CSS 奇技淫巧:动态高度过渡动画
这个问题源自于掘金上的一个留言,一个朋友问到,为什么我下面这段代码的高度过渡动画失效了?
伪代码大概是这样:
{
height: unset;
transition: all 0.3s linear;
will-change: height;
&.up {
height: 0;
}
&.down {
height: unset;
}
}
把它还原成一个实际的 Demo,效果大概是这样(本质想的想法是通过给元素切换它的 .up,.down 类,让它实现展开、合上的动画 ):

嗯哼?很奇怪,明明给 height 属性设置了 transition,为什么过渡动画没有触发,而是直接一步到位展开了呢?
我们期待的效果是这样的:

transition 不支持 height: auto
当上述代码设置成 height: unset 时,实际等同于设置了 height: auto,我们的想法是希望这段代码能够容器支持文本的动态高度。每次展开的时候,过渡展开到容器本身的高度即可。
查看规范,究其原因,在于 CSS transtion 不支持元素的高度为 auto 的变化。
如果把上述的 height: unset 替换成一个具体的高度值,则动画是生效的,譬如:
{
&.up {
height: 0;
}
&.down {
- height: unset;
+ height: 500px;
}
}

但是,我们又希望能够做到动态高度的过渡转换,是不是就没有办法了么?
巧用 max-height 适配动态高度
嘿嘿,这里有一个非常有意思的小技巧。既然不支持 height: auto,那我们就另辟蹊径,利用 max-height 的特性来做到动态高度的伸缩。
我们改造一下上述代码,将 height: 0 替换为 max-height: 0,将 height: auto 替换成 max-height: 1000px,伪代码大概是这个意思:
{
max-height: 0;
transition: max-height 0.3s linear;
&.up {
max-height: 0;
}
&.down {
max-height: 1000px;
}
}
我们估算一下实际容器的最大高度,这里的 1000px 只需要比最大高度高即可。但是这里不能设置的太高,最高是贴近最大的使用高度即可,后面会聊到为什么。
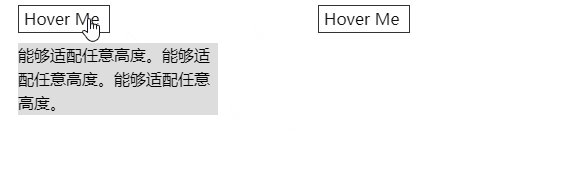
由于 max-height 只是限制文本的最大高度,当容器的实际高度没有达到限制的最大高度,将不会继续变高,看看效果:

CodePen Demo -- the height property transition unwork
小缺陷
整体效果还是非常的 Nice 的,当然,可能有两个小缺陷,
- 如果实际场景中
max-height需要用到并且有其它作用,那么可能这种方法就无法满足需求了 - 另一个缺点就是视觉上有延迟,和实际高度相差越大越明显。也就是说,如果容器实际高度只有 200px,
max-height为 1000px,动画时间为 1s,缓动函数为 linear。实际动画从 0 到 200px 的高度过渡时间只有 0.2s,这一点需要非常注意~
因为本来展开动画是期望将容器的高度用 1s 的时间拉伸至 1000px,实际在 200px 的时候就停止了,所以动画时间只有 0.2 秒。综上,方法是好方法,但是具体使用的时候要需要具体分析。
最后
好了,一个小细节,希望对你有所帮助,本文到此结束,希望对你有帮助 :)
更多精彩 CSS 技术文章汇总在我的 Github -- iCSS ,持续更新,欢迎点个 star 订阅收藏。
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
CSS 奇技淫巧:动态高度过渡动画的更多相关文章
- css3-12 transition+css或transform实现过渡动画
css3-12 transition+css或transform实现过渡动画 一.总结 一句话总结:首先要设置hover后的效果,然后在transition里面指定执行哪些样式和执行时间为多长. 1. ...
- 巧用 CSS 实现动态线条 Loading 动画
有群友问我,使用 CSS 如何实现如下 Loading 效果: 这是一个非常有意思的问题. 我们知道,使用 CSS,我们可以非常轻松的实现这样一个动画效果: <div></div&g ...
- CSS 过渡动画
一.过渡 过渡(transition)是CSS3中具有颠覆性的特征之一,可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果. 在CSS3 ...
- 【动画消消乐|CSS】086.炫酷水波浪Loading过渡动画
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍 ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计 ...
- CSS基础篇之背景、过渡动画
background-origin(背景原点) 设置元素背景图片的原始起始位置.必须保证背景是background-repeat为no-repeat属性才能生效. background-origin: ...
- Css中的变形及过渡动画
在css3的标准中新增加了变形样式,这些样式使得网页中各元素的位置形状的变换变得更加容易.其语法如下: transform:none | <transform-function>+ 其中对 ...
- css中height 100vh的应用场景,动态高度百分比布局,浏览器视区大小单位
css中height 100vh的应用场景,动态高度百分比布局,浏览器视区大小单位 height:100vh 一些只能vw, vh才能完成的应用场景: 1. 场景之:元素的尺寸限制 vw vh 主要是 ...
- CSS过渡动画之transition
O(∩_∩)O~ 这两天在看看CSS的相关内容,关于transition动画感觉很有意思,分享一下. CSS负责给html加效果,自然少不了各种动画,今天介绍一下transition. 概述 看一段比 ...
- 12 react 基础 的 css 过渡动画 及 动画效果 及 使用 react-transition-group 实现动画
一. 过渡动画 # index.js import React from 'react';import ReactDOM from 'react-dom';import App from './app ...
随机推荐
- Spring Cloud微服务学习笔记
Spring Cloud微服务学习笔记 SOA->Dubbo 微服务架构->Spring Cloud提供了一个一站式的微服务解决方案 第一部分 微服务架构 1 互联网应用架构发展 那些迫使 ...
- ARC109F - 1D Kingdom Builder
一行格子,其中小于\(0\)的格子为白色,大于\(n\)的格子为黑色,中间的格子颜色由题目给出. 有一些格子需要被标记.标记按照以下规则进行:选择一个颜色\(c\),找到一个未标记的 旁边有标记点的 ...
- 笔记-[ZJOI2007]仓库建设
笔记-[ZJOI2007]仓库建设 [ZJOI2007]仓库建设 \(f_i\) 到第 \(i\) 个工厂并且建设了仓库. \[\begin{split} f_i=&\min\{f_j+\su ...
- 【C++】C++ new和malloc到底哪里不一样
作者:李春港 出处:https://www.cnblogs.com/lcgbk/p/14118782.html 目录 一.前言 二.new和malloc两者的区别 2.1 属性的区别 2.2 使用上的 ...
- CentOS配置Nginx官方的Yum源
由于yum源中没有我们想要的nginx,那么我们就需要创建一个"/etc/yum.repos.d/nginx.repo"的文件,其实就是新增一个yum源. [root@niaoyu ...
- MBR分区表为什么最大只能识别2TB硬盘容量
1. 前言 最近公司的服务器硬盘坏了,需要换一个新的硬盘,容量是2TB,用的fdisk进行分区,期间搜索分区工具,看到了关于MBR(Master Boot Record)与GPT(GUID parti ...
- Springboot 使用logback直接将日志写入Elasticsearch
正常情况下,一般组合为elk 即日志会通过logstash写入es,但本文主要为轻量级项目直接利用appender写入es 首先需要引入包 <dependency> <groupId ...
- 2020-2021 “Orz Panda” Cup Programming Contest
2020-2021 "Orz Panda" Cup Programming Contest 比赛情况 我们一共过了道3题 本场贡献:et3_tsy :过了A,提供了H的关键修改 ...
- JavaSE12-内部类&API
1. 参数传递 1.1 类名作为形参和返回值 1.类名作为方法的形参 方法的形参是类名,其实需要的是该类的对象 实际传递的是该对象的[地址值] 2.类名作为方法的返回值 方法的返回值是类名,其实返回的 ...
- mysql-创建用户报错ERROR 1396 (HY000): Operation CREATE USER failed for 'XXXX'@'XXXX'
创建用户: create user 'test'@'%' identified by 'test'; 显示ERROR 1396 (HY000): Operation CREATE USER faile ...
