node.js常用内置模块一
在使用内模块的时候需要先将所需的内置模块进行引入、
OS模块
在nodejs中OS模块提供了与操作系统相关的属性和方法
// 导入OS内置模块,必须先进行导入,否则无法使用
const os = require("os")
// 根据操作系统生成对应的换行符
console.log(os.EOL);
// 查看电脑CPU信息
console.log(os.cpus());
// 查看电脑的内容总大小,单位是字节
console.log(os.totalmem());
// 查看点奥的剩余内存大小 单位是字节
console.log(os.freemem());
// 查看电脑主机名称
console.log(os.hostname());
// 查看电脑系统类型
console.log(os.type());

path模块
nodejs总的path模块用于处理文件和目录的路径
// 导入内置模块——path
const path = require('path')
// 获取文件名称
console.log(path.basename('c/d/e/filename.js'));
// 获取文件路径
console.log(path.dirname('c/d/e/filename.js'));
// 获取路径中文件夹的后缀名称
console.log(path.extname('c/d/e/filename.js'));
// 将输出的路径进行拼接
console.log(path.join('/c','/d','/e'));
// 模拟cd操作并进行拼接
console.log(path.resolve('c','d','e'));//如果前面没有“/”会自动将当前的绝对路径添加到前面
console.log(path.resolve('/c','/d','e'));//由于c和d前面都具有“/”,表示c和d都是根目录下面的子文件夹,因此d会将c进行替换
url模块
在nodejs中url模块是用来解析url地址的
url.parse(要解析的内容,是否查询字符串)
是否查询字符串,默认是false,不进行单独解析;可以选填true,进行单独解析。返回值是一个解析好的对象
// 导入url模块
const url = require('url')
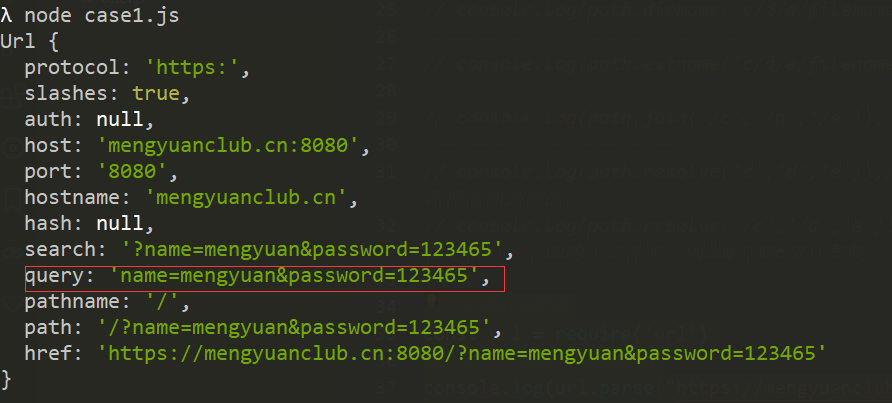
// 第二个参数使用默认值
console.log(url.parse("https://mengyuanclub.cn:8080?name=mengyuan&password=123465"));

// 导入url模块
const url = require('url')
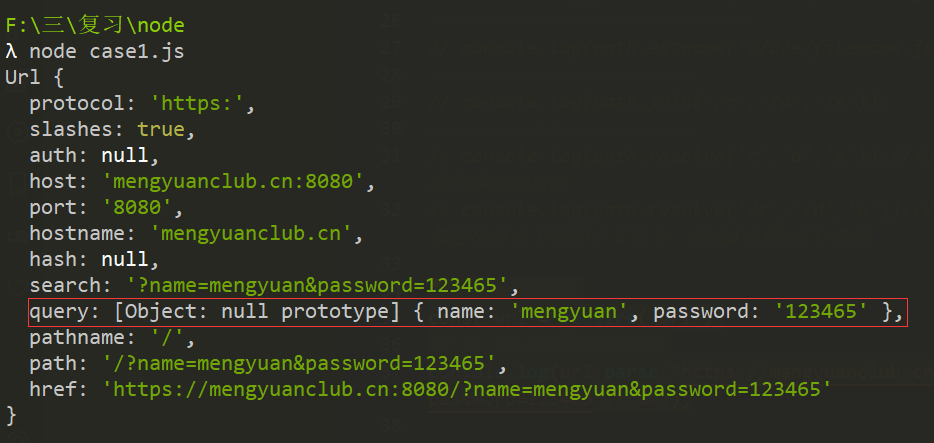
// 第二个参数使用默认值
console.log(url.parse("https://mengyuanclub.cn:8080?name=mengyuan&password=123465",true));

在url模块中resolve是以一种Web浏览器解析超链接的方式把一个目标URL解析成一个相对于一个基础的url
console.log(url.resolve('https://lynnn.cn/foo/bar','aa'))
console.log(url.resolve('https://lynnn.cn/foo/bar','../aa'))
console.log(url.resolve('https://lynnn.cn/foo/bar/','aa'))
console.log(url.resolve('https://lynnn.cn/foo/bar/','../aa'))

如果第一个参数后面没有/,第二个参数前面没有/;
如果第一个参数后面没有/,第二个参数前面是./;
如果第一个参数后面有/,第二个参数前面是../;
表示第一个参数最后一个文件夹和第二个参数是同级目录,第二个参数会将第一个参数的最后一个文件夹进行替换
如果第一个参数后面具有/,第二个参数前面没有/;
表示第二个参数直接拼接到第一个参数后面
如果第一个参数后面没有/,第二个参数前面是../;
表示第二个参数和第一个参数的倒数第二个文件夹是同级会直接进行替换
node.js常用内置模块一的更多相关文章
- Node.js 常用工具
Node.js 常用工具 util 是一个Node.js 核心模块,提供常用函数的集合,用于弥补核心JavaScript 的功能 过于精简的不足. util.inherits util.inherit ...
- Node.js 常用工具util包
Node.js 常用工具 util 是一个Node.js 核心模块,提供常用函数的集合,用于弥补核心JavaScript 的功能 过于精简的不足. util.isError(obj); util.is ...
- Node.js 常用工具 util
util 是一个Node.js 核心模块,提供常用函数的集合,用于弥补核心JavaScript 的功能 过于精简的不足. util.inherits util.inherits(constructor ...
- Node.js 常用工具util
util 是一个Node.js 核心模块,提供常用函数的集合,用于弥补核心JavaScript 的功能 过于精简的不足. util.inherits util.inherits(constructor ...
- Node.js 常用工具 (util.inherits)
util 是一个Node.js 核心模块,提供常用函数的集合,用于弥补核心JavaScript 的功能 过于精简的不足. util.inherits util.inherits(constructor ...
- 31.Node.js 常用工具 util
转自:http://www.runoob.com/nodejs/nodejs-module-system.html util 是一个Node.js 核心模块,提供常用函数的集合,用于弥补核心JavaS ...
- node js 常用模块
前100个依赖库里,underscore是属于语言基础类,express是服务器框架,有5.6个测试框架.以及5.6个递归遍历目录树的工具类.3个左右的命令行解析工具类,3个主流数据库的链接clien ...
- Node.js 常用 API
Node.js v6.11.2 Documentation(官方文档) Buffer Prior to the introduction of TypedArray in ECMAScript 20 ...
- node.js常用的fs文件系统
fs文件系统模块对于系统文件及目录进行一些读写操作. 模块中的方法均有异步和同步版本,例如读取文件内容的函数有异步的 fs.readFile() 和同步的 fs.readFileSync(). 异步的 ...
随机推荐
- CommandLineRunner 可能会导致你的应用宕机停止,我劝你耗子尾汁
hello,大家好,我是小黑,又和大家见面啦~~ 如果你去某度搜索关键词 CommandLineRunner 初始化资源 ,截止小黑同学写这篇推文之前,大概能收到 1,030,000 个结果. 网上大 ...
- es6语法糖
ES6为一些已有的功能提供了非破坏性更新,这类新语法能做的事情其实用ES5也可以做,只是会稍微复杂一些,称之为语法糖. 对象属性的简洁表示法 声明的对象中包含若干属性,其属性值由变量表示,且变量名和属 ...
- 数组编程题(github每日一题)
/** * 随机生成一个长度为 10 的整数类型的数组,例如 [2, 10, 3, 4, 5, 11, 10, 11, 20], * 将其排列成一个新数组,要求新数组形式如下,例如 [[2, 3, 4 ...
- Big Sur 11.0.1 让2K屏幕开启Hidpi
首先来个成果图: 一.复制显示器配置文件 终端输入命令:cd /System/Library/Displays/Contents/Resources/Overrides 接着输入:open . 打开D ...
- 关于Switch Case的优化
switch case虽然是代替if else而出现的,并不好维护,有时候使用switch还不如使用if else. 但没有别的东西能代替switch case了吗?答案当然是否定的,现在就有两种方式 ...
- Day5 - 03 函数的参数-位置参数和默认参数
位置参数 调用函数时,传入函数的参数,按照位置顺序依次赋值给函数的参数.#计算乘方的函数 def power(x, n): s = 1 ...
- PluginOK中间件高级版-支持在Chrome、Edge、Firefox等浏览器网页中真正内嵌ActiveX等控件运行的版本已获多家上市公司采购
PluginOK(牛插)中间件(原名:本网通WebRunLocal)是一个实现WEB浏览器(Web Browser)与本地程序(Local Application)之间进行双向调用的低成本.强兼容.安 ...
- 【Go语言绘图】图片的旋转
在上一篇中,我们了解了gg库的基本使用,包括调整大小.调整圆形参数.设置颜色.保存图片.加载图片和裁剪.这一篇我们来学习一下图片的旋转. 加载图片 首先,我们先来一张黄图. func TestRota ...
- python绘制美丽花朵
from mpl_toolkits.mplot3d import Axes3D from matplotlib import cm from matplotlib.ticker import Line ...
- Git 分支模型与开发规范
GitHub Flow & Git Flow 基于Git 的两种协作开发模式 01.分支模型 master:长期分支,一般用于管理对外发布版本,每个 commit 对一个 tag,也就是一个发 ...
