基于websocket的netty demo
前面2文
讲了netty在http和socket的使用,下面讲讲netty如何使用websocket
websocket是html5提出来的一个东西,功能很强大,可以支持长连接,实现服务器向客户端的通信,这里不做过多的介绍,只说说netty如何使用websocket作为协议来通信
这里采用表单提交的时候,使用websocket的方式提交,具体请看代码:
ps:我这里的代码架构是这样的
服务器代码:
1 package com.bill.websocketdemo;
2
3
4 import io.netty.bootstrap.ServerBootstrap;
5 import io.netty.channel.ChannelFuture;
6 import io.netty.channel.EventLoopGroup;
7 import io.netty.channel.nio.NioEventLoopGroup;
8 import io.netty.channel.socket.nio.NioServerSocketChannel;
9 import io.netty.handler.logging.LogLevel;
10 import io.netty.handler.logging.LoggingHandler;
11
12 public class WebSocketServer {
13
14 public static void main(String[] args) throws Exception {
15 EventLoopGroup bossGroup = new NioEventLoopGroup();
16 EventLoopGroup workerGroup = new NioEventLoopGroup();
17
18 try{
19 ServerBootstrap serverBootstrap = new ServerBootstrap();
20 serverBootstrap.group(bossGroup, workerGroup).channel(NioServerSocketChannel.class).
21 handler(new LoggingHandler(LogLevel.INFO)).childHandler(new WebSocketChannelInitializer());
22
23 ChannelFuture channelFuture = serverBootstrap.bind(8899).sync();
24 channelFuture.channel().closeFuture().sync();
25 } finally {
26 bossGroup.shutdownGracefully();
27 workerGroup.shutdownGracefully();
28 }
29 }
30 }
31
32 package com.bill.websocketdemo;
33
34
35 import io.netty.channel.ChannelHandlerContext;
36 import io.netty.channel.SimpleChannelInboundHandler;
37 import io.netty.handler.codec.http.websocketx.TextWebSocketFrame;
38
39 public class WebSocketHandler extends SimpleChannelInboundHandler<TextWebSocketFrame> {
40
41 @Override
42 protected void channelRead0(ChannelHandlerContext channelHandlerContext, TextWebSocketFrame textWebSocketFrame) throws Exception {
43 System.out.println("收到消息:" + textWebSocketFrame.text());
44 channelHandlerContext.channel().writeAndFlush(new TextWebSocketFrame("服务器随机数:" + Math.random()));
45 }
46
47 @Override
48 public void handlerAdded(ChannelHandlerContext ctx) throws Exception {
49 System.out.println("handlerAdded!!!");
50 }
51
52 @Override
53 public void handlerRemoved(ChannelHandlerContext ctx) throws Exception {
54 System.out.println("handlerRemoved!!!");
55 }
56 }
57
58 package com.bill.websocketdemo;
59
60
61 import io.netty.channel.ChannelInitializer;
62 import io.netty.channel.ChannelPipeline;
63 import io.netty.channel.socket.SocketChannel;
64 import io.netty.handler.codec.http.HttpObjectAggregator;
65 import io.netty.handler.codec.http.HttpServerCodec;
66 import io.netty.handler.codec.http.websocketx.WebSocketServerProtocolHandler;
67 import io.netty.handler.stream.ChunkedWriteHandler;
68
69 public class WebSocketChannelInitializer extends ChannelInitializer<SocketChannel> {
70
71 @Override
72 protected void initChannel(SocketChannel socketChannel) throws Exception {
73
74 ChannelPipeline pipeline = socketChannel.pipeline();
75
76 pipeline.addLast(new HttpServerCodec());
77 pipeline.addLast(new ChunkedWriteHandler());
78 pipeline.addLast(new HttpObjectAggregator(8192));
79 pipeline.addLast(new WebSocketServerProtocolHandler("/hello"));
80
81 pipeline.addLast(new WebSocketHandler());
82
83 }
84 }
HTML代码:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>websocket</title>
6 </head>
7 <body>
8
9 <script type="text/javascript">
10 var socket;
11 if(window.WebSocket) {
12 socket = new WebSocket("ws://localhost:8899/hello");
13 socket.onmessage = function (event) {
14 var ta = document.getElementById("resp");
15 ta.value = ta.value + "\n" + event.data;
16 }
17
18 socket.onopen = function (event) {
19 var ta = document.getElementById("resp");
20 ta.value = "连接接开启!";
21 }
22
23 socket.onclose = function (event) {
24 var ta = document.getElementById("resp");
25 ta.value = ta.value + "\n" + "连接关闭!";
26 }
27 } else {
28 alert("浏览器不支持websocket");
29 }
30
31 function send(msg) {
32 if(!window.WebSocket) {
33 return;
34 }
35
36 if(socket.readyState == WebSocket.OPEN) {
37 socket.send(msg);
38 } else {
39 alert("连接未开启!")
40 }
41 }
42
43 </script>
44
45 <form onsubmit="return false;">
46
47 <textarea id="message" style="width: 400px; height: 200px"></textarea>
48 <input type="button" value="发送数据" onclick="send(this.form.message.value)">
49
50 <h3> 服务器输出:</h3>
51
52 <textarea id="resp" style="width: 400px; height: 300px"></textarea>
53 <input type="button" onclick="javascript: document.getElementById('resp').value = ''" value="清空内容">
54 </form>
55
56
57 </body>
58 </html>
请注意:
运行的时候,先执行WebSocketServer的main方法,然后再run src/main/webapp/test.html ,这样 idea会自动启动一个页面
启动完服务器后,会在浏览器上看到页面:
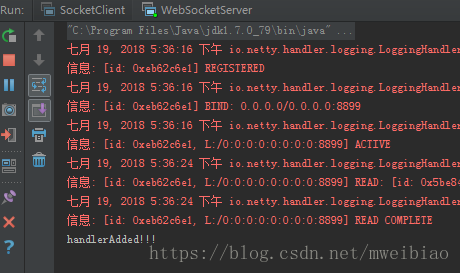
服务器出现信息:
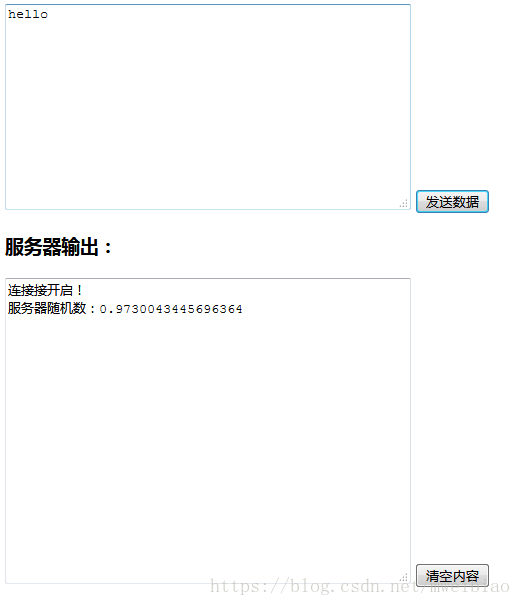
发送数据:
服务器:
完整代码下载:
https://download.csdn.net/download/mweibiao/10551574
基于websocket的netty demo的更多相关文章
- 基于socket的netty demo
前面一文说了 基于http的netty demo 和http不一样,http可以用浏览器来充当客户端调用,所以基于socket的netty,必须要编写客户端和服务器的代码 实现功能: 客户端给服务器发 ...
- 基于websocket vue 聊天demo 解决方案
基于websocket vue 聊天demo 解决方案 demo 背景 电商后台管理的客服 相关技术 vuex axios vue websocket 聊天几种模型 一对一模型 一对一 消息只一个客户 ...
- 基于http的netty demo
1.引入netty的pom <dependency> <groupId>io.netty</groupId> <artifactId>netty-all ...
- Netty 系列八(基于 WebSocket 的简单聊天室).
一.前言 之前写过一篇 Spring 集成 WebSocket 协议的文章 —— Spring消息之WebSocket ,所以对于 WebSocket 协议的介绍就不多说了,可以参考这篇文章.这里只做 ...
- 第一节:.Net版基于WebSocket的聊天室样例
一. 说在前面的话 该篇文章为实时通讯系列的第一节,基于WebSocket编写了一个简易版聊天样例,主要作用是为引出后面SignalR系列的用法及其强大方便之处,通过这个样例与后续的SignalR对比 ...
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
- 基于WebSocket和SpringBoot的群聊天室
引入 普通请求-响应方式:例如Servlet中HttpServletRequest和HttpServletResponse相互配合先接受请求.解析数据,再发出响应,处理完成后连接便断开了,没有数据的实 ...
- workerman-chat(PHP开发的基于Websocket协议的聊天室框架)(thinkphp也是支持socket聊天的)
workerman-chat(PHP开发的基于Websocket协议的聊天室框架)(thinkphp也是支持socket聊天的) 一.总结 1.下面链接里面还有一个来聊的php聊天室源码可以学习 2. ...
- 基于 WebSocket 实现 WebGL 3D 拓扑图实时数据通讯同步(二)
我们上一篇<基于 WebSocket 实现 WebGL 3D 拓扑图实时数据通讯同步(一)>主要讲解了如何搭建一个实时数据通讯服务器,客户端与服务端是如何通讯的,相信通过上一篇的讲解,再配 ...
随机推荐
- bugku never give up
打开网页,看到?id=1,很容易想到了爆破. 然后bp抓包爆破.(传说中的一秒爆破.) 看到了 1p.html . 直接访问 缓缓打出一个?(这是个锤子o,本来以为这里有flag,但是,这真的是论坛啊 ...
- CTFHub Web题学习笔记(SQL注入题解writeup)
Web题下的SQL注入 1,整数型注入 使用burpsuite,?id=1%20and%201=1 id=1的数据依旧出现,证明存在整数型注入 常规做法,查看字段数,回显位置 ?id=1%20orde ...
- sklearn决策树应用及可视化
from sklearn import datasets from sklearn.tree import DecisionTreeClassifier 1.载入iris数据集(from sklear ...
- Springboot中redisTemplate乱码或json转换问题
问题1 用RedisTemplate存入map值的时候,用rdm可视化打开,看到的是转码之后的数据,如图: 存入的方法为: public boolean hmset(String key, Map&l ...
- CSP-S2020初赛游记
前一星期 感觉没怎么复习初赛啊,经常旷初赛练习赛--整天刷复赛题被老师怒斥了. zhoukangyang 天天做初赛(但是一天还是稳定做 \(2\) 道黑题),是不是要 AK 了啊(慌... 前一天 ...
- Hexo博客框架10分钟搭建个人博客
首先是先给大家打个招呼 最近看网上看到了很多的的关于搭建博客的视频,我自己也学着自己搭建了一个博客"我自己的博客链接"(欢迎大家来我的博客跟我深入交♂流),今天我把搭建的过程记录下 ...
- 要你命3000会员版v20.03_全球抖音模式
要你命3000是搭配抖音和极其多软件的神器,支持国际版.国内版,可以去除全部限制,无需爬墙,无需拔卡,35个国家/自由切换,真心强大,请务必低调,谢谢合作. 下载地址:https://sansuinb ...
- Golang之应用测试
Go 应用测试 测试的覆盖率 命令: go test ./ -v -cover 在<Go Web 编程>一书中,有以下结论: 这并不是绝对的,测试文件可以在不同的包,进行测试也是不会出现问 ...
- Kubernetes【K8S】(一):Kubernetes组件
什么是Kubernetes Kubernetes 是一个可移植的.可扩展的开源平台,用于管理容器化的工作负载和服务,可促进声明式配置和自动化.Kubernetes拥有一个庞大且快速增长的生态系统. ...
- 详解汇编语言B和LDR指令与相对跳转和绝对跳转的关系
@ 目录 为什么要有相对跳转和绝对跳转? 在程序中只有相对跳转/绝对跳转是否可以? B(BL)和LDR指令具体怎么执行的? B(BL)和LDR跳转范围是如何规定的? 为什么要有相对跳转和绝对跳转? 顺 ...