什么?你正在学web自动化测试?那这些Selenium的基本操作你了解过吗?
在自动化测试中,我们都知道是通过定位元素来实现的,那么有时候我们定位元素定位不到是为什么呢?
1、页面出现了iframe
2、出现了新的窗口,没有实现句柄的切换
3、三种等待方式,没有选择其中之一来使用,元素没有被加载出来
一、iframe
iframe既是一个内联框架被用来在当前 HTML 文档中嵌入另一个文档。
通俗点就是网页中的嵌套网页,如果我们在做自动化测试中,需要定位的元素包含在了iframe内联框架里,那么我们就需要跳进iframe,如果说还需要做后续的操作,但后续的元素不在iframe中,这时候就需要再跳出iframe
我们现在都知道了什么是iframe,那么接下来我们拿126邮箱登录做下示例
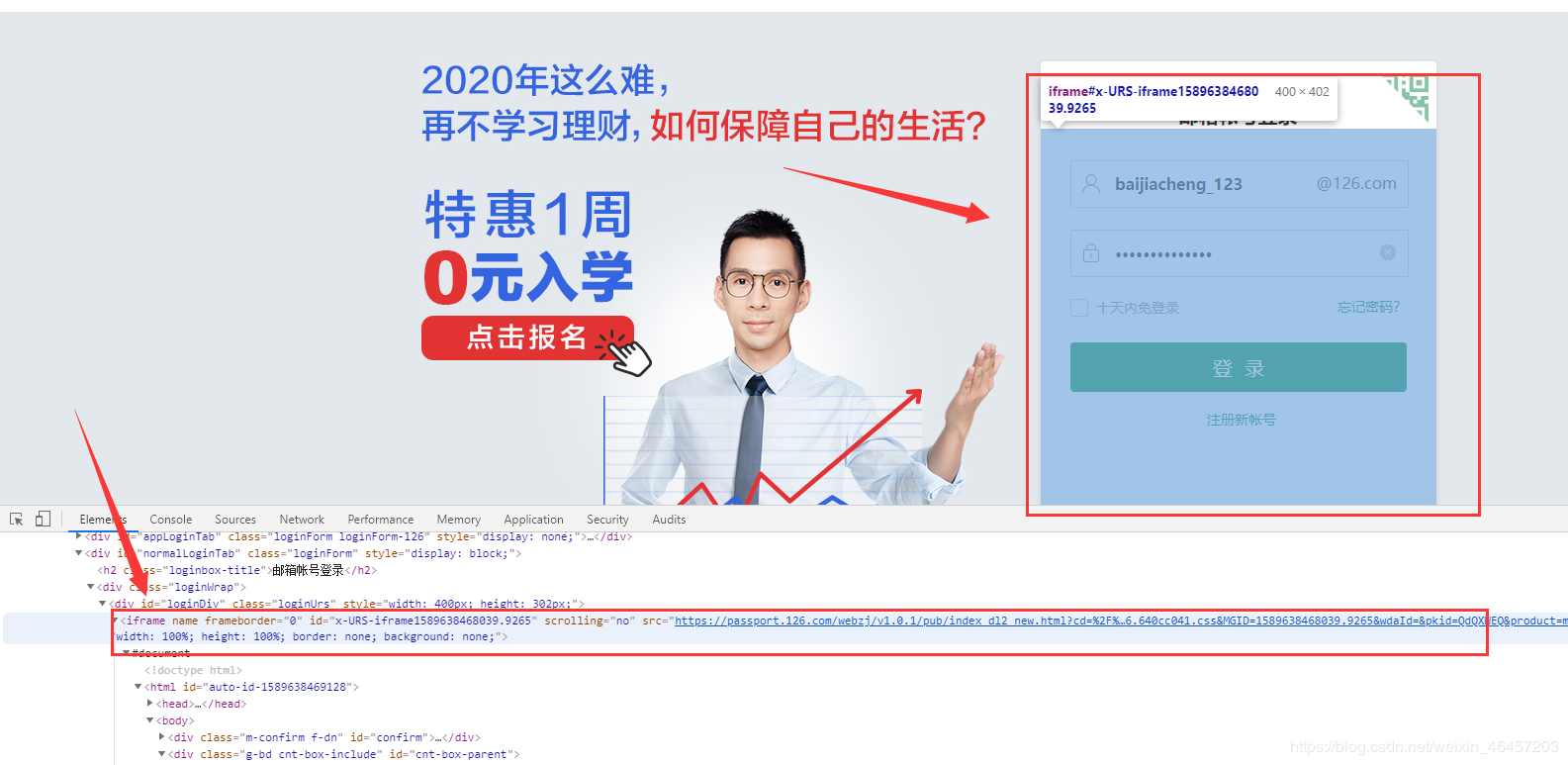
我们现来看看网页中的iframe张什么样

可以清楚的看到,当我把鼠标放到这里时,iframe元素的将整个登录覆盖到了,那么这时候,就需要用到iframe的跳入
iframe的跳入,我这里简单归纳了三种,其中两种以126登录为例,一种为一号店登录方式为QQ中的账号密码登录。
方式一:
from selenium import webdriver
#实例化驱动
driver =webdriver.Chrome()
#隐式等待:
driver.implicitly_wait(20)
# 打开网页:
driver.get('https://www.126.com/')
#跳进iframe,根据获取标签名来通过下标跳进 iframes=driver.find_elements_by_tag_name('iframe')
driver.switch_to.frame(iframes[0]) inputs = driver.find_elements_by_tag_name('input')
for i in inputs:
if i.get_attribute('placeholder') =='邮箱帐号或手机号码':
i.send_keys('123456')
elif i.get_attribute('placeholder') =='输入密码':
i.send_keys('456789')
break
driver.find_element_by_id('dologin').click()
方式二:
from selenium import webdriver
#实例化驱动
driver =webdriver.Chrome()
#隐式等待:
driver.implicitly_wait(20)
# 打开网页:
driver.get('https://www.126.com/')
#跳进iframe,方式二,逐层定位,跳进iframe,先定为父级唯一元素,再定位包含子元素来跳进 divs = driver.find_element_by_id('loginDiv')
driver.switch_to.frame(divs.find_element_by_tag_name('iframe')) inputs = driver.find_elements_by_tag_name('input')
for i in inputs:
if i.get_attribute('placeholder') =='邮箱帐号或手机号码':
i.send_keys('')
elif i.get_attribute('placeholder') =='输入密码':
i.send_keys('')
break
driver.find_element_by_id('dologin').click()
方式三,因为126登录中,我尝试了用get_attribute方式来跳进,但是通过获取frameborder="0"这个元素名与值在iframe中跳进是不支持的,而且它的其他元素,比如id是自增类型,那么我们在实际操作中,如果存在很多iframe,但有些元素是唯一的,那么还是可以更便捷一点,这里举例一号店登录方式中的QQ登录,以账户密码登录方式
from selenium import webdriver
#实例化驱动
driver = webdriver.Chrome()
#隐式等待
driver.implicitly_wait(20)
#打开126登录页面:
driver.get('https://passport.yhd.com/passport/login_input.do')
#点击QQ登录
driver.find_element_by_class_name('iconfont').click()
#句柄切换:
driver.switch_to.window(driver.window_handles[-1])
#跳进iframe方式三:先获取所有的iframe的标签名
iframes = driver.find_elements_by_tag_name('iframe')
for i in iframes:
#循环查找符合条件的那一组iframe
if i.get_attribute('width') =='':
#跳进我想要跳进的iframe
driver.switch_to.frame(i)
#点击账号密码登录
driver.find_element_by_id('switcher_plogin').click()
跳出iframe
#跳出iframe: 回到默认的上下文
driver.switch_to.default_content()
总结:
其实,只要定位到了iframe元素,无论那种方式,都可以跳进或者你有更好的办法都可以,我相信大家都会有比我更敏捷的方法
二、什么是句柄?
通俗点讲,句柄就是浏览器中的窗口。我们都知道,一个浏览器可以打开很多个页面,那么在没有关闭的情况下,他会一个个展示在浏览器的上方,我们可以通过点击它来切换回历史打开的窗口。那么在自动化测试中,是叫做句柄,也就是说,在打开很多个窗口的时候,我们的测试工具它是不知道具体你要操作的是哪一个窗口? 所以这里,就涉及到了句柄切换
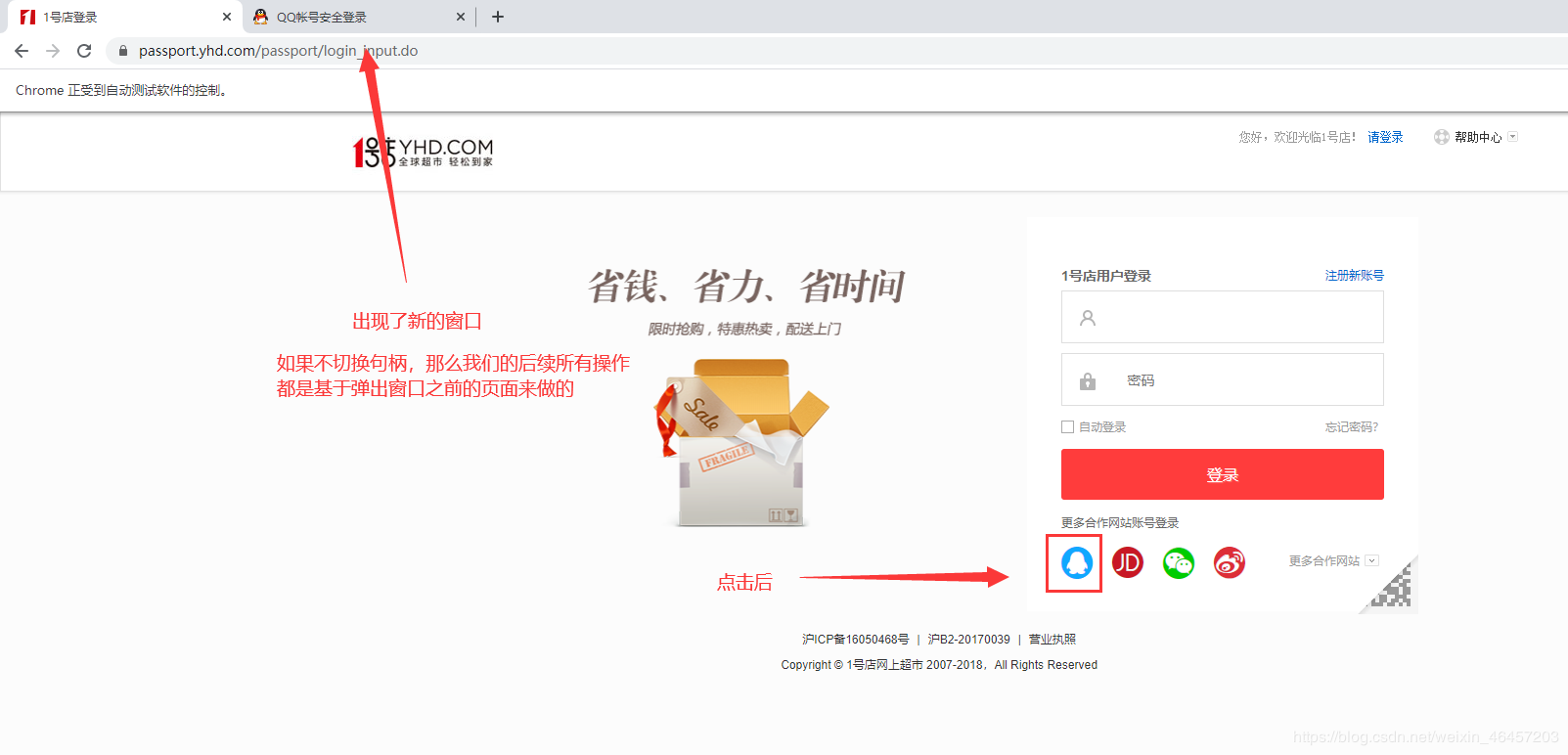
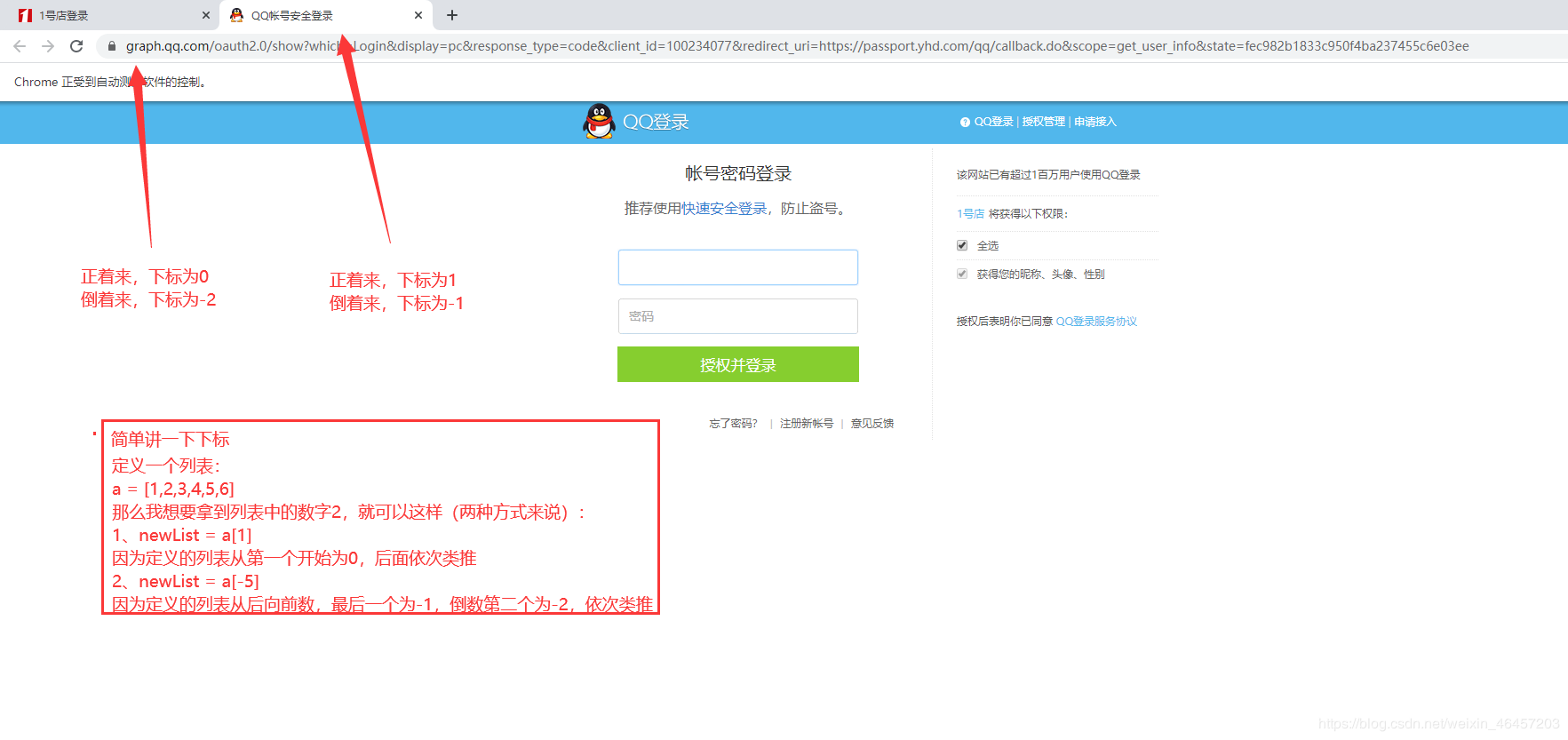
这里也是拿一号店来举例,我们在进入一号店登录页面后,点击QQ的方式来登录,就会弹出新的窗口,这时候就需要切换到我们具体想要操作的窗口

那么,我想要切进QQ账号安全登录应该怎么做呢?
代码演示:
from selenium import webdriver
#实例化驱动
driver = webdriver.Chrome()
#隐式等待
driver.implicitly_wait(20)
#打开126登录页面:
driver.get('https://passport.yhd.com/passport/login_input.do')
#点击QQ登录
driver.find_element_by_class_name('iconfont').click()
#句柄切换: 这里先是收集所有的窗口,以列表的形式展示
wins = driver.window_handles
#这里打印下它(具体操作不需要打印,这里是为了更直观的让您了解它)
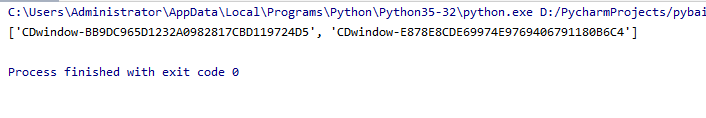
print(wins)
#之后具体切换我们想要的哪一个,比如你想要将操作实时保持在最前,那-1就可以咯
driver.switch_to.window(wins[-1])
句柄打印结果

如果还想要切换回去,那么你就根据下标来切换就好啦

三、Select下拉框
在自动化测试中,我们有三种方法可以进行下拉选择
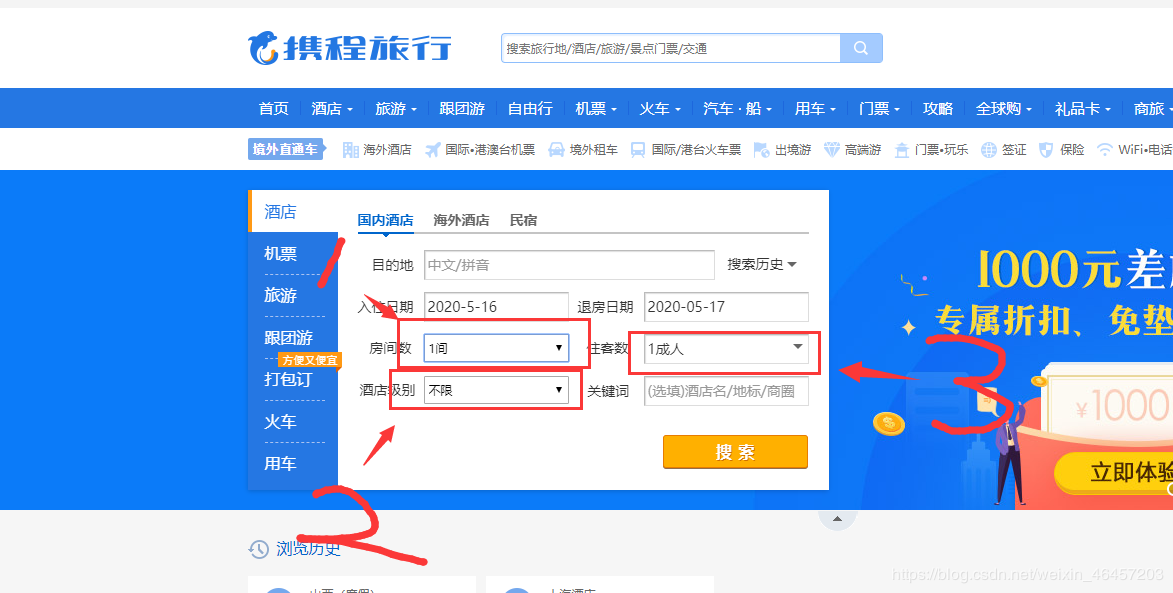
这里举例携程网中国内酒店的三个下拉框

在下拉框中有三种定位方式
方式一
代码展示:
from selenium import webdriver
#实例化驱动
driver = webdriver.Chrome()
#隐式等待
driver.implicitly_wait(20)
#打开携程页面:
driver.get('https://www.ctrip.com/')
from selenium.webdriver.support.ui import Select #导入Select下拉框
#方式一: 根据index下标来选择房间数: #先定位到房间数
fj = driver.find_element_by_id('J_roomCountList') #实例化select
select1 = Select(fj) #根据下标来选择房间数为2的 因为第一个下标为0,房间数为1,所以第二个下标为1,房间数为2
select1.select_by_index(1)
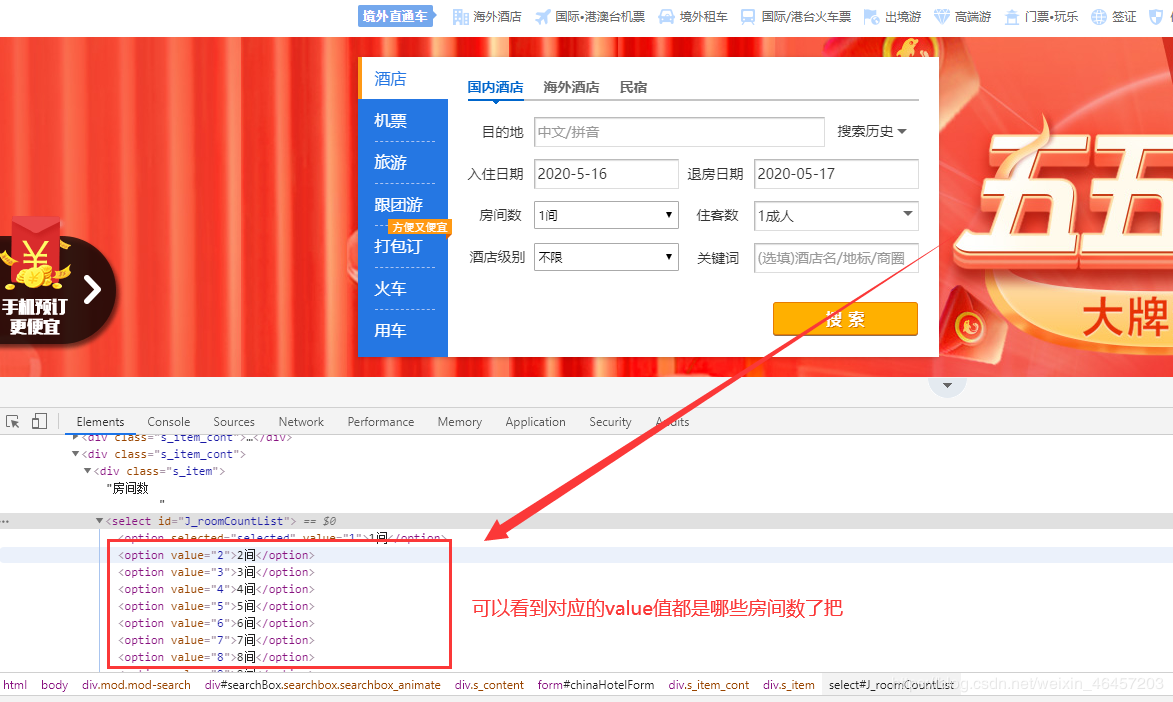
方式二,根据value元素值来切换
元素信息展示:

代码实现
from selenium import webdriver
#实例化驱动
driver = webdriver.Chrome()
#隐式等待
driver.implicitly_wait(20)
#打开携程页面:
driver.get('https://www.ctrip.com/')
from selenium.webdriver.support.ui import Select #导入Select下拉框
#方式二: 根据value值来选择房间数: #先定位到房间数
fj = driver.find_element_by_id('J_roomCountList') #实例化select
select1 = Select(fj) #根据元素value的值来进行房间数的切换,这里切换为value值2的,也是
#房间数为2
select1.select_by_value('')
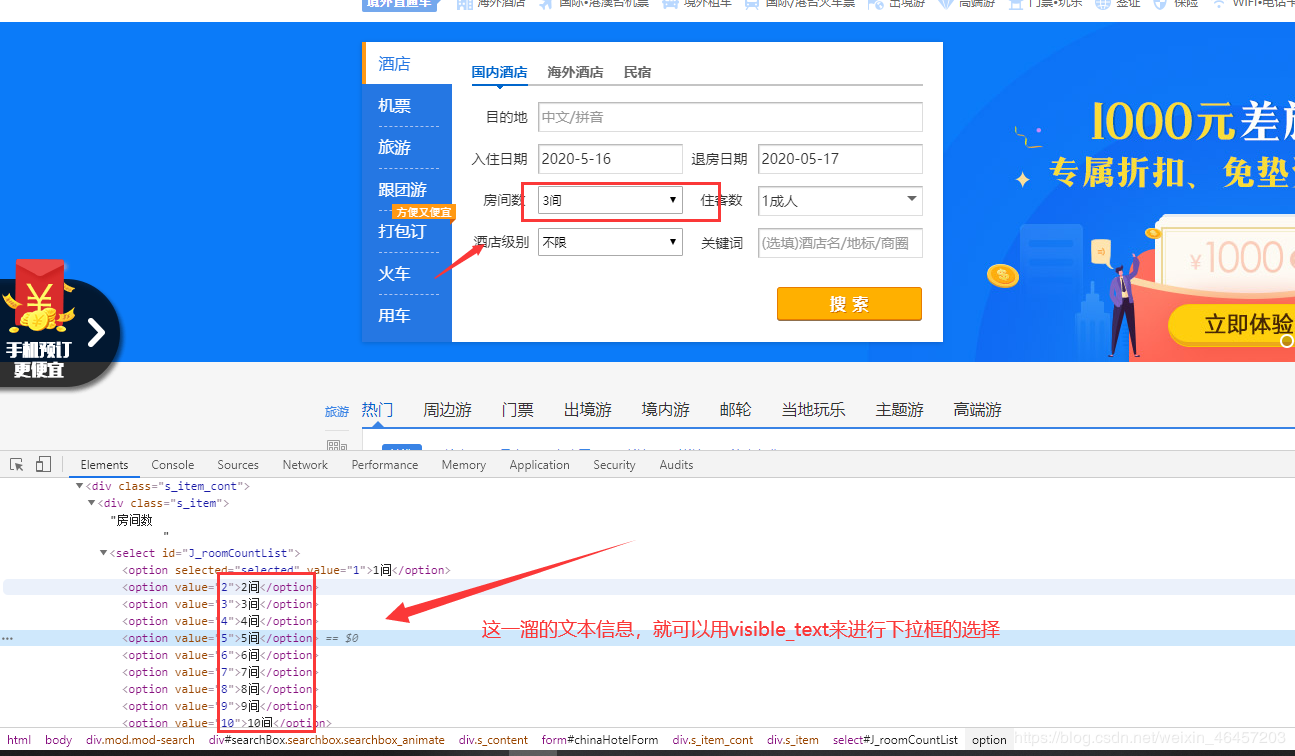
方式三
使用visible_text()文本信息输入的方式来进行下拉框选择

代码实现
from selenium import webdriver
#实例化驱动
driver = webdriver.Chrome()
#隐式等待
driver.implicitly_wait(20)
#打开携程页面:
driver.get('https://www.ctrip.com/')
from selenium.webdriver.support.ui import Select #导入Select下拉框
#方式三: 根据文本内容来选择房间数: #先定位到房间数
fj = driver.find_element_by_id('J_roomCountList') #实例化select
select1 = Select(fj) #复制页面中的文本信息就可以,使用visible_text方式
select1.select_by_visible_text('3间')
四、alert弹窗处理
对页面进行操作后,出现的弹窗提示进行处理
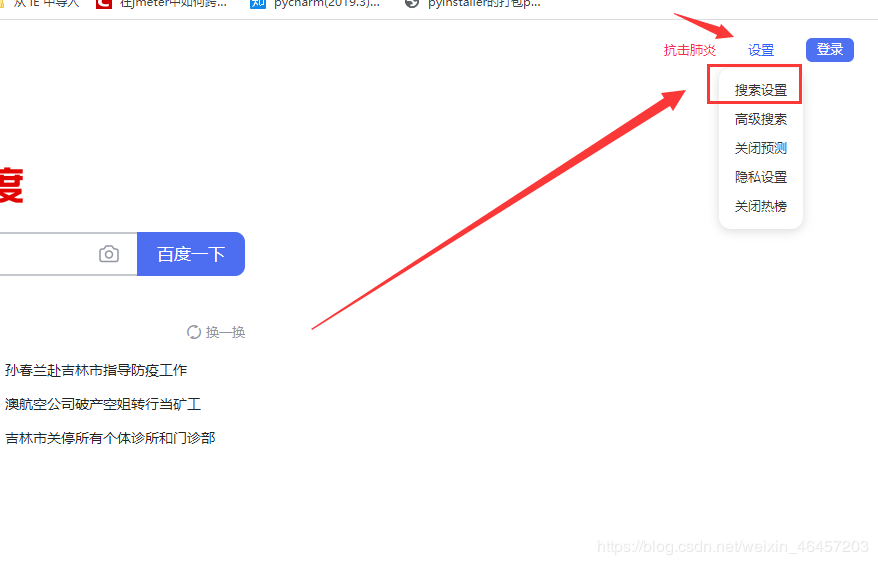
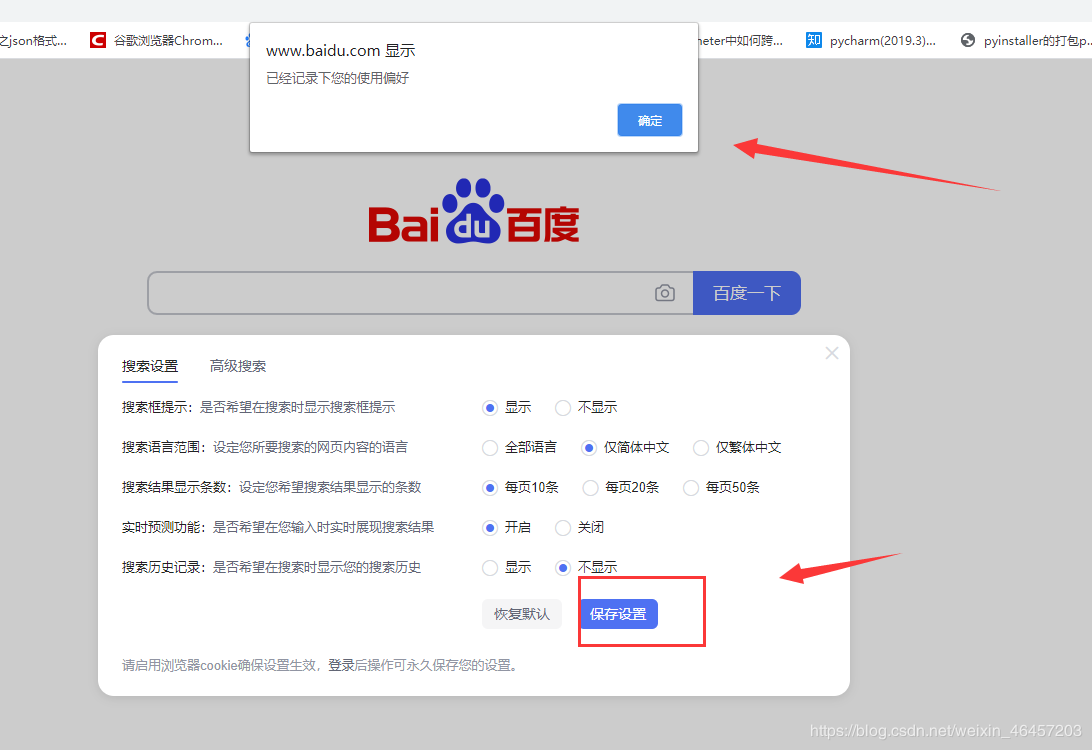
这里我拿首页百度中的----设置—搜索设置–保存设置—对弹窗处理,这一个流程做示例
首先要悬浮到这个元素

点击搜索设置,之后点击保存设置,对弹窗进行处理

在alter中,有两种处理方式,一个为确定,一个为取消
对弹出框进行确定操作,代码演示
from selenium import webdriver
#实例化驱动
driver = webdriver.Chrome()
#隐式等待
driver.implicitly_wait(20)
#打开携程页面:
driver.get('http://www.baidu.com')
from selenium.webdriver.common.action_chains import ActionChains #导入鼠标悬浮模块
#将鼠标悬浮在设置上
set = driver.find_element_by_id('s-usersetting-top')
ActionChains(driver).move_to_element(set).perform()
#点击搜索设置
driver.find_element_by_class_name('setpref').click()
#点击保存设置
driver.find_element_by_class_name('prefpanelgo').click()
#对弹窗进行确定操作
alert = driver.switch_to.alert
alert.accept()
对弹出框做取消操作
代码演示
#对弹窗进行取消操作
alert = driver.switch_to.alert
alert.dismiss()
以上就是selenium的几种常见操作整理
什么?你正在学web自动化测试?那这些Selenium的基本操作你了解过吗?的更多相关文章
- web自动化测试(2):选择selenium优势?与PhantomJS/QTP/Monkey对比
上篇 <web自动化测试(1):再谈UI发展史与UI.功能自动化测试>,自动化测试工具众多, PC端常用的功能自动化测试工具 Selenium:开源工具集,用于回归功能测试或者系统用例说明 ...
- WEB自动化测试(UFT与Selenium)课程及视频教程
自动化测试UFT与Selenium详细视频教程科目如下: 1.自动化测试基础-2.UFT自动化测试详解-3.UFT高级测试开发-4.自动化测试框架设计-5.UFT综合实战-6自动化测试-Seleniu ...
- Web自动化测试学习点总结
"大不可量,深不可测"这是出自<韩非子·主道>的一段话.关于自动化测试也是如此,web系统开发完成,测试人员对页面进行测试,寻找bug.这个过程,需要摸索着前进. 什么 ...
- 自动化测试(—)Web自动化测试理解
最近几天,由于工作需要接触Web自动化测试,所以我从网上找的资料,学习了解,然后自己总结汇总的随笔,如文章中有不足的地方,请大家多多指教:或者文章内容与他人相似,望见谅. 手工测试跟自动化 ...
- Web自动化测试学习方向(Selenium)
目前越来越多的人想学自动化测试,认为自动化测试好牛逼.经常在测试交流群里看见有HR发招聘广告说:招初级(功能测试),招中级(性能测试),招高级(自动化测试)...... 我不去讨论他们这个初中高级的说 ...
- 从手工测试转型web自动化测试继而转型成专门做自动化测试的学习路线。
在开始之前先自学两个工具商业web自动化测试工具请自学QTP:QTP的学习可以跳过,我是跳过了的.开源web自动化测试工具请自学Selenium:我当年是先学watir(耗时1周),再学seleniu ...
- 开源Web自动化测试工具Selenium IDE
Selenium IDE(也有简写SIDE的)是一款开源的Web自动化测试工具,它实现了测试用例的录制与回放. Selenium IDE目前版本为 3.6 系列,支持跨浏览器运行,所以IDE的UI从原 ...
- web自动化测试---概述
最早的时候是做功能测试,web都是自己手工点击看看有没问题,没有系统的进行测试,更别说自动化测试了,那是一段不堪回首的往事,就是因为这,很多问题都流出去了,这是作为测试人员的一大失职,痛定思痛,开始学 ...
- selenium-java web自动化测试工具抓取百度搜索结果实例
selenium-java web自动化测试工具抓取百度搜索结果实例 这种方式抓百度的搜索关键字结果非常容易抓长尾关键词,根据热门关键词去抓更多内容可以用抓google,百度的这种内容容易给屏蔽,用这 ...
随机推荐
- 涨姿势了解一下Kafka消费位移可好?
摘要:Kafka中的位移是个极其重要的概念,因为数据一致性.准确性是一个很重要的语义,我们都不希望消息重复消费或者丢失.而位移就是控制消费进度的大佬.本文就详细聊聊kafka消费位移的那些事,包括: ...
- python基础内容整理(一)
基本数据类型 字符串 String 字符串是不可变类型 字符串的分割: s.split(sep)以给定的sep为分隔符对s进行分割. In [4]: s = "hello world&quo ...
- 【解读】Http协议
一.HTTP简介 1.HTTP协议,即超文本传输协议(Hypertext transfer protocol).是一种详细规定了浏览器和万维网(WWW = World Wide Web)服务器之间互相 ...
- mybatis视频教程2-动态参数
/MyBatis_04_DynamicSQL/src/com/atguigu/mybatis/dao/EmployeeMapperDynamicSQL.java package com.atguigu ...
- java基础-8种基本类型
正文 java中的八种基础类型. boolean:只有两个值,false,true 带符号类型 byte:占用1个字节,一个字节也就是8位,那么由于是最高一位是用来表示 负还是正,所以范围就是 -2^ ...
- Java 比较对象中的内容是否一致
获取对象中的所有属性 private static Field[] getAllFields(Object object) { Class clazz = object.getClass(); Lis ...
- Python 简明教程 ---10,Python 列表
微信公众号:码农充电站pro 个人主页:https://codeshellme.github.io 程序 = 算法 + 数据结构 -- Nicklaus Wirth 目录 从这句话程序 = 算法 + ...
- Redis高级特性
redis的事务(transaction) 转载:https://blog.csdn.net/fmwind/article/details/78065236 redis中的事务是一组命令的集合.事务同 ...
- SpringBoot--整合Lettuce redis
首先解释一下Lettuce客户端: Lettuce 和 Jedis 的都是连接Redis Server的客户端程序.Jedis在实现上是直连redis server,多线程环境下非线程安全,除非使用连 ...
- keras训练函数fit和fit_generator对比,图像生成器ImageDataGenerator数据增强
1. [深度学习] Keras 如何使用fit和fit_generator https://blog.csdn.net/zwqjoy/article/details/88356094 ps:解决样本数 ...
