CSS表单与数据表(上)
表单在现代Web应用中占据着重要地位。
表单可以很简单,也可以非常复杂,要横跨几个页面。
除了从用户哪里获得数据,Web应用还需要以容易看懂的方式展示数据。表格是展示复杂数据的最佳方式。
1.设计数据表
1.1 表格专有元素
HTML中的表格是通过table元素来创建的,表格由tr(table row,行)和td(table data cell,数据单元)组成。
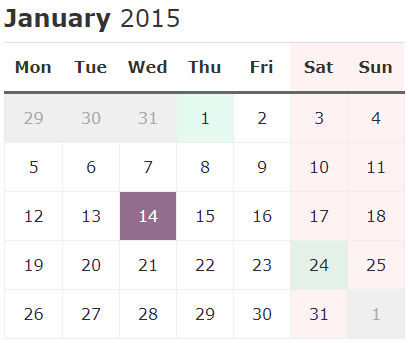
表题是表格的标题,用caption表示。
<table class="cal">
<caption><strong>January</strong> 2015</caption>
</table>
表头、表体和表脚分别用thead、tbody和tfoot来表示。
如果使用thea或tfoot,那至少也要使用一个tbody。
一个表中只能有一个thead或tfoot,但可以有多个tbody,以便把复杂的表切分成更小也更容易维护的数据块。
列标题和行标题应该使用th来表示,然后通过scope属性的值说明它们是行标题(row)还是列标题(col)。scope属性的值还可以是rowgroup或colgroup,表示这个行标题或列标题的范围涵盖多行或多列。
可以列标题放在thead中,单独给它们定义一种样式。
<thead>
<tr>
<th scope="col">Mon</th>
<!-- 省略 -->
<th scope="col">Sun</th>
</tr>
</thead>
通过col和colgroup给某一列添加样式。
colgroup用于定义列组,每一列由一个col定义。
colgroup要放在table里,位于caption的后面,thead、tfoot或tbody的前面。
<table class="cal">
<caption><strong>January</strong> 2015</caption>
<colgroup>
<col class="cal-mon">
<!-- 省略 -->
</colgroup>
<thead>
<tr>
<th abbr="Monday" scope="col">Mon</th>
<!-- 省略 -->
</tr>
</thead>
<tbody>
<tr>
<td><a href="#">1</a></td>
<!-- 省略 -->
</tr>
</tbody>
</table>
可以应用给列的样式非常有限,只有background、border、width和visibility。
1.2 为表格应用样式
CSS标准规定了两种表格边框类型:分离型和折叠型(border-collapse: collapse)。
表格单元的大小可以通过table-layout属性来控制,默认情况下,这个属性的值是auto,基本上是由浏览器按照单元格的内容来确定单元格的宽度。
.cal {
border-collapse: collapse;
table-layout: fixed;
width: 100%;
max-width: 25em;
text-align: center;
/* 省略 */
}
如果把table-layout属性的值改为fixed,那么单元格的宽度就会基于表格第一行中每个单元格的宽度来确定,或者基于col或colgroup元素的宽度来确定。
去掉链接的下划线,并让它们显示为块级元素,这样每个链接都会填满自己所在的单元格,让可点击区域变大。
.cal a {
display: block;
text-decoration: none;
}
给链接的悬停和聚焦状态应用样式。
.cal a:hover,
.cal a:focus {
background-color: #cde7ca;
background-color: rgba(167, 240, 210, 0.3);
}
/* 设置不在当月的日期 */
.cal-inactive {
background-color: #efefef;
color: #aaa;
cursor: not-allowed; /* 表示不能选中的悬停光标样式 */
}
/* 设置当前日期 */
.cal-current {
background-color: #7d5977;
background-color: rgba(71, 14, 62, 0.6);
}
.cal-current a {
color: #fff;
}

1.3 响应式表格
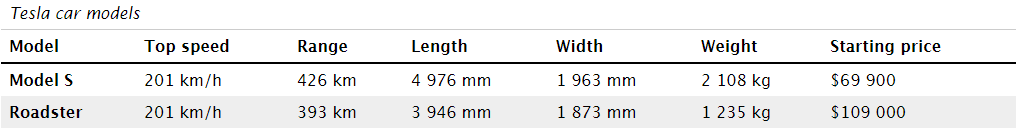
我们可以让不是表格的元素具有“网格性质”,从而实现我们想要的布局。反过来,我们也可以让表格不显示为表格。
<table class="cars">
<caption>Tesla car models</caption>
<thead>
<tr>
<th scope="col">Model</th>
<th scope="col">Top speed</th>
<!-- 省略 -->
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Model S</th>
<td data-label="Top speed">201 km/h</td>
<!-- 省略 -->
</tr>
<!-- 省略 -->
</tbody>
</table>
.cars {
width: 100%;
border-collapse: collapse;
}
/* 斑马条纹 */
.cars tr:nth-child(even) {
background-color: #eee; /* 设置偶数行的背景色 */
}
/* 设置行高和内边距 */
.cars caption,
.cars th,
.cars td {
text-align: left;
padding: 0 .5em;
line-height: 2;
}

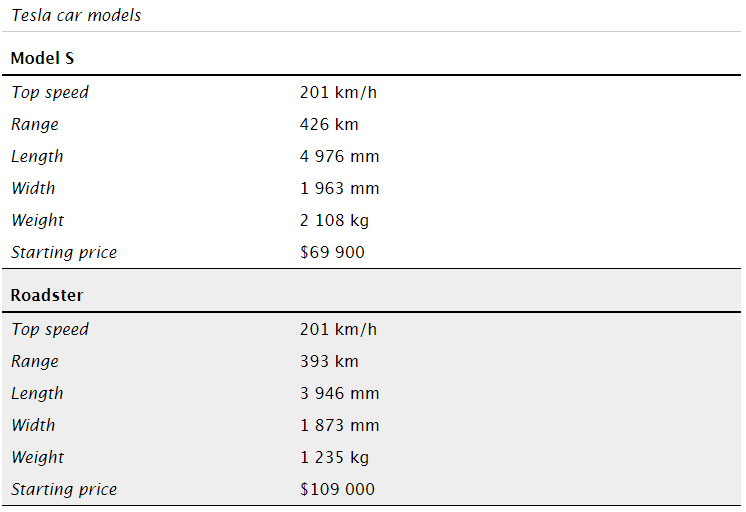
表格有很多默认样式和显示模式。我们使用max-width条件,这样就把小屏幕作为一种特殊情况来处理。
@media only screen and (max-width: 760px) {
.cars {
display: block;
}
.cars thead {
display: none;
}
.cars tr {
border-bottom: 1px solid;
}
.cars td, .cars th {
display: block;
float: left;
width: 100%;
box-sizing: border-box;
}
.cars th {
font-weight: 600;
border-bottom: 2px solid;
padding-top: 10px;
}
.cars td:before {
content: attr(data-label);
width: 40%;
display: inline-block;
font-style: italic;
}
}
此时,单元格都成了块级元素,并占据100%宽度,结果就是在一行中上下堆叠起来。表格的标题完全隐蔽。
我们把每个列名添加为每个单元格的data-label属性,然后再利用:before伪元素插入这些属性的值。
<!-- 省略 -->
`<td data-label="Top speed">201 km/h</td>`
<!-- 省略 -->
/* 省略 */
.cars td:before {
/* 使用attr()函数获取属性值 */
content: attr(data-label);
}
/* 省略 */

参考资料:
CSS表单与数据表(上)的更多相关文章
- CSS表单与数据表(下)
2.表单 表单是用户输入内容的地方.表单涉及的控件很多,而且一直很难给它们应用样式.无法控制样式的部分,可以通过自定义控件来解决. 2.1 简单的表单 2.1.1 fieldset与legend fi ...
- JavaScript实现form表单的多文件上传
form表单的多文件上传,具体内容如下 formData对象可以使用一系列的键值对来模拟一个完整的表单,然后使用Ajax来发送这个表单 使用<form>表单初始化FormData对象的方式 ...
- request接收表单提交数据及其中文参数乱码问题
一.request接收表单提交数据: getParameter(String)方法(常用) getParameterValues(String name)方法(常用) getParameterMap( ...
- HTTP通信模拟表单提交数据
前面记录过一篇关于http通信,发送数据的文章:http://www.cnblogs.com/hyyq/p/7089040.html,今天要记录的是如何通过http模拟表单提交数据. 一.通过GET请 ...
- thinkPHP5.0使用form表单提交数据和删除文章,不用TP的提示页面,使用弹出提示信息
form表单提交数据和删除文章时,TP的默认信息提示页面的看起来不是很好看,想要实现弹窗提示怎么做呢? 前端:可以使用前端的一个知识--iframe,iframe元素会创建包含另外一个文档的内联框架: ...
- spring+thymeleaf实现表单验证数据双向绑定
前言 这个教程介绍了Thymeleaf与Spring框架的集成,特别是SpringMvc框架. 注意Thymeleaf支持同Spring框架的3.和4.版本的集成,但是这两个版本的支持是封装在thym ...
- C# Winform利用POST传值方式模拟表单提交数据(Winform与网页交互)
其原理是,利用winfrom模拟表单提交数据.将要提交的參数提交给网页,网页运行代码.得到数据.然后Winform程序将网页的全部源码读取下来.这样就达到windows应用程序和web应用程序之间传參 ...
- springboot打war包部署tomcat服务器,以及表单提交数据乱码处理
小白觉得springboot打成jar包直接使用内嵌的tomcat或jetty容器(java -jar xxx.jar)运行项目不利于定位问题,我还是习惯于查看tomcat或nginx的日志来定位问题 ...
- 使用HTML表单收集数据
1.什么是表单 在项目开发过程中,凡是需要用户填写的信息都需要用到表单. #2.form标签 在HTML中我们使用form标签来定义一个表单.而对于form标签来说有两个最重要的属性:action和m ...
随机推荐
- flask 源码专题(八):路由加载
1.示例代码 from flask import Flask app = Flask(__name__,static_url_path='/xx') @app.route('/index') def ...
- 数据可视化之powerBI技巧(十三)PowerBI作图技巧:动态坐标轴
之前的文章中介绍了如何制作动态的分析指标,这篇进行文章再介绍一下如何制作动态的坐标轴. 假设要分析的数据为销售额,分别从产品和地区两个维度进行分析,要实现的效果是,如果选择的是产品,则坐标轴是各个产品 ...
- 机器学习实战基础(九):sklearn中的数据预处理和特征工程(二) 数据预处理 Preprocessing & Impute 之 数据无量纲化
1 数据无量纲化 在机器学习算法实践中,我们往往有着将不同规格的数据转换到同一规格,或不同分布的数据转换到某个特定分布的需求,这种需求统称为将数据“无量纲化”.譬如梯度和矩阵为核心的算法中,譬如逻辑回 ...
- picker-view、微信小程序自定义时间选择器(非官方)
picker-view自定义时间选择器 官网的自定义时间选择器比较简陋.日期不准 下面是我自己写的一个demo <view class="baseList"> < ...
- 集合-ConcurrentLinkedQueue 源码解析
问题 (1)ConcurrentLinkedQueue是阻塞队列吗? (2)ConcurrentLinkedQueue如何保证并发安全? (3)ConcurrentLinkedQueue能用于线程池吗 ...
- OSCP Learning Notes - Enumeration(2)
HTTP Enumeration Target Host IP: 10.0.0.20 Brute Forcing using DirBuster 1. Start the dirbuster and ...
- STL源码剖析:序列式容器
前言 容器,置物之所也.就是存放数据的地方. array(数组).list(串行).tree(树).stack(堆栈).queue(队列).hash table(杂凑表).set(集合).map(映像 ...
- 如何将elementUI 表格(el-table)和分页器(el-pagination)连接起来
el-table表格的代码: <template> <el-table :data="tableData" style="width: 100%&quo ...
- 亚马逊如何使用二次验证码/虚拟MFA/两步验证/谷歌验证器?
一般点账户名——设置——安全设置中开通虚拟MFA两步验证 具体步骤见链接 亚马逊如何使用二次验证码/虚拟MFA/两步验证/谷歌验证器? 二次验证码小程序于谷歌身份验证器APP的优势 1.无需下载ap ...
- Centos 7 静态IP设置
1.编辑 ifcfg-eth0 文件,vim 最小化安装时没有被安装,需要自行安装不描述. # vim /etc/sysconfig/network-scripts/ifcfg-eth0 2.修改如下 ...
