uniapp H5引入腾讯地图
在网上搜索了许多关于uniapp引入腾讯地图的方法都以失败告终,我开发的应用主要使用于H5,小程序与H5是不同的sdk,就不在这说了,况且小程序有手把手教学,可参考腾讯地图官网https://lbs.qq.com/
想看怎么导入,直接跳到第三点
开发过程中主要遇到的问题为:
1.SDK问题
网上关于sdk的申请已经有很多教程了,此处便不多说,uniapp内置了map组件,但是使用过的人都知道,uniapp内部的组件,只支持了标点marker等一些简单api,如果想使用搜索附近商店、搜索附近医院、路径规划等api,还是需要申请专门的地图sdk,申请专门的sdk的好处也在此,可以使用地图的更多数据方面的功能,但是接口的调用不是总是免费的,如果商用量大需要付费购买。
ps:选择位置api,uniapp是支持的,调用函数如下(直接在onload时调用,直接就可以查看效果,此处应该是用了web-view镶嵌的方法调用的腾讯的这个组件吧):
// 选择位置
uni.chooseLocation({
success: function(res) {
console.log('位置名称:' + res.name);
console.log('详细地址:' + res.address);
console.log('纬度:' + res.latitude);
console.log('经度:' + res.longitude);
}
}
调用效果:

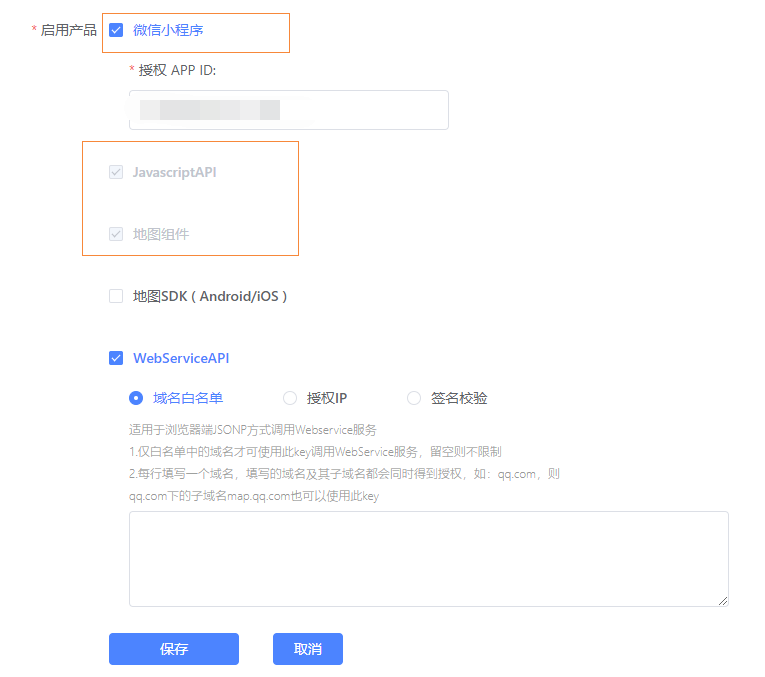
uniapp在申请sdk时需要记住小程序填写授权APP ID,

2.小程序与H5不兼容的问题
后面补充
3.H5页面加载地图失败问题
因为对uniapp的使用也不是很熟悉,uniapp怎么引入腾讯地图也成了问题,尝试了三个方法引入,script引入,npm import导入(网上说腾讯并未把地图托管到npm上或者是开发者自己上传的版本很旧,所以此方法大概率是不可行的)...网上有说manifest.json的平台允许问题,又说vue.config的配置问题,还有说webpack打包配置的问题,小程序和h5兼容支持的问题、uniapp不支持腾讯地图等...但最后,就是导入的方式不对而已。
只要正常的html能加载的,uniapp的h5也一定可以加载,使用vue的导入方式即可。
如果是调用sdk,就可以直接按照官方文档调接口就可以了,但是我想引入腾讯地图(组件+API一起用),按照腾讯地图的官方文档不论是哪种导入,都一直报错 TMap is not defined...
<script src="https://map.qq.com/api/gljs?v=1.exp&key=yourkey"></script>
将yourkey换成自己申请的key,但以上方法在uniapp不可行,直觉告诉我是引入的姿势不对...
换成这样引入就成功了:
①新建一个TMap.js文件
export function TMap(key) {
return new Promise(function(resolve, reject) {
window.init = function() {
resolve(qq) //注意这里
}
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "http://map.qq.com/api/js?v=2.exp&callback=init&key=" + key;
script.onerror = reject;
document.head.appendChild(script);
})
}
②在vue组件导入刚刚写的js文件
import TMap from 'TMap'
...
...
onLoad: function() {
TMap('yourkey').then(qq => {
var map = new qq.maps.Map(document.getElementById("container"), {
// 地图的中心地理坐标。
center: new qq.maps.LatLng(39.916527, 116.397128),
zoom: 8
}); })
},
然后就可以使用了,后续再补充吧,腾讯的官方文档还是很详细的,但结合uniapp开发可能有点不熟悉,能开头,后面的就比较简单了。
此处只是H5的使用,小程序的使用还没尝试,但是在开发者程序里面是报错的。
uniapp H5引入腾讯地图的更多相关文章
- VUE:引入腾讯地图并实现轨迹动画
腾讯位置服务JavaScript API 效果: 引入步骤: 在 html 中通过引入 script 标签加载API服务 在一个盒子元素 div 中预先准备地图容器,并在CSS样式中定义地图(容器)显 ...
- vue2.0引入腾讯地图
百度很多东西,然后我没找到腾讯地图在VUE2.0里面的引用.于是根据找的其他地图引用资料进行尝试.步骤如下. 首先在src里面建立了TMap.js的文件,内容如下: export function T ...
- H5调用腾讯地图
获取当前定位的经纬度并在容器内显示当前位置 (安卓上的位置有点偏差) 在vue的index.html中需要引用 template <div id="container" st ...
- 微信小程序引入腾讯地图API方法
微信小程序大热,在小程序过程中,我们很多时候都会用到地图.不管是企业的地址,还是商家的配送都会用到地图: 我在刚写地图这一块时,在网上也参考了很多网友的方法,始终有Bug(类似于地图拖拽是画面抖动,无 ...
- uni-app使用腾讯地图注意点
地图map组件使用腾讯地图自定义样式: 1:在使用地图map组件腾讯地图时,获取本地定位,经纬度转地址与地址转经纬度解析时,小程序可以直接使用.但是h5版本会报跨域问题,目前前端没有找到更好的解决方法 ...
- Vue集成腾讯地图和几何库
关于Vue中如何引入腾讯地图,百度搜索中的结果已经非常明确: /** * 腾讯地图. * @param key * @returns {Promise<any>} * @construct ...
- H5端调起百度地图、腾讯地图app
来自一个需求的总结: 在微信公众号中根据地图上的marker和label,或者搜索结果点击调起地图APP进行导航. 一开始是使用百度地图进行开发,后面转腾讯是因为微信不允许不是自家或者合作方的APP在 ...
- uni-app微信小程序开发之引入腾讯视频小程序播放插件
登录微信小程序管理后台添加腾讯视频播放插件: 正式开始使用腾讯视频小程序插件之前需先在微信公众平台 -> 第三方设置 -> 插件管理处添加插件,如下图所示: 在uni-app中引入插件代码 ...
- H5实现图表和地图
H5实现图表和地图的代码如下: <!DOCTYPE html> <html> <head> <title>图表和地图</title> < ...
随机推荐
- 第15.41节、PyQt(Python+Qt)入门学习:输入部件QComboBox组合框功能详解
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 一.概述 Designer中输入工具部件中的Combo Box组合框与 ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的defaultDropAction属性
老猿Python博文目录 老猿Python博客地址# 一.概述 defaultDropAction属性用于控制QAbstractItemView及其子类的实例视图中拖放时放下的默认操作.该属性的类型为 ...
- sql bool盲注
[CISCN2019 总决赛 Day2 Web1]Easyweb 考察: robots.txt image.php?bak文件泄露,image.php.bak可以下载别的不大行 盲注 php日志挂马 ...
- 用STM32定时器测量信号频率——测频法和测周法[原创cnblogs.com/helesheng]
工业测试与控制系统中,经常需要对未知信号的频率进行测试.对于10MHz以下的信号,用单片机(MCU)定时器完成这项任务显然是最常见和最佳的选择.目前性价比最高的单片机STM32拥有功能强大且数量众多的 ...
- 【题解】折纸 origami [SCOI2007] [P4468] [Bzoj1074]
[题解]折纸 origami [SCOI2007] [P4468] [Bzoj1074] 传送门:折纸 \(\text{origami [SCOI2007] [P4468]}\) \(\text{[B ...
- Codeforces Edu Round 57 A-D
A. Find Divisible 符合条件的区间一定可以选择\(l, l * 2\). 证明\(l * 2 <= r\) 假设存在一组解,\(x, x * d (l <= x <= ...
- CSP-S2020 DP专项训练
前言 \(\text{CPS-S2020}\) 已然临近,而 \(\text{DP}\) 作为联赛中的常考内容,是必不可少的复习要点,现根据教练和个人刷题,整理部分好题如下(其实基本上是直接搬--). ...
- 深入解析 C# 的 String.Create 的方法
作者:Casey McQuillan 译者:精致码农 原文:http://dwz.win/YVW 说明:原文比较长,翻译时精简了很多内容,对于不重要的细枝末节只用了一句话概括,但不并影响阅读. 你还记 ...
- create-react-app 基于ts项目,使用react-router-dom搭建项目
准备工作 来个react项目 create-react-app 基于TS的项目 ts项目安装后 删除node_modules,重新 yarn install, 不然jsx会报错 安装React-rou ...
- 面试官: ShardingSphere 学一下吧
文章目录 目录 一.ShardingSphere简介 二.Sharding-JDBC 2.1 Sharding-JDBC实现水平分表 2.2 Sharding-JDBC实现水平分库 2.3 Shard ...
