了不起的Node.js 5/16
Chapter 1
安装
1.Node.js的设计理念之一,只维护较少量的依赖,这使得安装node.js变得非常简单。
2.执行文件console.log没问题,但是node执行http静态服务器的时候卡死
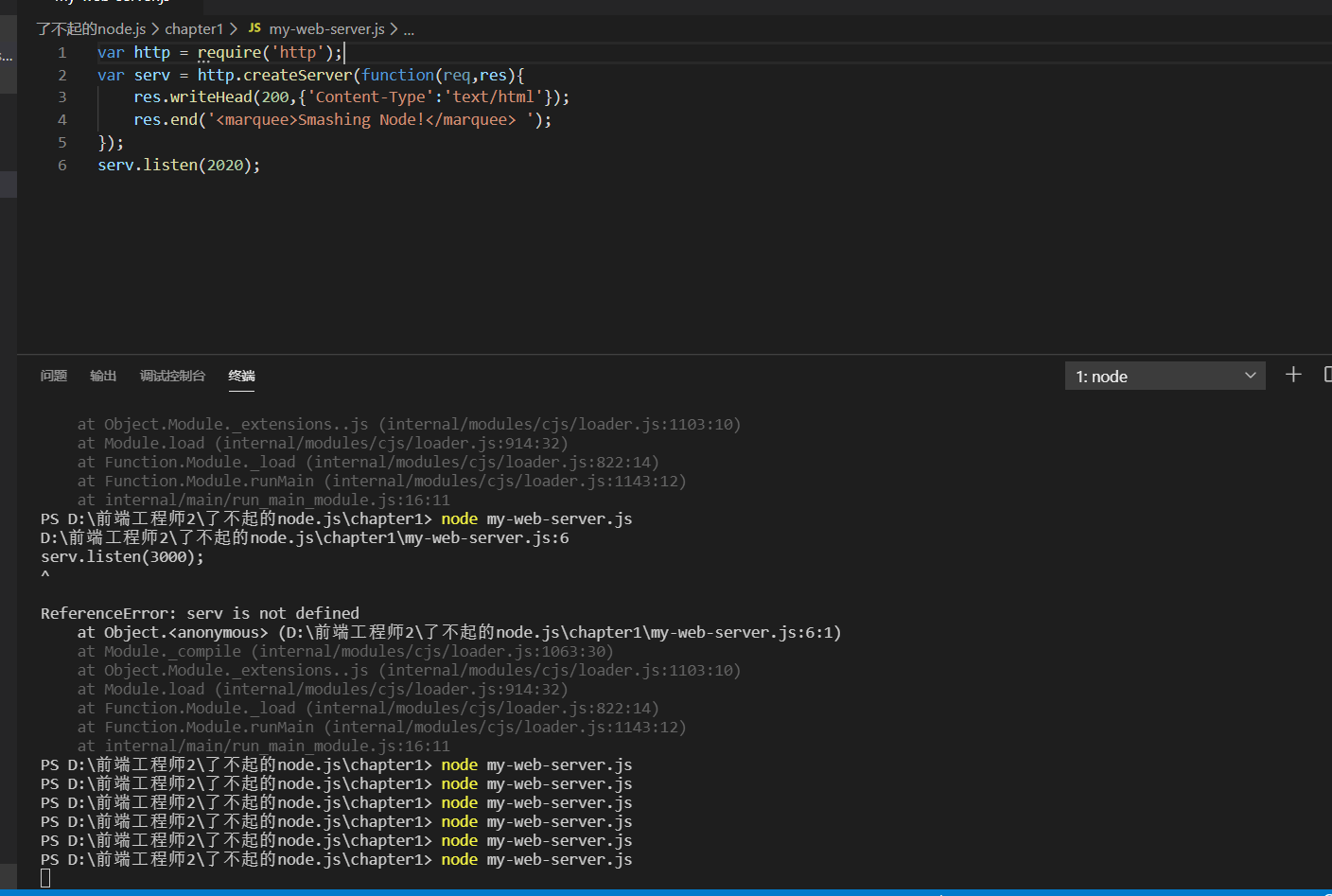
var http = require('http');
var serv = http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text/html'});
res.end('<marquee>Smashing Node!</marquee> ');
});
serv.listen(3000);
经过了问别人以及问群里的大佬,发现又是个傻屌问题,我太蠢了,总是犯这种低级错误,就跟之前的变量写错名字之类的问题。

这样不动是正常的,需要自己去浏览器访问,根据设置的端口,后面一开始以为自己的端口是3030刷新了半天,结果发现写的是3000

成功的响应。
3.NPM (包管理器)
Chapter 2
JS概述
1.call ,aply , bind的区别,都是改变函数内部this的指向, call接受参数列表,apply接受一个参数数组,bind返回的是一个函数,必须再调用bind(s)()。
Chapter 3
阻塞与非阻塞IO
能力越大,责任也就越大。始终牢记这点对书写出健壮的Node.Js程序,避免运行时出错是非常重要的。
//PHP
print('Hello');
sleep(5);
print('World');
//node
console.log('hello');
setTimeout(function(){
console.log('World');
},5000);
第一个php的例子,sleep()阻塞了线程的执行。程序进入睡眠时,就什么事都不做了。
而node使用了事件轮询,因此这里setTimeout是非阻塞的。就假如在setTimeout的后面加个console.log('bye')的语句,会立即执行,结果如下

Chapter 4
Node中的JavaScript
1.在浏览器中,全局对象指的就是window对象。在window对象上定义的任何内容都可以被全局访问到。比如,setTimeout其实就是window.setTimeout,document其实就是window.document。
2.Node中有两个类似但却各自代表着不同含义的对象,如下所示。
global:和window一样,任何global对象上的属性都可以被全局访问到。
process:所有全局执行上下文的内容都在process对象中。在浏览器中,只有一个window对象,在node中,也只有一个process对象。举例来说,浏览器中窗口的名字是window.name,类似的,node中进程的名字是process.title。
3.模块系统,三个核心的全局对象:require,module,exports。
//module_a.js
console.log('this is a');
//module_b.js
console.log('this is b');
//main.js
require('module_a');
require('module_b');
这样会报错,node找不到,因为他们没有通过npm来安装,也不再node_modules目录中,而且node自带模块中没有以此为名的模块。

解决办法:在require参数前面加./,当前路径下

4.默认情况下,每个模块都会暴露一个空对象,如果想在该对象上添加属性,那么简单地使用exports即可;
//module.c
exports.name = 'john';
exports.data = 'this is some data';
var privateVariable = 5;
exports.getPrivate = function() {
return privateVariable;
};
//index.js
var a = require('./module_c');
console.log(a.name);
console.log(a.data);
console.log(a.getPrivate);

Chapter 5
命令行工具(CLI)以及FS API:首个Node应用
了不起的Node.js 5/16的更多相关文章
- 了不起的Node.js: 将JavaScript进行到底(Web开发首选,实时,跨多服务器,高并发)
了不起的Node.js: 将JavaScript进行到底(Web开发首选,实时,跨多服务器,高并发) Guillermo Rauch 编 赵静 译 ISBN 978-7-121-21769-2 2 ...
- [读书笔记]了不起的node.js+实践(一)
环境的变化带来了技术大跃进,机遇和挑战同时到来.基于我js也没有学,只好赶鸭子上架一起学了.(>﹏<) 1.先读读书 一开始就不知死活地看<深入浅出node.js>,弄得团团转 ...
- 了不起的Node.js读书笔记
原文摘自我的前端博客,欢迎大家来访问 http://www.hacke2.cn 第二章 Js概览 基于GoogleV8引擎 Object.keys(o) 数组方法:遍历forEach.过滤filter ...
- [读书笔记]了不起的node.js(三)
这周的nodejs学习内容为几个依赖包的使用,把书上的例子都敲了一遍.这篇就以例程为线索,复习一下一周的工作. 1.connect 这个例程主要是使用connect依赖包,connect提供一个中间件 ...
- [读书笔记]了不起的node.js(四)
这周的学习主要是nodejs的数据库交互上,并使用jade模板一起做了一个用户验证的网站.主要是遇到了一下几个问题. 1.mongodb版本过低 npm ERR! Not compatible wit ...
- [读书笔记]了不起的node.js(二)
这周做项目做得比较散(应该说一直都是这样),总结就依据不同情境双开吧-这篇记录的是关于node的学习总结,而下一篇是做项目学到的web前端的知识. 1.HTTP篇 node的HTTP模块在第一篇时接触 ...
- [已读]了不起的Node.js
2015/1/22 昨天下班前看完了这本,也不算看完,redis与mysql部分没有去翻,觉得暂时用不上. 觉得第一部分的内容还不错. 第二部分主要讲fs,tcp和http这三个模块. 第三个部分是例 ...
- 【干货分享】Node.js 中文学习资料和教程导航
这篇文章来自 Github 上的一位开发者收集整理的 Node.js 中文学习资料和教程导航.Node 是一个服务器端 JavaScript 解释器,它将改变服务器应该如何工作的概念,它的目标是帮助程 ...
- node.js中文资料导航 Mark
Node.js HomePage Infoq深入浅出Node.js系列(进阶必读) Node.js中文文档 被误解的 Node.js Node.js C++ addon编写实战系列 热门node.js ...
随机推荐
- Java 从入门到进阶之路(二十七)
在之前的文章我们介绍了一下 Java 中的 集合框架中的Collection,本章我们来看一下 Java 集合框架中的 Map. Map 接口定义的集合又称查找表,用于存储所谓“Key-Value” ...
- 一.1搭建跨平台的统一python开发环境
搭建跨平台的统一python开发环境: 使用开发环境的好处: 可不用在服务器上直接修改源代码---写的代码首先得入版本库(放git或giitlab中),在本地写代码提交到git中.然后在服务器上git ...
- Yarn的安装和全局配置(源/缓存位置/全局安装位置)
本文安装环境: Win10 64位 前置条件: 已安装好Node环境(参考Node安装与环境配置) 下载和安装 Yarn安装包下载地址 全局配置 控制台输入命令, 正常显示版本表示安装成功 $ yar ...
- day79 组件化开发
目录 一.组件[component] 默认组件 二. Vue自动化工具(Vue-cli) 1 安装node.js 2 npm 3 安装Vue-cli 4 使用Vue-CLI初始化创建前端项目 4.1 ...
- DVWA学习记录 PartⅣ
File Inclusion 1. 题目 File Inclusion,意思是文件包含(漏洞),是指当服务器开启allow_url_include选项时,就可以通过php的某些特性函数(include ...
- 基于NeteaseCloudMusicApi和electron-vue开发网易云音乐--electron-vue初始化
本机环境: nodejs v12.16.3 npm 6.14. vue-cli 4.3. 初始化项目 vue init simulatedgreg/electron-vue my-project // ...
- JVM 专题六:运行时数据区(一)概述
1. 运行时数据区架构图 2. 内存 内存是非常重要的系统资源,是硬盘和cpu的中间仓库及桥梁,承载着操作系统和应用程序的实时运行.JVM内存布局规定了JAVA在运行过程中内存申请.分配.管理的策略, ...
- python 生成器(五):生成器实例(一)创建数据处理管道
问题 你想以数据管道(类似Unix管道)的方式迭代处理数据. 比如,你有个大量的数据需要处理,但是不能将它们一次性放入内存中. 解决方案 生成器函数是一个实现管道机制的好办法. 为了演示,假定你要处理 ...
- python 面向对象专题(八):特殊方法 (一)__get__、__set__、__delete__ 描述符(一)
https://www.cnblogs.com/flashBoxer/p/9771797.html 实现了 __get__.__set__ 或 __delete__ 方法的类是描述符.描述符的用法是, ...
- 浏览器常见攻击方式(XSS和CSRF)
常见的浏览器攻击分为两种,一种为XSS(跨站脚本攻击),另一种则为CSRF(跨站请求伪造). XSS(跨站脚本攻击) 定义 XSS 全称是 Cross Site Scripting,为了与“CSS”区 ...
