数据校验
数据标注(Data Annotation)是类或类成员添加上下文信息的一种方式,在 C# 通常用特性(Attribute)类来描述.它的用途主要可以分为下面这三类: 验证 Validation:向数据 ...
- requests基本用法
首先,确认一下:已安装 requests 从一些简单的示例开始吧. 发送请求 使用 Requests 发送网络请求非常简单. 一开始要导入 Requests 模块: >>> impo ...
