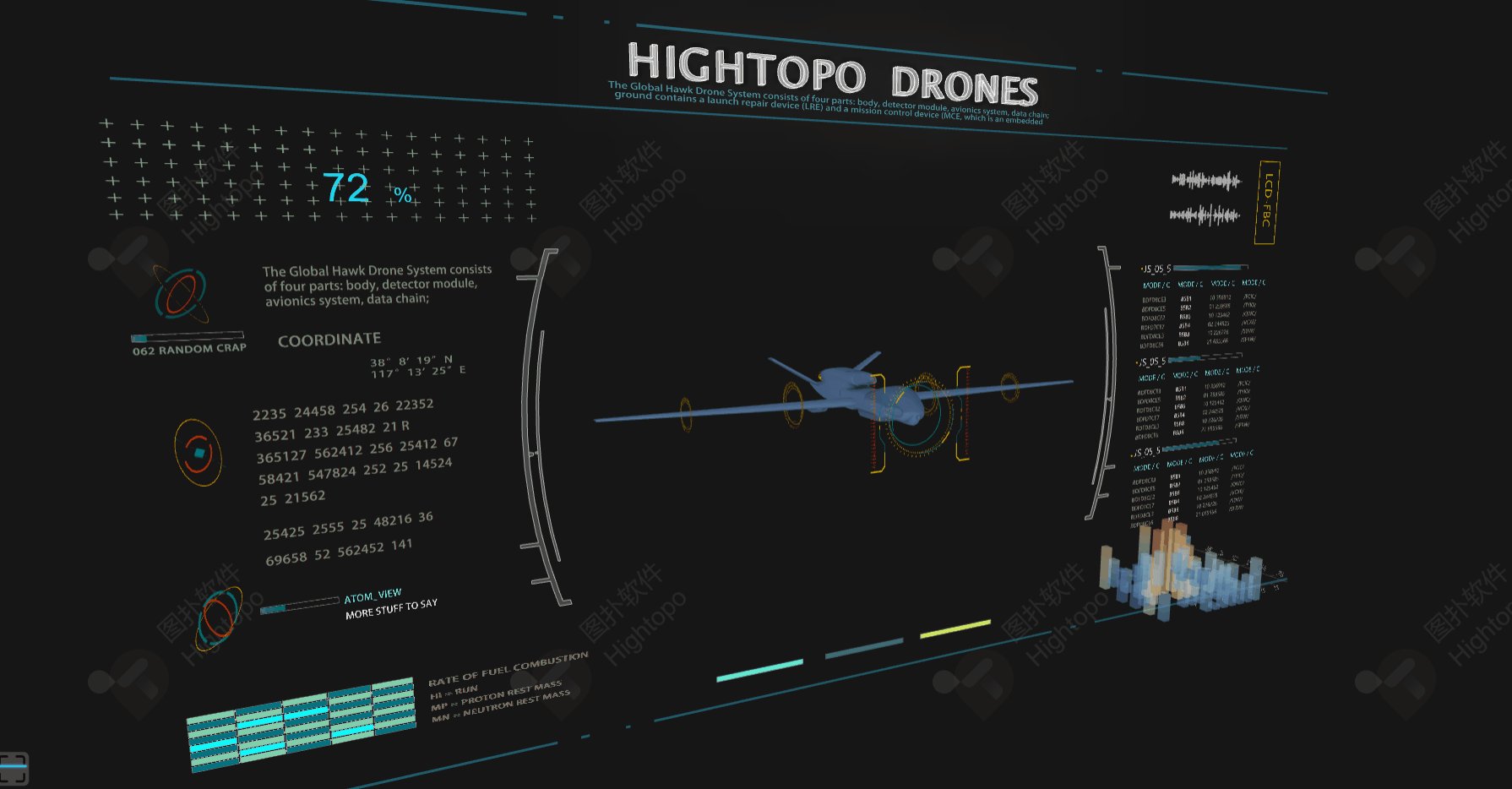
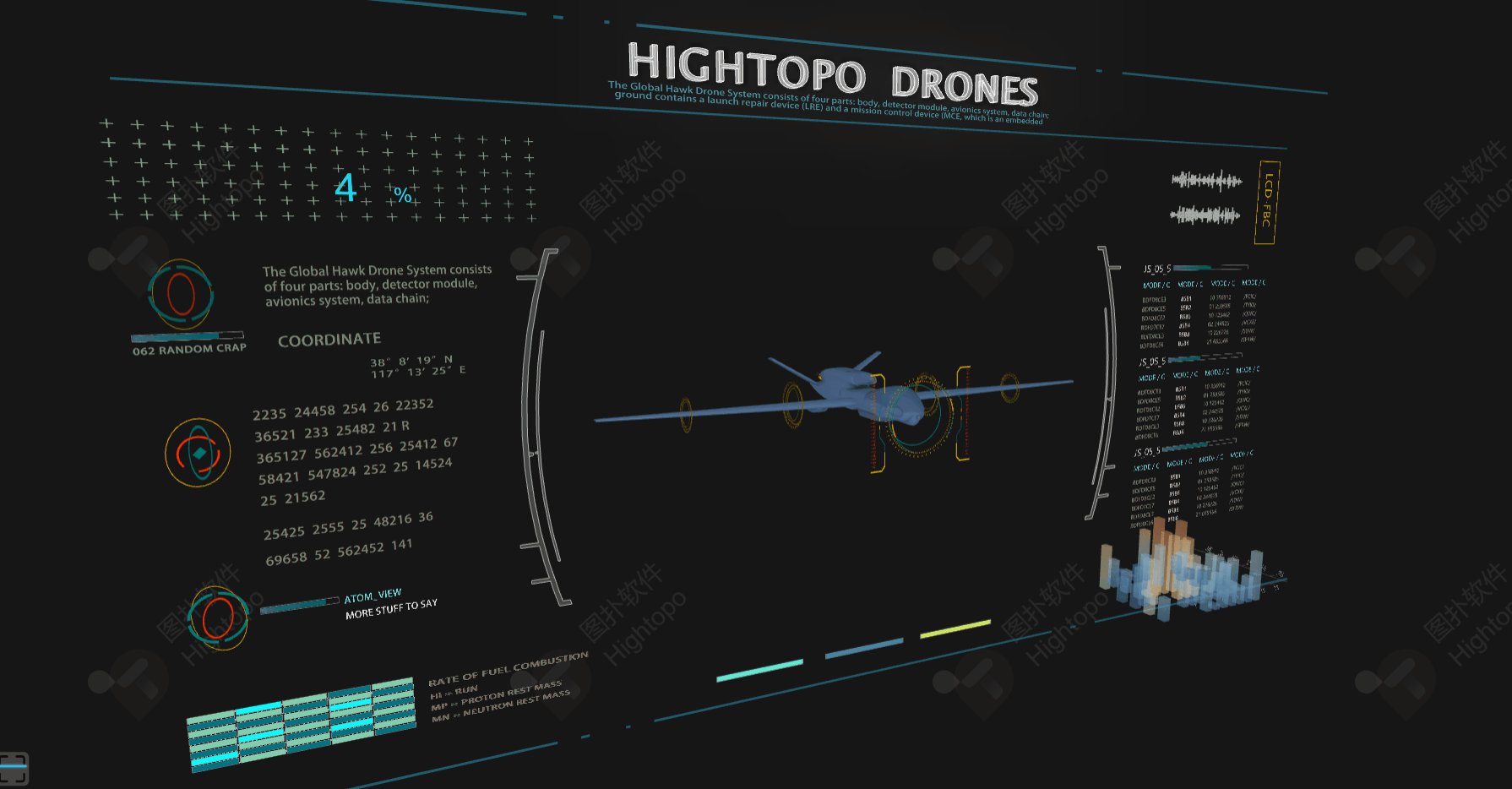
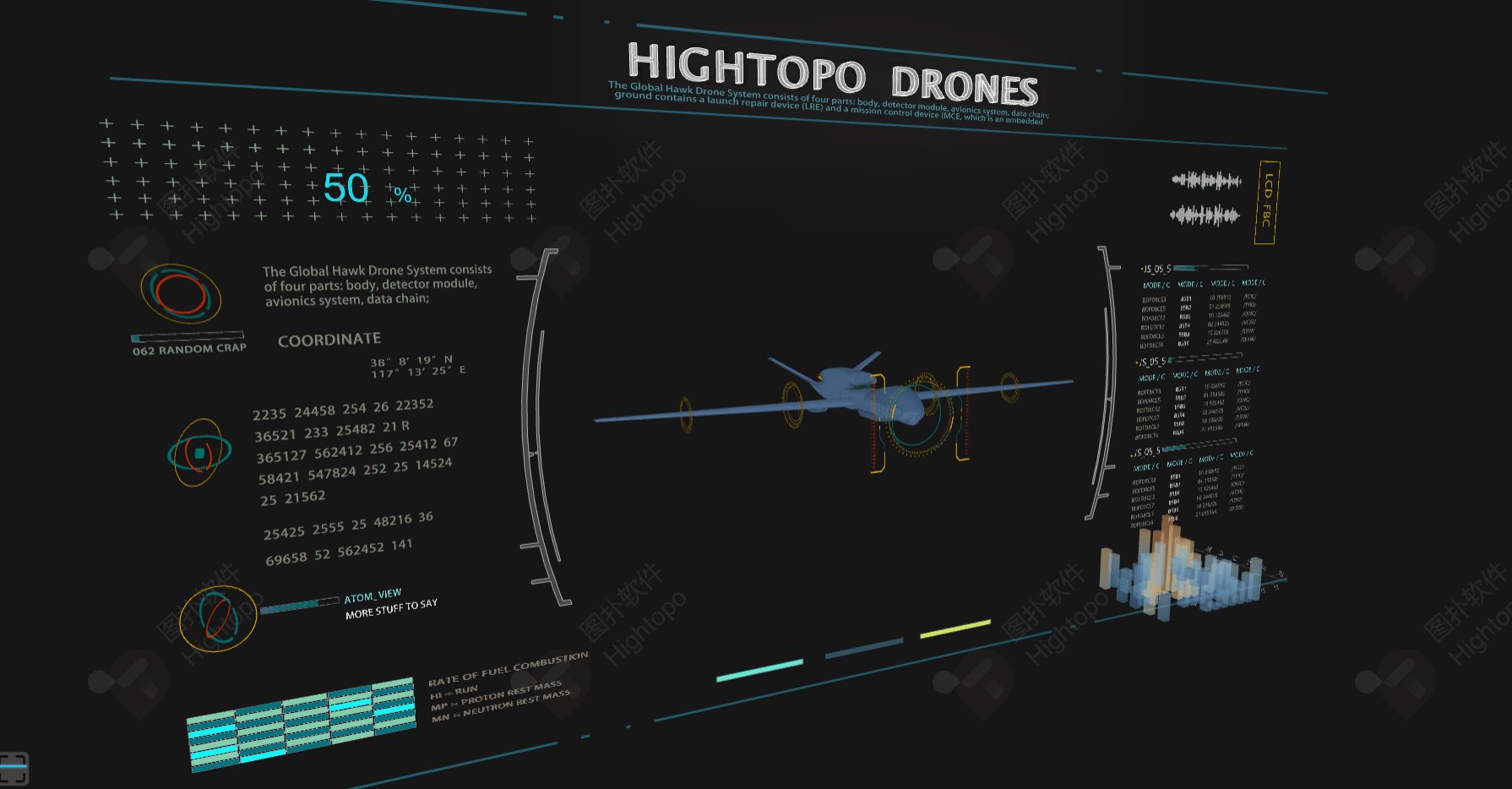
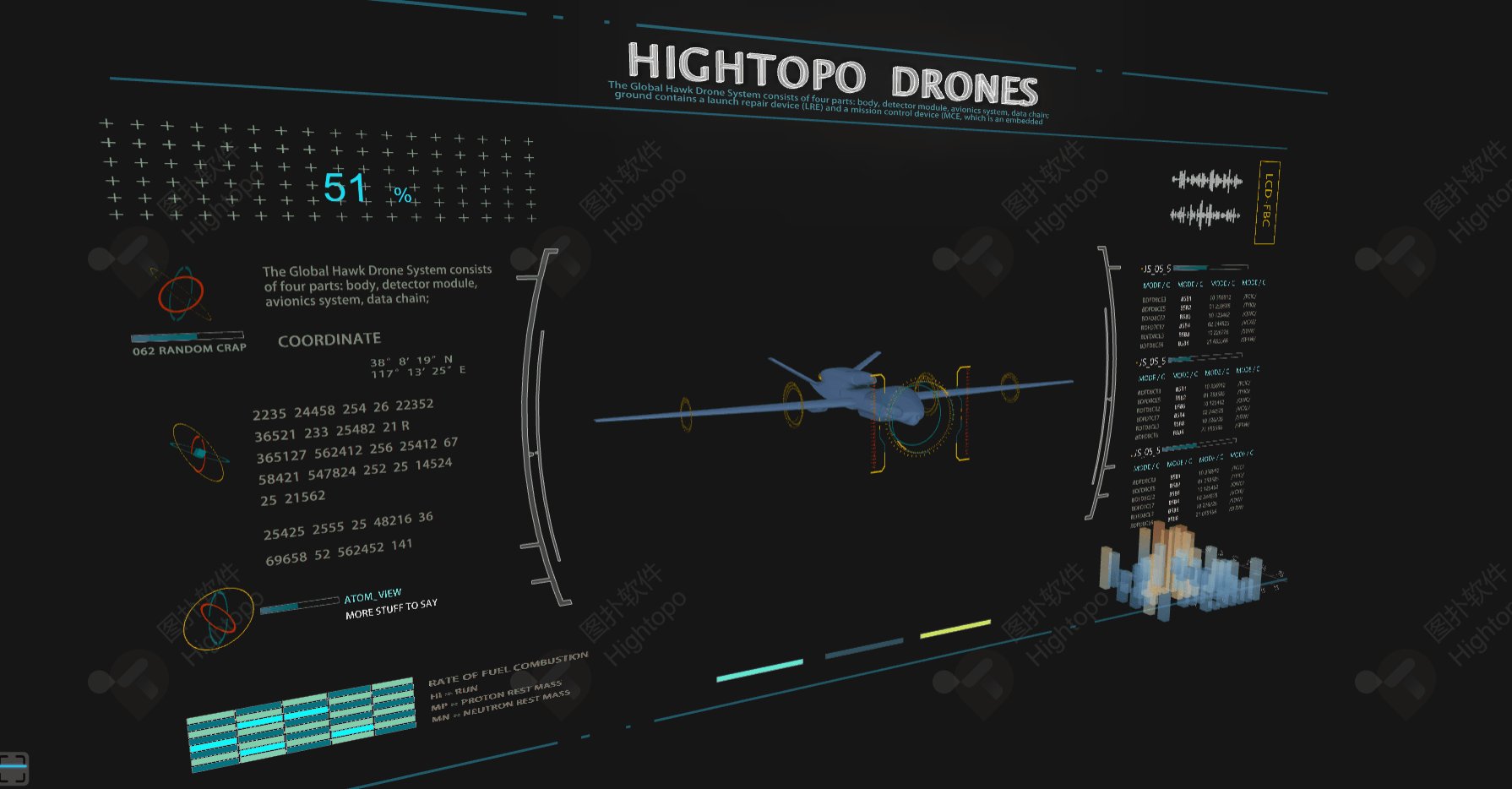
浅谈工业4.0背景下的空中数据端口,无人机3D 可视化系统的应用
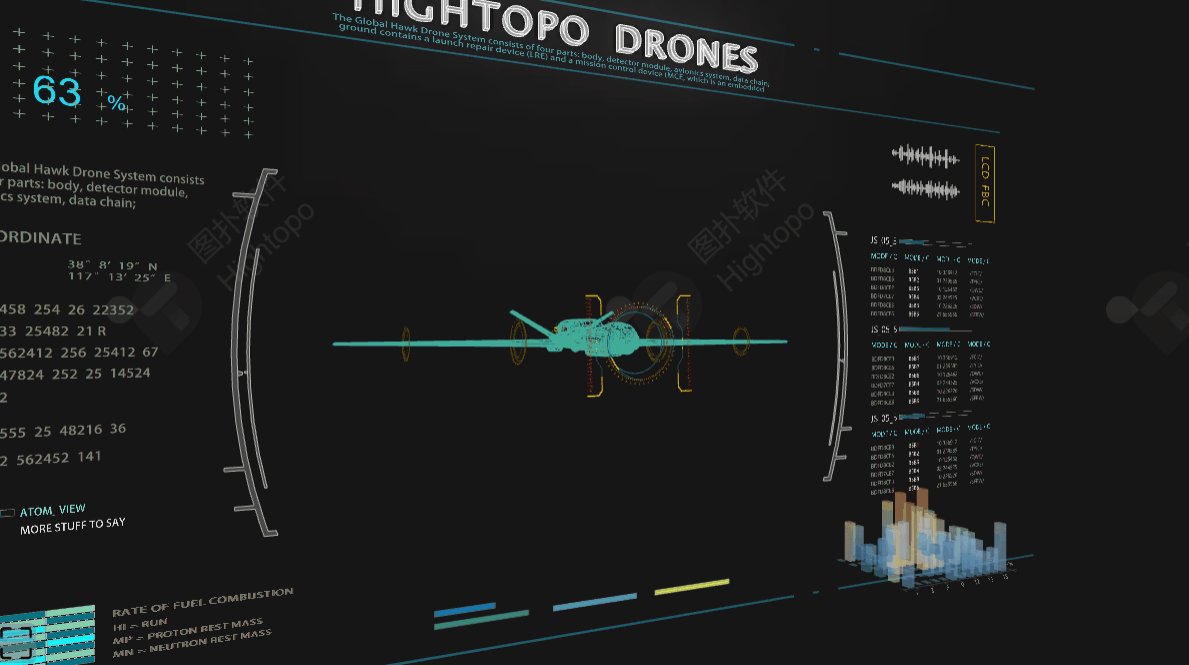
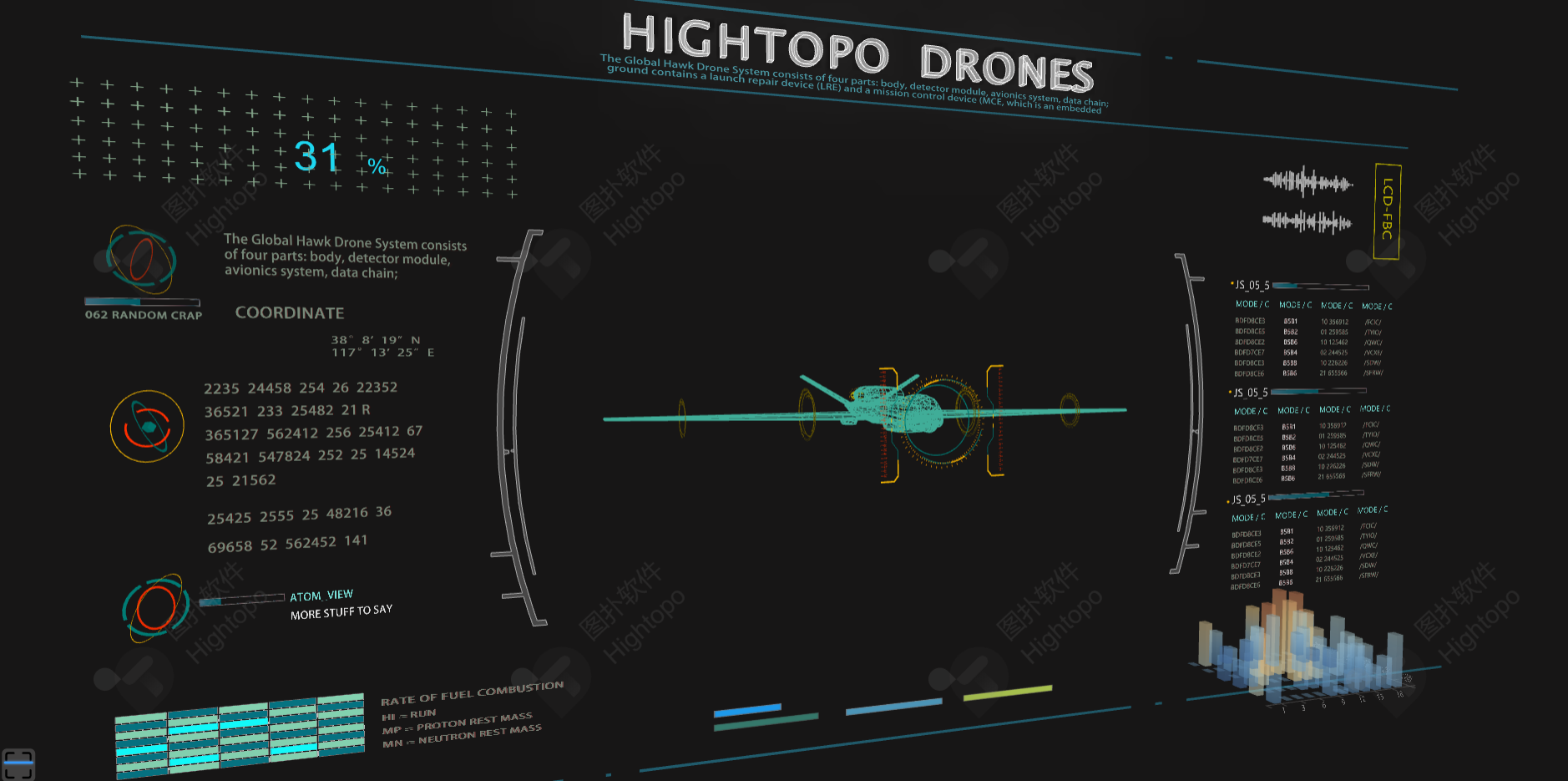
- 加载界面采用 2D 拓扑组件进行绘制,全矢量化图标,与传统的 png、jpg 等格式的图片相比,完美适配移动端、PC 端、大屏等各种尺寸及分辨率屏幕,不会出现失真情况。
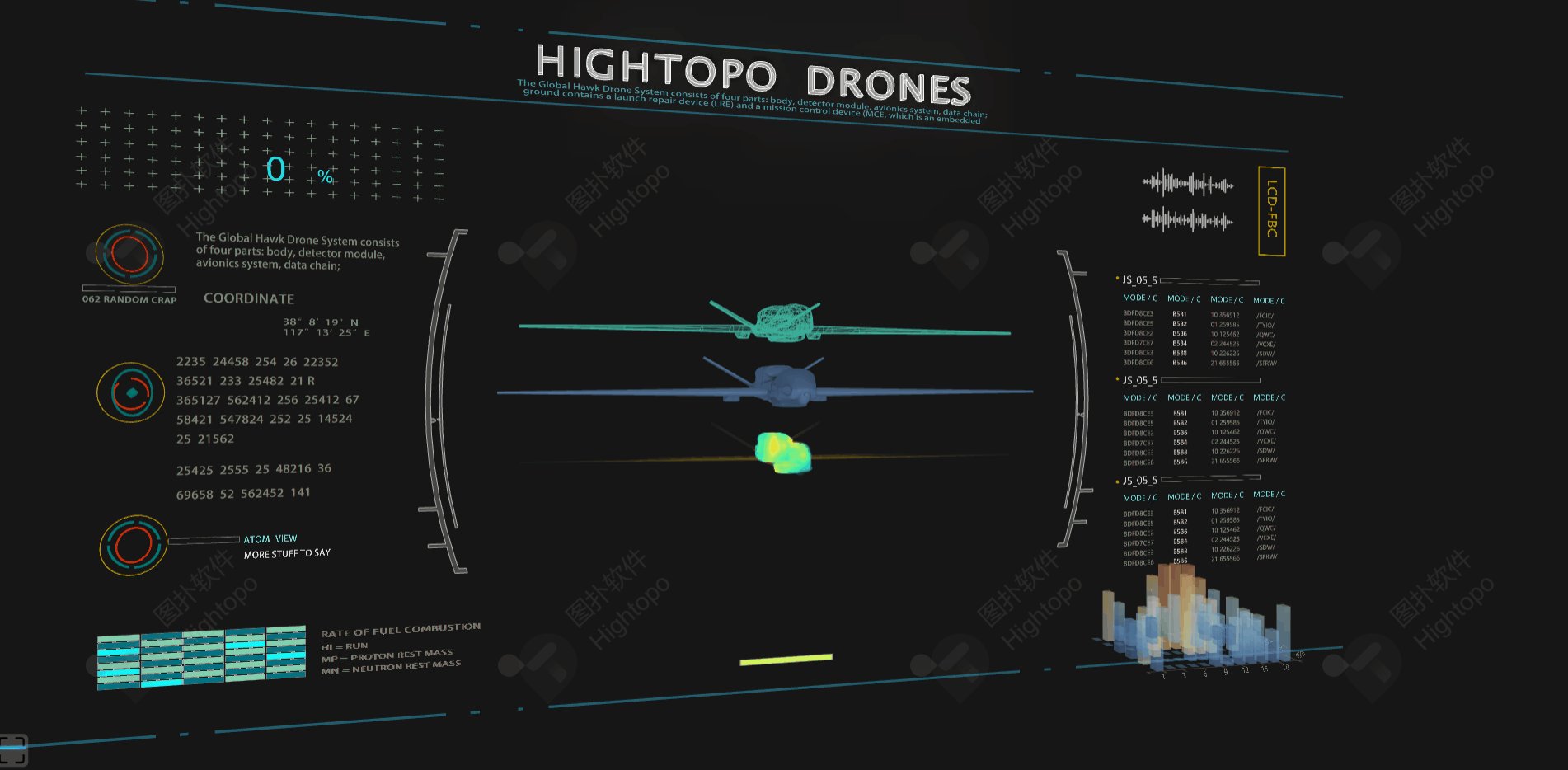
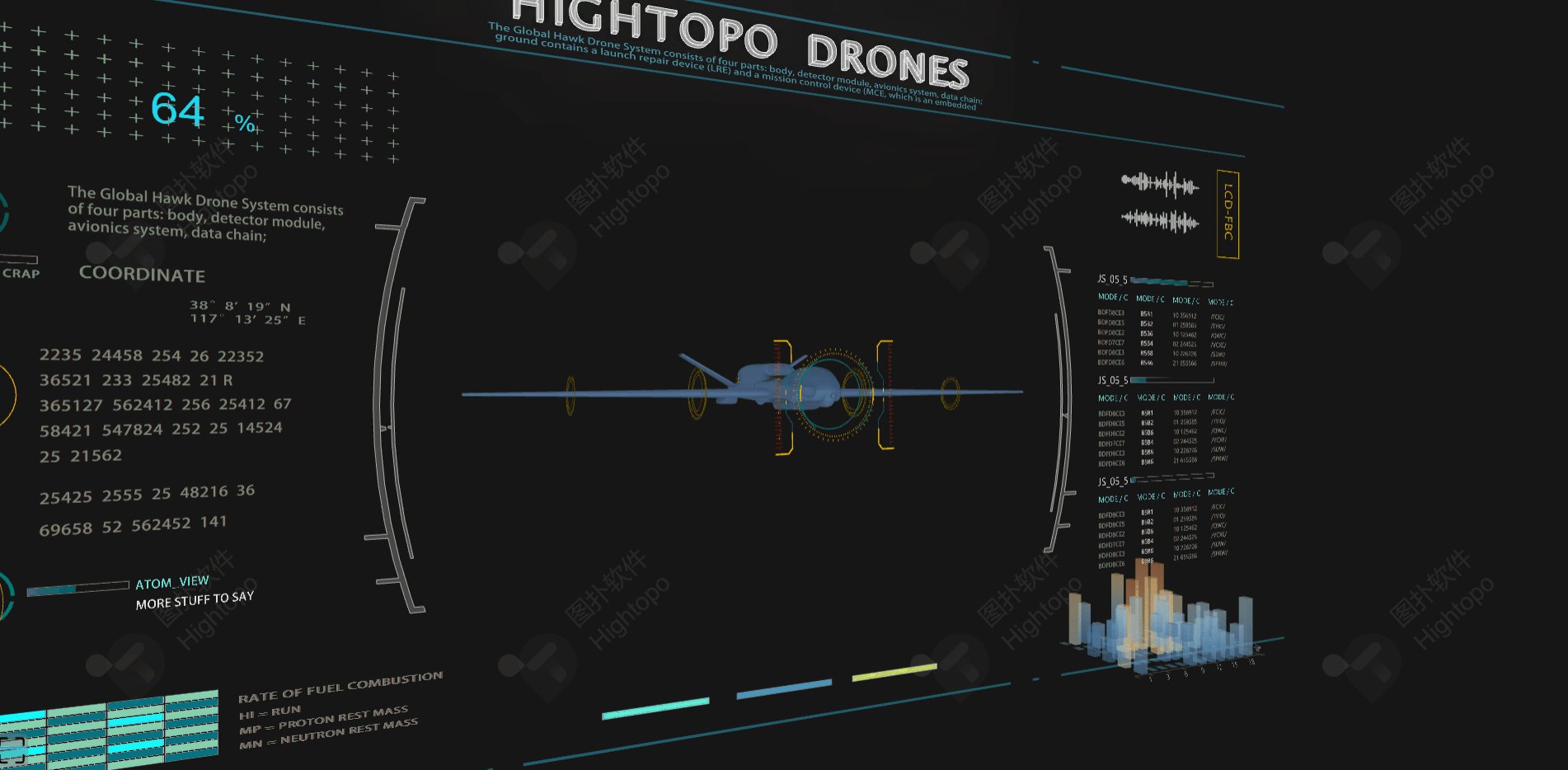
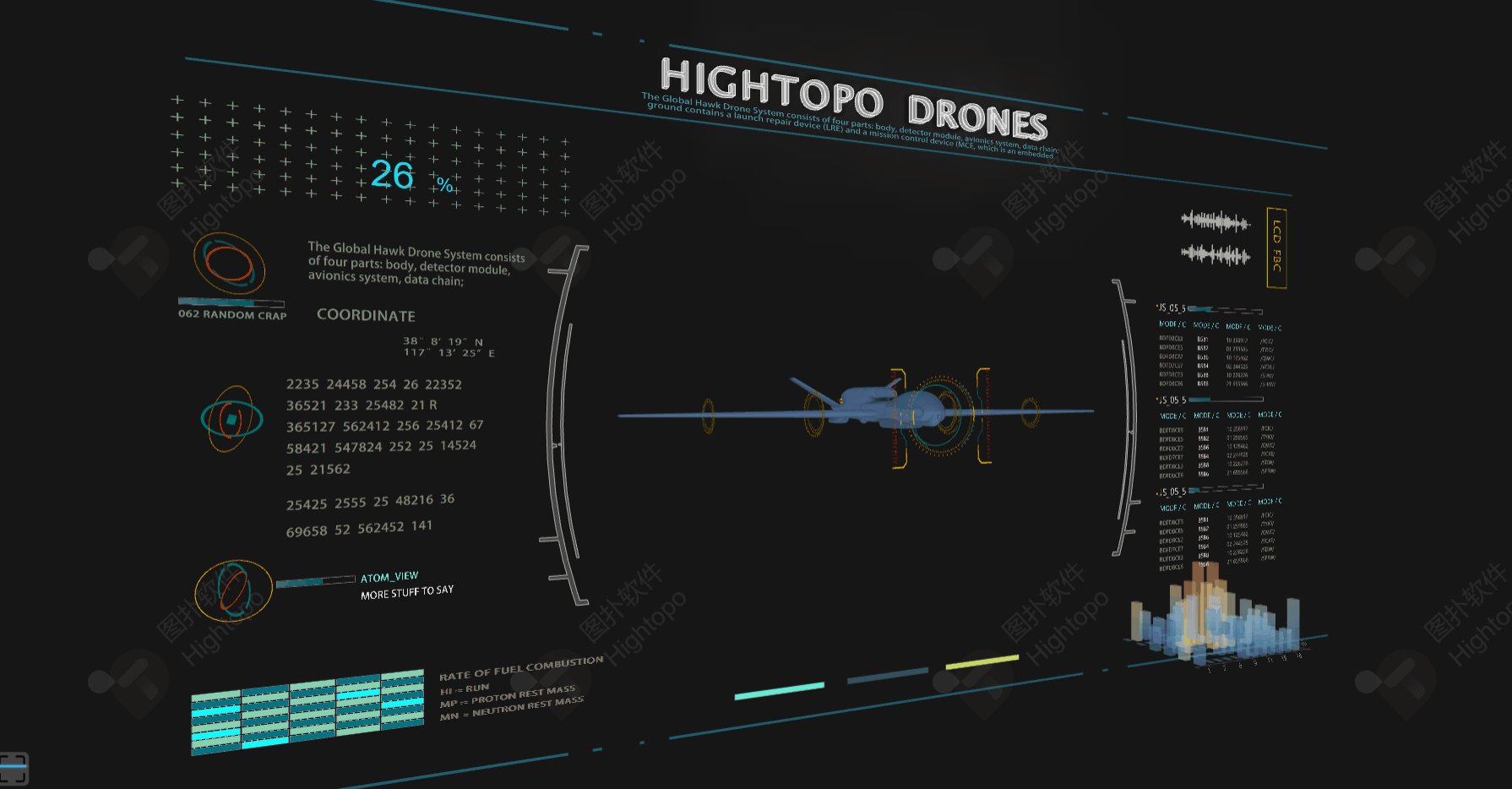
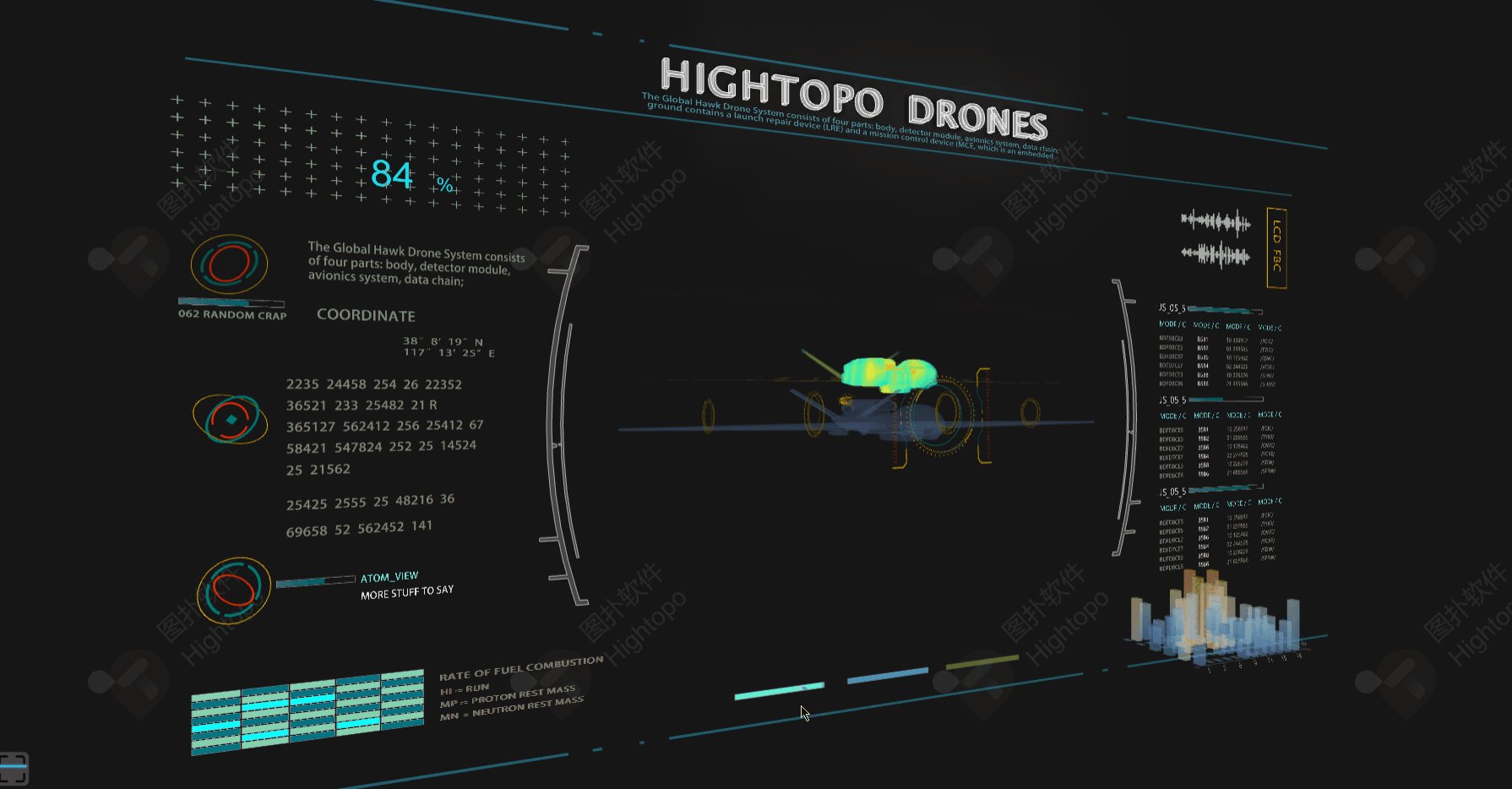
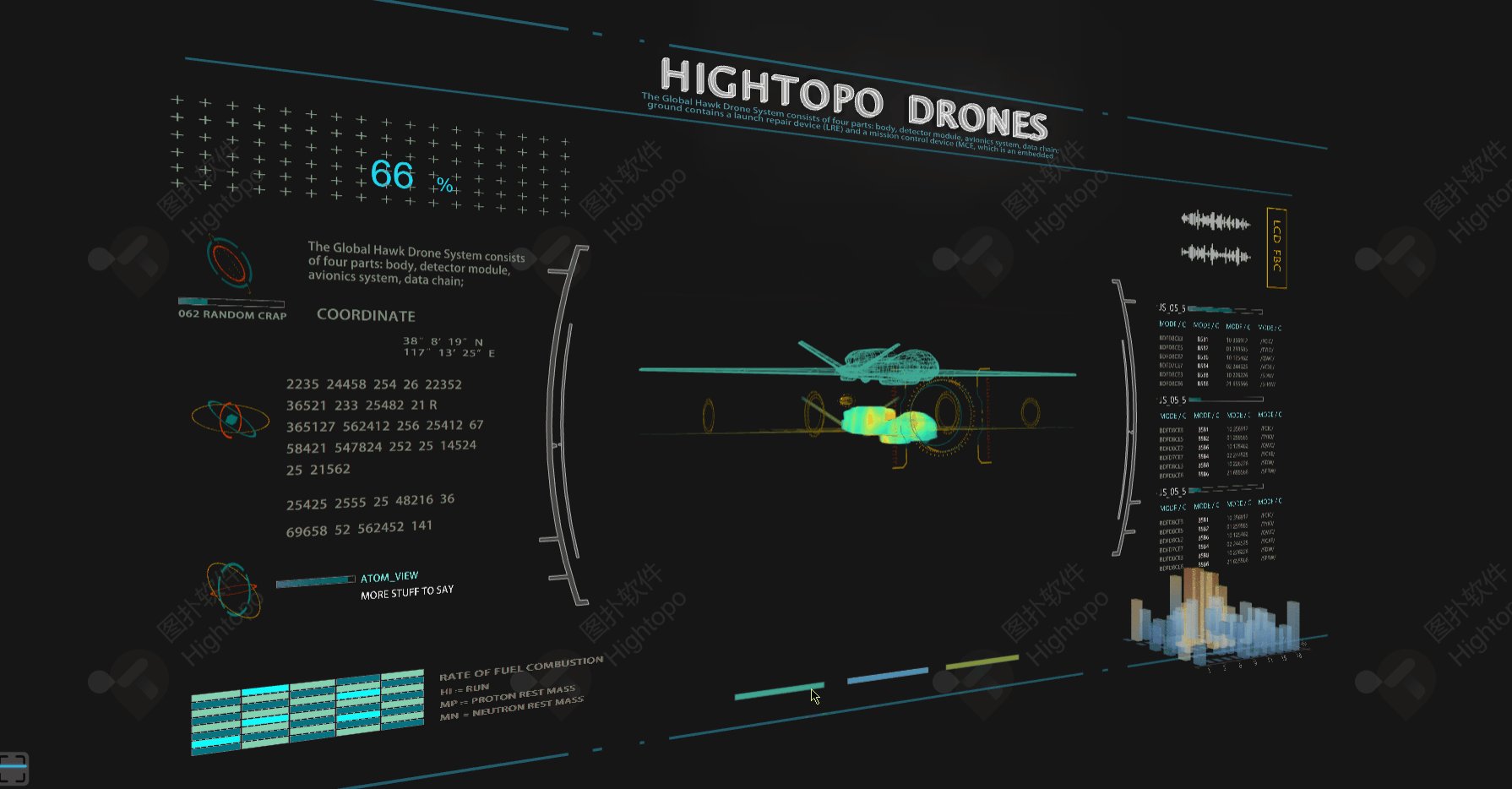
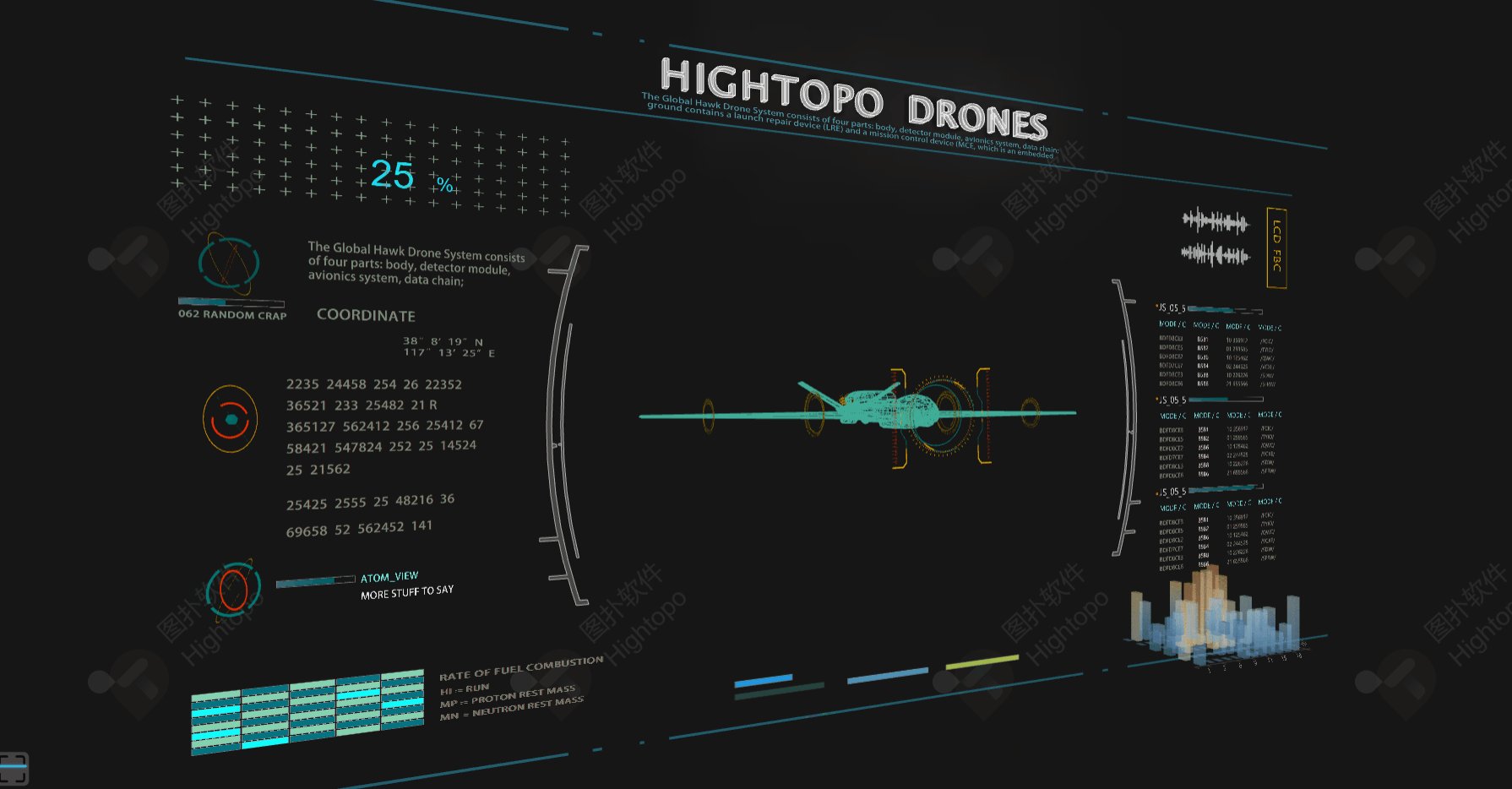
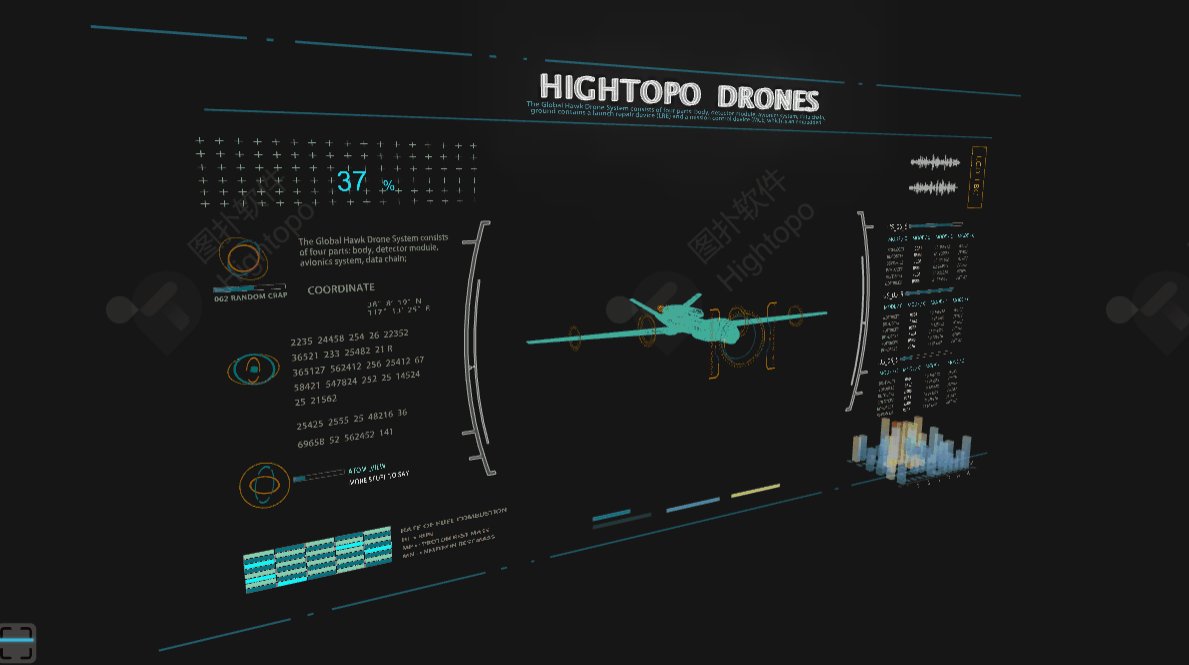
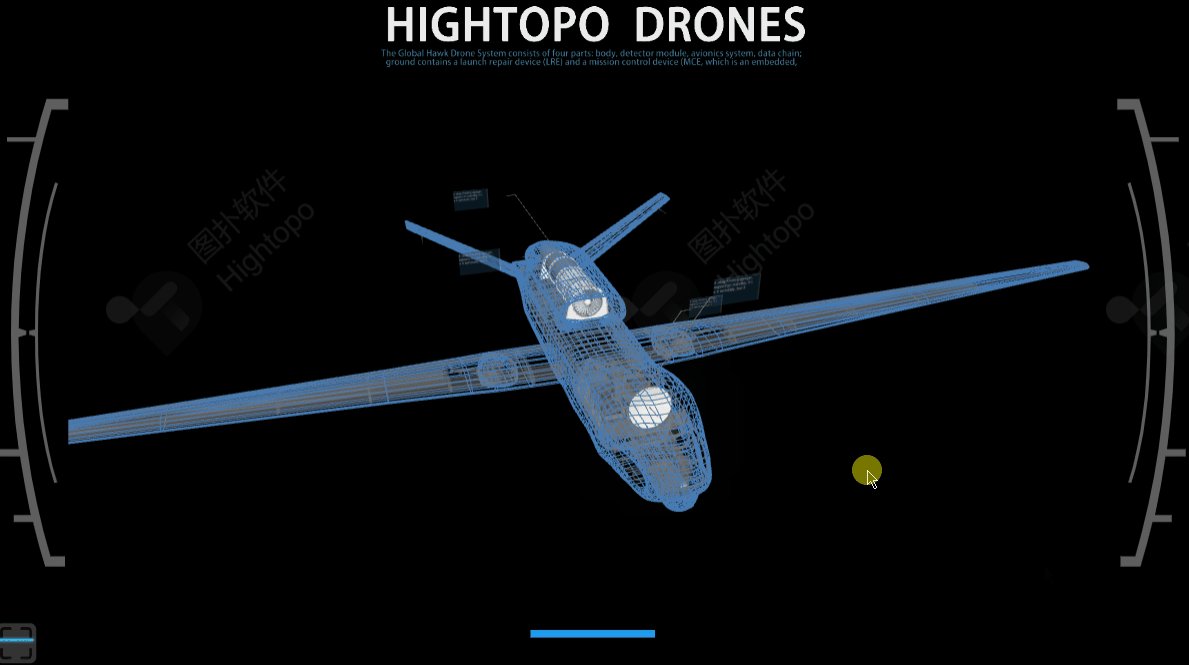
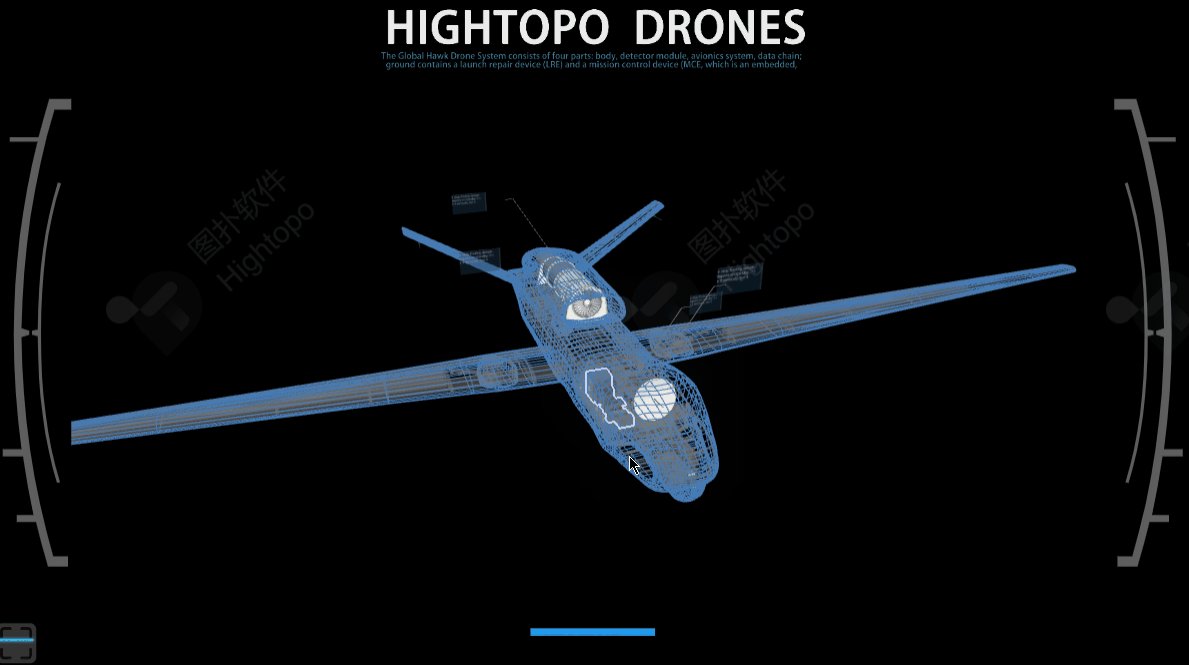
- 无人机及周边信息面板采用 3D 引擎进行场景搭建,用户可从场景任意位置对无人机进行查看。
- 动画过程采用产品提供的动画函数 ht.Default.startAnim 来驱动图形属性值的改变,应用其 Time-Based 的方式,只需要指定动画周期 duration 的毫秒数,由系统去计算帧数或 action 函数被调用的次数,以保证更加高效、平滑的进行动画过程。

按照不同平台构型来分类,无人机可主要有固定翼无人机、无人直升机和多旋翼无人机三大平台,其它小种类无人机平台还包括伞翼无人机、扑翼无人机和无人飞船等。固定翼无人机是军用和多数民用无人机的主流平台,最大特点是飞行速度较快;无人直升机是灵活性最强的无人机平台,可以原地垂直起飞和悬停;多旋翼(多轴)无人机是消费级和部分民用用途的首选平台,灵活性介于固定翼和直升机中间(起降需要推力),但操纵简单、成本较低。
按不同使用领域来划分,无人机可分为军用、民用和消费级三大类,对于无人机的性能要求各有偏重:
(1)军用无人机对于灵敏度、飞行高度速度、智能化等有着更高的要求,是技术水平最高的无人机,包括侦察、诱饵、电子对抗、通信中继、靶机和无人战斗机等机型;
(2)民用无人机一般对于速度、升限和航程等要求都较低,但对于人员操作培训、综合成本有较高的要求,因此需要形成成熟的产业链提供尽可能低廉的零部件和支持服务,目前来看民用无人机最大的市场在于政府公共服务的提供,如警用、消防、气象等,占到总需求的约70%,而我们认为未来无人机潜力最大的市场可能就在民用,新增市场需求可能出现在农业植保、货物速度、空中无线网络、数据获取等领域;
(3)消费级无人机一般采用成本较低的多旋翼平台,用于航拍、游戏等休闲用途。
无人机的应用前景还是很广泛的,对于新兴的技术产业来看,其存在的意义价值还是很大的。







浅谈工业4.0背景下的空中数据端口,无人机3D 可视化系统的应用的更多相关文章
- 浅谈Android Studio3.0更新之路(遇坑必入)
>可以参考官网设置-> 1 2 >> Fantasy_Lin_网友评论原文地址是:简书24K纯帅豆写的我也更新一下出处[删除]Fa 转自脚本之家 浅谈Android Studi ...
- 【ASP.NET MVC系列】浅谈ASP.NET MVC 视图与控制器传递数据
ASP.NET MVC系列文章 [01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google Chrome浏览器(操作 ...
- 浅谈Vue.js2.0某些概念
Vue.js2.0是一套构建用户界面的渐进式框架,目标是实现数据驱动和组件系统. A 渐进式框架 Vue.js是一个提供MVVM数据双向绑定的库,只专注于UI层面,这是它的核心.它本身没有解决SP ...
- 【Canal】互联网背景下有哪些数据同步需求和解决方案?看完我知道了!!
写在前面 在当今互联网行业,尤其是现在分布式.微服务开发环境下,为了提高搜索效率,以及搜索的精准度,会大量使用Redis.Memcached等NoSQL数据库,也会使用大量的Solr.Elastics ...
- 数字孪生,数据驱动下的北京 CBD 智能楼宇三维可视化系统
前言 楼宇作为建筑基础设施的主体,为人们提供着重要的生存空间.随着物联网.人工智能概念的兴起以及智慧城市如火如荼的开展,智能楼宇的重要性越发突显. 随着城市现代化建设的发展,建筑的智能化,特别是公用建 ...
- 浅谈Android 6.0之Runtime Permissions
前言 Android6.0发布后,其一系列新特新足够让我们这些Android程序员兴奋一段时间了.首先我们先看看具体有哪些新特性: -锁频下语音搜索 -指纹识别 -更完整的应用权限管理 -Doze电量 ...
- 浅谈Vue.js2.0核心思想
Vue.js是一个提供MVVM数据双向绑定的库,专注于UI层面,核心思想是:数据驱动.组件系统. 数据驱动: Vue.js数据观测原理在技术实现上,利用的是ES5Object.defineProper ...
- 浅谈PageHelper插件分页实现原理及大数据量下SQL查询效率问题解决
前因:项目一直使用的是PageHelper实现分页功能,项目前期数据量较少一直没有什么问题.随着业务扩增,数据库扩增PageHelper出现了明显的性能问题.几十万甚至上百万的单表数据查询性能缓慢,需 ...
- 浅谈开发中python通过os模块存储数据
#其实本人很烦发博客,但为了面试还是发一下好,证明一下自己的能力 前言 首先说一下适用环境,在开发中我们有一些经常用到的数据(数据量大)需要存储起来. 存sql嘛又不合适,要知道在开发中每条sql语句 ...
随机推荐
- 安装allure测试报告
必须安装jdk1.8,配置环境变量 一.环境准备 Windows10 jdk-9.0.1 二.下载并安装JDK 到Java的官网下载JDK安装包,地址:http://www.oracle.com/te ...
- C#数据结构与算法系列(七):约瑟夫问题(Josephu)
1.介绍 Josephu问题为:设编号为1.2....n的n个人围坐在一圈,约定编号为k(1<=k<=n) 的人从1开始报数, 数到m的那个人出列,它的下一位又从1开始报数,数到m的那个人 ...
- cb34a_c++_STL_算法_查找算法_(7)_lower_bound
cb34a_c++_STL_算法_查找算法_(7)_lower_bound//针对已序区间的查找算法,如set,multiset关联容器-自动排序lower_bound()--第一个可能的位置uppe ...
- 跨云厂商部署 k3s 集群
原文链接:https://fuckcloudnative.io/posts/deploy-k3s-cross-public-cloud/ 最近一两年各大云服务商都出了各种福利活动,很多小伙伴薅了一波又 ...
- Jenkins入门教程之linux下安装配置jenkins(一)
https://blog.csdn.net/zjh_746140129/article/details/80835866
- 黎活明8天快速掌握android视频教程--19_采用ListView实现数据列表显示
1.首先整个程序也是采用mvc的框架 DbOpenHelper 类 package dB; import android.content.Context; import android.databas ...
- DNS区域传输和DNS字典爆破
nslookup命令是已知域名的的解析记录下进行的查询.打个比方,已知sina.com这个域名有www.sina.com这条主机解析记录,就可以查询www.sina.com对应的ip以及其他相关信息. ...
- html+css快速入门教程(2)
3 标签 3.1 div div 标签表示一个区块或者区域,你可以把它看成是一个容器,比如说一个 竹篮 作用:用来把网页分块 并且里面可以装任意的html元素 <div>这里是一个div容 ...
- 题解 P5937 【[CEOI1999]Parity Game】
这道题有两种做法,一种是 扩展域(种类并查集),一种是 边带权(带权并查集).种类并查集貌似应该都比带权并查集简单,所以先讲种类并查集的做法,再讲带权并查集 种类并查集 若 sum[ l ~ r ] ...
- 简述vue的双向绑定原理
一.前言 在vue的视图层与modal层进行数据交互的时,视图层的数据传入到modal层,modal层通过defineProperty来劫持每个元素,并绑定监听事件进行监听,一旦监听到数据变化,就通过 ...
