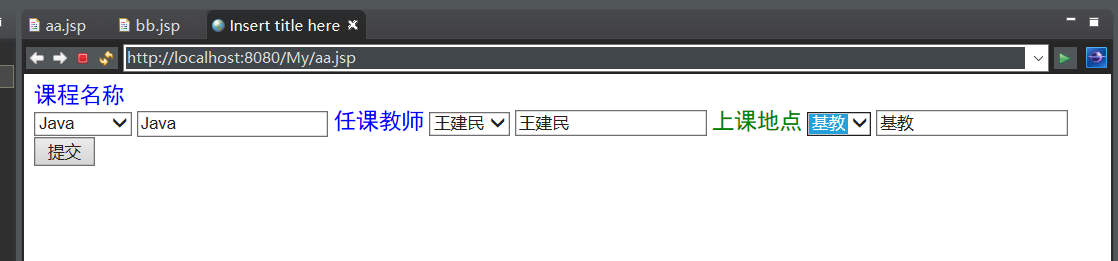
简单web页面第一步---表单
1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
4
5
6
7 <html>
8 <head>
9 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
10 <title>Insert title here</title>
11 </head>
12 <body>
13
14
15 <font color="blue" size="4" face="黑体">课程名称</font>
16
17 <form value="form0" name="form0" method="post" action="bb.jsp">
18
19 <select
20 onchange="document.all.classname.value=this.options[this.options.selectedIndex].value;">
21 <option value="Java">Java</option>
22 <option value="大学物理">大学物理</option>
23 <option value="离散数学">离散数学</option>
24 <option value="数据结构">数据结构</option>
25 <option value="体育">UML</option>
26 </select> <input type="text" name="classname" value="1">
27
28 <font color="blue" size="4" face="黑体">任课教师</font>
29
30 <select
31 onchange="document.all.teachers.value=this.options[this.options.selectedIndex].value;">
32 <option value="刘立嘉">刘立嘉</option>
33 <option value="刘丹">刘丹</option>
34 <option value="王建民">王建民</option>
35 <option value="王辉">王辉</option>
36 <option value="杨子光">杨子光</option>
37 </select> <input type="text" name="teachers" value="2">
38
39
40
41 <font color="green" size="4" face="黑体">上课地点</font>
42
43 <select
44 onchange="document.all.classplace.value=this.options[this.options.selectedIndex].value;">
45 <option value="一教">一教</option>
46 <option value="二教">二教</option>
47 <option value="三教">三教</option>
48 <option value="基教">基教</option>
49 </select> <input type="text" name="classplace" value="3">
50 <input type="submit" value="提交">
51 </form>
52
53
54
55 </body>
56 </html>
1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <%@ page language="java" import="java.util.*"%>
4 <%@ page import="java.io.*,java.lang.*"%>
5 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
6 <html>
7 <head>
8 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
9 <title>Insert title here</title>
10 </head>
11 <body>
12 <% request.setCharacterEncoding("utf-8");%>
13 <%
14 File file=new File("d:\\1.txt");
15 out.println(request.getParameter("classname"));
16 String classname0=request.getParameter("classname");
17 String teachers0=request.getParameter("teachers");
18 String classplace0=request.getParameter("classplace");
19 BufferedWriter xie=new BufferedWriter(new FileWriter(file,true));
20 xie.write(classname0+teachers0+classplace0);
21 xie.flush();
22 xie.close();
23 %>
24 </body>
25 </html>
使用form封装表单,用提交标记提交了表单的内容,使用request类获取表单数据,使用File类和BufferedOutputStream类输出数据到指定的文件。
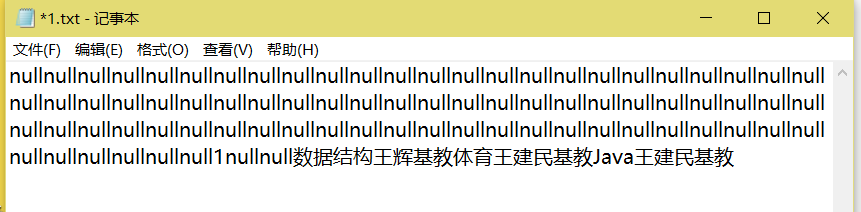
运行结果截图:


之前的数据是测试数据,最后的数据是这次运行的结果。
简单web页面第一步---表单的更多相关文章
- flask 单个页面多个表单(单视图处理、多视图处理)
单个页面多个表单 除了在单个表单上实现多个提交按钮,有时还需要在单个页面上创建多个表单.比如,在程序的主页上同时添加登录和注册表单.当在同一个页面上添加多个表单时,我们需要解决的问题是在视图函数中判断 ...
- asp.net使用post方式action到另一个页面,在另一个页面接受form表单的值!(报错,已解决!)
原文:asp.net使用post方式action到另一个页面,在另一个页面接受form表单的值!(报错,已解决!) 我想用post的方式把一个页面表单的值,传到另一个页面.当我点击Default.as ...
- [转]AngularJS+UI Router(1) 多步表单
本文转自:https://www.zybuluo.com/dreamapplehappy/note/54448 多步表单的实现 在线demo演示地址https://rawgit.com/dream ...
- js控制页面显示和表单提交
早期的web页面在显示方面一般在后台进行控制,虽然对后台开发来讲是比较容易做到的,但是涉及到一个问题,那就是数据库压力. 因为要控制显示,所以会比较频繁的从数据库中来回调用. 现在的js功能越来越强, ...
- Jsp学习笔记(2)——页面导航、表单、EL表达式
页面导航 有两种跳转页面的方法.重定向和请求转发 两者区别: 请求转发(forward) 重定向(rerect) 请求服务次数 1 2 是否保留第一次请求request范围的属性 保留 不保留 地址栏 ...
- 72、django之简单验证码实现与form表单钩子函数补充
本篇主要讲解简单的验证码实现,验证码使用基本都是找现成的组件来实现,用代码实现这个简单功能主要是了解了解验证码内部的实现. 本篇导航: 五位验证码图示 代码实现 登录验证 Form组件钩子函数补充 一 ...
- django之简单验证码实现与form表单钩子函数补充
本篇主要讲解简单的验证码实现,验证码使用基本都是找现成的组件来实现,用代码实现这个简单功能主要是了解了解验证码内部的实现. 本篇导航: 五位验证码图示 代码实现 登录验证 Form组件钩子函数补充 一 ...
- web自动化测试-selenium多表单切换
一.概述 1.在web应用中会经常遇到frame/iframe表单嵌套页面的应用 2.WebDriver只能在一个页面上对元素进行识别与定位 3.对于frame/iframe表单内嵌的页面上元素无法识 ...
- web自己主动保存表单
note:当中部分源代码来源网络 所用的框架:jquery 实现的功能: 1.自己主动保存表单 2.页面刷新的时候把自己主动保存的值赋值给表单元素 思路: 1.表单值改变的时候自己主动触发函数.保存表 ...
随机推荐
- charles功能(三)弱网测试(模拟超慢网速,会导致接口数据返回超时的那种慢)
模拟超慢网速(会导致接口数据返回超时的那种...) 设置带宽和延迟时间(毫秒) 注:可以根据下图中的翻译体会下导致网络延迟的原因: 然后打开网页回变得非常满
- charles解决乱码
1.点击help ssl proxying ,install Charles Root Certificate 2.点击安装证书按钮 3:点击下一步按钮 4:选中将所有的证书都放入下列存储 点击浏览按 ...
- java课后作业2019.11.04
一.编写一个程序,指定一个文件夹,能够自动计算出其总容量 1.代码 package HomeWork; import java.io.File; public class getFileDaxiao ...
- IntelliJ IDEA 学习笔记
之前一直用Eclipse,最近尝试使用IDEA,相较于 Eclipse 而言,IDEA强大的整合能力,比如: Git. Maven. Spring 等:提示功能的快速. 便捷:提示功能的范围广:好用的 ...
- THE BUG 队第一次团队作业
1.队名: THE BUG 队 2.队员学号: 杨梓琦 3118005115(队长) 温海源,3118005109 陈杰才,3118005089 李华,3118005097 钟明康,311800512 ...
- Fisco Bcos学习资料连接
大牛博客:http://m.blog.csdn.net/sportshark FISCO BCOS学习资料索引;http://kb.bsnbase.com/webdoc/view/Pub4028813 ...
- 容器编排系统之Kubectl工具的基础使用
前文我们了解了k8s的架构和基本的工作过程以及测试环境的k8s集群部署,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/14126750.html:今天我们主要来 ...
- SpringBoot瘦身部署(15.9 MB - 92.3 KB)
1. 简介 SpringBoot项目部署虽然简单,但是经常因为修改了少量代码而需要重新打包上传服务器重新部署,而公网服务器的网速受限,可能整个项目的代码文件仅仅只有1-2MB甚至更少,但是需要上传 ...
- 微信小程序自动化,记录趟过的坑!
项目思想:关键字+数据驱动混合测试 基于Android-微信小程序自动化的关键是:webview的切换 对于微信App来说如何从NATIVE切换到webview的过程 测试版本信息 1.微信版本:7. ...
- 2020-2021-1 20209307 《Linux内核原理与分析》第二周作业
1.寻址方式和常用汇编指令 寄存器寻址:movl %eax,%edx 相当于edx=eax 立即寻址:movl $0x123,%edx 相当于edx=0x123 直接寻址:movl 0x123, ...
